En tant que SEO technique, il est important de comprendre comment un navigateur crée une page web. Cela peut aider, plus tard, à comprendre la différence entre les interprétations d’une page par l’homme et par les robots des moteurs de recherche, ou à diagnostiquer des problèmes de vitesse de page..
Ceci est le premier article d’une série de 4 articles sur les phases de création d’une page par les navigateurs et comment cela impacte la vitesse.
Afin d’afficher du contenu, chaque navigateur doit effectuer les processus DOM et CSSOM avant de créer le rendering-tree pour créer une page web.
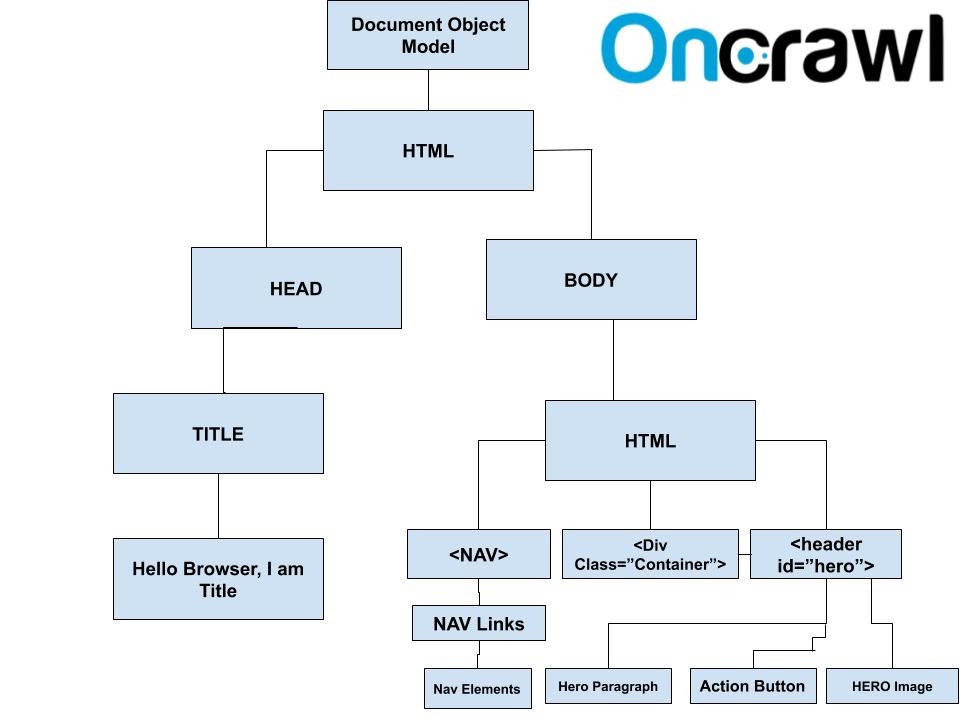
Le DOM ou Document Object Model est construit à partir du balisage HTML. Le DOM est une représentation de données des éléments qui composent la structure et le contenu de la page web. Cette représentation est utilisée par différents programmes, comme les scripts JavaScript, qui peuvent modifier soit la structure, soit le contenu, soit les deux.
Le CSSOM est créé par le CSS MarkUp comme l’animation, l’image clé, les requêtes média ainsi que les sélecteurs, les propriétés et les valeurs sémantiquement parallèles au DOM.

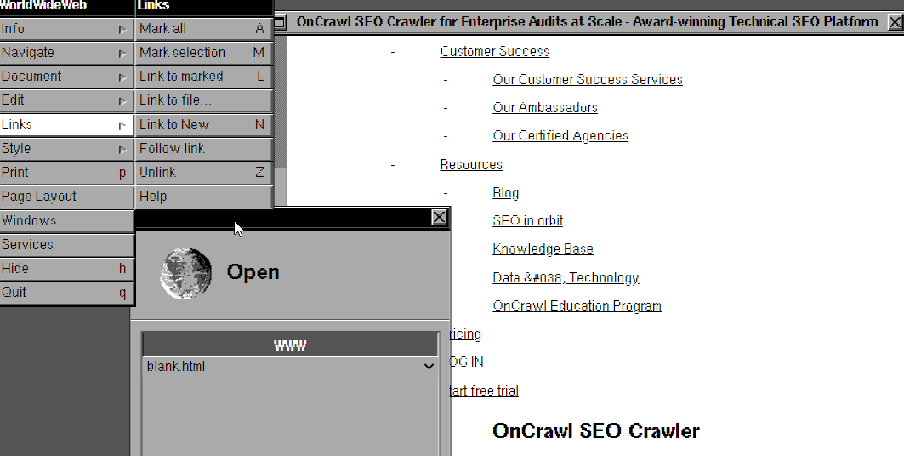
Voici une capture d’écran du premier navigateur web de l’histoire. Il ne peut pas rendre le Javascript et n’a pas beaucoup de propriétés CSS. Il ne peut pas non plus utiliser les règles HTML modernes. L’expérience de ces types de navigateurs web (tels que Lynx) peut vous aider à comprendre les moteurs et leur nature en termes de performances web.
Vous pouvez consulter cette page !
Comment le DOM est-il créé par un navigateur ?
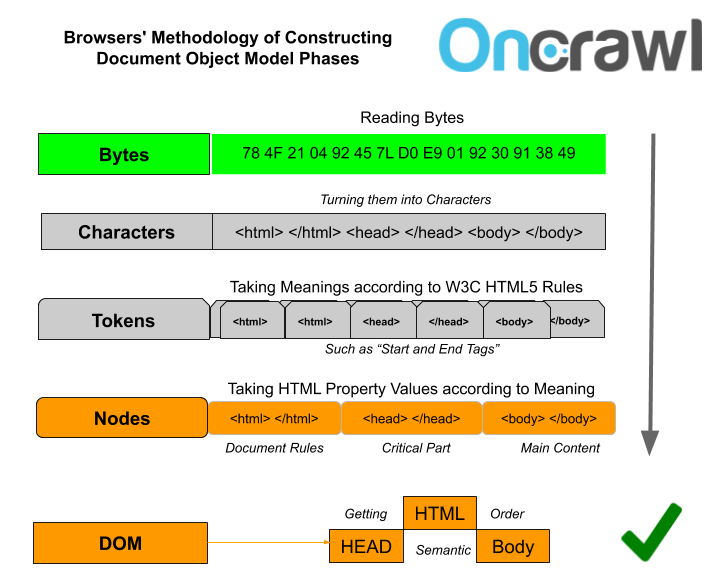
Aucun navigateur ne voit le contenu ou le code source d’une page comme le font les personnes. Tout d’abord, il verra tout ce qui se trouve dans le preDOM en octets. Il convertit ensuite les octets en caractères spécifiques afin de former la structure de la page sous forme de hiérarchie.
Remarque : le preDOM est la version du DOM qui apparaît dans le code source et qui n’a pas encore été lue et traitée par le navigateur. Le preDOM est alors lu et interprété par le navigateur :
- En utilisant le code « charset » de votre fichier, le navigateur convertira les octets en caractères.
- Le processus de « tokenisation » est lancé pour créer des commandes significatives pour les caractères adjacents.
- Les jetons générés sont convertis en objets et reçoivent des règles et des propriétés conformes aux normes HTML5. (En d’autres termes, il convertit en nœuds).
- Le processus de construction de DOM est lancé. Chaque balise HTML est placée dans l’autre, formant une hiérarchie et créant la structure de la page web.
Améliorer les performances des DOM : Pourquoi est-ce si important ?
Avant de vous donner quelques conseils, vous devez comprendre les types d’événements de charge DOM et leur signification.
Voici quelques-uns des types d’événements DOM dans la création de pages web :
- domLading : Point de départ du processus de DOM.
- domInteractive : Fin du processus DOM.
- domContentLoaded : Fin des processus DOM et CSSOM. A ce stade, le navigateur est prêt à créer le rendering-tree. De plus, l’exécution de JavaScript devrait normalement commencer.
- domComplete : Le téléchargement de toutes les ressources de la page est terminé.
- loadEvent : Après avoir terminé le téléchargement des ressources et la création de la structure de la page, tous les événements JS « onload » existants sont déclenchés.

Si vous souhaitez calculer uniquement le temps de traitement des DOM, vous devez vous concentrer sur le domInteractive. Cependant, cette étape n’est pas affichée dans les devTools de Chrome. Vous pouvez utiliser ou consulter vos devs pour l’API PerformanceNavigationTiming qui peut calculer tous ces événements, ainsi que des sous-événements supplémentaires tels que domContentLoadedEventStart.
Vous pouvez également consulter les préférences domInteractive dans Google Analytics > Comportement > Vitesse du site > Page Timings > DOM. Toutefois, les informations fournies ici ne sont pas particulièrement stables et fiables. Néanmoins, elles peuvent vous donner un point de départ.

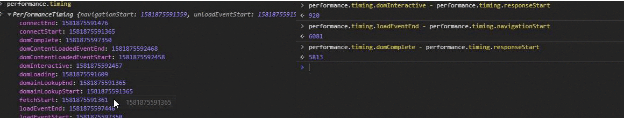
Vous pouvez également calculer le DOM Interactive Timing avec DevTools mais uniquement avec des codes de console. C’est une méthode un peu lente, mais vous pouvez essayer la bibliothèque de codes « performance.timing ». En haut, vous verrez à gauche, performance.timing qui montre la plupart des mesures de performance. Seuls les trois ou quatre derniers chiffres sont importants ici. Si vous voulez voir une mesure personnalisée, par exemple DOMInteractive, vous pouvez écrire performance.timing.domInteractive – performance.timing.responseStart. Sur la droite, DOMInteractive, DOMComplet, Total Page Load Time sont donnés respectivement.
Dans cet article, domContentLoaded et les DevTools suffiront.
Notez que lorsque les ressources sont correctement organisées et chargées, les temps domInteractive et domContentLoaded ne sont pas si différents l’un de l’autre. Car le véritable défi consiste à séparer les fichiers JS et CSS les uns des autres sans interrompre l’analyse HTML ou créer un goulot d’étranglement dans le fil principal. Si vous y parvenez, il est probable que le DOM et le CSSOM (domContentLoaded Event) soient lancés le plus rapidement possible.

Un exemple de DOM tiré d’un document HTML
Optimisation des processus DOM et conseils
Si nous étions en 2019 et avant, je pourrais dire qu’en tant qu’expert en SEO technique, vous n’avez pas besoin de savoir comment coder.
En 2020 et au-delà, vous devez en fait connaître un peu de codage de niveau débutant. Pour comprendre comment optimiser un Document Object Model ou une structure de nœud HTML, vous devez l’examiner avec suffisamment d’expérience pour créer une nouvelle structure de code.
Voici quelques conseils pour optimiser la taille du DOM :
- Examinez l’arborescence des nœuds DOM existants et essayez de trouver les nœuds HTML inutiles. Par exemple, si vous voyez des <div> ou des <span> avec une classe « display : none », vous devez les supprimer.
- Vous pouvez conseiller à votre équipe informatique d’utiliser davantage de pseudo-éléments ::before et ::after au lieu de créer de nouveaux nœuds HTML.
- Essayez de vous concentrer sur les grands éléments HTML parents avec beaucoup d’éléments enfants. Contrôlez vos classes CSS et leurs effets pour créer des nœuds HTML plus courts tout en travaillant à l’unification des éléments HTML.
- Si vous appelez votre structure de nœuds HTML avec JavaScript, vous pouvez également utiliser ou conseiller à votre équipe informatique d’utiliser des points d’arrêt de modification de sous-arborescence DOM pour déterminer quels nœuds changent quel initiateur.
- Si vous ne pouvez pas réduire la taille des nœuds HTML, vous pouvez alors envisager d’utiliser le Shadow DOM ou, selon votre bibliothèque JS et les technologies de rendu, vous pouvez être intéressé par le Virtual DOM.
- Vous devriez également envisager les technologies de compression gzip, brotli ou deflate du côté serveur.
- Vous pouvez comprimer votre documentation HTML en supprimant les espaces pour une meilleure prise en charge de la vitesse du navigateur.

Utilisation du DOM virtuel
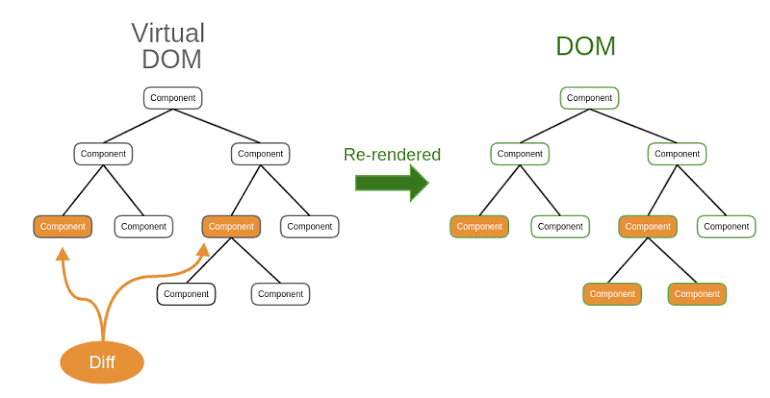
Vous pouvez utiliser différents types de DOM pour une meilleure vitesse de page, UX et budget de crawl. Virtual DOM en est un exemple.
Virtual DOM charge uniquement les parties du DOM qui changent lorsqu’une nouvelle page est ouverte, au lieu de recharger tous les éléments du DOM. Cela permet de créer une présentation de la page plus rapide et plus légère pour l’utilisateur ou le robot du moteur de recherche.
Le DOM virtuel fonctionne bien avec les bibliothèques JavaScript Vue ou React.
Pourquoi la performance des DOM est-elle importante pour le SEO technique ?
La taille du DOM est directement liée à la vitesse de la page et au premier contact avec l’utilisateur.
Si vous avez une grande taille de DOM et que vous n’utilisez pas le Shadow DOM ou des méthodes préventives similaires pour éviter de charger et de styliser tous les nœuds HTML qui ne sont pas visibles lors du chargement initial de la page, vous allez probablement ralentir votre indice de vitesse et la vitesse du contact initial pour l’utilisateur.

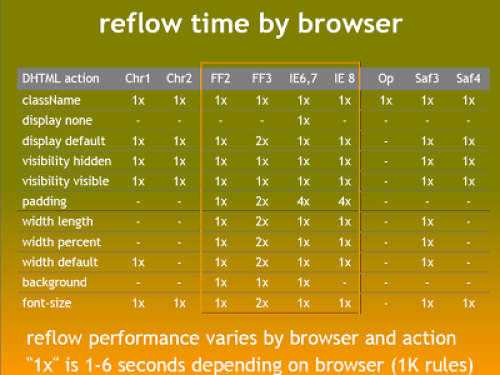
Une brève comparaison entre les navigateurs pour les processus de reflow.
Si la taille de votre DOM est importante, vous souffrirez probablement de la refonte de votre navigateur.
La refusion fait référence au redimensionnement, au stylisme ou à la peinture et au positionnement d’un élément HTML dans le processus de re-rendu. Si un élément HTML parent change, les éléments enfants sont également affectés. La longueur et le nombre de ce type de chaînes d’éléments HTML peuvent nuire à la vitesse de votre page.
Les boucles de rediffusion peuvent nuire à votre budget de crawl, augmenter la charge du serveur et du réseau. Elles peuvent par conséquent affecter le taux de conversion et même les classements.
Google a d’ailleurs publié une belle et brève vidéo de présentation sur ce sujet :
Comment un navigateur crée-t-il le CSSOM et le rendering-tree ?
Les navigateurs ont tendance à lancer le processus CSSOM après avoir terminé le processus DOM.
Comme les navigateurs modernes savent que le DOM n’aura aucun sens tant que le CSSOM ne sera pas terminé, certains éléments HTML ne sont pas affichés par le navigateur tant qu’il n’a pas lu les codes de style. Un bon exemple de cela serait l’image de fond CSS.

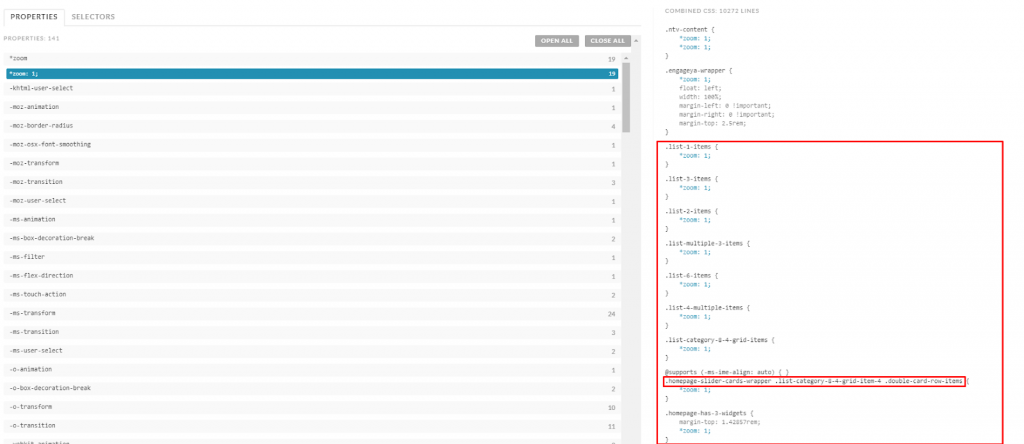
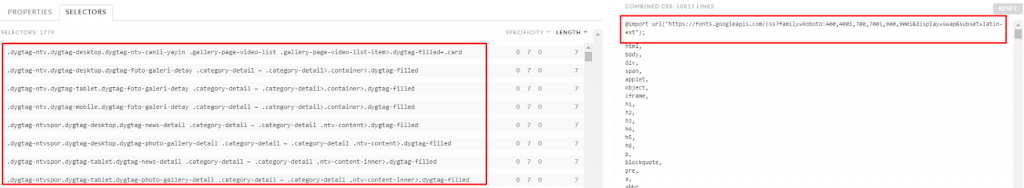
Ci-dessus se trouve un exemple d’extrait de code CSS qui doit être remanié. La propriété « Zoom » est utilisée plus de 19 fois pour différents sélecteurs. Ils peuvent être unifiés.
Comment le processus CSSOM est-il lancé et complété par les navigateurs modernes ?
- Le navigateur suit la boucle d’octets, de caractères, de jetons et de règles standard (nœuds) qui est générée lorsque le DOM est créé.
- Le navigateur fait correspondre chaque élément du DOM avec l’élément CSS qui l’affectera. Ce processus est appelé « Style ».
- Après le maping, le navigateur détermine les dimensions de chaque élément DOM selon les règles CSS dans une structure hiérarchique. Comme la taille de l’élément parent affecte également les éléments enfants, les fichiers CSS codés hiérarchiquement sont utiles pour la vitesse des pages. Ce processus est appelé « Mise en page ».
- Le processus Visual DOM démarre. Toutes les images, les bordures et les couleurs sont peintes selon les règles du CSS. Ce processus s’effectue en différentes couches.
- Le composite est l’étape finale du CSSOM. Le navigateur combine toutes les opérations de peinture dans différentes couches.

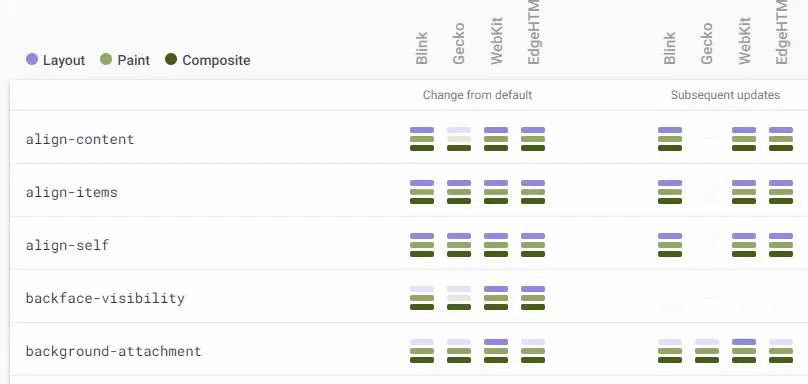
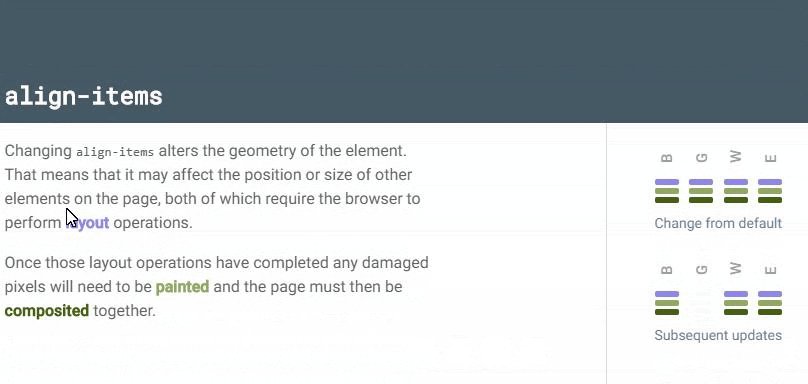
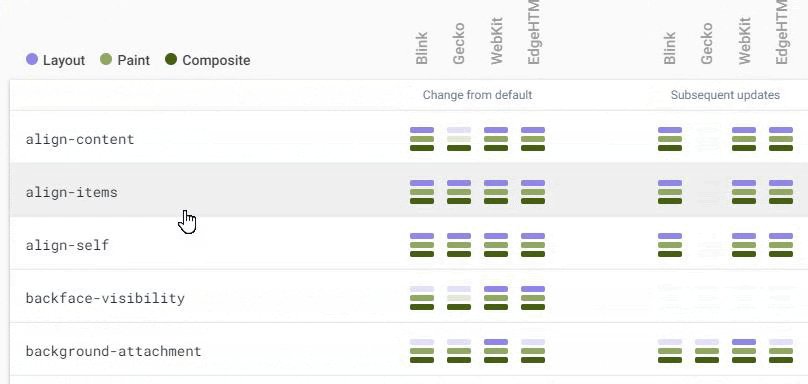
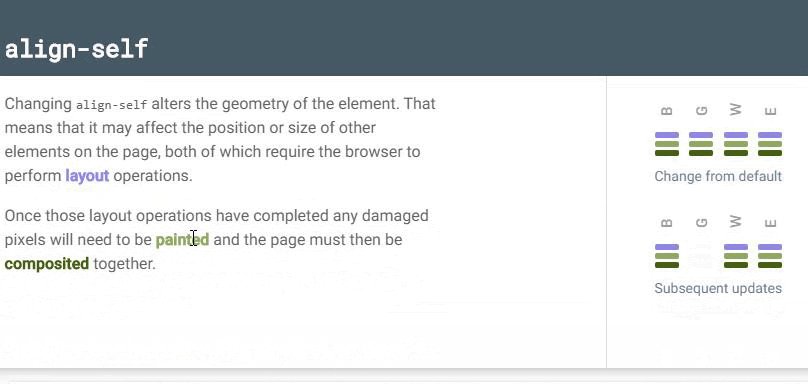
Vous pouvez vérifier les propriétés CSS et leur coût pour le moteur de navigation via les CSS Triggers en fonction des différents moteurs de navigation.
Comment optimiser le processus CSSOM ?
- En tant que SEO technique, vous devez d’abord vous concentrer sur les sélecteurs CSS complexes et les propriétés mutuelles. En d’autres termes, si un sélecteur CSS comporte plus de trois éléments enfants, vous devez essayer de le raccourcir ou le signaler à votre équipe informatique pour qu’elle le remanie. Les propriétés mutuelles signifient que vos développeurs peuvent utiliser les mêmes propriétés CSS sur des classes et des ids différentes. Vous devez essayer de les unifier pour réduire la taille des fichiers CSS.
- Vérifiez si votre équipe informatique compresse les fichiers CSS ou non.
- Pour chacune des catégories et des sections de votre site, essayez de trouver le code CSS le plus couramment utilisé et le code CSS le moins utilisé. Conseillez à vos développeurs de diviser les fichiers CSS pour une meilleure efficacité des ressources.
- Recherchez les codes importants dans vos fichiers CSS. Ils rendent probablement certains codes ultérieurs inutiles.
- Essayez de déterminer si vos fichiers CSS ont une structure hiérarchique parallèle par rapport à vos nœuds HTML. S’ils sont parallèles, votre arborescence de rendu sera plus facile à construire pour les navigateurs.
- Essayez de réduire le nombre d’éléments HTML qui doivent être redimensionnés. Les images en sont un bon exemple.
- Vous pouvez conseiller à vos développeurs d’utiliser les fonctions et propriétés « Contain », « Will-change », « CSS Scope » pour améliorer les performances du navigateur. La propriété « Contain » détermine la portée de l’élément HTML et les effets CSS qu’il recevra. De cette façon, elle n’affectera pas le reste du DOM. La propriété « Will-change » indique au navigateur quels éléments sont modifiés et de quelle manière, afin que le navigateur puisse effectuer des optimisations avant même le début du processus.
- Essayez d’intégrer le code CSS critique avant de rendre les fichiers CSS bloquants.
- Essayez de conseiller à l’équipe informatique de ne pas utiliser de codes de style dans les balises HTML. Cela affecte les processus DOM/CSSOM ainsi que le budget de crawl.
- Ne mettez pas les adresses des sources de vos images dans les fichiers CSS. Cela est contraire aux directives d’indexation de Google (Chrome DevSummit 2019, How to Make Your Content Shine on Google Search, Martin Splitt).
- N’utilisez pas la fonction @import dans les fichiers CSS. Cela crée une deuxième requête CSS imbriquée.
- Essayez d’utiliser moins de fichiers CSS externes pour raccourcir le CSSOM ou essayez de les regrouper pour réduire les temps de recherche DNS et de connexion aux ressources.
- Vous pouvez également vérifier vos sélecteurs longs et leur spécificité. S’ils sont trop longs, vous devez les signaler à vos devs ou vous pouvez essayer de les améliorer par vous-même en tant que SEOs technique. Les sélecteurs longs et les propriétés CSS inutiles et répétitives avec les mêmes valeurs sont une lourde charge pour les navigateurs et les CPUs des téléphones.

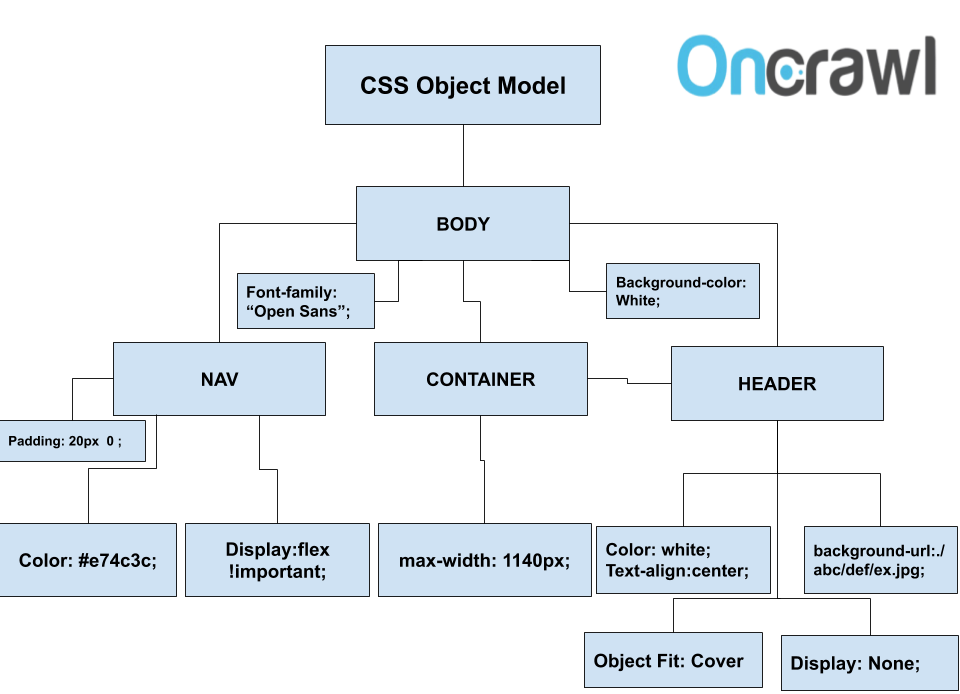
N’oubliez pas que le CSSOM a un arbre hiérarchique tout comme le DOM. Il applique les règles actuelles au plus grand élément en premier, et les éléments enfants restent affectés jusqu’à ce que le navigateur lise le code écrit spécifiquement pour eux.

Dans le CSSOM, tous les éléments CSS ID, Class and Properties et Value sont listés selon la structure sémantique des éléments HTML DOM. Le CSSOM est extrait du même document HTML que le DOM. La principale raison pour laquelle je n’ai pas indiqué les nœuds HTML dans le CSSOM, c’est pour attirer l’attention sur la structure hiérarchique des codes CSS.
Comment les navigateurs rendent-ils une page ?
Exécuter le CSSOM n’est pas la même chose que le rendu. Lorsque le DOM et le CSSOM sont lus dans la même hiérarchie, le rendu est le processus qui consiste à joindre ces deux arbres de code du haut vers le bas dans la fenêtre d’affichage.
Pendant le rendu, certains extraits de code qui existent pendant le traitement du DOM et du CSSOM peuvent être désactivés. La principale raison en est qu’ils ne sont pas visibles ou sont désactivés par un code différent. Par conséquent, l’optimisation du code qui n’est pas inclus dans l’arbre de rendu mais qui apparaît dans le DOM et le CSSOM est utile pour la vitesse de la page.

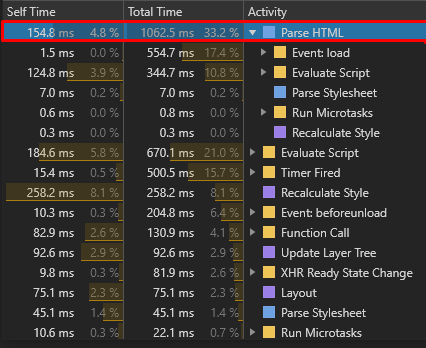
Ci-dessus, les données DOMContentLoaded dans les DevTools de Chrome montrent le temps nécessaire pour charger et analyser les documents HTML et CSS.
Par conséquent, la cohérence entre le fil principal de performance et les sections de l’arbre d’appel donne des résultats proches. Tous les exemples proviennent du même site.
Si vous souhaitez calculer uniquement le DOM, vous devez vérifier le temps domInteractive, qui n’est pas affiché par DevTools mais peut être mesuré avec l’API Navigation Timing.
![]()
Après l’événement DomContentLoaded, votre navigateur lancera l’arbre de rendu et vous verrez que les pixels de vos écrans sont colorés avec des informations et un design significatifs. Pendant ce temps, le rendu Javascript entrera également en jeu et divisera, modifiera et reprendra instantanément l’arbre de rendu.
Quelle est la prochaine étape ?
Un ordre des ressources correctement structuré, le nombre de demandes de ressources et la relation entre l’arbre de rendu et le rendu Javascript permettent de réduire les coûts en termes de vitesse des pages.
Le prochain article de cette série examinera le lien avec les mesures avancées de la vitesse des pages et la façon dont Google perçoit cette même vitesse.