Vous avez certainement entendu parler du format d’image AV1, mais vous ne savez pas vraiment si vous devez utiliser des fichiers AVIF sur votre site Web.
Je vous comprends parfaitement. Le format d’image AV1 n’en est encore qu’à ses débuts par rapport à d’autres formats d’image comme JPEG, WebP et PNG, c’est pourquoi j’ai décidé d’écrire cet article pour vous aider à lever vos doutes.
Tout d’abord, regardons la différence entre AVIF, WebP, JPEG et PNG, afin de savoir si cela vaut la peine de considérer ce nouveau format d’image.
AVIF, WebP, JPEG et PNG : quelle est la différence ?
Le format d’image AV1 n’existe que depuis trois ans, contrairement au WebP, qui existe depuis 11 ans, au PNG depuis 24 ans et au JPEG depuis 29 ans, mais ce nouveau format d’image est considéré comme la prochaine grande nouveauté en matière de partage d’images pour le contenu Web.
La principale différence entre ces formats d’image est le rapport entre la qualité de l’image et la taille du fichier compressé. AVIF, le format d’image récemment développé, présente un meilleur rapport entre la qualité de l’image et la taille du fichier compressé, car il permet d’améliorer le format d’image existant.
Par exemple, si vous avez une image au format PNG avec une taille de fichier de 1,25 Mo. Si vous convertissez cette image en JPEG tout en conservant une bonne qualité d’image, la taille du fichier sera réduite à 76,62 Ko, soit 94 % de moins par rapport au fichier d’origine.
En prenant la même image et en la transformant en WebP, vous aurez une taille de fichier de 37,51 Ko, soit 97 % de moins que celle du fichier original en PNG. Mais si vous décidez de convertir cette même image au format AV1, la taille du fichier sera réduite à 16,86 Ko, soit 99 % de moins du fichier original de bonne qualité.
Notez que le résultat de la conversion de n’importe quelle image d’une taille de fichier de 1,25 Mo au format PNG peut être différent de l’exemple que j’ai utilisé ci-dessus. Il s’agit simplement du résultat que j’ai obtenu lors de la conversion de l’image ci-après dans les différents formats tout en conservant la même qualité d’image, le tout en utilisant un outil que je vous montrerai plus en détail dans cet article.

Image en PNG 1.25Mo

Image en JPEG 76.62Ko

Image en WebP 37.51 Ko
La différence est évidente, les fichiers d’image AVIF vous offrent des images de haute qualité et des fichiers de petite taille et c’est le seul format d’image qui fait cela bien.
Même avec la petite taille de fichier du format d’image AV1, il a une limite de dimension presque égale à celle de JPEG. La limite de dimension d’AVIF est de 65 536 x 65 536 pixels, alors que celle de JPEG est de 65 535 x 65 535 pixels. La limite de dimension de WebP est de 16383 x 16383 pixels et celle de PNG est de 2500 mégapixels.
Tout cela étant dit, la question est maintenant de savoir si vous devez utiliser le format d’image AV1 sur votre site Web.
Pour ma part, je dirais que oui, et je vais vous donner quelques raisons pour lesquelles je pense que cela vaut la peine d’utiliser des fichiers AVIF sur votre site Web, même si cela vous demande beaucoup plus de travail.
Je vous expliquerai en quoi consiste ce travail au fur et à mesure que nous avancerons dans cet article, mais pour l’instant, voici trois raisons pour lesquelles vous devriez utiliser les fichiers AVIF sur votre site Web.
3 raisons pour lesquelles vous devriez utiliser des fichiers AVIF sur votre site web
Les fichiers AVIF offrent une qualité d’image élevée et une taille de fichier plus petite que les fichiers WebP, JPEG et PNG. Voici trois raisons pour lesquelles ils conviennent parfaitement aux images de vos pages Web.
1. Ils réduisent le temps de chargement de vos pages
Le temps de chargement des pages de votre site web est le temps nécessaire aux pages web pour se charger complètement dans un navigateur. Il dépend du poids de la page web, c’est-à-dire que plus une page web est légère, plus le temps de chargement de cette page est rapide.
Pour réduire le poids de votre page Web, vous pouvez utiliser les méthodes suivantes :
- Optimisant votre code
- Optimisant les polices de caractères
- Utilisant les CDN
- Optimisant vos images
Parmi toutes les propositions ci-dessus, celle qui est liée à ce dont nous parlons maintenant est l’optimisation de vos images. Vous pouvez optimiser vos images en les redimensionnant, en compressant leur taille de fichier et en choisissant le format le plus approprié à votre entreprise.
Et c’est là que le format d’image AV1 peut vous aider à réduire le temps de chargement de vos pages. Le format d’image AV1 est un fichier de petite taille et la qualité d’image qu’il offre en fait un format d’image adapté aux entreprises.
La petite taille des fichiers AVIF permet à un navigateur de les rendre plus rapidement et ils sont également transférés plus rapidement via le réseau, ce qui influence le temps de chargement des pages de votre site Web.
[Étude de cas] Suivre et optimiser la refonte d’un site web suite à une pénalité
2. Ils améliorent votre score LCP
Comme vous le savez, Largest Contentful Paint (LCP) est l’un des principaux indicateurs Web de Google. Il mesure le temps nécessaire pour que l’élément le plus grand d’une page Web soit rendu et visible par les internautes.
Il y a plus de 200 millions de sites Web actifs dans le monde et environ 42 % de ces sites ont des images comme élément le plus important sur différentes pages. Pour améliorer le score LCP, ces images doivent être optimisées.
Bien que le processus d’amélioration du score LCP de votre page Web ne puisse pas être entièrement réalisé en optimisant uniquement les images, vous devez toujours vous occuper du JavaScript bloquant le rendu, des codes CSS et d’autres éléments.
Puisque notre discussion porte sur un format d’image, je vais me concentrer sur l’optimisation des images pour améliorer le score LCP.
Les développeurs indiquent qu’en moyenne, la conversion des formats d’image en AVIF leur permet d’améliorer de 11 % leur score LCP, et ce uniquement parce que les fichiers AVIF sont de petite taille. Une image de 81 Ko en JPEG ne fait plus que 21 Ko en AVIF.
Comme je l’ai dit plus haut, la petite taille du format d’image AV1 permet à un navigateur de le rendre plus rapidement et les images sont transférées plus rapidement via le réseau. De ce fait, les images sont visibles plus rapidement par l’utilisateur et le score LCP est amélioré.
3. Ils sont recommandés par Google
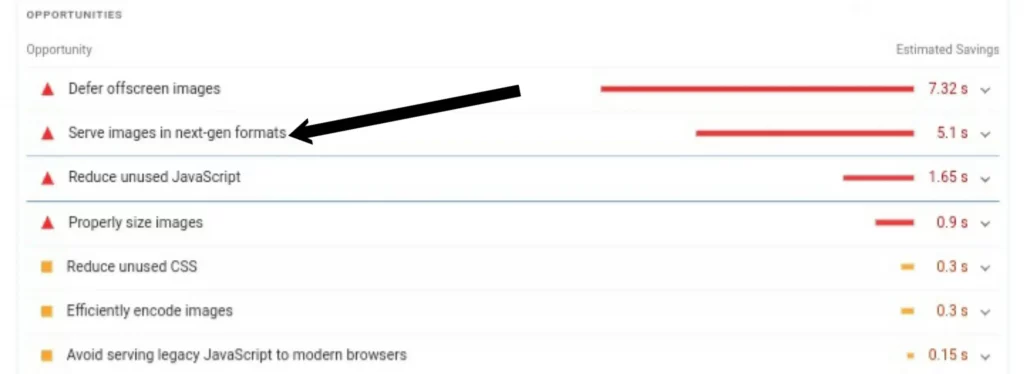
Pour mesurer les performances d’un site Web, il existe plusieurs outils parmi lesquels vous pouvez choisir. PageSpeed Insight et Lighthouse sont des outils conçus par Google pour vous aider à mesurer les performances de votre site Web en fonction de certains paramètres.
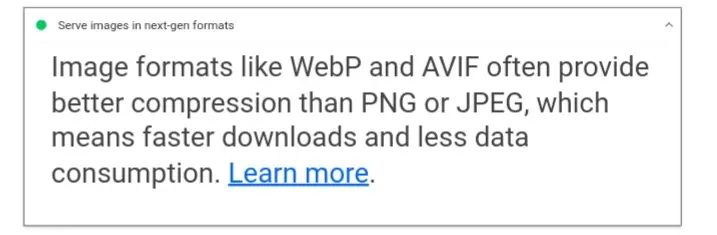
Ces deux outils de Google recommandent d’utiliser des fichiers AVIF sur les sites Web pour accélérer le téléchargement et réduire la consommation de données.

Le fait que Google recommande l’utilisation de ce format d’image est probablement une raison suffisante pour que vous l’utilisiez sur votre site Web.
Vous pouvez vérifier votre site Web à l’aide de ces outils de Google et découvrir ce qu’ils disent des images de votre site.
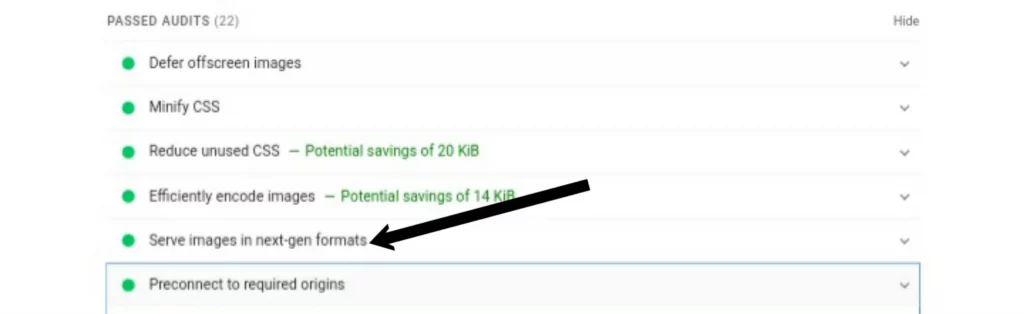
Si vous utilisez actuellement AVIF ou WebP sur votre site Web, vous le trouverez dans la section « Audits réussis » du rapport de l’outil.

Mais si vous n’utilisez pas ces formats d’image sur votre site web, vous le trouverez dans la rubrique « Opportunité » du rapport.

Navigateurs qui permettent AVIF
J’ai brièvement évoqué le fait que l’utilisation de fichiers AVIF sur votre site Web nécessite un certain travail de votre part. En effet, les formats d’image AV1 sont supportés par certains navigateurs, mais pas par tous.
Le tableau ci-dessus présente la liste des navigateurs qui prennent en charge les fichiers AVIF et ceux qui ne le font pas. Les navigateurs en vert prennent en charge les fichiers AVIF, tandis que ceux en ROUGE ne le font pas.
Liste des navigateurs qui prennent en charge AVIF :
- Google Chrome
- Navigateur Android 101
- Mozilla Firefox
- Opera
- Navigateur Internet de Samsung
Liste des navigateurs qui ne sont pas compatibles avec AVIF :
- Navigateur Biadu
- Navigateur KaiOS
- Microsoft Edge
- Microsoft Internet Explorer
- Opera Mini
- Navigateur QQ
- Safari
- Navigateur UC
Le nombre de navigateurs qui supportent ce format d’image s’est accru au fil du temps et nous nous attendons à ce qu’il augmente encore avec le temps. Ce n’est donc pas du tout un problème.
Le fait que le navigateur Chrome prenne en charge ce format signifie qu’environ 70 % de vos usagers utilisent un navigateur qui fonctionne avec ce format. Mais qu’en est-il du reste des utilisateurs ? Vous ne voulez pas les négliger, et c’est là que le travail entre en jeu.
Comme environ 30 % de vos usagers utilisent des navigateurs qui ne prennent pas en charge les fichiers AVIF, lorsqu’ils chargeront votre page, le fichier AVIF ne sera pas rendu et les usagers ne pourront pas le visualiser.
![[FROG IMAGE AVIF]](https://cdn.vitalfrog.com/b/avif/frog.avif)
Voici une image au format AV1 et si vous pouvez la visualiser maintenant, cela signifie que vous utilisez un navigateur en vert selon le tableau que je vous ai montré précédemment. Mais si vous ne pouvez pas, alors le vôtre est en rouge, et c’est la même chose qui arrivera à un internaute utilisant les navigateurs en rouge.
Il est donc nécessaire que vous compreniez la bonne façon d’utiliser le format d’image AV1 sur un site Web afin de vous assurer que 30 % de vos utilisateurs ne vivent pas une mauvaise expérience sur votre page Web.
Systèmes de gestion de contenu compatible avec AVIF
Au moment de la rédaction de cet article, tous les systèmes de gestion de contenu (SGC) ne sont pas compatibles avec le téléchargement du format d’image AV1 au niveau local ; seuls quelques SGC le permettent, et Drupal est l’un d’entre eux.
D’autres SGC comme WordPress, Magento, Joomla, Wix et Ghost ne permettent pas le téléchargement de fichiers AVIF à l’échelle locale, mais vous pouvez utiliser un CDN d’images pour résoudre ce problème et héberger vos fichiers AVIF en dehors de votre serveur principal.
WordPress dispose de plugins CDN d’image, comme ShortPixel Adaptive Image, que vous pouvez utiliser, et Magento a également des extensions à cet effet ; l’une d’entre elles est ImageKit Image Management. Avec cela, vous pouvez utiliser un fichier AVIF sur votre site Web et servir à vos utilisateurs des images de haute qualité qui se chargent plus rapidement que d’autres formats d’image.
Mais même si vous avez réussi à utiliser le format d’image AV1 sur votre site Web, vous devez encore configurer certaines choses pour que les navigateurs qui ne prennent pas en charge ce format d’image puissent avoir une image alternative à charger à la place du fichier AVIF. Laissez-moi donc vous montrer la bonne façon d’utiliser le fichier AVIF sur votre site Web.
Comment intégrer le format d’image AV1 sur votre site Web
Lorsqu’on sert une image sur une page web, on utilise la balise d’image <img>, mais pour le format d’image AV1, on ne peut pas utiliser cela à cause des navigateurs qui ne supportent pas ce format d’image. Nous n’avons que deux options ici, qui sont :
Utilisation de la négociation du contenu
La négociation de contenu est un mécanisme qui permet de servir différentes représentations d’une même ressource sur une page Web. Lorsque cela est réalisé, un navigateur devra choisir parmi les différentes représentations, puis trouver celle qu’il peut prendre en charge et la restituer.
Lorsque vous utilisez la négociation de contenu pour les images, la balise d’image <picture> est utilisée, et vous devez alors servir différents formats d’image parmi lesquels le navigateur peut choisir et effectuer le rendu.
Voici un exemple de la façon dont cela se passe :
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source srcset="images/frog.webp" type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>
Ici, dans ce cas, j’ai un format d’image AV1 affiché, mais j’y inclus également les formats WebP et JPEG, qui sont appelés les images de substitution.
Voici comment cela fonctionne. Lorsqu’un navigateur voit ce code et doit rendre l’image, il vérifie le format d’image qu’il supporte le mieux. Si le navigateur accepte le fichier AVIF, l’image sera immédiatement rendue.
Mais dans le cas des autres navigateurs qui ne prennent pas en charge les fichiers AVIF, le navigateur ignore le format d’image AV1 et se tourne vers les formats d’image de substitution, WebP et JPEG. Le navigateur affiche l’un ou l’autre de ces formats et les utilisateurs peuvent voir l’image dans un autre format qu’AVIF.
Bien que cela semble représenter beaucoup de travail, cela en vaut la peine en raison des avantages que vous tirez de l’utilisation des fichiers AVIF.
Mais ce n’est pas la seule façon de résoudre le problème de l’utilisation des fichiers AVIF. Il existe une autre façon d’utiliser ce format, qui est beaucoup plus simple.
Utilisation des CDN d’images
L’utilisation de CDN d’image pour diffuser le format d’image AV1 est beaucoup plus facile que de manipuler le code soi-même. Bien que les réseaux de diffusion de contenu (CDN) fonctionnent également avec le mécanisme de négociation de contenu, la seule différence est que ce n’est pas vous qui devez fournir vous-même les différents formats d’image ; le CDN le fait automatiquement.
Le CDN d’image fait le lien entre votre image et une URL et sert ensuite automatiquement le format d’image pris en charge à tout navigateur utilisé par vos utilisateurs.
Imgix est un exemple de CDN d’images qui procède ainsi. Il utilise le paramètre auto=format, qui est ajouté à l’URL de l’image, pour gérer automatiquement la négociation du contenu. Le plugin WordPress Image CDN et l’extension Magento mentionnés précédemment peuvent également vous aider, mais vous pouvez utiliser le CDN d’image de votre choix.
Outre le fait que l’utilisation de CDN d’image vous permet d’utiliser le format d’image AV1 sur votre site Web, selon Katie Hempenius de Google, « le passage à un CDN d’image peut permettre une économie de 40 à 80 % de la taille du fichier image. »
Et cela rend votre page web plus légère que lorsque vous devez servir l’image directement sur votre site web, ce qui vous donne un temps de chargement plus rapide.
On dit que le format d’image AV1 est la prochaine grande nouveauté en matière de partage d’images pour le contenu Web, et qu’il a le potentiel de remplacer totalement les autres formats d’image, ce qui pourrait arriver bientôt. L’utilisation de ce format d’image devient donc rapidement la bonne chose à faire, et les CDN d’image rendent cela encore plus facile.
Maintenant que vous savez que vous devez utiliser le format d’image AV1 sur votre site Web et que vous savez comment le faire, prenons une minute pour voir comment créer un fichier AVIF.
Comment créer votre fichier AVIF
Lorsqu’il s’agit de créer des fichiers AVIF, vous pouvez le réaliser de deux façons :
Avec un éditeur d’image
Le format d’image AVIF étant disponible depuis trois ans, seuls quelques éditeurs d’images permettent d’exporter ce format en particulier. Nous n’en avons que deux, qui sont :
- GIMP pour Windows et Linux
- Microsoft Paint
Adobe Photoshop ne traite pas encore les fichiers AVIF, mais il y a de fortes chances qu’il le fasse bientôt, car les membres de sa communauté commencent à le demander. Mais pour l’instant, vous pouvez travailler avec ces deux éditeurs d’images pour obtenir votre image AVIF.
[Ebook] Automatisation du SEO avec Oncrawl
Avec un outil de compression d’image
Comme il n’y a pas beaucoup d’éditeurs d’images qui vous permettent de travailler avec des fichiers AVIF, vous pouvez enregistrer votre image dans n’importe quel autre format et utiliser un outil de compression d’image pour la convertir.
Chez VitalFrog, nous utilisons Squoosh pour y parvenir et je recommande cet outil à tous ceux qui veulent faire pareil. Nous travaillons avec Squoosh pour deux raisons principales :
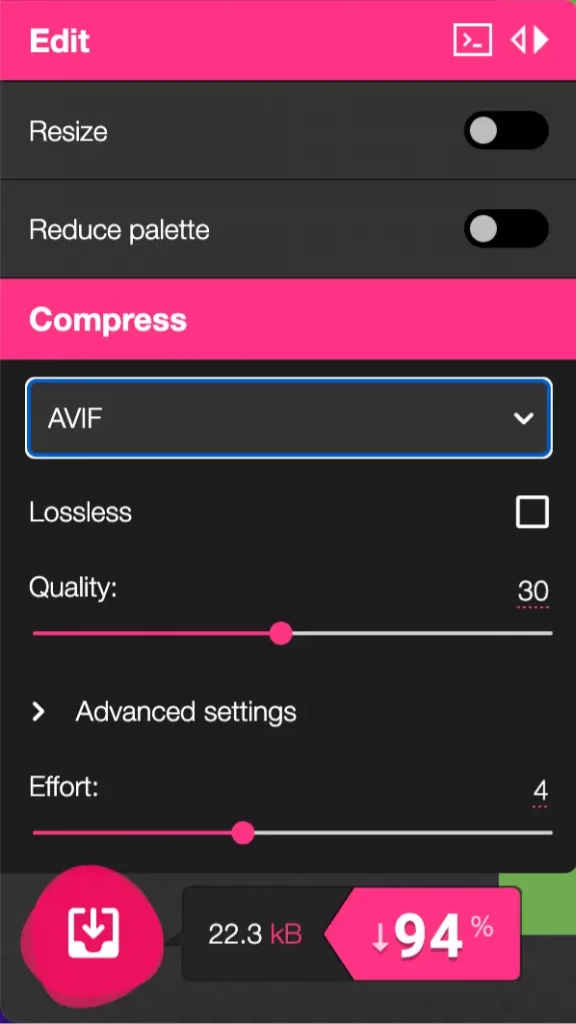
Contrôle :
En utilisant Squoosh, vous avez un contrôle total du processus de compression d’image. Vous pouvez déterminer la qualité de la sortie que vous souhaitez obtenir, l’effort, et aussi redimensionner l’image.

Avec cela, vous pouvez ajuster la taille du fichier de sortie. Par exemple, si vous réduisez la qualité de 22 à environ 15, il y aura une baisse de la taille, mais je ne vous le conseille pas car la qualité de l’image sera moins bonne.
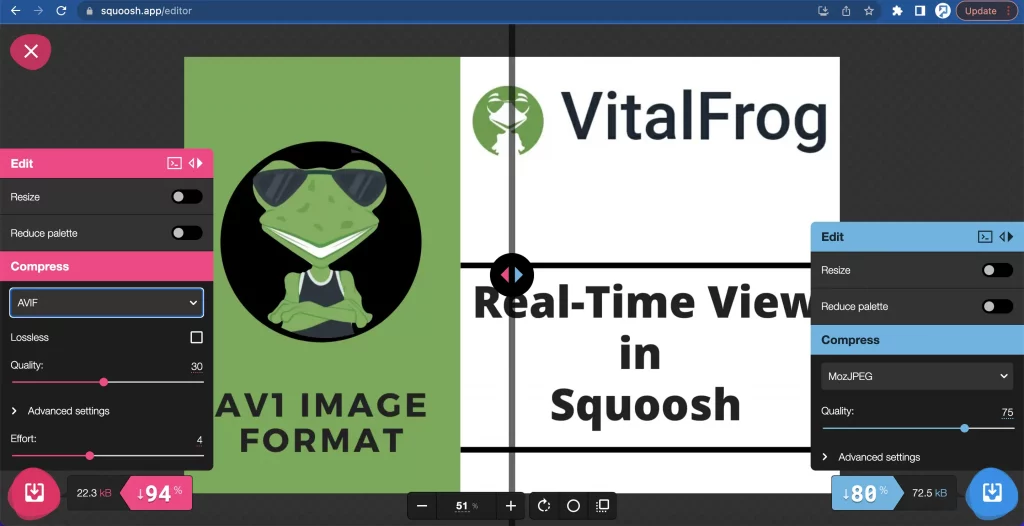
Vue en temps réel :
Avec Squoosh, vous pouvez accéder à une vue en temps réel de l’image pendant que vous la compressez.

Vous pouvez voir par vous-même comment sera le résultat et à quel point il est différent du fichier d’origine avant même de le télécharger.
Il existe d’autres outils qui peuvent vous aider à convertir votre image de différents formats au format d’image AV1, tels que :
Quel que soit l’outil que vous choisissez pour convertir votre image, cela ne pose aucun problème ; après tout, nous avons notre image dans le format souhaité à la fin.
Conclusion
La question de l’utilisation ou non des fichiers AVIF sur votre site Web a trouvé une réponse et vous savez maintenant ce que vous avez à gagner en les utilisant.
Même si le processus de mise en place du mécanisme de négociation de contenu peut sembler laborieux, surtout lorsque votre site Web contient de nombreuses images, Jake Archibald affirme dans sa conclusion que l’utilisation des fichiers AVIF en vaut la peine. Et il existe aussi des CDN qui facilitent ce processus en le traitant automatiquement.
Le format d’image AV1 est là pour maximiser les performances des sites Web des individus et des entreprises grâce à une meilleure compression des fichiers. Et c’est la raison pour laquelle Allliance for Open Media (AOMedia) l’a développé.
Utilisez les formats d’image AV1 et observez les performances de votre site Web s’améliorer au fil du temps.
De la part de mon équipe et de moi-même à VitalFrog, nous vous souhaitons bonne chance !