En 2010, Google annonçait que la vitesse des pages aurait un impact sur le référencement de votre site web. Cela fait en effet référence au temps qu’un visiteur doit attendre avant que sa page soit complètement chargée. En moyenne, il faut 7 secondes pour charger un site e-commerce alors que le temps idéal est autour de 3 secondes ou moins.
Logiquement, la vitesse de page a un impact sur l’expérience utilisateur de votre audience. Une mauvaise UX peut vous coûter si votre cible doit attendre trop longtemps avant d’avoir accès au contenu recherché. Vos visiteurs partiront tout simplement de votre site. Et par dessus tout, une page lente est pénalisée par les moteurs de recherche et a un impact négatif sur votre positionnement, qu’il soit mobile ou non. Pour Google,
« Un résultat de recherche pour une ressource ayant un temps de chargement court comparé à une ressource ayant un temps de chargement plus long peut être classé par ordre de vitesse, et des résultats de recherche pour des ressources ayant des temps de chargements trop long seront rétrogradés »
Dans les faits, Google compare votre site aux sites de vos concurrents sur un segment spécifique et attribue des points bonus si vous êtes le plus rapide. Mais soyez vigilants, cette note n’est pas donnée de façon unilatérale: elle prend en compte le pays, l’interface ou le réseau. Il y a donc quelques facteurs sur lesquels vous devriez vous concentrer pour améliorer votre vitesse de chargement.
Quels facteurs impactent la vitesse de chargement ?
- Votre hébergeur: vous avez ce que vous payez. A long terme, une offre bon marché peut pénaliser la vitesse de vos pages. Choisissez le bon hébergeur en fonction de la taille de votre entreprise et de votre site.
- Des images trop lourdes: des images trop lourdes à charger peuvent réellement diminuer votre vitesse de chargement. Cette réalité est souvent due à des données ajoutées dans les commentaires des images ou à un manque de compression. Préférez des images au fichier PNG qui ne demandent pas trop de détails pour les logos et le JPEG pour les photos.
- Des médias externes intégrés: les médias externes de type vidéos sont très qualitatifs mais peuvent très largement impacter votre temps de chargement. Pour gagner en temps, vous pouvez héberger les vidéos sur votre serveur.
- Des navigateurs, plugins et applications inadaptés: vous devriez tester votre site web sous chaque navigateurs car ils ne chargent pas tous votre site web de la même façon. De plus, les applications de type Flash peuvent sérieusement diminuer votre vitesse de chargement.
- Trop de publicité: au delà de simplement ennuyer vos visiteurs, intégrer trop de publicités a l’inconvénient de ralentir votre site.
- Votre thème: des thèmes très sophistiqués contiennent bon nombre d’effets qui peuvent pénaliser les performances de votre site web.
- Les widgets: certains boutons sociaux ou zones de commentaires ont un impact négatif sur la vitesse de chargement.
- Un code trop dense: si votre HTML/CSS n’est pas efficace ou trop dense, il diminuera la vitesse de vos pages.
Quels outils utiliser pour améliorer mon temps de chargement ?
Il existe quelques outils qui peuvent vous permettre d’améliorer votre vitesse de page ou de simplement prendre connaissance des performances actuelles de votre site.
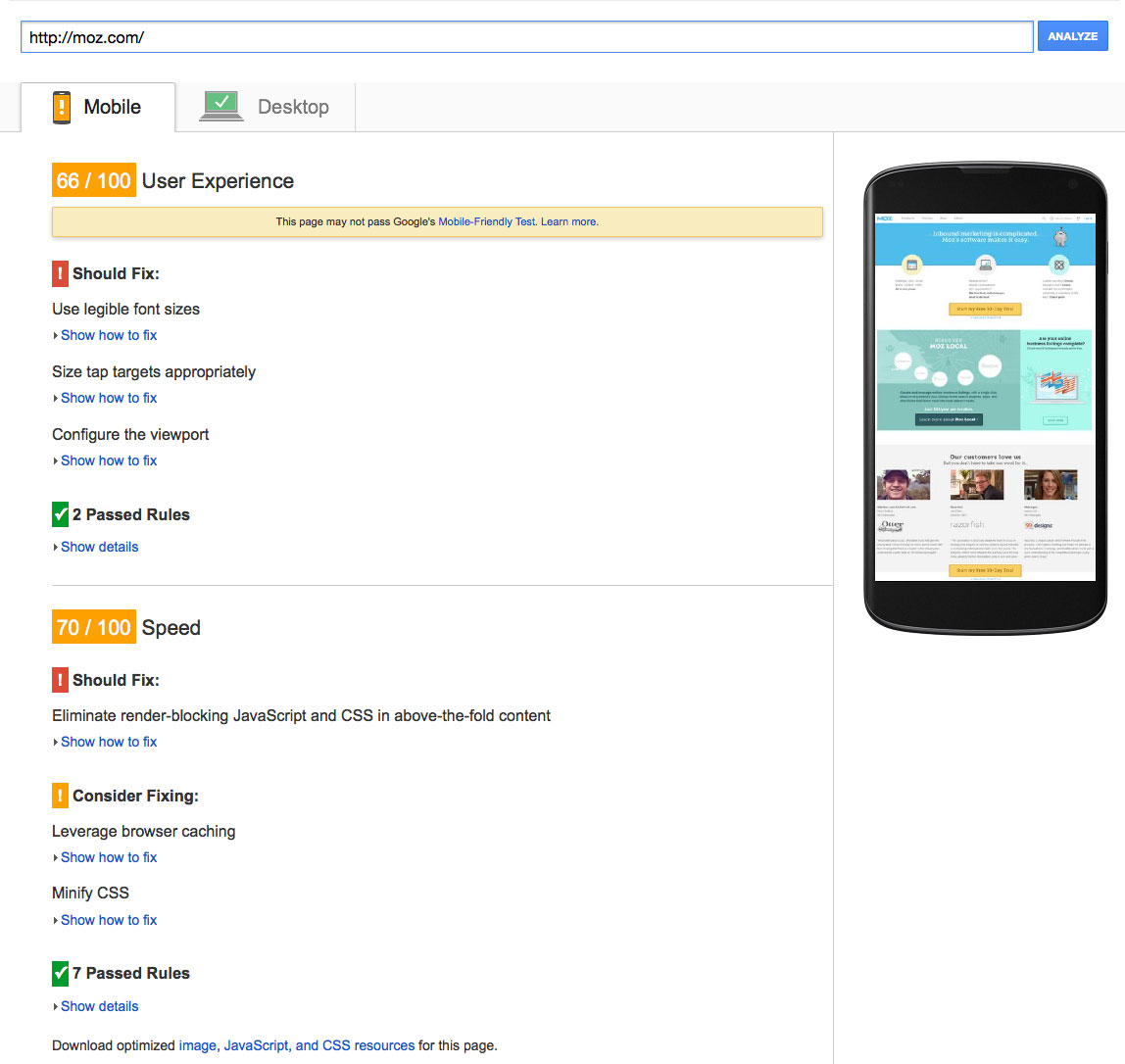
Ce classique vous offre un score de vitesse de page entre 0 et 100 et vous donne toutes les clés et conseils pour améliorer ce temps de chargement.

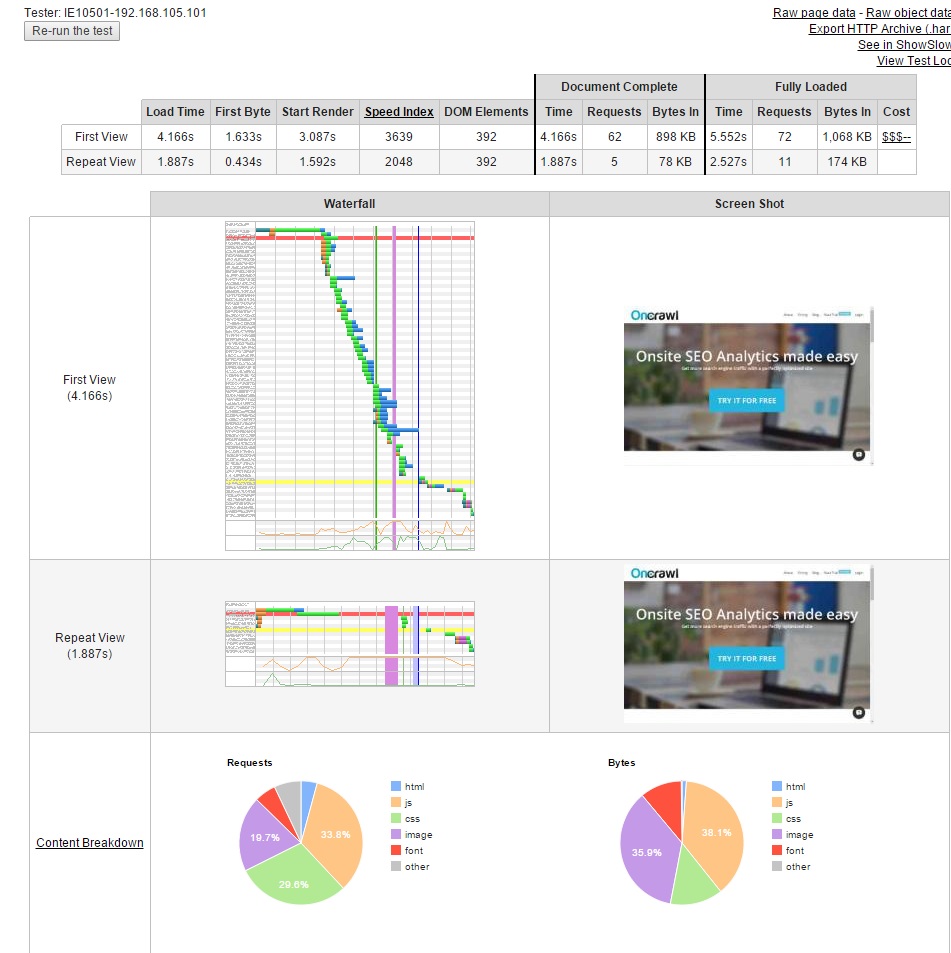
Cet outil Google offre un test gratuit de vitesse en fournissant des graphiques pour aider à optimiser vos performances.

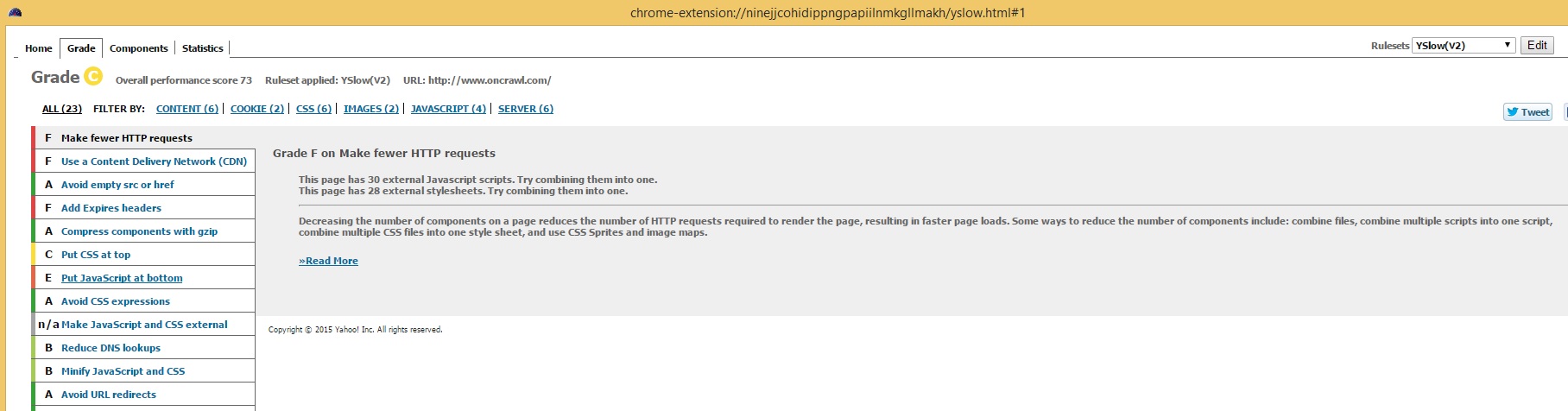
Ce plugin montre rapidement comment votre site se comporte et vous donne des retours pour améliorer votre vitesse de chargement.

Cet outil vous aidera à compresser votre code en minimisant votre JavaScript et CSS.
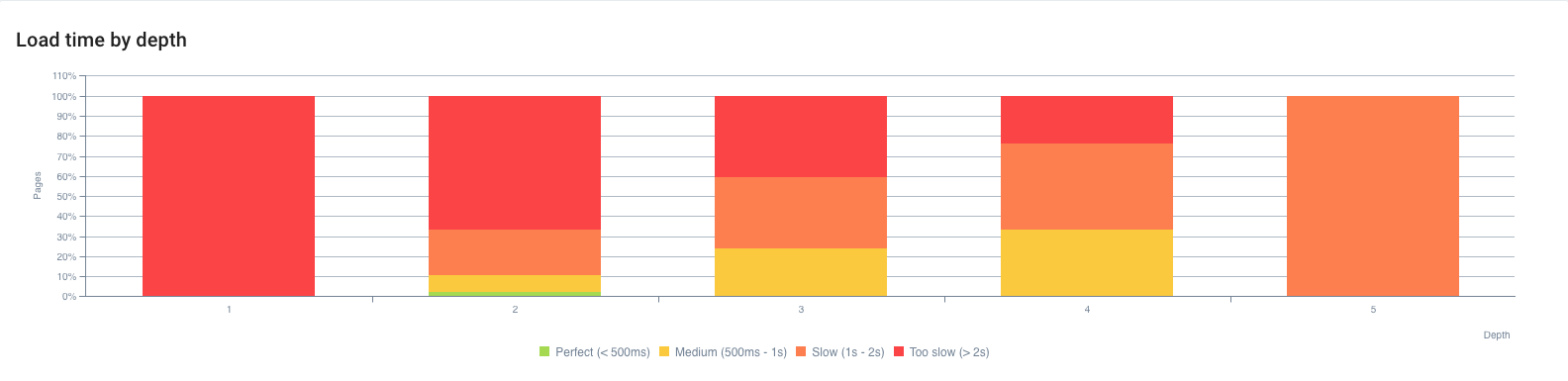
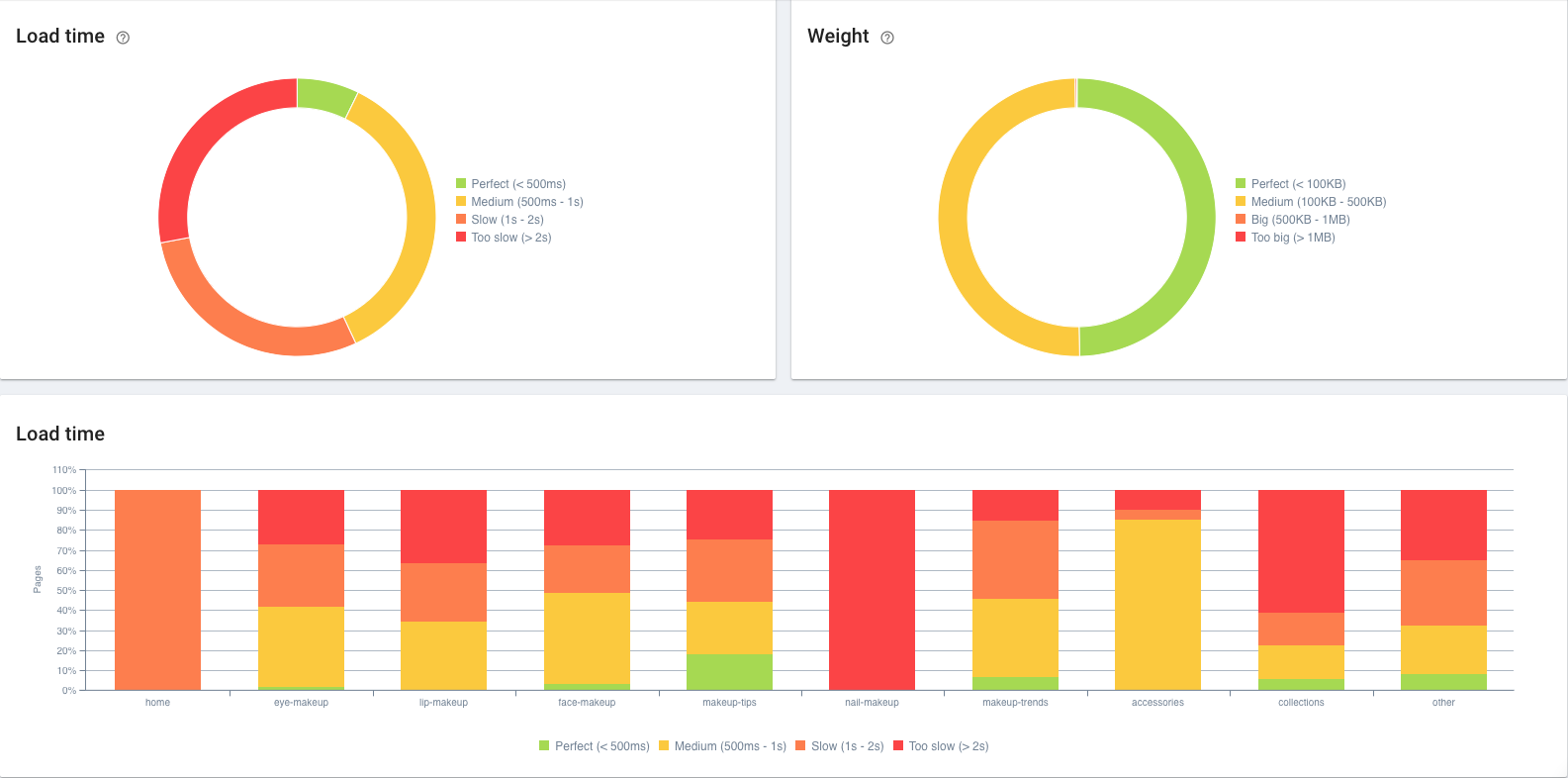
Notre outil offre notamment la possibilité d’accéder à une vue claire de ses performances de vitesse de page. Il est ainsi facilement possible de savoir quelles pages optimiser en un regard.




[…] Avoir une mauvaise vitesse de page […]
[…] Le temps de chargement de la page doit être inférieur à une seconde sur les appareils mobiles […]