Le Cumulative Layout Shift (CLS) est l’un des trois Core Web Vitals qui seront introduits par Google Search en janvier 2021 comme nouveaux facteurs clés de classement. Chacun est conçu pour évaluer une mesure distincte de l’expérience utilisateur d’un site web : à savoir le chargement, l’interactivité et la stabilité visuelle. L’objectif est de fournir un moyen plus simple de quantifier ce que Google considère comme les aspects les plus importants de l’expérience utilisateur. En substance, les « Core Web Vitals » sont destinés à aider les développeurs, les concepteurs et les SEOs à se concentrer sur les principes fondamentaux d’une bonne stratégie UX.
Quelle est l’utilité du Cumulative Layout Shift ?
CLS mesure la stabilité d’une page web, afin de garantir que l’expérience de l’utilisateur se déroule sans problème et que les interactions se déroulent aussi naturellement que possible, sans interruption ni élément inattendu. Il s’agit d’une mesure clé, car une mise en page instable peut entraîner des expériences négatives pour l’utilisateur, tant sur son téléphone portable que sur desktop, ce qui se traduit par des taux de rebond élevés. Les mises en page instables peuvent être causées par le chargement de nouveaux éléments de conception plus tard sur une page, forçant un changement inattendu dans la mise en page visuelle et incitant les utilisateurs à cliquer là où ils n’avaient pas l’intention de le faire.
Alors que les changements inattendus peuvent être causés par de nouveaux éléments de conception, les changements attendus comprennent les animations et les transitions, ainsi que les « changements de mise en page à l’initiative de l’utilisateur » tels que la saisie dans une boîte de recherche ou la sélection d’une option dans un menu. Afin de garantir que ces éléments ne soient pas considérés comme faisant partie des Cumulative Layout Shift, les calculs de Google excluent les changements de mise en page qui se sont produits dans les 500 ms suivant la saisie de l’utilisateur.
Quelles sont les causes du décalage cumulatif de la mise en page ?
Selon Google, il y a 5 raisons pour lesquelles le Cumulative Layout Shift se produit :
- Images sans dimensions
Lorsque le responsive design a fait son apparition, les développeurs ont cessé d’utiliser les dimensions « largeur » et « hauteur » et ont commencé à utiliser le CSS pour redimensionner les images. Le problème est que l’espace de la page ne pouvait être alloué qu’une fois l’image téléchargée, ce qui signifie qu’il pouvait y avoir un changement significatif de la mise en page lorsque l’image était redimensionnée pour s’adapter à la vue.
- Intégrations publicitaires et iframes sans dimensions
Les conteneurs d’annonces peuvent causer de multiples problèmes pour le CLS. La taille des conteneurs publicitaires influence les revenus générés par les clics (selon le dispositif et la plateforme utilisés), mais peut ne pas être adaptée pour l’expérience de l’utilisateur, car ils peuvent pousser le contenu de la page plus bas. Cela peut se produire lorsqu’un conteneur publicitaire est inséré pour la première fois dans une page, lorsqu’il est redimensionné ou lorsque la bibliothèque de balises publicitaires se charge et que la publicité est effectivement présente dans le conteneur.
- Contenu injecté dynamiquement (DIC)
Les vidéos Youtube, Google Maps et les messages des réseaux sociaux sont tous considérés comme des contenus injectés dynamiquement. Ces widgets intégrés peuvent être imprévisibles, car ils ne savent pas quelle sera l’ampleur de la modification. Un message issu des réseaux sociaux, par exemple, peut être constitué d’images, de vidéos et de plusieurs lignes de texte, et tous ces aspects peuvent changer au fil du temps. Par conséquent, les plateformes qui fournissent des encarts ne réservent pas toujours suffisamment d’espace sur la page, ce qui peut entraîner des changements de mise en page.
- Les polices de caractères entraînant du FOUT ou FOIT
Le téléchargement de polices peut entraîner des modifications de la mise en page, soit lorsqu’une police de secours est remplacée par une nouvelle police (FOUT – ‘Flash Of Unstyled Text’ ou « Ajout de texte non stylisé »), soit lorsqu’un texte « invisible » est affiché jusqu’à ce qu’une nouvelle police s’affiche (FOIT – « Flash Of Invisible Text » ou « Ajout de texte invisible »).
Comment mesurer le Cumulative Layout Shift ?
Le score CLS est calculé en multipliant la part de l’écran qui s’est déplacée de manière inattendue par la distance parcourue. (CLS = Fraction d’impact x Fraction de distance) – en termes de fraction de distance, il peut s’agir de la largeur ou de la hauteur, selon la plus grande des deux.
Pour les concepteurs et les développeurs de sites web, le CLS peut être mesuré soit avec des données simulées (« en laboratoire »), soit avec des données réelles d’utilisateurs (« sur le terrain »). Ces mesures peuvent être utilisées selon deux scénarios à savoir si votre site est encore en phase d’élaboration ou s’il est déjà en ligne.
Les outils de laboratoire comprennent :
Les outils « de terrain » comprennent :
- Rapport sur l’expérience des utilisateurs de Chrome
- PageSpeed Insights
- Console de recherche Google (via le rapport « Core Web Vitals »)
Comprendre l’impact du Cumulative Layout Shift en SEO
Pourquoi les SEOs devraient-ils s’intéresser aux CLS ?
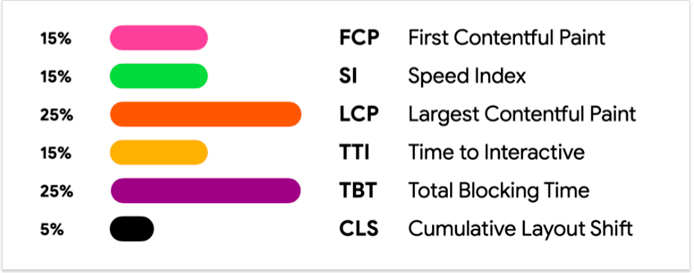
L’expérience de l’utilisateur est depuis longtemps un facteur clé de classement pour la recherche, mais elle est appelée à le devenir encore plus avec l’introduction par Google des Core Web Vitals. Cela étant dit, le CLS ne devrait pas être considéré comme le plus important des nouveaux paramètres. Ces trois éléments vitaux sont actuellement utilisés dans Lighthouse, ce qui donne une idée de leur importance relative les uns par rapport aux autres :

Avec une importance pondérée de seulement 5% dans Lighthouse, il est très peu probable que le CLS soit équivalent avec le Largest Contentful Paint (LCP) et le First Input Delay (FID), qui mesurent respectivement la performance de chargement et l’interactivité.
Ce n’est pas une excuse pour ignorer le CLS. Il est toujours considéré comme « essentiel » et influencera le classement des mots-clés lorsqu’il entrera en vigueur en janvier 2021. Les SEOs doivent se préparer en effectuant des diagnostics sur les outils mentionnés ci-dessus, en identifiant les problèmes et en mettant en œuvre les solutions recommandées pour obtenir de bons scores CLS pour leurs sites.
Pour commencer, ouvrez Chrome DevTools et allez dans le panel de performance, puis ouvrez la ligne Expérience. Une fois ici, vous trouverez les changements de mise en page classés par score de changement et par zones affectées.
[Étude de cas] Comment convaincre de l’importance des projets SEO
Comment résoudre les problèmes liés aux CLS ?
Cela dépend entièrement des problèmes auxquels vous êtes confronté, mais voici quelques-unes des solutions les plus courantes à un mauvais score CLS :
- Lorsque vous utilisez des polices personnalisées, veillez à inclure les valeurs d’affichage des polices (auto, swap, block, fallback et optionnel). Alternativement, rel= »preload » peut être utilisé pour charger une police avant qu’un arbre DOM ne soit construit et rendu.
- Les éléments d’image et de vidéo doivent avoir des attributs de largeur et de hauteur définis en utilisant un rapport d’aspect proportionnel. Les éléments doivent avoir le même rapport hauteur/largeur pour chaque vue, vous pouvez utiliser aspectratiocalculator.com pour les calculer.
- Attribuez des images de remplacement aux espaces publicitaires rétractables sur vos pages web. Cela permet de réserver l’espace pour le chargement de l’annonce et d’éviter un décalage de la mise en page pour cet élément.
- Utilisez une interface utilisateur squelette ou un placeholder pour réserver de l’espace pour un DIC, afin que le contenu de la page ne soit pas déplacé une fois qu’il est chargé. Pour éviter cela, essayez d’éviter d’injecter du contenu dynamique au-dessus du contenu existant, sauf lorsque cela est nécessaire pour l’interaction avec l’utilisateur.
Considération du CLS
Bien que le Cumulative Layout Shift ne soit pas le plus important des « Core Web Vitals » de Google, il est un élément clé. En quoi cela va-t-il changer les choses ? Eh bien, il est probable que les responsables SEO et les concepteurs web collaborent plus étroitement et veillent à ce que les éléments des pages ne provoquent pas de sauts soudains lors de leur chargement. En mettant à nouveau l’accent sur le CLS, ils peuvent améliorer à la fois l’UX de leurs sites et les chances de classement pour des mots clés ciblés.

