Utilisez des balises sémantiques HTML5 pour organiser le contenu de votre page et éviter la pollution et la dilution du thème de la page.
Avant d’entrer dans le vif du sujet, reprenons quelques définitions pour ceux d’entre vous qui ne sont pas vraiment sûrs de la différence entre les balises sémantiques HTML5 et les autres balises HTML.
Les balises sémantiques HTML5 sont des éléments de code utilisés dans les pages Web pour structurer et organiser le contenu. Elles permettent aux développeurs de donner une signification sémantique à différents éléments de la page, ce qui facilite la compréhension de son contenu par les moteurs de recherche et les utilisateurs. En utilisant ces balises de manière appropriée, les développeurs peuvent créer des pages Web structurées et accessibles, qui peuvent faciliter la navigation pour les utilisateurs et améliorer le référencement pour les moteurs de recherche. Cela peut contribuer à augmenter le trafic et les conversions pour les sites Web.
Les balises génériques HTML comme <div>, <span>, <p> sont simplement des contenants qui ne donnent aucune indication du type de contenu qu’ils contiennent. En fait, une balise <div> peut contenir à peu près n’importe quoi et est utilisée comme bloc de base pour structurer les pages.
Alors, à quoi servent les balises HTML5 ?
Les balises sémantiques HTML5 ont un rôle précis à jouer et nous disent quel type de contenu elles contiennent. Parmi les balises sémantiques que nous utilisions depuis longtemps, il y a <head> et <body>. Un navigateur sait avec certitude que tout ce qui se trouve dans la <head> concerne les métadonnés de la page et que tout ce qui est dans <body> concerne la partie visible de la page qui sera montrée à l’utilisateur.
Les balises que nous allons regarder spécifiquement dans cet article sont <header>, <footer>, <main>, <article>, <aside>, <section> et, dans une certaine mesure, <nav>.
Pourquoi seulement ces sept balises ? Parce qu’elles sont tout ce dont nous avons besoin pour montrer à l’algorithme des moteurs de recherche où se trouve le contenu important.
Pourquoi avons-nous besoin de faire cela ?
Pourquoi est-ce important de montrer aux moteurs de recherches où se trouve ce contenu ? Ne peut-il pas simplement le faire lui-même? Après tout, Google est assez intelligent, non ? Oui, Google est intelligent, même de plus en plus, mais en signalant le contenu important vous lui économisez non seulement du travail, mais VOUS contrôlez le jeu !
Observons un cas où cela peut être particulièrement utile. Il y a quelques années, j’ai travaillé sur le SEO d’un site de location de voitures. En théorie, c’était un travail très facile à réaliser car les offres étaient classées par fabricant > gamme > modèle. Donc, il y avait déjà beaucoup d’éléments de contexte hérités lorsque vous atteigniez le niveau du modèle.
Le problème était que chaque page de modèle contenait des offres similaires et des articles de blog connexes. Par exemple, une page sur une voiture BMW contenait des offres similaires pour Mercedes, Audi et Jaguar, et des articles de blog sur l’industrie automobile en général, qui peuvent mentionner Renault, Volkswagen ou toutes autres marques. Si vous examinez le contenu de la page, vous remarquerez qu’il y a beaucoup de pollution et qu’on y mentionne toutes sortes de choses qui n’ont rien à voir avec les BMW.
Une étude de cas sur les balises sémantiques
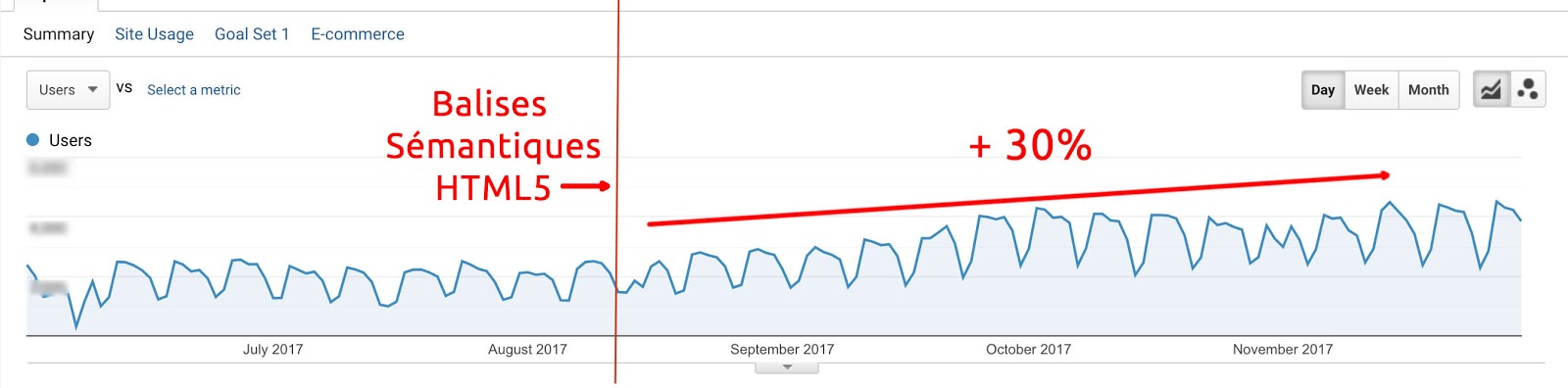
Il y a beaucoup de débats sur l’importance des balises sémantiques et sur ce que Google en fait. Voici une capture d’écran d’un site avec un fort trafic sur lequel j’ai travaillé il y a deux ans avec Jason Barnard. La ligne rouge montre le moment où les balises sémantiques HTML5 ont été intégrées dans les modèles de page, ce qui a généré un gain de 30% de trafic.

Comment les moteurs de recherche savent de quoi traite votre page ?
En tant qu’humain nous pouvons analyser la mise en page visuellement et savoir instinctivement de part notre expérience quel est le contenu principal. Mais comment les moteurs de recherches voient-ils votre page ? Ils voient un mélange de textes qui concerne à peu près tous les sujets liés aux voitures. D’accord, mais n’oubliez pas que votre site mentionne BMW, Mercedes, Audi, Jaguar et Renault dans la même page. Avec l’assurance voiture et autres nouvelles sur l’industrie automobile en général.
Une machine peut “deviner” en regardant les signaux comme les balises <title> et <h1>. Elle peut aussi regarder le nombre de fois que les mots apparaissent dans le texte.
Tout cela est une analyse assez standarde et aboutira probablement à la bonne conclusion… mais pourquoi ne pas lui indiquer très précisément où se trouve le seul contenu à prendre en compte ?
[Étude de cas] Améliorer la visibilité via une crawabilité optimisée pour Googlebot
Comment peut-on faire cela ?
De la même manière que vous utilisez les balises <head> et <body> pour délimiter les zones du code HTML, nous construisons une structure invisible, qui n’ajoutera que quelques octets au poids de la page mais agira comme les quartiers administratifs d’une ville. Les robots sauront exactement où se trouve et ce que propose chaque zone.
* NOTE : n’appliquez pas de classes ou de styles aux éléments sémantiques. Vous devez être en mesure de les ajouter, les supprimer ou les déplacer,sans que cela ait une incidence sur l’apparence de la page!
La première chose que nous devons faire est de séparer les éléments du header et du footer du contenu principal.
Nous devons le diviser en plus petits morceaux pour organiser les blocs de contenu et, jusqu’à présent, nous avons utilisé la balise <div> pour le faire. (Je me rappelle encore de l’époque où les mises en pages étaient faites en utilisant des tableaux HTML ). Quel est le problème avec l’utilisation des balises <div> ? Rien, sauf qu’elles ne nous disent rien sur le rôle de leur contenu.
Vous pouvez donner un identifiant aux divs, comme ceci :
<div id=”header”>
<div id=”main”>
<div id=”footer”>
mais cela ne dit rien aux machines. Vous pourriez aussi bien les appeler :
<div id=”john”>
<div id=”paul”>
<div id=”george”>
<div id=”ringo”>
Nous avons besoin de quelque chose qui nous dit quel est le rôle de chaque bloc, un peu comme si nous écrivions :
<beatles >
<singer id=”john”></singer>
<bassist id=”paul”></bassist>
<guitarist id=”george”></guitarist>
<drummer id=”ringo”></drummer>
</beatles>
Heureusement, il y a les balises sémantiques HTML5 pour faire cela : nous pouvons utiliser les balises <header>, <main>, et <footer>. Comme cela :
<body>
<header ></header>
<main ></main>
<footer ></footer>
</body>
Les <header> et <footer> vont probablement contenir quelques menus de navigation contenus dans les balises <nav>, mais cela ne nous concerne pas ici. Observons le bloc <main>.
La balise <main>
Il y a une vaste gamme de différents types de contenu que nous pouvons mettre dans le bloc <main>. Nous devons être en mesure d’isoler le contenu qui est spécifique à la page actuelle et laisser tout le reste. Pour faire cela, nous pouvons utiliser la balise <article>, qui contiendra le <h1>, comme ceci :
<main>
<article>
<h1></h1>
Specific page content
</article>
</main>
Tout le contenu spécifique de cette page ira dans la balise <article>.
Notez ici que <article> ne signifie pas nécessairement un article, dans le sens d’un article de journal mais juste une chose, comme un vêtement, un produit, un article de blog, une page “à propos”, une recette…
Jusqu’ici tout va bien. Mais qu’en est-il des autres contenus de la page ? Nous devons les diviser en deux groupes : les éléments de contenu qui sont associés d’une certaine façon au contenu de la page principale et les éléments de contenu qui sont plus généraux.
<main>
<article>
<h1 >< /h1>
Specific page content
[Contenu supplémentaire directement lié au contenu de l’article]
</article>
[Contenu supplémentaire NON lié au contenu de l’article]
</main>
Observez le tableau ci-dessous pour comprendre quel contenu doit être à l ‘intérieur des balises article et quel contenu doit rester à l’extérieur.
| Type de page | Contenu additionnel à l’intérieur de la balise < article > | Contenu additionnel à l’extérieur de la balise < article > |
| Article de blog | Informations sur l’auteur Commentaires Évaluations Articles associés | Liens vers d’autres catégories de blogs Promotions de produits Formulaire d’inscription Tout autre contenu non lié |
| Page produit | Avis et évaluations sur le produit Commentaires sur le produit Mentions du produit ailleurs sur le web Produits similaires Liens vers des articles de blog associés au produit | Liens vers d’autres gammes de produits Produits en promotion Derniers articles de blog Formulaire d’inscription Tout autre contenu non lié |
Comment pouvons-nous dire à la machine que ce contenu, que nous venons juste de définir comme du « contenu additionnel » ne représentent que les catégories ci-dessus ? C’est là que la balise <aside> entre en jeu.
La balise <aside>
Voici à quoi ressemblera notre code simplifié lorsque nous aurons inclut les balises <aside> :
<main>
<article>
<h1></h1>
Contenu spécifique de la page
<aside>
[Contenu supplémentaire directement lié au contenu de l’article]
</aside>
</article>
<aside>
[Contenu supplémentaire NON lié au contenu de l’article]
</aside>
</main>
Avec ce code, nous avons demandé aux moteurs de recherche d’ignorer tout ce qui se trouve dans la balise <aside> et de ne pas la considérer comme faisant partie du contenu principal.
Retour sur notre exemple
Dans l’exemple du site de location de voitures que j’ai donné au début de l’article, nous pouvons dire aux machines d’ignorer la pollution de la manière suivante :
<main>
<article>
<h1>BMW 1 Series Hatchback</h1> Contenu de page spécifique à propos de la BMW Série 1 Hatchback
<aside>
Offres similaires concernant les Audi, Mercedes et Jaguar
Articles de blog concernant spécifiquement la BMW série 1 ou BMW en général*
</aside>
</article>
<aside>
Article de blog sur l’industrie automobile en général
</aside>
</main>
De cette façon, nous avons informé les machines que :
- L’article porte exclusivement sur la berline BMW série 1
- Il y a des offres similaires qui peuvent aider à renforcer le contexte du sujet mais qui ne devraient pas être considérées comme partie intégrante du contenu.
- Il y a aussi quelques contenus supplémentaires présents sur la page qui ne doivent pas être analysés.
* NOTE : si vous avez des articles de blog traitant spécifiquement d’un modèle BMW, ou de BMW en général, vous pouvez les mettre dans la balise