Il existe une relation extrêmement étroite entre l’ordre des ressources et le temps de chargement d’une page, en particulier par rapport aux autres éléments de la vitesse d’une page. Plus précisément, la perception de la vitesse de chargement et le chargement de la partie située au-dessus du pli sont largement liés à l’ordre des ressources.
Pour créer un premier contact positif avec les utilisateurs, nous devons comprendre comment l’ordre des ressources peut avoir un impact sur votre score de performance.

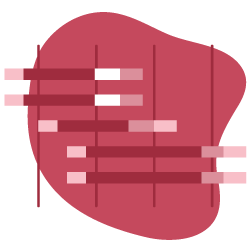
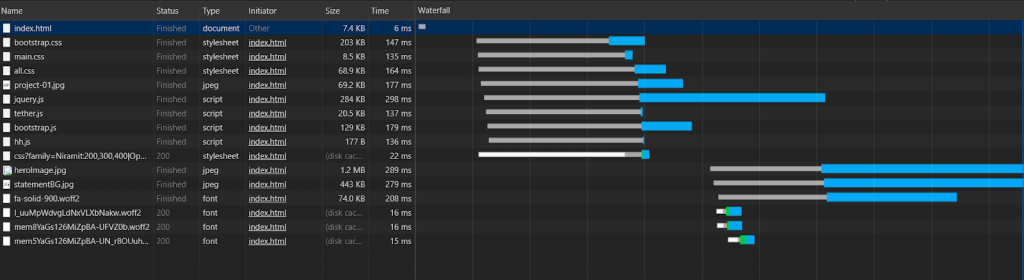
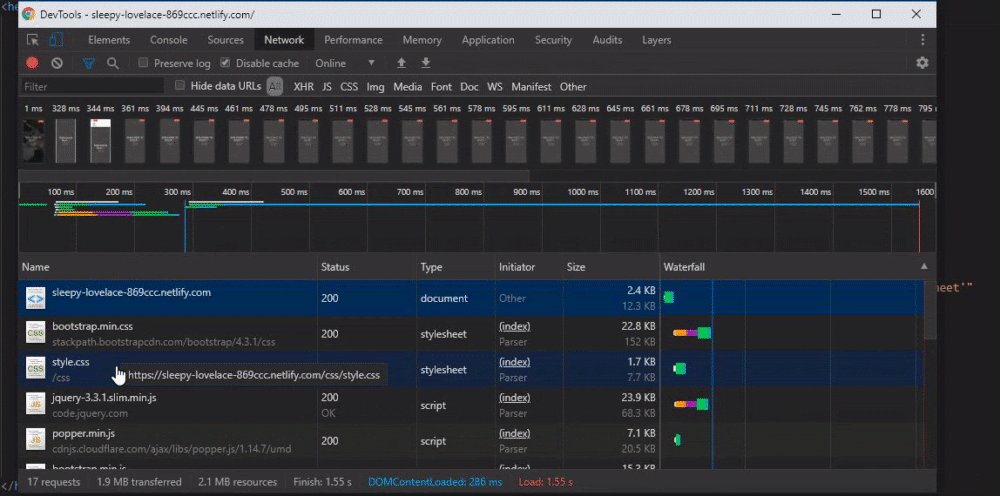
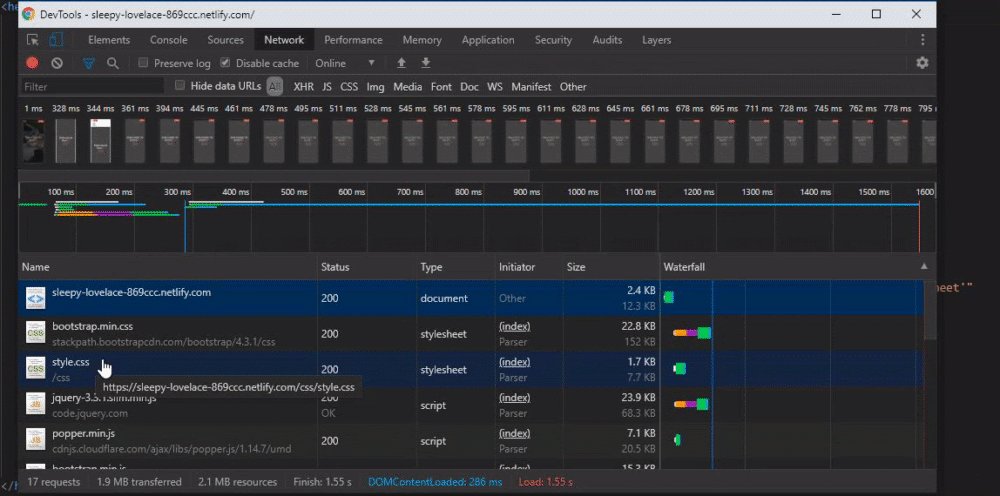
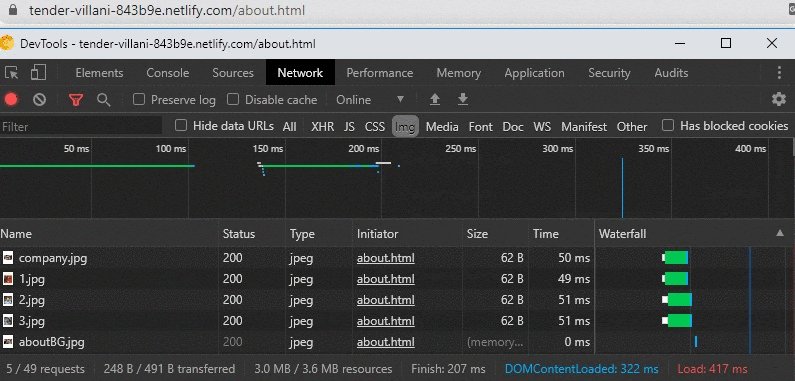
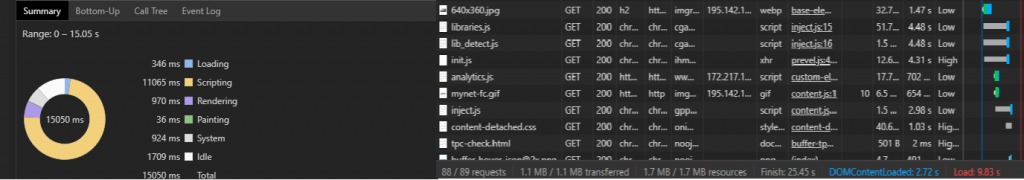
Notez qu’il n’y a pas de partie verte (TTFB, ou time to first byte), car il s’agit d’un exemple provenant de mon ordinateur, et non d’un serveur. Les parties blanches sont en attente de connexion, les bleues sont pour le téléchargement et les grises pour le « décrochage ».
Cet article est le dernier d’une série de quatre sur la vitesse des pages. Pour mieux comprendre certains des sujets qui seront abordés dans cet article, vous voudrez peut-être lire les articles précédents :
- Comment un navigateur crée-t-il une page web ?
- Mesure avancée de la vitesse des pages
- Optimisation du rendu des actifs Javascript
Les sujets de cet article
Dans cet article et dans le cadre du SEO technique, nous examinerons comment la séquence des ressources affecte les étapes de création de la page. Nous nous pencherons sur des questions touchant à des idées que nous avons explorées dans les articles précédents, telles que :
- Quels types de fichiers JS devez-vous placer en haut de votre page ?
- Pourquoi le tableau de fichiers CSS et JS fait-il que les navigateurs chargent la page plus lentement ?
- Quels conseils de chargement de ressources pouvez-vous utiliser pour augmenter la vitesse de votre page ?
- Quels sont les concepts de décalage cumulatif de la mise en page, de temps de blocage total et le LCP que Google a récemment intégrés dans l’algorithme de vitesse des pages ?
- L’ordre des ressources peut-il affecter votre budget de crawl ?
- Preconnect ou DNS-Prefetch : lequel est le meilleur pour la vitesse de page ?
- Y a-t-il des effets néfastes à l’utilisation d’attributs d’asynchronisation ou de report pour les sources JS ?
Pourquoi s’intéresser à l’ordre des ressources ?

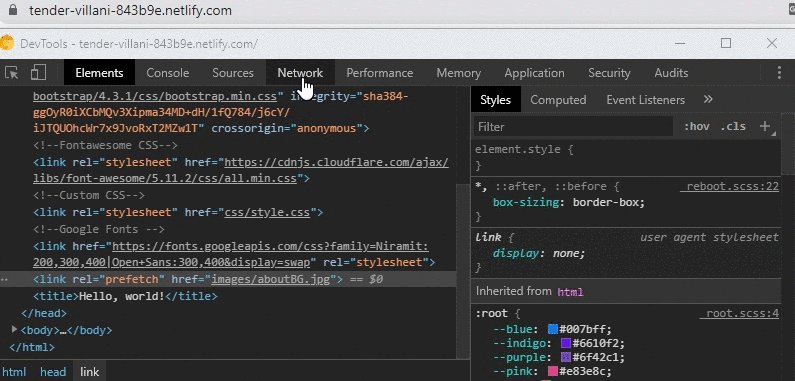
Dans l’exemple ci-dessus, un fichier CSS prolongeait le processus CSSOM en faisant simplement se chevaucher les données produites par un autre. De plus, le premier fichier ajoutait des effets de style visuels importants à des éléments de page volumineux. Ainsi, le fait d’obtenir le fichier CSS qui affectait la page de manière plus significative avant les autres ressources a permis de soulager l’événement DOMContentLoaded.
Pour un site d’information ou de e-commerce avec des millions d’URL, cette différence peut créer un gain significatif dans les performances de référencement sur une année.
Quelles sont les préférences en matière de chargement des ressources ?
Une équipe informatique doit suivre la même méthode lorsqu’elle optimise pour différentes mesures de vitesse de page, notamment :
- Temps total de blocage
- Largest Contentful Paint (LCP)
- Le chemin critique du rendu
- Ordre de chargement des ressources
Tout SEO qui doit guider ses clients ou ses équipes informatiques internes doit connaître ces techniques ou la méthode.
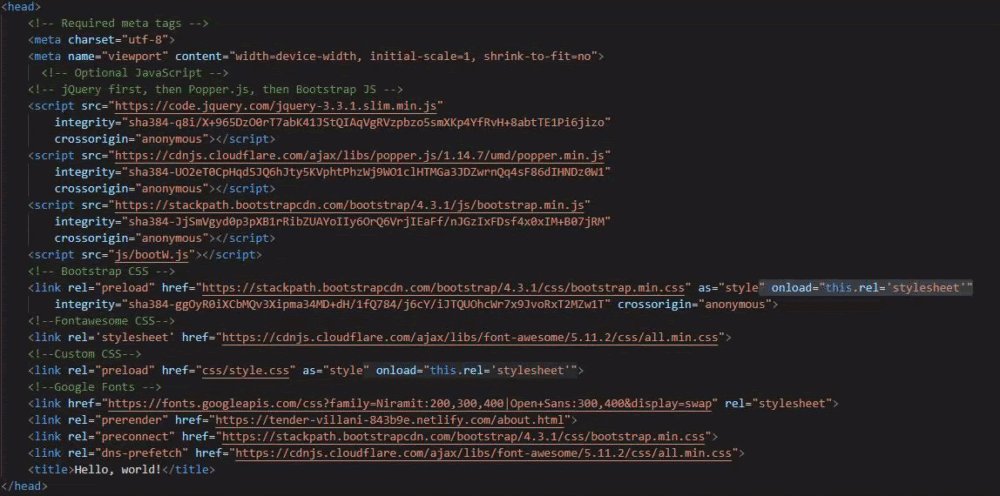
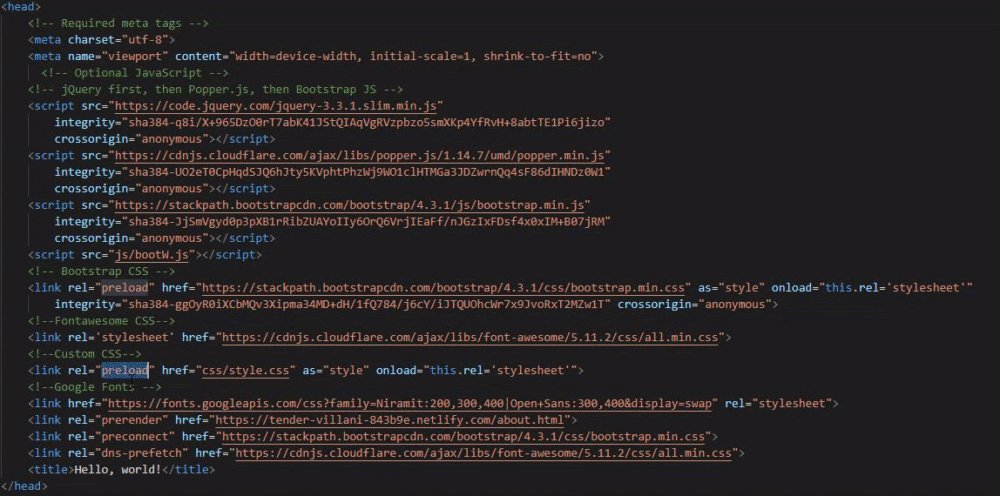
Pourquoi est-ce important ? Voyons un exemple :

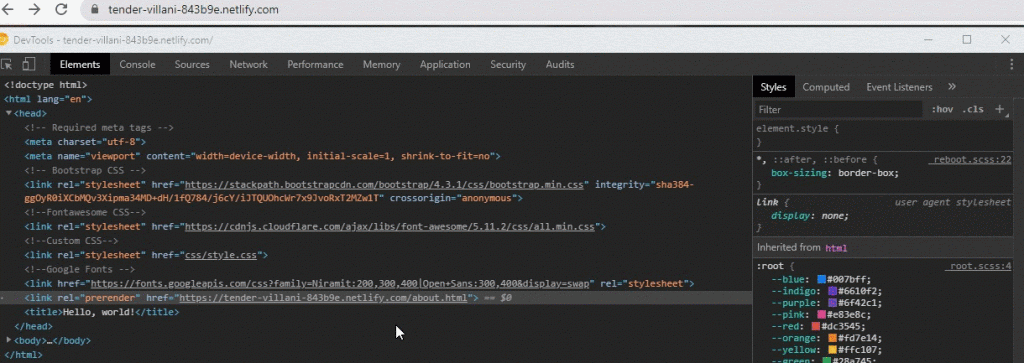
Dans cet exemple, tous les fichiers CSS importants sont chargés après les fichiers JS en utilisant un attribut de preload. Dans la cascade, vous pouvez voir que le navigateur les a chargés en premier malgré l’ordre/priorité des ressources demandées. Vous trouverez ci-dessous un schéma pour cet exemple.
Jusqu’à présent, nous avons examiné comment le Document Object Model, le Cascaded Stylesheet Object Model, l’arbre de rendu et JavaScript sont traités. Nous avons vu les effets ainsi que certaines mesures modernes de vitesse de page et d’UX telles que LCP, TBT et CLS pour optimiser le chemin de rendu critique et l’ordre/le chargement des ressources.
Cependant, nous devons également connaître les priorités de chargement, les conseils et les commandes.
Nous les utiliserons, ainsi que la compréhension des différents types de DOM, pour créer le chemin de rendu critique le plus rapide.

Avec la bonne syntaxe de ressource, vous pouvez offrir la même taille et le même nombre de ressources à l’utilisateur en moins de temps pour plus de conversion.
Conseils sur les ressources : Où, comment et quand
Certains des conseils de prévisualisation ou de ressources sont le preload, la prefetch, la preconnect, la prefetch DNS, le prerender.
Prefetch
Prefetch est un outil qui permet de télécharger des ressources importantes pour les pages sans avoir à démarrer une session.
Il s’agit d’un indice de ressource de faible priorité. Cela signifie que certains navigateurs modernes peuvent même ne pas écouter cet indice.
De plus, il met en cache la source préchargée dans la mémoire du navigateur. Lorsque l’utilisateur clique sur la navigation suivante, il affiche instantanément la ressource préchargée et télécharge le reste des ressources de la page plus tard.
Notez que vous ne devez pas lancer le prefetch pendant le processus d’exécution, sinon vous risquez de ralentir le téléchargement et la construction de la page en cours.
Exemple de code:
<link rel= »prefetch » href= »/folder/images/eample.png »>

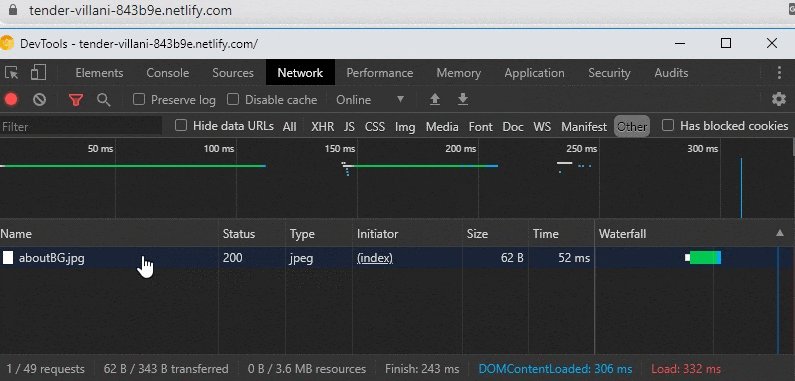
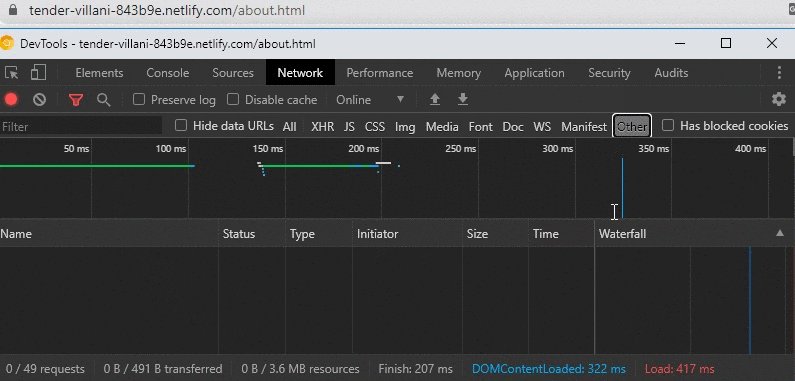
Dans l’exemple ci-dessus, la source « aboutBG.jpg » est « prefetch ». En passant à la page suivante, nous voyons donc que la source « prefetch » avec 0 MS et 0 WTTFB est chargée à partir de la section « memory ». Par conséquent, « aboutBG.jpg » n’a pas de valeur verte (Time for First Byte).
Vous pouvez voir les sources de prefetch dans la section « Autres ».
Prerender
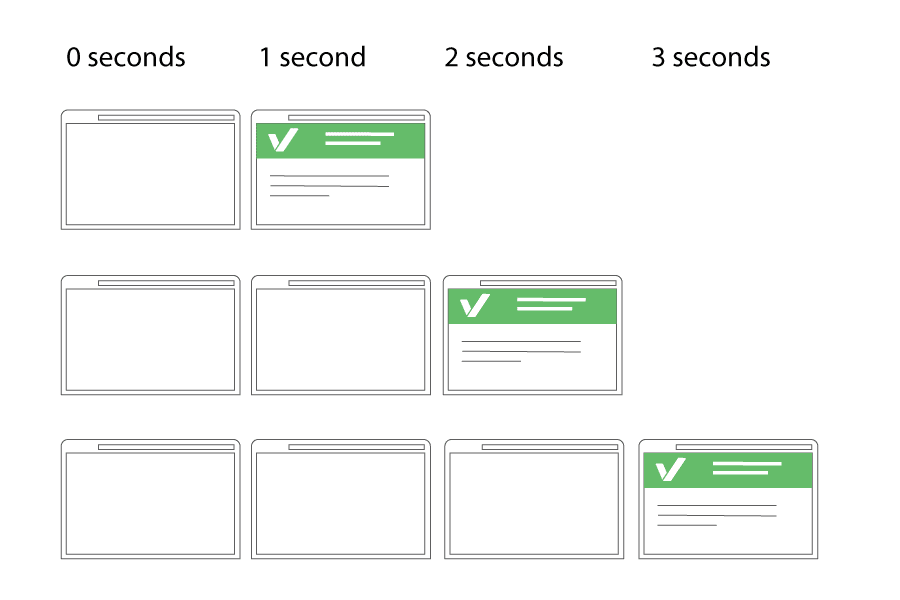
Preender est un peu différent de prefetch. Il télécharge en fait toute la page web de navigation avec toutes les ressources en arrière-plan. Lorsqu’un utilisateur clique sur la page , le navigateur l’affiche immédiatement.
Si vous utilisez cette fonctionnalité, vous devez la retarder jusqu’à ce que la page existante ait fini d’être rendue par le navigateur. Vous devrez également utiliser Google Analytics ou Guess.js pour prévoir la page suivante dans le parcours de l’utilisateur.
Si vous préparez un navigateur ou si vous prélevez les mauvaises pages de la prochaine navigation, vous ferez probablement en sorte que le téléphone/ordinateur de l’utilisateur télécharge tout pour rien.
Exemple de code::
<link rel= »prerender » href= »https://example.com/next-page. » />

Comme vous pouvez le remarquer ci-dessus, toutes les ressources sont mises en cache avant l’ouverture de la page. Certaines des ressources ont été mises en cache à 95% au lieu de 100%, mais cela n’a pas empêché le chargement instantané.
Google a annoncé une bibliothèque appelée Guess.js lors de l’E/S de 2018. Guess.js est intégré à Google Analytics, cartographiant les parcours de conversion / clic des utilisateurs, et extrayant les chemins de « navigation prédictive ». Cela vous permet d’utiliser des options de pré-recherche ou de pré-renforcement avec une valeur de navigation prédictive élevée.
Notez que Google Chrome et Firefox désactivent les paramètres de prerender pour l’utilisateur dans certains cas (source : https://guess-js.github.io/).

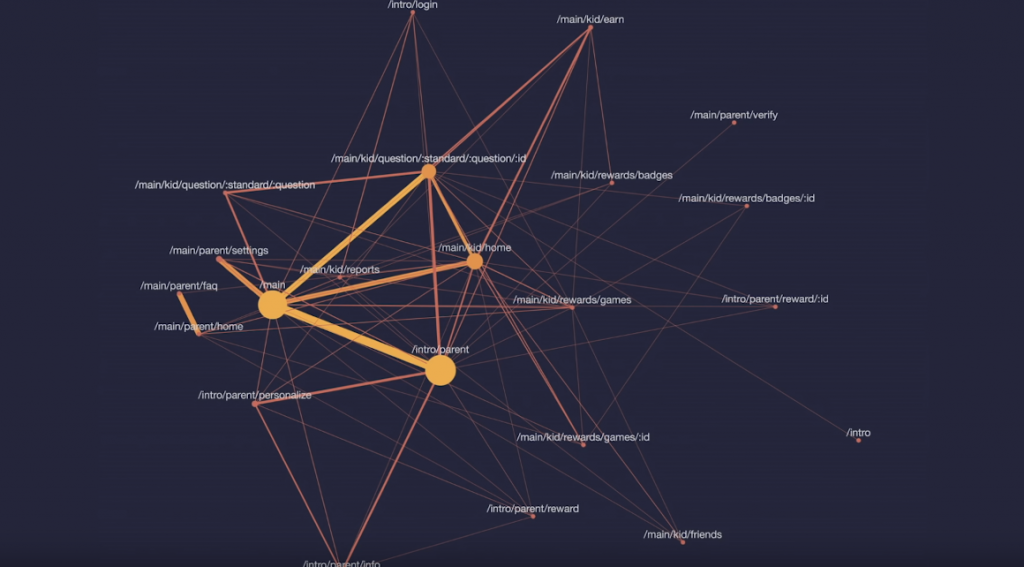
Voici un exemple de parcours de clic que les utilisateurs sont susceptibles d’effectuer, cartographié par Guess.js. En tant que référenceur technique, vous pouvez recommander à vos équipes de développeurs d’incorporer les résultats d’expérience de ce type de technologie.
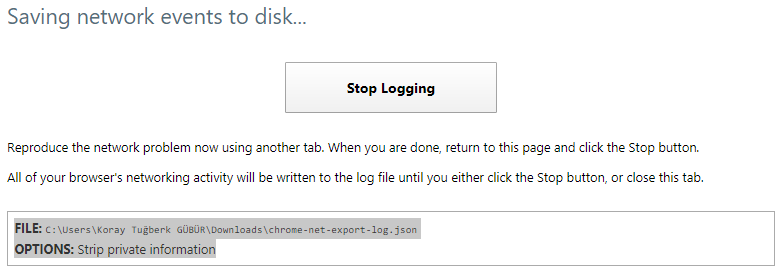
Vous pouvez également commencer à enregistrer les événements de votre réseau via Chromium sur votre PC. Visitez « chrome://net-export/ » et commencez à enregistrer dans votre navigateur les futurs événements de prerender ou de prefetch. Vous pourrez ainsi examiner votre parcours quotidien sur le web.

DNS-Prefetch et Preconnect
DNS-Prefetch et Preconnect sont deux indices de ressources très similaires mais différents.
DNS-Prefetch est seulement pour la recherche inverse de DNS. Cela signifie qu’il est utilisé pour essayer de trouver à l’avance les adresses de domaine de ressources externes.
D’autre part, preconnect n’est pas seulement utilisée pour trouver des adresses DNS/domaine. Elle met également fin aux processus de négociation TLS et TCP handshake pour les contenus cryptés. Compte tenu de cette différence, l’utilisation de la préconnexion est préférable à la simple DNS Preconnect.
Exemple de code::
<link rel= »preconnect » href= »//example.com »>
<link rel= »dns-prefetch » href= »//example.com »>

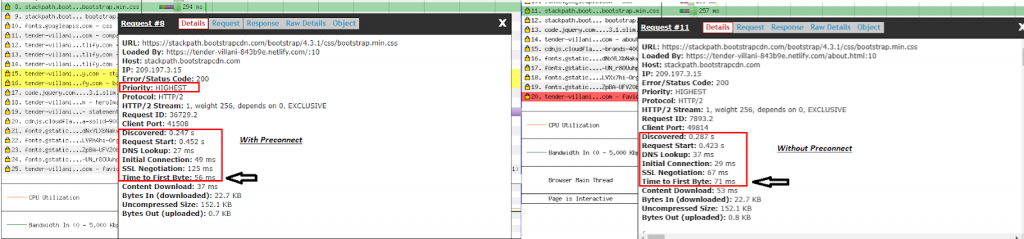
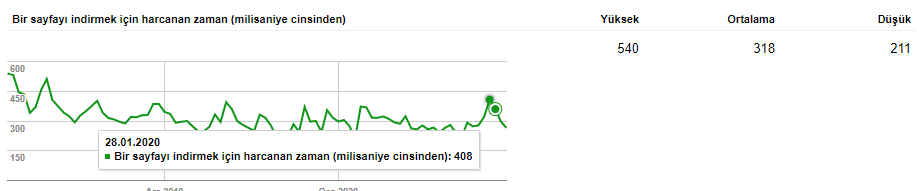
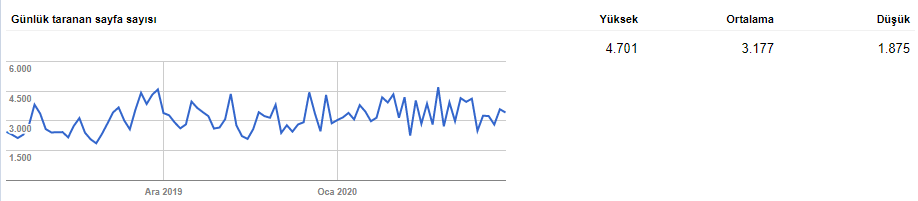
Vous pouvez tester votre TTFB avec la cascade Webpagetest comme ci-dessus. Lorsque vous utilisez Preconnect, vous constaterez une augmentation de la vitesse de 10 à 20 MS pour la TTFB et la connexion initiale. Vous devez également utiliser l’écart-type pour ce type de sujets de test instables. De cette façon, vous rapporterez un résultat plus précis à votre équipe de développeurs.
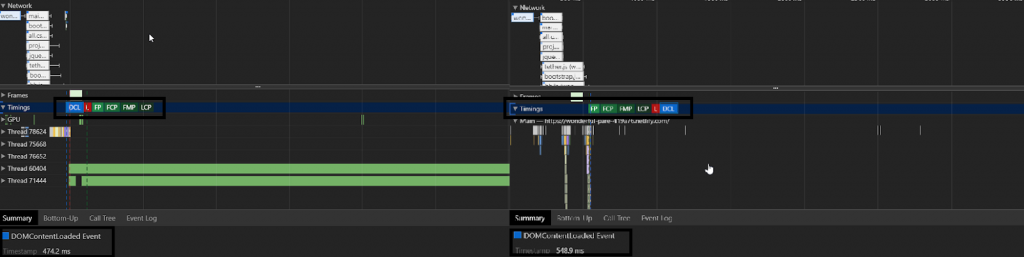
Vous pouvez également utiliser cet outil pour tester DomInteractive. Vous trouverez ci-dessous un examen plus détaillé de la TTFB pour la même ressource :
![]()
![]()
Preload
La principale différence entre Preload et Preconnect est que Preload télécharge également la ressource. Si vous disposez de ressources importantes pour le chemin de rendu critique, vous devriez également penser à utiliser l’option Précharger sur celles-ci.
Cela permet de créer un en-tête de réponse en fonction du type de ressource, ce qui constitue un autre avantage mineur pour la vitesse de la page.

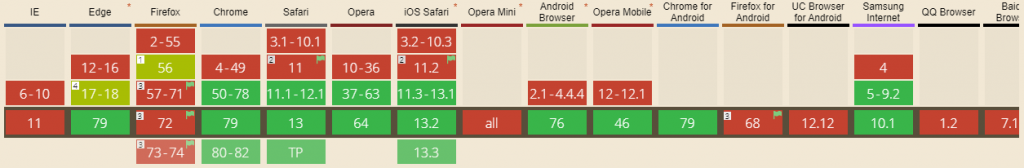
Ci-dessus, vous pouvez voir un point important : Firefox ne supporte pas les indices de Preload par défaut. Il le prend en charge sous le « network.preload » si l’utilisateur a modifié les paramètres par défaut du navigateur.
Exemple de code:
<link rel= »preload » href= »example-big.png »> or <link rel=”preload” href=”example.css” as=”style” onload=”this.rel=’stylesheet’”>
Vous devez modifier les parties « as » et « onload » en fonction de votre ressource (« as= »media », as= »script » etc…).

Nous pouvons voir ici que, bien que les fichiers CSS aient été placés après les Javascripts lors du chargement, le temps de contact initial a été amélioré de plus de 15% en « préchargeant » les plus importants.
Une amélioration supplémentaire apparaîtra si le code CSS inutile est supprimé et si le CSS pour la section au-dessus du dossier est fourni en ligne. Toutefois, si les demandes de « temps total de blocage » ne sont pas trop longues, le CSS en ligne n’apportera pas une contribution significative pour les demandes de moins de 50 MS.
L’impact du nombre et de la taille des demandes de ressources
Bien que cet article traite principalement de l’ordre des ressources et des conseils de priorité de chargement, l’effet de la relation entre le nombre et la taille des demandes d’ordre de ressources d’une part, et la vitesse de défilement des pages et le budget de crawl d’autre part, doit être abordé.
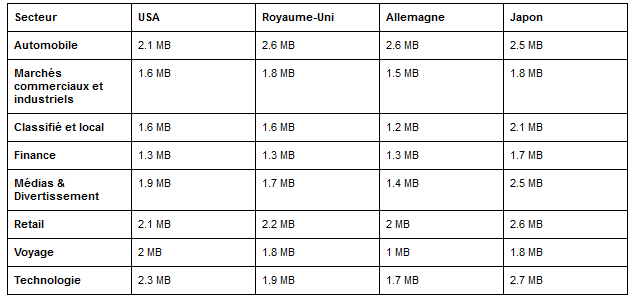
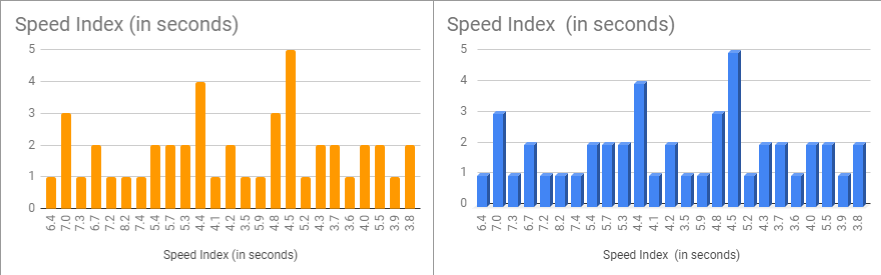
Il s’agit des tailles moyennes des pages web selon les secteurs et les pays :

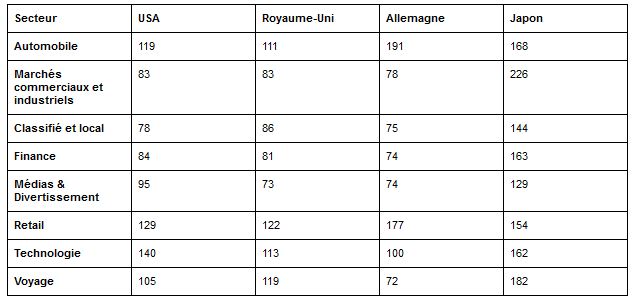
Il s’agit de la moyenne des ressources des pages web selon les secteurs et les pays.

Les différences géographiques sous cette forme sont largement dues à la différenciation des traditions des développeurs. Cependant, dans les pays où le quota Internet par habitant est faible, comme au Japon, il est intéressant de regarder les pages « trop grandes » et de faire beaucoup de demandes.

Test automatique de la vitesse des pages via Google Sheets et l’API Pagespeed pour les utilisateurs mobiles. Vous pouvez identifier et améliorer ceux qui sont sous-performants pour les normes de vitesse de page.
Selon Addy Osmani :
- L’index de vitesse devrait avoir lieu dans les 3 secondes
- Temps de passage à l’interactif 5 secondes
- Le LCP doit être de 1 second
- Premier délai de saisie de 130MS
La taille de la demande de ressources et l’ordre de chargement des ressources sont encore plus importants pour atteindre ces normes fixées pour un téléphone Android à 200 $.

Utilisez les DevTools de Chrome (et aucun autre outil tiers) pour tout savoir sur le nombre et la taille de vos ressources et les résumés des événements de chargement des pages. Vous pouvez créer un comparatif pour chaque page web de votre site et de vos concurrents grâce à l’API Pagespeed et aux Google Sheets avec automatisation et créer des aperçus graphiques pour vos équipes de développeurs.
Pour les visites répétées, ces limites supérieures sont encore plus strictes.
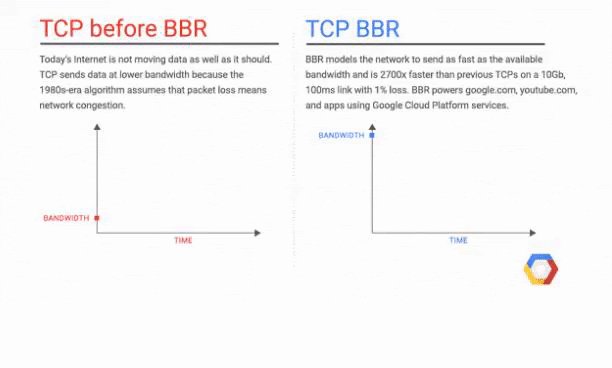
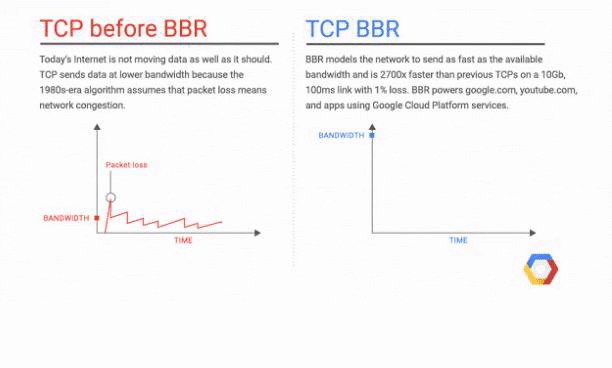
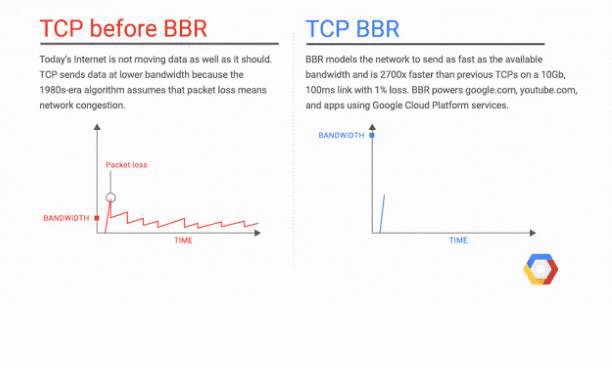
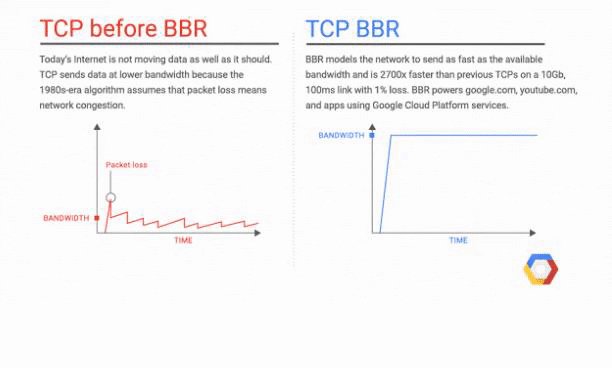
La ressource que vous chargerez en premier et celle que vous placerez en haut est encore plus importante grâce au concept de démarrage lent du TCP. Le TCP Slow Start marque la première partie des 1460 premiers octets du fichier HTML qui peuvent être livrés en 1,4 secondes.
Afin de se débarrasser du TCP Slow Start, Google a amélioré la technologie TCP BBR (Bottleneck Bandwidth and Round-trip) spécialement pour YouTube et a obtenu une amélioration de 33% des temps de latence et d’aller-retour. Vous trouverez ci-dessous une représentation de Google :

Dans cette section, nous allons nous concentrer sur quelques problèmes liés au nombre de ressources et à la taille des demandes de ressources.
Pourquoi parler de la taille et du nombre des demandes de ressources ?
La taille et le nombre de demandes sont plus importants que l’ordre de chargement des ressources, tant en termes de vitesse de page que d’efficacité du budget de crawl.
Vous pouvez augmenter la vitesse de chargement de votre page en diminuant la taille de votre demande plutôt qu’en modifiant l’ordre de chargement. Vous pouvez modifier la taille de la demande en créant des paquets de ressources et des morceaux de JavaScript, et en empêchant le chargement de code inutile ou mort.
Si vous chargez chaque fichier JS pour chaque catégorie, vous créerez une charge lourde et inutile pour vos clients.
Vous pouvez utiliser le Webpack, créé par Google ou Babel, pour créer des morceaux de JavaScript. Vous pouvez ainsi télécharger uniquement les parties nécessaires des paquets JS. Pour une création plus efficace des morceaux JS, vous pouvez également utiliser le compilateur de fermeture de Google. (Source : https://developers.google.com/closure/compiler)
Fichiers JavaScript associés aux annonces de suivi des utilisateurs tiers
Les outils de tiers contribuent de manière significative aux problèmes des ressources, ce qui affecte la vitesse, l’UX et le budget de crawl. Tous les outils tiers, y compris Google Tag Manager, Doubleclicks, Google Analytics, Yandex Metrica ou Google AdSense, peuvent entraîner des problèmes de connexion Internet avec des téléphones de bas ou moyen de gamme. Ils sont également responsables des problèmes d’UX, et peuvent être un poid pour les moteurs de recherche en termes de budget de crawl.
Vous ne devez pas utiliser vos outils tiers pour bloquer le rendu côté client, même à des fins de mesure et de collecte de données.
Si vous placez des outils tiers avant vos importants fichiers CSS et JS, la vitesse de votre page, votre budget de crawl et votre taux de conversion seront affectés négativement et le temps de chargement de votre page augmentera, ce qui créera une charge supplémentaire pour les utilisateurs et votre serveur.

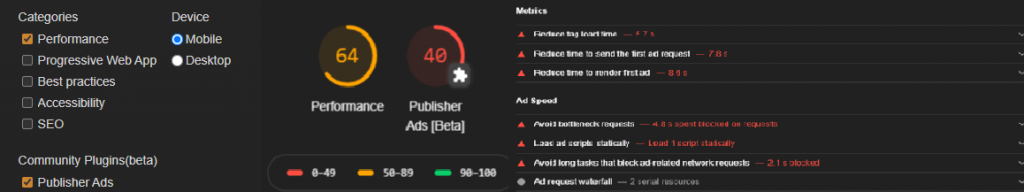
Une capture d’écran de Google Canary et des exemples de résultats de tests
Pour cette raison, Google a lancé la version bêta de Publisher Ads en plaçant les outils de Publisher Ads dans Chrome Canary. Ainsi, Google a repris la conception de l’outil dans les mises à jour de Chrome, qui fourniront les suggestions nécessaires à la fois pour charger les balises publicitaires plus rapidement et pour empêcher les balises publicitaires de prendre de l’avance sur les parties fonctionnelles de la page.
Bloquer les fichiers JS inutiles pour Googlebot afin d’améliorer le budget de crawl
Bien que nous ayons surtout parlé d’optimisation pour les utilisateurs, vous pouvez également optimiser le chargement des ressources pour le Googlebot.
Lorsque j’ai demandé à John Mueller, lors d’un Hangouts des webmasters de Google, si le blocage des annonces via le fichier robots.txt est un problème, j’ai obtenu un « non » clair.
Cela signifie que si vous ne pouvez pas supprimer toutes les ressources inutiles pour le Googlebot depuis votre site web avec des méthodes telles que le rendu dynamique, vous pouvez bloquer à la fois vos fichiers d’annonces et toutes vos ressources JS qui s’exécutent dans un format déclenchable par l’utilisateur via votre fichier robots.txt.
Googlebot ne se soucie pas de ces ressources, sauf si elles affectent la mise en page et le contenu. De plus, après avoir bloqué les annonces, vous pouvez les marquer avec la balise dans le HTML sémantique si vous le souhaitez.

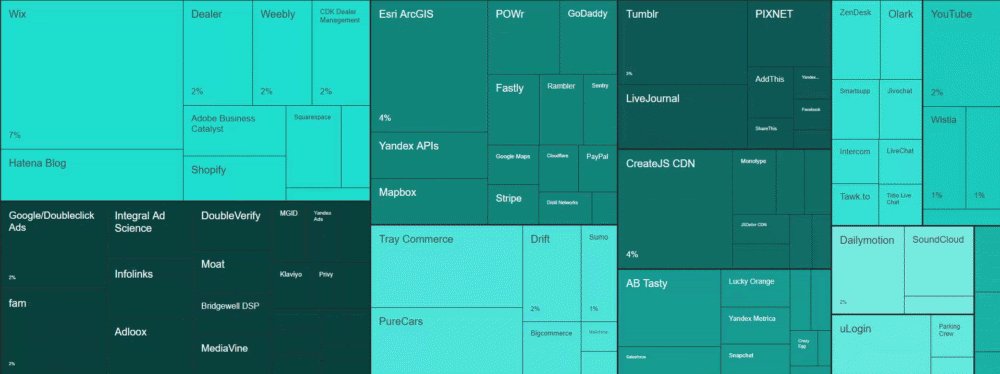
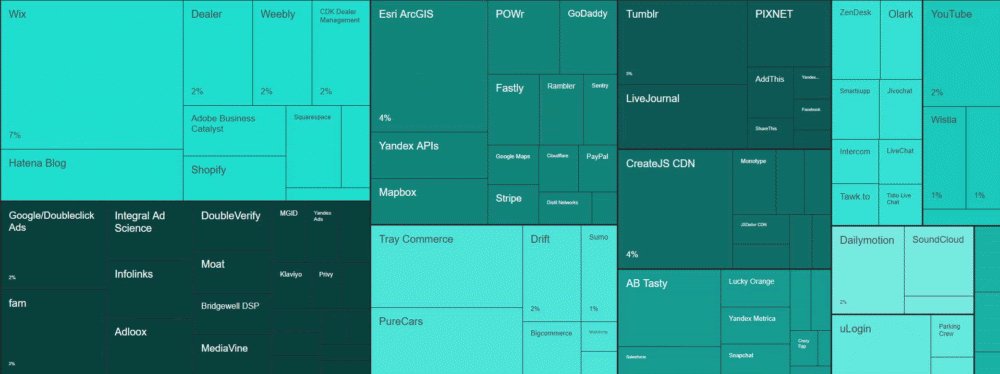
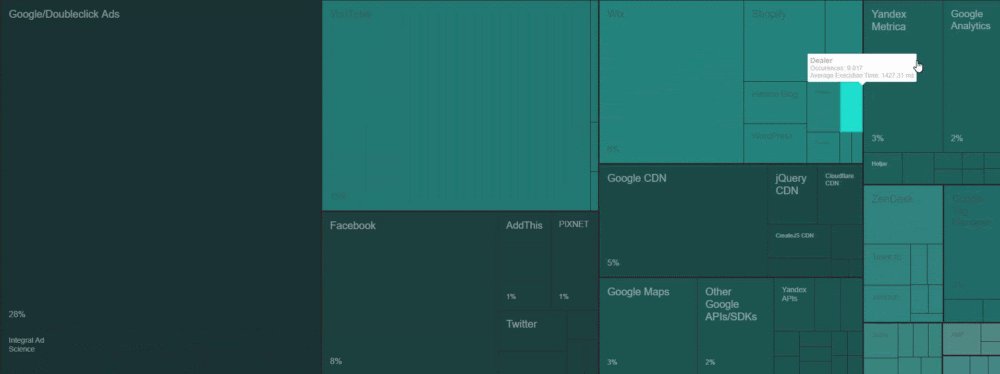
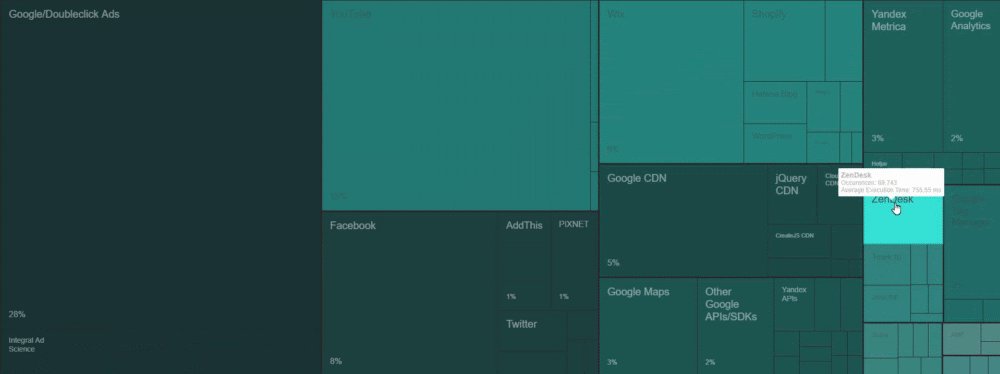
Vous pouvez voir l’impact et le coût du code JavaScript tiers dans ce diagramme. Le coût moyen et l’impact moyen sont trop élevés pour Google/DoubleClick, YouTube, Facebook, Hotjar et d’autres types de tracker/annonces. Pour en savoir plus : 3ème Web Today
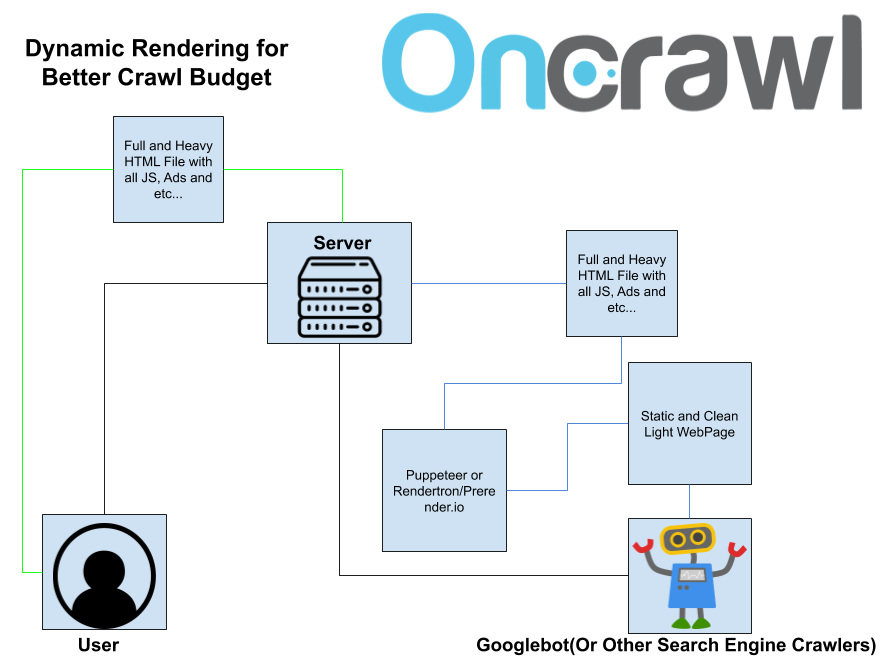
Le rendu dynamique est également un autre sujet important. Vous pouvez supprimer de vos pages web tous les fichiers JavaScript, les fichiers publicitaires et les fichiers JS déclenchés par l’utilisateur tiers, ainsi que le code CSS/JS inutilisé.

Il s’agit d’un schéma de rendu dynamique. Les lignes noires représentent le demandeur, les lignes jaunes représentent les réponses de l’utilisateur, les lignes bleues représentent les réponses des crawlers.
Vous pouvez automatiser cela avec Rendertron ou Puppeteer (Vous pouvez vous entraîner ici)et servir cette page propre uniquement pour les crawlers des moteurs de recherche avec un service dynamique. La plupart des sites web connaîtront une augmentation organique du trafic de 15 à 25% en une journée avec ce type de mélange de différentes méthodes de rendu, s’ils ont d’énormes problèmes de budget pour les crawl/rendus.
Comment la vitesse influe sur l’ UX… et le budget de crawl.
Le croisement de la vitesse des pages avec l’optimisation SEO est un sujet lié à la science des performances web.
Chaque humain peut remarquer une image pour chaque 16 MS. Chaque navigateur a besoin de 6 MS pour lancer une nouvelle animation. Vous devez donc créer une image pour 10 MS. Si la page web est gelée pour seulement 50 MS, les gens le remarquent mais ils s’en moquent ! S’il s’agit de 100 MS et plus, ils comprennent que quelque chose ne va pas. Plus de 300 MS et ils pensent que leur page web n’est pas qualitative.
Selon les expériences de Google sur le comportement des internautes, les gens perdent leur concentration après deux secondes d’attente sur un site e-commerce. Si les gens attendent plus de 2 secondes sur une page web pour un simple processus, leur stress augmente comme s’ils étaient dans une vraie bagarre de rue.
Pour la vitesse des pages, il existe d’innombrables sous-sujets, tels que Gzip, Deflate, les différences de Brotli ou les conflits JavaScript, les points d’arrêt, les auditeurs et les gestionnaires d’événements, les micro-services, les structures N-tier, etc.

Plus rapide à télécharger, plus de temps et de ressources à crawler
Plus un utilisateur met de temps à charger une page, moins il visitera de pages. Il en va de même pour le Googlebot ou d’autres moteurs de recherche. Cela affecte à la fois votre budget de crawl, le coût et l’intelligibilité que vous créez pour les moteurs de recherche sur votre site, tout en réduisant votre taux de conversion.

Essayez de regarder les logs d’une page web particulière pour le Googlebot après avoir diminué sa taille et augmenté sa vitesse. Vous constaterez une corrélation entre la fréquence de crawl et le gain de classement par mot-clé.
Je conclurai ce sujet, sur lequel je pense avoir travaillé aussi largement que possible dans cette série d’articles, par un simple calcul du budget de crawl et du taux de conversion :
Si vous réduisez le temps de chargement moyen d’un site web de seulement 200 MS, cela signifie que Googlebot peut terminer sa demande de crawl 200 MS plus tôt. Si vous êtes un site e-commerce avec 2 millions d’URL et que Googlebot effectue un total de 1,5 million de demandes pour votre site web à chaque mois, cela représente une économie de 300 000 000 MS. 300.000.000 MS correspondent à 83.333.333 heures. Cela représente 3 472 jours.
En d’autres termes, vous pouvez influencer de manière significative la vitesse de navigation, l’indexation et les performances SEO de l’ensemble de votre site web avec un calcul théorique que vous pouvez effectuer pour seulement 200 MS.
Vous pouvez également découvrir l’augmentation du taux de conversion e-commerce que 200 MS vous apporteront grâce à des formules de régression linéaire.

En SEO, vous faites la course avec des millisecondes. Exemple d’une page web se chargeant sur une connexion 3G lente,
Enfin, je suis convaincu que sans lire de code et sans connaître les termes des développeurs, nous ne pouvons plus créer de miracles en matière de SEO. Je pense que cette année ou l’année prochaine, savoir coder dans plusieurs langues sera une exigence par défaut pour un référencement holistique. Bien sûr, je ne peux même pas imaginer un profil SEO sans une vision holistique qui inclut une compréhension des différents domaines du marketing numérique. Le SEO évolue, les SEOs évolueront avec lui.