Pour comprendre ce qui affecte la vitesse des pages en 2020, nous devons d’abord comprendre comment un navigateur crée une page web. Si vous n’êtes pas familier avec la vitesse des pages et les concepts de technologie web tels que DOM, CSSOM, arbre de rendu, coût de reflow et types de DOM, vous voudrez probablement commencer par lire l’article lié ci-dessus.
À mesure que les sites web et les navigateurs web deviennent plus complexes, la vitesse des pages ne se limite plus à la taille d’une page ou à la vitesse de réponse d’un serveur. Dans cet article, nous examinerons certaines des mesures émergentes pour améliorer la vitesse des pages en 2020 et au-delà : nombre et taille des demandes de ressources, chemin de rendu critique, LCP, CLS et temps de blocage total.
Cet article est le deuxième d’une série de quatre sur la vitesse des pages. Vous pouvez trouver le premier article ici : Comment un navigateur crée-t-il une page web ?
Gestion de l’ordre, de la taille et du nombre des demandes de ressources
Chaque étape du processus de rendu prend du temps. Pour savoir où votre site web est lent et comment l’accélérer, il faut examiner comment le navigateur gère les ressources pendant le processus de génération de la page.
Cela signifie que l’ordre, le nombre et la taille des requêtes jouent un rôle majeur dans la mesure de la vitesse des pages.
La contribution la plus importante de l’optimisation de l’ordre des ressources et des indices de charge est la réduction du TTI (Time to Interactive) par le biais de la Largest Contentful Paint. Grâce à l’optimisation de l’ordre des ressources, vous pouvez télécharger des fichiers de même nombre et de même taille en moins de temps et les transmettre aux utilisateurs et aux moteurs de recherche.
Qu’est-ce que le chemin critique du rendu ?
Le chemin de rendu critique comprend toutes les ressources qui créeront la partie de la page web située au-dessus du dossier.
Votre page web peut être plus lente que celle de vos concurrents en raison de la taille totale du chargement de votre page. Mais voici l’astuce : même si les autres départements commerciaux ne vous laissent pas fixer la taille de chargement de la page, vous pouvez quand même servir votre contenu plus rapidement que vos concurrents en optimisant le chemin de rendu critique.

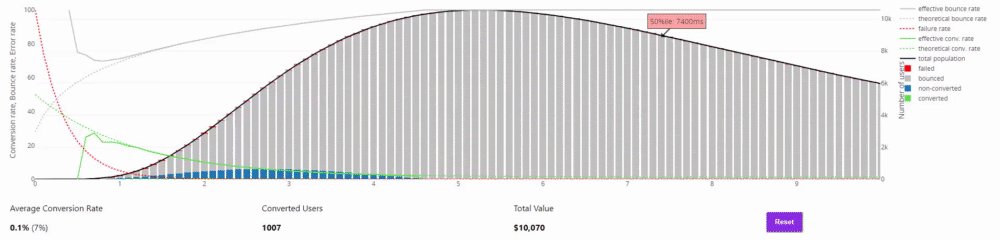
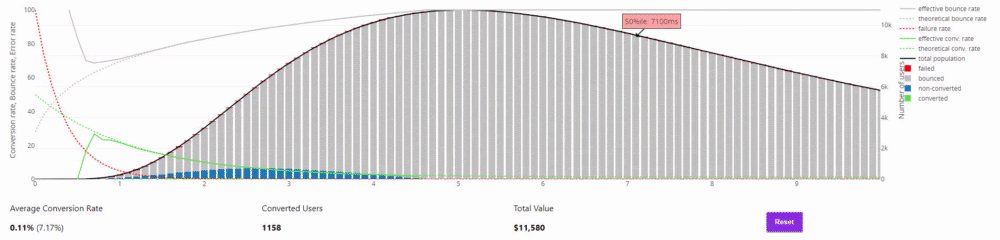
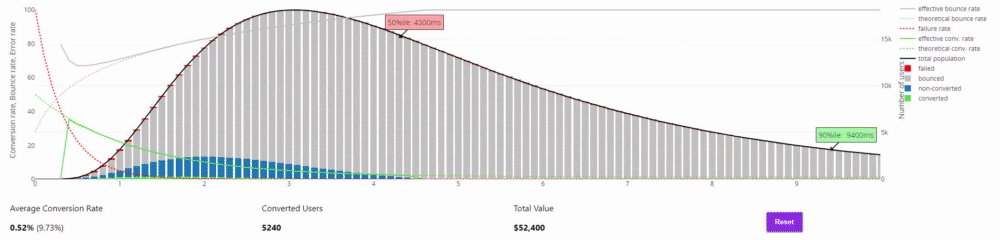
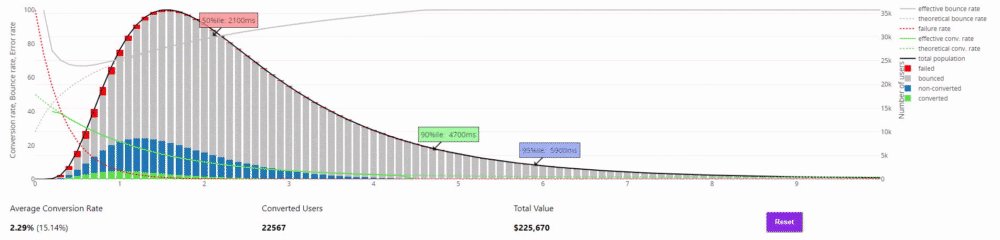
Il s’agit d’un simulateur de corrélation de la vitesse des pages et du taux de conversion créé par Sergey Chernyshev. Vous trouverez peut-être la réponse à la question de savoir ce qui se passerait si votre page web se chargeait 0,5 seconde plus vite pour les utilisateurs.
Pour optimiser le chemin de rendu critique, vous devez déterminer les ressources dont vous avez besoin pour créer votre partie au-dessus du pli. Après cela, il y a quelques questions mineures à poser :
- Quelles ressources empêchent les sources critiques d’être téléchargées par le navigateur ?
- La taille et le nombre de sources critiques peuvent-elles être réduites ?
- Les sources critiques peuvent-elles être alignées ?
- Les sources de chemin de rendu critiques peuvent-elles être unifiées pour limiter le processus de consultation du DNS ?
Nous allons examiner un cas précis et nous fournirons également quelques recommandations pour accélérer le CSS, JS et HTML.

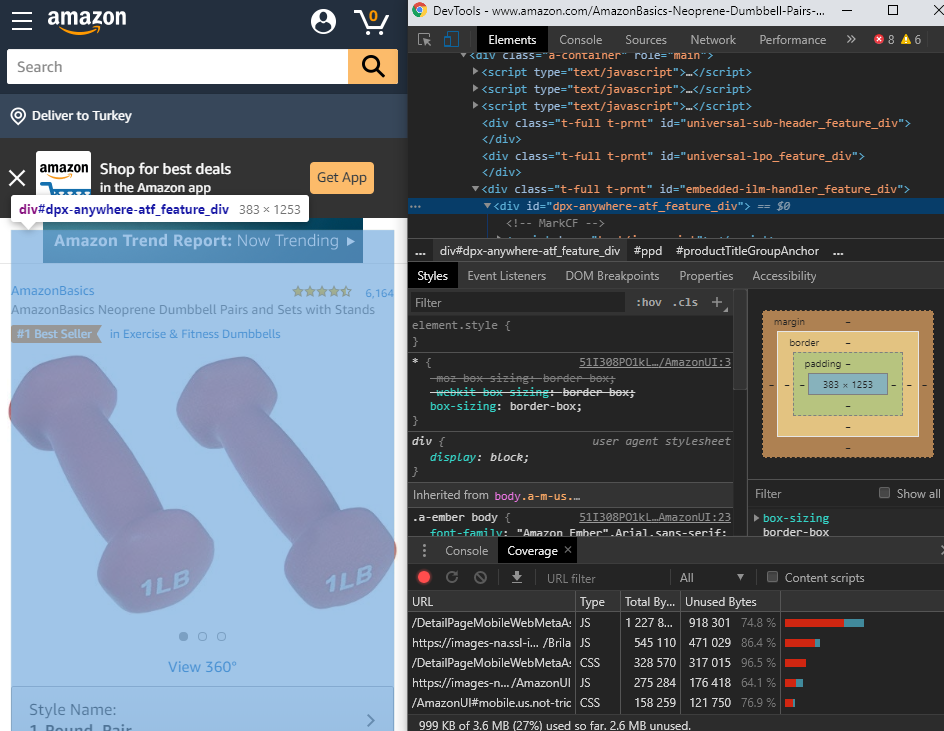
Voici un exemple de partie critique d’une page web d’Amazon. Avec DevTools, vous pouvez voir l’élément <div> le plus important dans la partie critique de la page avec les codes CSS nécessaires. De cette façon, vous pouvez créer un bloc de code CSS en ligne avant que le blocage des ressources ne perturbe le navigateur. Vous pouvez également voir les piles de code inutilisées en bas de la page. Amazon utilise toujours les mêmes modèles de ressources CSS/JS pour les différentes catégories, même si elles ne sont pas optimisées.
Outre la vitesse, un autre problème se pose ici. Les écrans des téléphones portables étant de tailles différentes, la partie critique de la page web varie d’un modèle à l’autre. Certains écrans n’affichent pas le prix, d’autres n’affichent pas les informations sur les stocks. Il s’agit d’une erreur de conception importante, mais elle rend également plus difficile l’optimisation du chemin de rendu critique. Elle divise également la valeur du PageRank s’il y a un lien dans cette zone et diminue la probabilité de conversion.
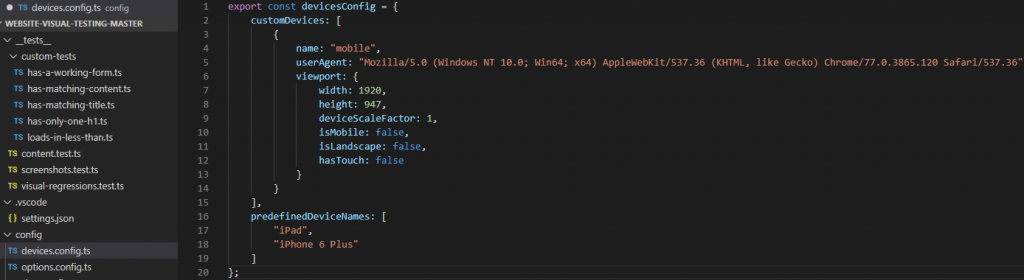
Vous pouvez utiliser Puppeteer (le moteur de recherche de Googlebot) pour examiner ce type de problème et prendre des captures d’écran automatiques pour chaque modèle de smartphone/tablette et vérifier la conception de la partie critique de la page web. Jean-Francois Lagarde dispose d’une belle bibliothèque pour cette tâche que vous pouvez consulter.

Voici une capture d’écran rapide de la configuration de l’appareil dans la capture d’écran automatique de Puppeteer pour chaque outil de visualisation de l’appareil.
Quelle est la Largest Contentful Paint?
Le Largest Contentful Paint (LCP) est la plus grande zone <div></div> d’une page web en termes d’octets et de taille. Dans chaque page web, il y a beaucoup d’éléments « div » et tous contiennent des éléments de page différents. Et ces composants ont des valeurs de chargement de page différentes.
Selon Google, la plus grande peinture de contenu est surtout affectée par l’élément le plus important de la page. Pour vous donner une idée de l’importance du LCP, Google a décidé d’ajouter cette nouvelle mesure aux rapports Lighthouse à l’avenir.
Cela signifie également que nous entendrons de plus en plus parler de LCP, car il sera utilisé avec les Real User Metrics (RUM) et sera une mesure clé, en particulier lorsque le chemin critique de rendu est concerné.

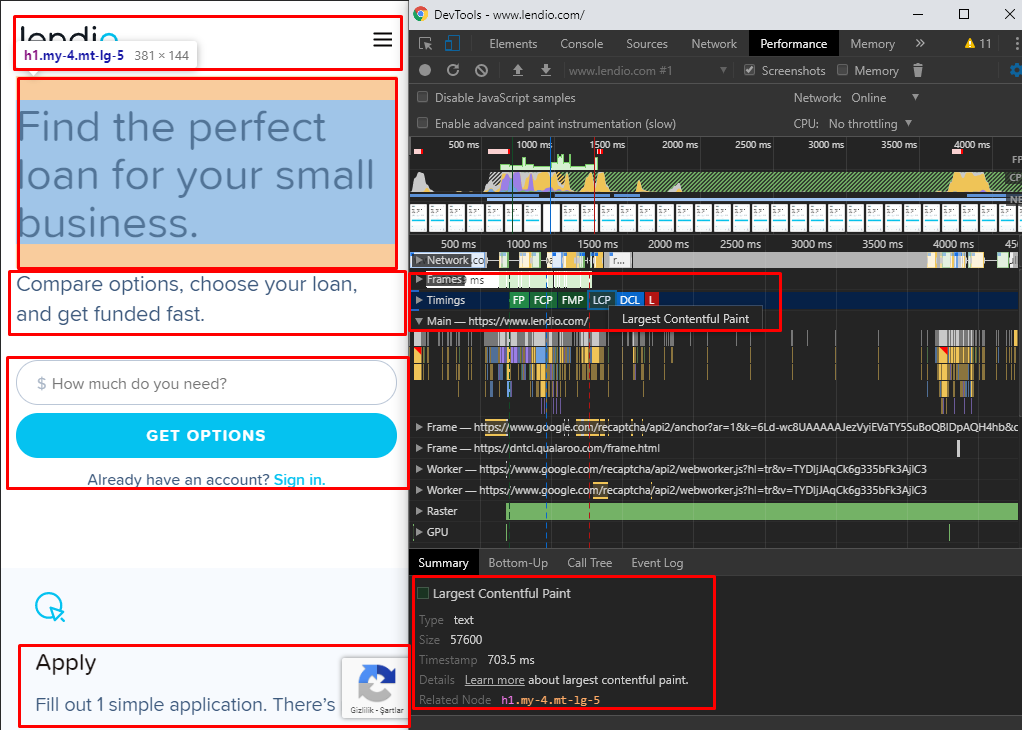
Voici le plus grand exemple de Largest Contentful Paint
de Lendio. Comme vous pouvez le voir, DevTools affiche le LCP sur une page avec des données sur son type, sa taille et son temps de chargement. Le contenu de votre Largest Contentful Paint doit toujours inclure l’objectif et la valeur de la page, ainsi que la fonctionnalité la plus importante ou CTA – et, le plus important, il doit aussi être chargé en premier !
Dans cet exemple, il ne s’agit que de texte. Le combiner avec un outil fonctionnel serait mieux qu’un simple LCP texte/image.
LCP ne prend en compte que certains types de ressources. La raison principale en est que la mesure du LCP doit rester simple au départ. Vous trouverez ci-dessous une « Script Instance » qui est estampillée pour créer la liste d’entrée du LCP. L’étude de ces morceaux de code vous permettra de savoir à quoi et comment les développeurs de Google font attention lorsqu’ils chargent une page.
[Exposed=Window]
interface LargestContentfulPaint : PerformanceEntry {
readonly attribute DOMHighResTimeStamp renderTime;
readonly attribute DOMHighResTimeStamp loadTime;
readonly attribute unsigned long size;
readonly attribute DOMString id;
readonly attribute DOMString url;
readonly attribute Element? element;
[Default] object toJSON();
Ce que vous voyez dans cette liste sont les échelles nécessaires à la comparaison des articles candidats qui entrent dans la liste d’entrée du LCP. Ci-dessous, je vais vous montrer une méthodologie pour choisir les candidats au LCP (« texte en gros caractères » et « image en gros caractères »).
<img src= »large_image.jpg »>
<p id=’large-paragraph’>This is a large body of text.</p>
<script>
const observer = new PerformanceObserver((list) => {
let perfEntries = list.getEntries();
let lastEntry = perfEntries[perfEntries.length – 1];
// Process the latest candidate for largest contentful paint
});
observer.observe({entryTypes: [‘largest-contentful-paint’]});
</script>
Comprendre les principes et le processus de définition de votre LCP
Les principes de détermination du LCP sont extrêmement importants :
- Pendant qu’une page se charge, le LCP peut changer en quelques secondes. Parfois, même si un élément de la page reste assez longtemps à l’écran en tant que LCP, même un élément de page plus important chargé derrière ne change pas l’état précédent.
- Parfois, un élément au-dessus du pli (dans la partie critique de la page web) est sélectionné comme LCP au lieu d’un élément plus grand sous le pli (partie non critique de la page web).
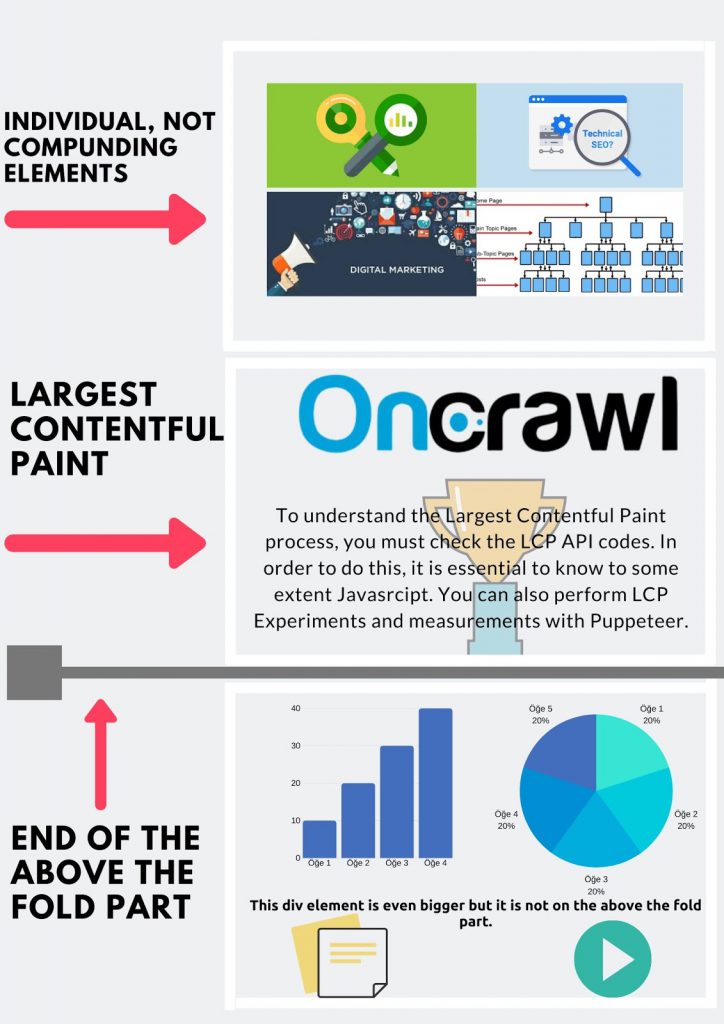
- Un élément <div> plus grand ne peut pas être sélectionné comme LCP si ses composants sont divisés à l’écran. Au lieu de cela, un élément block sera sélectionné en tant que LCP. Vous trouverez ci-dessous un exemple illustrant ce principe.

Dans cet exemple, nous voyons que la plus grande composante est le <div> qui comprend quatre images différentes. Mais, aucune de ces images individuelles n’est plus grande que le logo Oncrawl et le texte qui l’accompagne dans le même élément <div>. Comme ces deux éléments se trouvent dans la partie critique de la page web, le deuxième élément <div> sera le LCP.
Tout en calculant le calendrier du LCP et en déterminant le point de vue des développeurs de Google, vous devez également vous concentrer sur la conception « composée ». Si un élément <div> n’a pas de conception composite et unifiée, il ne sera probablement pas choisi comme LCP.
Même s’il est sélectionné, Google Chrome peut penser que ce n’est pas un LCP sain avec les nouveaux codes qu’il ajoutera à l’API LCP dans le futur. Pour des raisons liées à UX et à une meilleure compréhension de la vitesse des pages, Google continuera à améliorer sa propre perception en utilisant ces méthodes.
Qu’est-ce que le changement de format et le changement de format cumulatif ?
Le décalage de la mise en page est l’idée selon laquelle, pendant qu’une page est téléchargée par le navigateur, les éléments de la page changent de position d’une manière qui peut être dérangeante pour l’utilisateur.
Pendant le téléchargement d’une page, chaque partie de la page est visible une par une dans un ordre donné. Ceci est normal. Mais si ces parties changent leur position de départ à cause des parties suivantes, il s’agit d’un décalage de la mise en page.
Le Cumulative Layout Shifting (CLS) est la somme de tous les événements de décalage de la mise en page.
Chrome User Experience comporte également une section sur le score CLS. Mais il ne s’agit pas seulement de l’UX. Le changement de présentation peut être dangereux pour les patients épileptiques photosensibles. En tant qu' »entreprise de santé », Google doit également donner de la valeur à la santé des utilisateurs ; ils essaient de réduire le « stress du web » partout où ils le peuvent.
« Je crois que Google est déjà une entreprise de santé. C’est dans l’ADN de la société depuis le début ».
David Feinberg
Responsable de Google Health

Voici un exemple simple et décisif de changement de mise en page à partir d’un des mêmes sites que ceux que nous avons vus plus tôt dans cette série. Il s’agit d’un site principal d’informations sur la Turquie et voici leur page principale…
Comment trouver le décalage cumulatif de la mise en page de votre site
Pour voir les parties de vos pages Web qui changent de mise en page, vous pouvez utiliser Google Chrome DevTools ou utiliser l’API d’instabilité de la mise en page pour adapter le processus à toutes vos pages web.
Le cumul des changements de mise en page, ou la somme de tous les événements de changement de mise en page, est un critère important à la fois de la vitesse de la page et de l’UX en 2020. Si la partie supérieure de la page web se déplace pendant le chargement, vous devez également l’optimiser pour la vitesse.
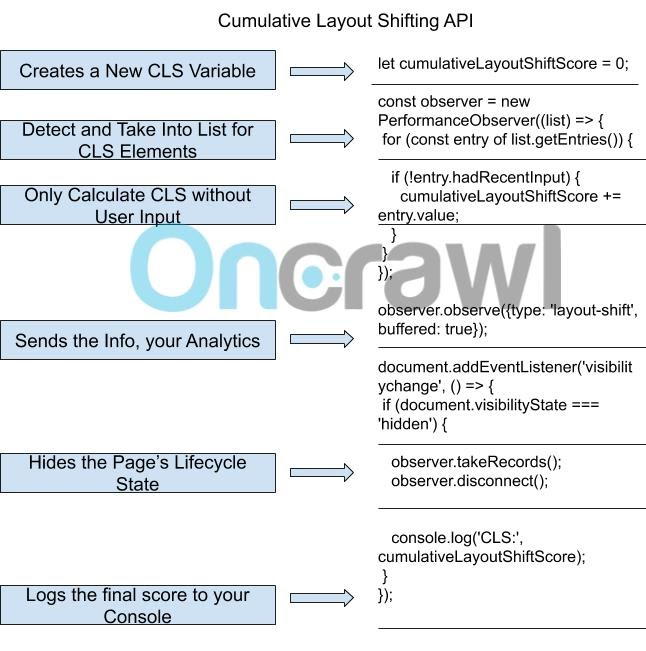
Vous trouverez ci-dessous la formule de changement de mise en page, ainsi qu’un exemple de code API d’instabilité de la mise en page pour vous donner un aperçu de la contribution du CLS et une méthode pour calculer votre score de changement de mise en page.
La formule est présentée ci-dessous :
score de déplacement de la mise en page = fraction d’impact * fraction de distance
Le score de changement de mise en page est calculé à l’aide de deux nouveaux termes utiles, Fraction d’impact et Fraction de distance :
- La fraction d’impact est le pourcentage de l’écran affecté par le déplacement. Vous savez que votre CLS sera élevé si l’élément page, qui couvre 50 % de l’affichage sur les appareils mobiles, crée un décalage de la mise en page, car le déplacement de cet élément aura un impact, au minimum, sur plus de 50 % de l’écran.
- La fraction de distance est mesurée par la distance à laquelle l’élément s’éloigne de son point d’origine dans la direction dans laquelle il se déplace. Si la distance entre la première et la dernière position est importante, la fraction de distance sera également importante.
Il vous sera ainsi plus facile d’estimer votre score CLS et d’en informer vos équipes informatiques et UX.

Au-dessus, vous pouvez voir un extrait de code API CLS et en dessous, un GIF qui montre comment calculer le Cumulative Layout Shifting.

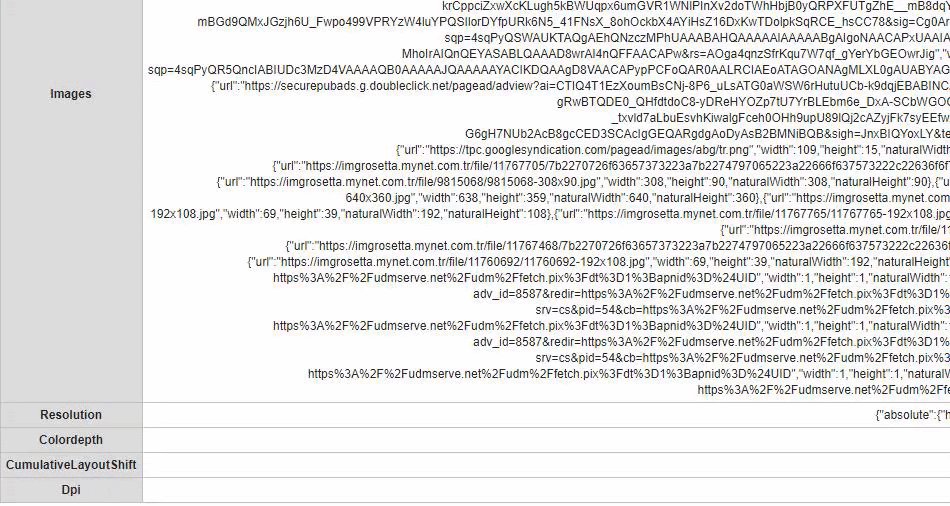
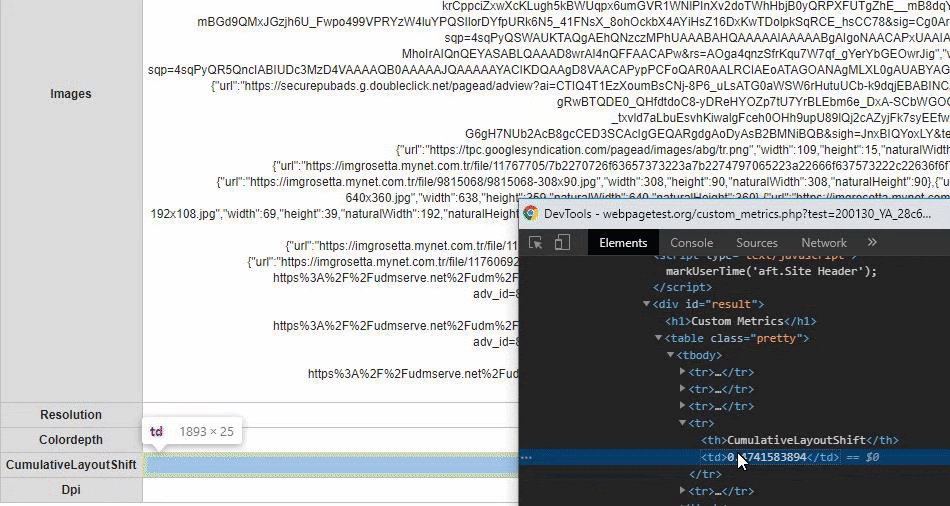
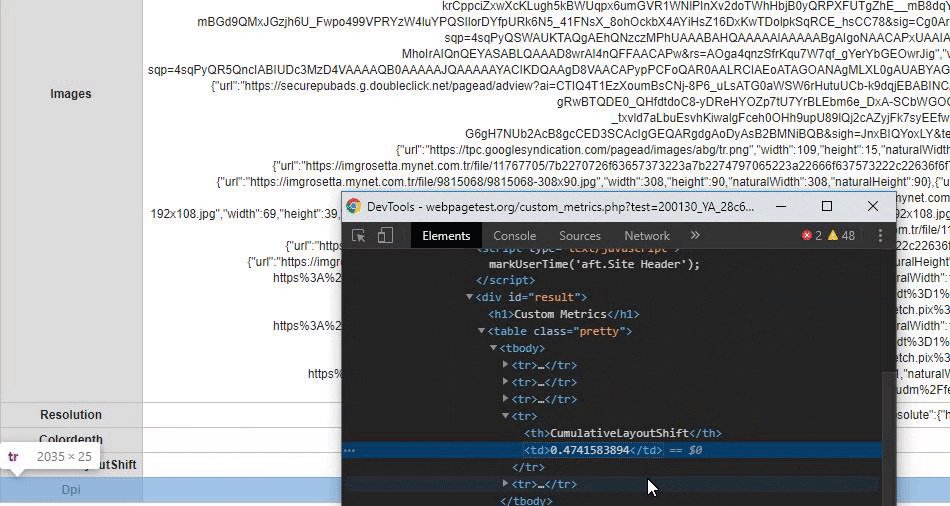
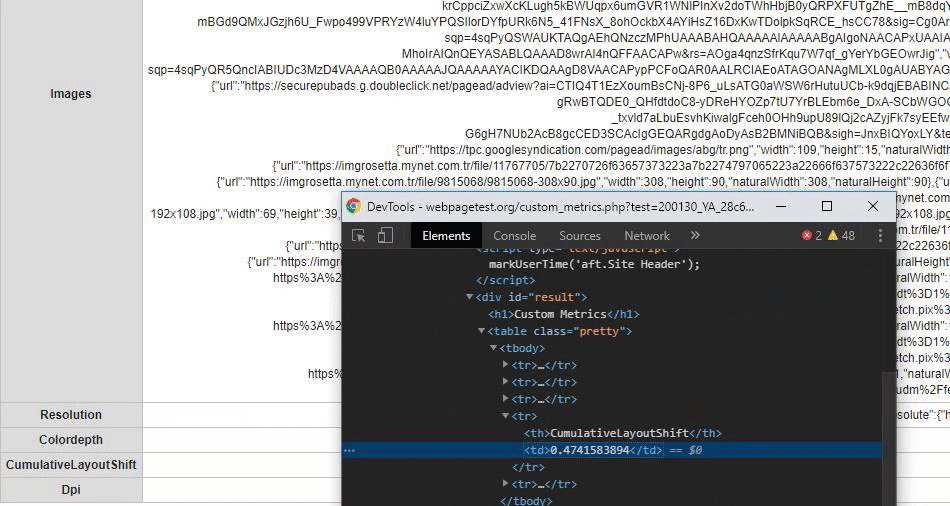
Sur le même site d’information turc que nous avons consulté, notre CLS est de 0,47. Si l’on considère qu’il est calculé entre 0 et 1, c’est un assez mauvais score. Vous pouvez calculer votre CLS avec le système de mesure personnalisé avancé de Webpagetest.org. Vous devez utiliser les codes de l’API du CLS jusqu’à « Sends the Info Part ». Après cela, vous devez changer votre URL de root/results/ à root/custom_metrics.php?test={Même numéro de résultat}.
Qu’est-ce que le temps de blocage total ?
Vous pouvez télécharger rapidement la partie de votre page web située au-dessus du pli sans modifier la mise en page, mais si elle ne répond pas à l’entrée de l’utilisateur, les algorithmes de Google prétendent que vous avez un autre problème d’UX et de vitesse de page. Le temps total de blocage est le temps perdu à cette étape.
Tout comme le décalage cumulatif de la mise en page et le LCP, le temps de blocage total est une nouvelle mesure de la vitesse de page et de l’UX en 2020.
Ce qui compte pour le Total Blocking Time (TBT) est tout événement de chargement entre le LCP et le Time to Interactive (TTI) qui bloque le fil principal du navigateur pendant plus de 50 millisecondes et empêche les utilisateurs d’avancer.
Comment calculer et optimiser les TBT ?
Vous pouvez calculer votre temps de blocage total (TBT) avec l’API des tâches longues.
Pour optimiser votre score TBT, vous devez également vous concentrer sur l’ordre et les préférences de chargement des ressources, ainsi que sur le nombre et la taille des demandes.

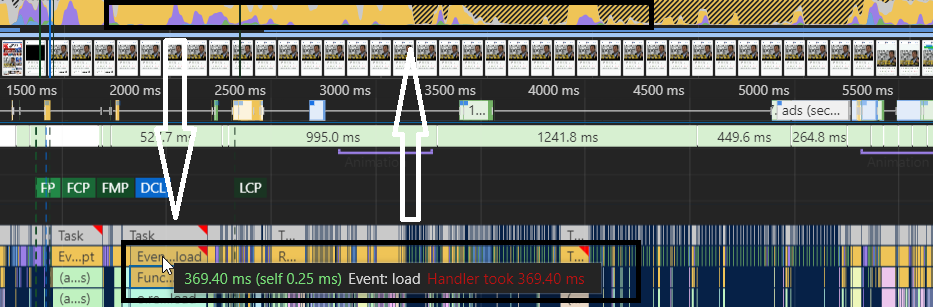
Ce site est le même que le précédent. Comme vous pouvez le remarquer, le fil principal est complètement occupé pendant plus de 5 secondes non-stop. Leur LCP est toujours en cours de chargement après près de 2,5 secondes… Ce qu’il est important de noter ici, c’est que leur demande de tâche la plus longue dépasse 350 MS.
De plus, tous les temps bloqués sont comptés dans le temps total de blocage. Cela ne comprend pas seulement les éléments de la partie ci-dessus, mais s’applique à tous les composants de la page web. Cela crée un historique de navigation nuisible pour votre site web.
Si votre TBT est supérieur à 300 millisecondes, cela va probablement nuire considérablement à votre taux de rétention et de conversion des utilisateurs.

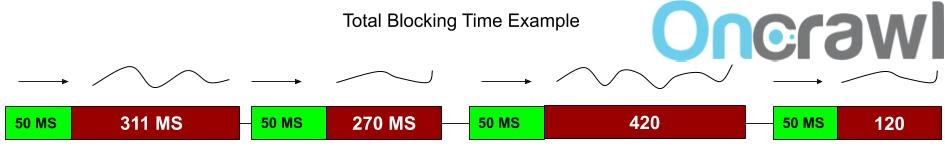
Vous pouvez voir un exemple de calcul pour le TBT ci-dessus. Dans cet exemple, il y a quatre demandes. Google Chrome peut créer 6 requêtes à partir du même serveur en même temps. Seules les 50 premières d’entre elles se dérouleront sans problème ; ensuite, il commencera à effectuer plusieurs tâches en même temps, dans la mesure où la puissance du processeur/réseau le permet. N’oubliez pas qu’un être humain peut voir une image tous les 16 MS. Google se soucie de chaque milliseconde pour les utilisateurs.
Dans cet exemple, le temps total de blocage est de 1 seconde et de 100 MS.
Les prochaines étapes de l’optimisation de la vitesse des pages
Dans cette série, nous avons jusqu’à présent examiné comment les navigateurs créent des pages web, ce qui nous a permis de voir comment de nouvelles mesures liées à la façon dont les pages se chargent dans les navigateurs peuvent affecter la vitesse des pages. Nous avons examiné les changements les plus importants, ainsi que la manière de les mesurer et de les optimiser.
Dans le prochain article de cette série sur la vitesse des pages, nous aborderons un sujet qui est devenu un sujet majeur dans le domaine du SEO et du développement web : l’optimisation des ressources JavaScript pour améliorer la vitesse et le rendu des pages.