Si l’effet positif de la vitesse de chargement sur l’UX et les conversions ne fait pas débat, en revanche, les discussions vont bon train en ce qui concerne le SEO, surtout depuis l’annonce de Page Experience Update et des Core Web Vitals.
La qualité et la pertinence du contenu sont toujours les critères qui priment pour classer une page dans la SERP, et la vitesse peut servir de tie-breaker pour départager le classement entre deux pages équivalentes.
C’est aussi une qualité très appréciée par les robots de Google qui favorisent l’indexation des pages rapides. Nous observons ce phénomène depuis déjà plusieurs années, comme par exemple chez Rue Du Commerce, qui a vu le nombre de pages crawlées augmenter après avoir optimisé son frontend ; ou encore chez TUI qui a optimisé son budget crawl en améliorant la vitesse d’affichage de ses pages.
Pour vos visiteurs comme pour votre référencement, la nécessité et l’impact de pages rapides sont indéniables. Mais pour vous lancer dans l’aventure avec les bons outils, il faut savoir ce que vous voulez mesurer, pourquoi, et comment. Voici quelques clés.
Quelles métriques pour la vitesse de chargement ?
Définir un Budget Performance est une étape importante qui va vous permettre de préciser vos objectifs en termes de performance, et de fixer des limites. Il peut s’agir d’objectifs en termes de poids de page à ne pas dépasser, d’indicateurs ou de scores webperf à atteindre…
Vous allez voir – ou vous avez peut-être déjà remarqué – que les métriques et les scores de performance sont nombreux. Parmi les métriques les plus connues “historiquement”, on retrouve par exemple :
- le Speed Index, qui évalue la vitesse de chargement des éléments dans le viewport ;
- le Time To First Byte, qui indique le temps de réponse serveur, bien connu en SEO puisque Google en tenait déjà compte avant Page Experience Update ;
- le Start Render et le First Contentful Paint, soit le moment où le navigateur affiche les tous premiers élément sur la page ;
- le Time To Interactive, qui évalue le temps qu’il faut à une page pour devenir interactive de façon durable et sans latence…
Les métriques évoluent, de nouvelles apparaissent régulièrement pour toujours mieux mesurer l’expérience utilisateur (par exemple, une métrique est actuellement à l’étude pour évaluer la fluidité).
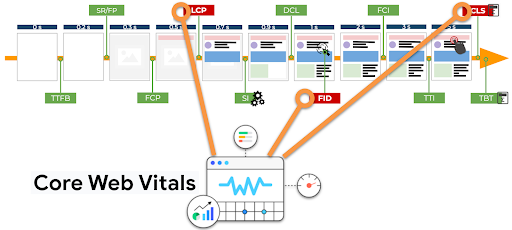
Google a mis 3 métriques webperf sur le devant de la scène avec les Core Web Vitals, pour évaluer la qualité de l’UX :

- le Largest Contentful Paint pour mesurer la vitesse d’affichage du plus grand élément sur la page,
- le First Input Delay, pour mesurer la réactivité d’une page suite à une interaction de l’utilisateur,
- le Cumulative Layout Shift, pour mesurer la stabilité visuelle.
LCP et FID sont calculés en millisecondes, le CLS est quant à lui un score.
Les métriques sont nombreuses (et vous pouvez même introduire vos propres métriques orientées business, liées à des fonctionnalités spécifiques de votre page, à l’aide des Custom Metrics), alors avant de vous atteler à la tâche, vous devez déterminer :
- ce que vous voulez mesurer,
- d’où vous partez,
- ce que vous souhaitez atteindre.
Soyez vigilants quant aux métriques que vous choisissez et aux objectifs que vous fixez : ne cédez pas à la tentation des vanity metrics !
Comme en SEO, c’est en priorité pour vos utilisateurs que vous voulez améliorer l’expérience et la vitesse de chargement de votre site, pas uniquement pour remplir des dashboards avec des chiffres et des scores.
Voici une première étape pour vous aider à cadrer vos objectifs en termes business : vous pouvez tester le ROI de pages plus rapides avec Test My Site de Google.
Cet outil gratuit vous indique le CA que vous pourriez générer en plus en accélérant le chargement de vos pages. Même si les données correspondent à une estimation, elles sont parlantes et utiles pour définir un premier cap.
[Étude de cas] Augmenter son trafic et ses conversions grâce à une stratégie SEO orientée business
Quels outils pour mesurer la vitesse de chargement ?
Après avoir vu quelques-unes des métriques webperf essentielles à connaître, voici des suggestions d’outils pour les collecter.
WebPageTest, outil gratuit de référence pour la communauté webperf, permet de visualiser les étapes du chargement de chaque élément de la page testée au fil du temps.
Dareboost, GTMetrix, Pingdom, SpeedCurve ou encore Quanta sont des outils payants qui permettent aussi d’évaluer la vitesse de chargement et les performances de votre site.
Google propose également des outils gratuits, dont certains que vous utilisez sûrement déjà, ou dont vous avez entendu parler.
Citons notamment PageSpeed Insights et Lighthouse qui indiquent des scores de performance, et qui vous permettent d’évaluer vos Core Web Vitals (pour comprendre leur fonctionnement et les résultats, vous trouverez des explications détaillées ici pour PageSpeed et ici pour Lighthouse).
Allons plus loin à propos des Core Web Vitals avec cette liste d’outils pour les mesurer, des moins techniques au plus experts : Chrome, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse, et CrUX / BigQuery.

Comme vous vous en doutez, vos KPIs doivent être suivis sur le long terme pour mesurer les impacts des optimisations que vous déployez, et aussi de façon à détecter les éventuelles régressions.
Eh oui, encore un parallèle entre SEO et webperf : c’est un travail au long cours (bonne nouvelle : l’optimisation du frontend peut être automatisée et donc améliorée en continu et de façon soutenable pour les équipes techniques).
Pour pouvoir réagir rapidement en cas de problème, vous pouvez mettre en place un système d’alertes et détecter les anomalies en temps réel – par exemple, à l’aide d’outils tels que SpeedCurve ou Dareboost.
Ces régressions peuvent survenir à la suite d’un bug, du déploiement d’une nouvelle fonctionnalité, de l’évolution du site… Toute modification peut avoir un impact sur votre vitesse de chargement, c’est pourquoi la webperf nécessite une attention de tous les instants et de toutes les équipes.
En cas de chute des performances, voire d’indisponibilité de vos pages dans le pire des cas, les conséquences pour votre chiffre d’affaires peuvent être désastreuses, particulièrement pendant les périodes telles que les Soldes, la Cyber Week, Noël… Prenons l’exemple d’Amazon qui a essuyé une perte de 99M$ en 2018, à cause d’une indisponibilité de 63 mn pendant le “Prime day”. Vous n’avez évidemment pas envie que ça vous arrive, c’est pourquoi le suivi et l’amélioration continue de votre web performance est crucial.
Après les métriques et les outils qui vous permettent d’évaluer vos performances, voyons un dernier point important pour bien définir et comprendre vos KPIs: les conditions de test.
Comprendre les conditions de test : un prérequis pour comprendre vos KPIs webperf
De la même façon que tous les utilisateurs de Google n’ont pas exactement les mêmes résultats de recherche pour une même requête, tous vos utilisateurs ne connaissent pas la même expérience sur votre site.
Nous avons vu que vous pouvez mesurer la vitesse sous différents angles (affichage, interactivité, stabilité visuelle, temps de réponse serveur…), et il faut aussi savoir que tous ces aspects de la vitesse de chargement sont influencés par différents facteurs : la puissance et la qualité du réseau, la puissance de l’appareil du visiteur… Par ailleurs, l’affichage du contenu varie selon la taille de l’écran.
CQFD : il n’existe pas d’indicateur unique qui traduit la vitesse de chargement de vos pages pour tous vos utilisateurs.
C’est une notion essentielle à avoir en tête, parce qu’elle va vous aider à relativiser les métriques que vous collectez, et à définir les conditions dans lesquelles vous testez la vitesse de vos pages.
Pour commencer, sachez qu’il existe 2 méthodes pour mesurer la vitesse de chargement :
- Le Synthetic Monitoring, qui consiste à définir des conditions de test (device, réseau, navigateur…) pour collecter des données dans un environnement de laboratoire.
C’est ce que Google appelle Lab data dans ses outils, et c’est aussi avec ce type de données qu’il calcule le score PageSpeed Insights, en simulant une navigation sur mobile moyen de gamme en “Slow 4G”. Vous comprendrez pourquoi ces scores ne représentent pas forcément l’expérience de navigation de la majorité de vos utilisateurs, puisqu’ils ont peut-être des mobiles plus performants et une meilleure qualité de réseau. - Le Real User Monitoring (RUM), qui permet de collecter des données de terrain auprès d’utilisateurs réels. C’est sur cette méthode que Google s’appuie pour délivrer les données qu’il appelle Field data, en se basant sur son panel d’utilisateurs “CrUX” (Chrome User Experience Report).
Si vous utilisez PageSpeed Insights, vous aurez sûrement constaté une différence entre les données Field et les données Lab, et vous comprenez maintenant pourquoi : elles ne sont pas relevées dans les mêmes conditions.
Vous aurez aussi peut-être noté que certaines données sont disponibles dans l’une des catégories, et pas l’autre. Pourquoi ? Tout simplement parce que certaines nécessitent une navigation par un utilisateur réel. Prenons l’exemple du FID dans les Core Web Vitals : c’est une donnée uniquement disponible dans les données Field data, parce qu’elle nécessite une interaction de l’utilisateur. Pour les données Lab (et pour le calcul des scores Lighthouse et PageSpeed), le FID est remplacé par une métrique équivalente : le Total Blocking Time.
Mais alors, Synthetic ou RUM, Field ou Lab, comment choisir ?
Privilégiez les données issues du Real User Monitoring (ou les données Field) pour prioriser vos efforts d’optimisation frontend. Elles reflètent l’expérience des utilisateurs de votre site en conditions réelles.
Quant aux données Lab, elles vont vous aider à identifier des améliorations qui restent nécessaires pour vos pages, et à tester vos performances en définissant les conditions de navigation par vous-mêmes. Elles sont aussi utiles pour suivre l’évolution de vos performances dans la durée dans ces conditions, et pour vous comparer avec la concurrence sur votre marché.
En résumé, les outils pour mesurer la vitesse de chargement sont nombreux et facilement accessibles, à vous de jouer pour définir le cap et les enjeux !
Aussi, avant de démarrer votre chantier webperf, certaines questions stratégiques se posent. Par exemple : au-delà de savoir si c’est réaliste, est-ce souhaitable d’avoir un score PageSpeed Insights ou Lighthouse de 100 ? Quel est votre objectif derrière la volonté d’avoir les 3 Core Web Vitals verts ? Ou encore, quels leviers activer pour passer devant vos concurrents dans le classement mensuel webperf du JDN ?
Enfin, la connaissance des différentes métriques, mais aussi la compréhension des méthodes de mesure et des scores sont indispensables pour monitorer efficacement vos performances. Au-delà des KPIs et du reporting, il ne tient qu’à vous d’en faire des outils d’aide à la décision pertinents, en fonction de vos objectifs techniques et commerciaux.
N’hésitez pas à vous laisser guider par des experts webperf pour lever les doutes, choisir les bons outils et les bonnes métriques !