Ayant proposé mes services SEO à une large diversité de secteurs, je me suis rendu compte qu’il est possible de détecter certains problèmes courants. Surtout lorsque l’on travaille avec un CMS commun comme Wordpress, Shopify ou SquareSpace.
Dans cet article, j’ai rassemblé 10 problèmes SEO technique courants sur lesquels vous pourriez tomber lors de l’optimisation d’un site.
Je ne dis pas que ces problèmes seront forcément gênants pour vous ou votre client, très souvent le contexte reste important. Il n’existe pas de solution universelle à tous les problèmes mais il est probablement mieux de connaître les scénarios ci-dessous.
1 – Le fichier robots.txt bloque l’accès au Googlebot
Ce n’est pas un scoop pour la plupart des spécialistes en SEO technique mais il est facile de négliger la vérification du fichier robots. Cette vérification ne doit pas seulement avoir lieu lors de vos audits techniques mais de manière très régulière.
Vous pouvez utiliser un outil comme la Search Console (l’ancienne version) pour vérifier si Google a des problèmes d’accès ou vous pouvez essayer de crawler votre site à la manière d’un Googlebot avec un outil comme Oncrawl (sélectionnez leur User Agent). Oncrawl va obéir au robots.txt à moins que vous lui ayez indiqué le contraire.
Exportez les résultats de crawl et comparez-les avec une liste de pages connues sur votre site. Vérifiez qu’il n’y a pas d’angles morts pour le crawler.
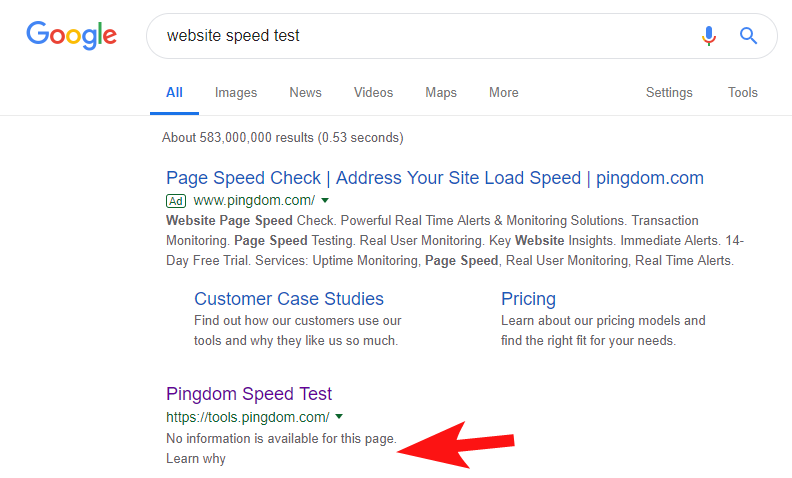
Pour vous montrer que cela arrive encore très souvent, et à des sites web plutôt importants, j’ai remarqué il y a quelques semaines que l’outil Pingdom Speed était bloqué dans Google.

En regardant leur fichier robots (et en essayant de crawler leur page avec Oncrawl en tant que Googlebot), j’ai confirmé mes suspicions sur le fait qu’ils bloquaient l’accès à leur site.
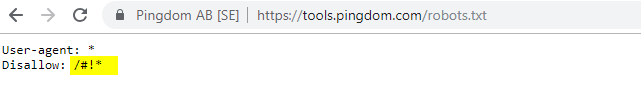
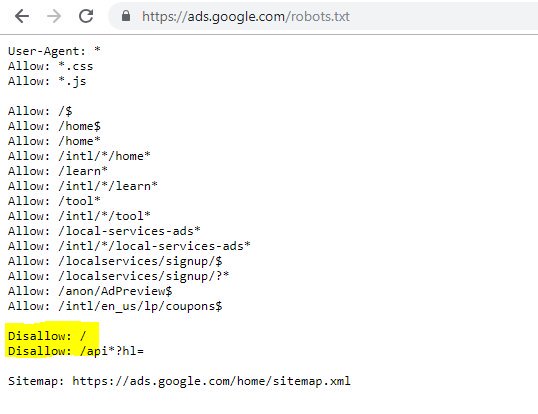
Le fichier robots.txt coupable est ci-dessous :

Je les ai contacté avec un simple mail “FYI” mais je n’ai pas eu de réponse. Puis, quelques jours plus tard, j’ai constaté que tout était revenu à la normale. Je pouvais dormir sur mes deux oreilles à nouveau !
Dans leur cas, il semble que peu importe d’où vous scanniez leur site dans le cadre d’un audit de vitesse, cela créé une URL incluant le caractère hashtag, surligné dans le fichier robots ci-dessus.
Peut-être que ces URLs étaient crawlées et même indexées et qu’ils voulaient contrôler cela (ce qui serait très compréhensible). Dans ce cas, ils n’ont probablement pas complètement testé l’impact potentiel, qui était minimal au final.
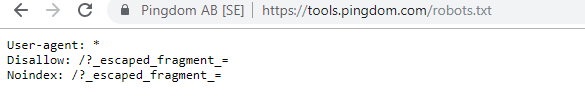
Voici leur fichier robots actuel si cela vous intéresse.

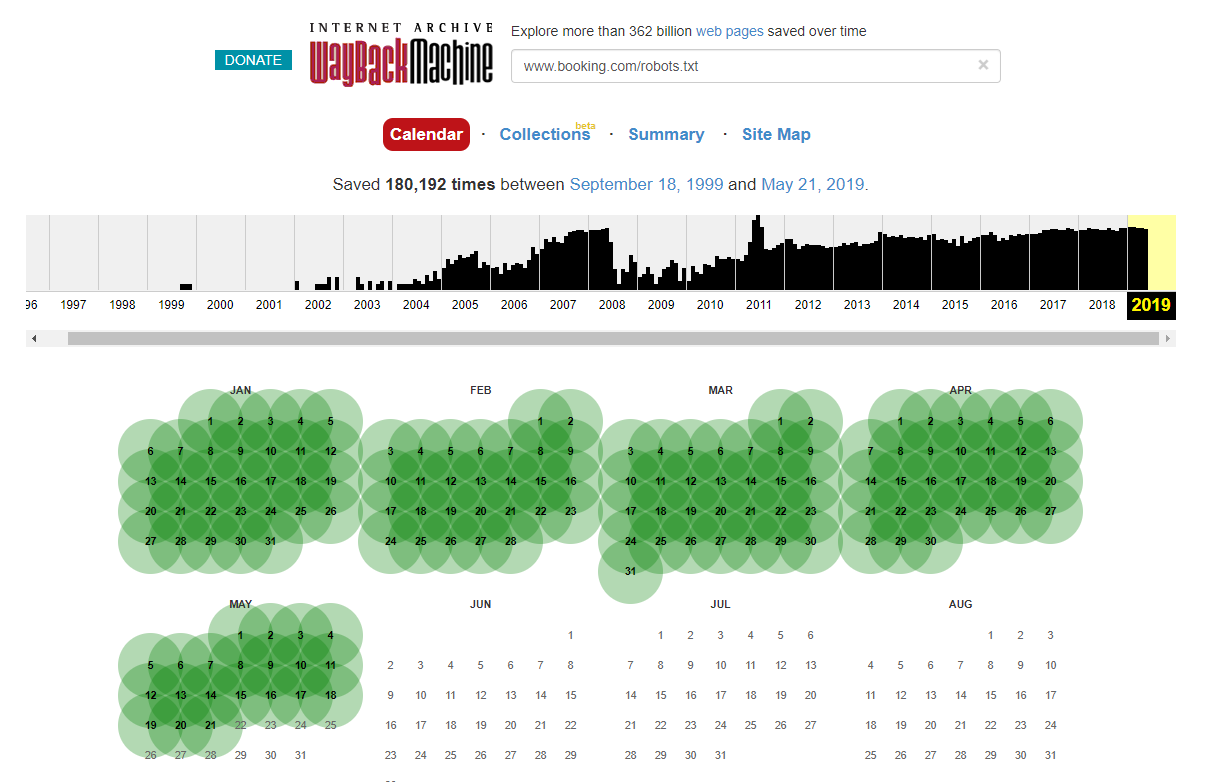
Notez que dans certains cas, vous pouvez accéder à l’historique des changements du fichier robots.txt en utilisant Internet Wayback Machine. Selon mon expérience, cela marche mieux sur de gros sites comme vous pouvez l’imaginer, car ils sont beaucoup plus crawlés par l’archiveur de Wayback Machine.

Ce n’est pas la première fois que je vois un robots.txt semer le chaos dans les SERPs. Et ce n’est certainement pas la dernière fois, c’est tellement simple de l’oublier (ce n’est qu’un fichier après tout). Pourtant, vérifier son fichier robots.txt devrait faire des missions de tous les SEOs.

Google fait donc lui-même des erreurs avec ses fichiers robots et s’empêche d’accéder à son contenu. Cela peut être intentionnel mais en regardant de plus près les langages de leurs fichiers robots, j’ai tout de même quelques doutes.

Le Disallow : / surligné empêche l’accès à n’importe quel chemin d’URL. Il aurait été plus sûr de lister les sections spécifiques du site à ne pas crawler.
2 – Problèmes de configuration de domaine au niveau DNS
C’est un problème étonnamment commun qui nécessite une réparation très rapide. Il s’agit de l’un de ces changements low-cost dont l’impact est *potentiellement* important et que les SEOs techniques adorent.
Souvent, avec des implémentations SSL, je ne parviens pas à voir la version du domaine non-WWW configurée correctement. Les redirections 302 vers la prochaine URL forment une chaîne ou dans le pire des cas ne se chargent pas du tout.
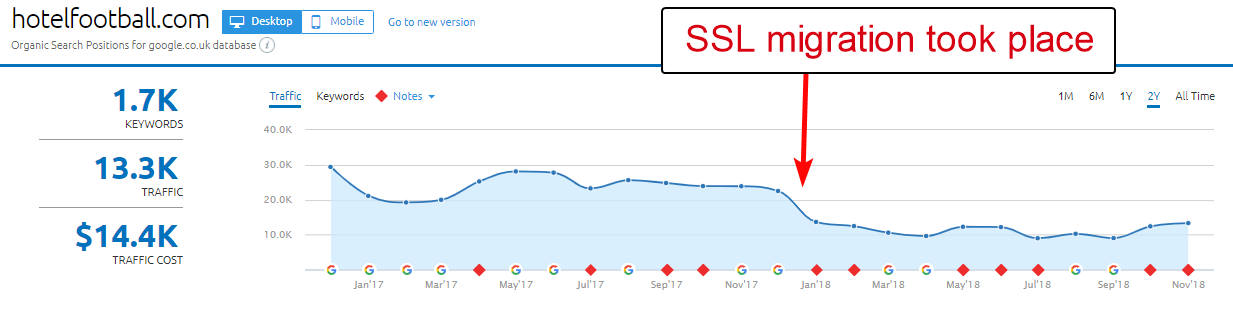
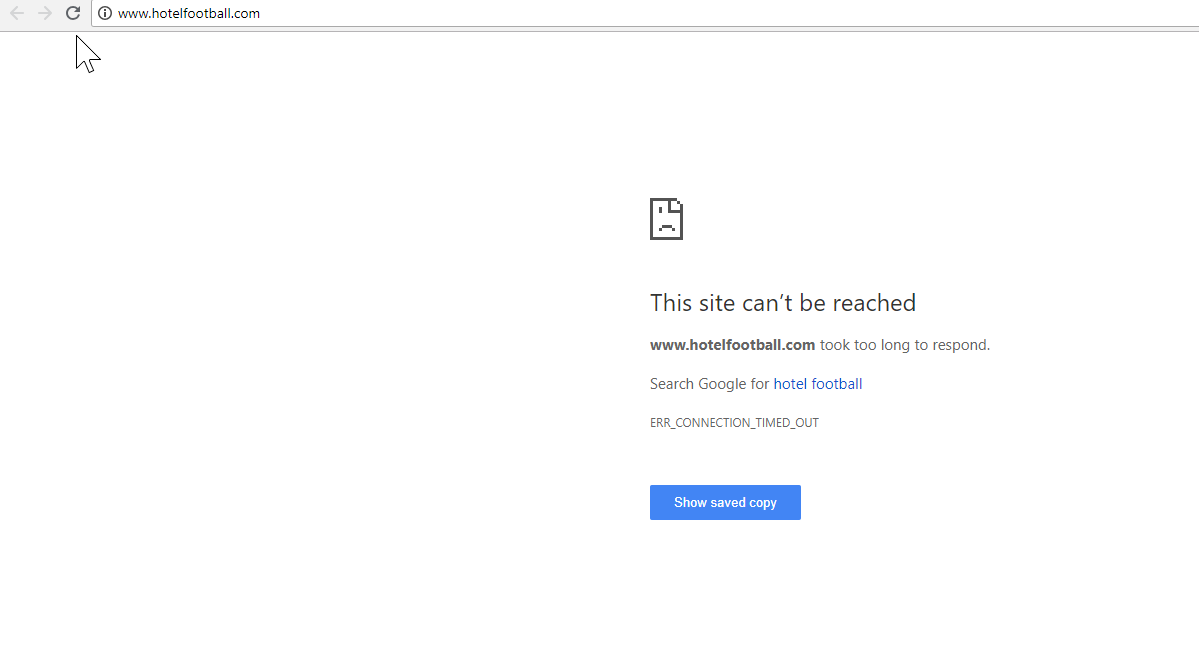
Un bon exemple est celui du site “Hotel Football”.

Ils ont entrepris une migration SSL l’année dernière qui ne s’est pas très bien déroulée pour eux d’après le rapport “Domain overview” de SEMRush ci-dessus.
J’ai remarqué cela il y a un moment lorsque je travaillais beaucoup dans le secteur du tourisme et de l’hôtellerie. Et aussi, j’avoue, en tant qu’amateur de football, j’étais curieux d’analyser leur site web (et comment ils s’en sortaient organiquement bien sûr !).
Ce problème a été très simple à diagnostiquer, le site avait une tonne de très bons backlinks, pointant tous vers la version non-SSL, le domaine WWW à http://www.hotelfootball.com/

Si vous tentez d’accéder à l’URL ci-dessous, elle ne se charge pas. Oups. Et cette situation est restée telle quelle pendant plus de 18 mois, au moins. J’ai contacté l’agence qui gère leur site via Twitter pour les en informer mais je n’ai pas eu de réponse.

Dans cette situation, tout ce qu’ils doivent faire est s’assurer que les réglages de la zone DNS sont corrects, avec un “A” à la place de la version “WWW” du domaine, qui pointe vers l’adresse IP correcte (un CNAME fonctionnerait également).
Le seul inconvénient, ou raison pour laquelle cela prend si longtemps à se résoudre, est qu’il peut être délicat d’obtenir les accès à un panel de management de domaine de site. Ils pourraient même avoir perdu le mot de passe ou ne pas considérer ce problème comme prioritaire.
Envoyer des instructions de réparation à une personne non-technique qui détient les clés du domaine n’est pas forcément une très bonne idée non plus.
J’aimerais beaucoup voir l’impact organique si/lorsqu’ils feront l’ajustement ci-dessus. Surtout qu’ils ont construit de nombreux backlinks vers le domaine non WWW depuis que l’hôtel a été lancé par les anciens footballeurs de Manchester United, Gary Neville et Ryan Giggs.
Bien qu’ils se classent #1 dans Google pour leurs noms d’hôtel (comme vous pouvez l’imaginer), ils ne semblent pas avoir de classements forts pour n’importe lequel des mots-clés non-brandés plus concurrentiels (ils sont en position 10 dans Google pour “hotel near Old Trafford”).
Avec le point ci-dessus, ils ont marqué un but contre leur propre équipe. Mais résoudre ce problème pourrait les aider à réparer la situation.
3 – Pages intruses dans le sitemap XML
À nouveau, il s’agit d’un basique mais c’est une erreur étrangement commune. Lors de l’analyse du sitemap XML d’un site (qui se trouve souvent à domain.com/sitemap.xml ou domain.com/sitemap_index.xml) il peut y avoir des pages listées ici que ne devraient pas être indexées.
Les principaux responsables sont les pages de remerciements cachées (Merci de nous avoir contacté), les landing pages des campagnes PPC qui peuvent causer des problèmes de contenu dupliqué ou d’autres formes de pages/articles/taxonomies que vous avez déjà non indexées autre part.
Les inclure à nouveau dans le sitemap XML peut envoyer des signaux conflictuels aux moteurs de recherche. Vous ne devriez lister que les pages que vous voulez voir indexées et trouvables, ce qui est l’objectif principal du sitemap.
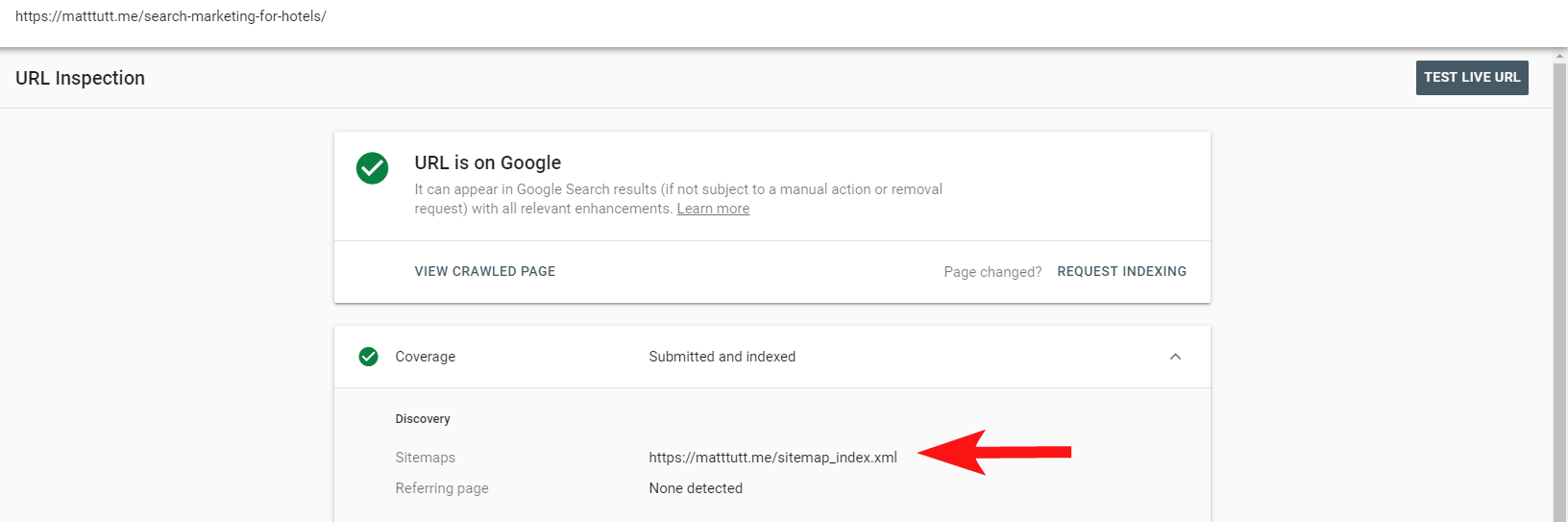
Vous pouvez maintenant utiliser le rapport pratique dans la Search Console pour découvrir si les pages ont ou n’ont pas été ajoutées dans des sitemaps XML de sites via l’option Inspect URL.

Si vous avez plutôt un petit site, vous pouvez probablement analyser manuellement votre sitemap XML dans votre navigateur. Autrement, téléchargez-le et comparez-le avec un crawl complet de vos URLs indexables.
Souvent, vous pouvez repérer ce type de contenu de faible qualité en faisant une recherche site:domain.com dans Google pour faire remonter tout ce qui a été indexé.
Notez que cela peut inclure d’anciens contenus et que ce n’est pas forcément 100% mis à jour mais c’est une vérification simple pour s’assurer qu’il n’y a pas de contenus qui freinent vos efforts SEO et consomment du budget de crawl.
4 – Le Googlebot ne parvient pas à rendre votre contenu
Ce point nécessite un article entier et personnellement, j’ai l’impression d’avoir passé une vie entière à jouer avec l’outil fetch and render de Google.
Beaucoup de choses ont déjà été dites à ce sujet (et à propos de JavaScript) par des SEOs très compétents et je ne vais pas plonger dans le sujet trop profondément mais vérifier comment Googlebot rend votre site est toujours utile.
Conduire quelques vérifications via des outils en ligne peut vous aider à détecter les angles morts du Googlebot (zones du site auquel il ne peut pas accéder), les problèmes avec votre hébergeur, avec JavaScript qui brûle des ressources et même avec le redimensionnement de l’écran.
Normalement, des outils tierces vous permettent de diagnostiquer ces problèmes (Google vous dit même quand une ressource est bloquée à cause de votre fichier robots par exemple) mais parfois vous pouvez tourner en rond.
Pour montrer un exemple live d’un site problématique, je vais me tirer une balle dans le pied et faire référence à mon propre site et à un thème Wordpress particulièrement frustrant.
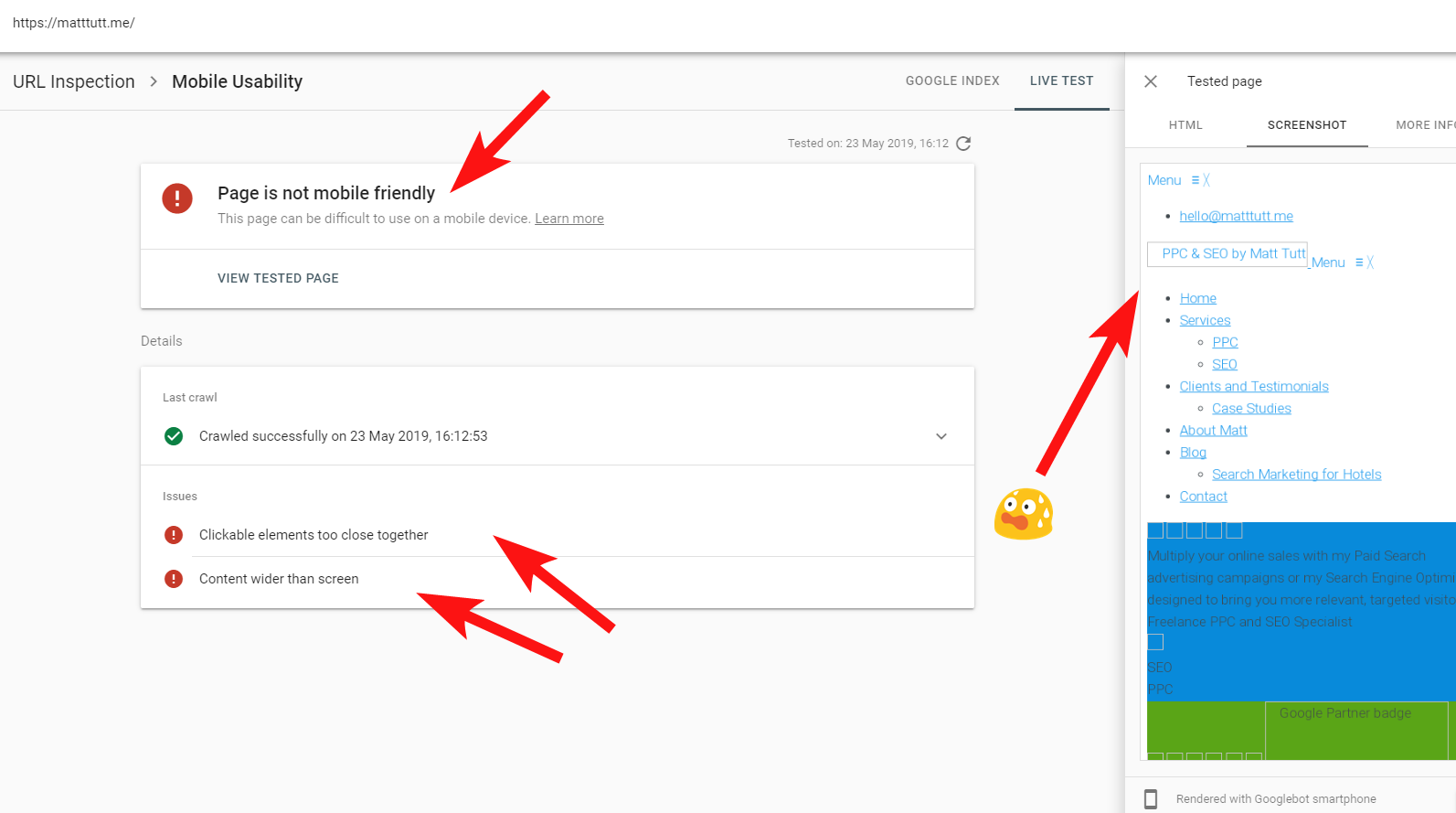
Parfois, lorsque je fais une URL Inspection avec la Search Console, j’obtiens l’avertissement “Page is not mobile friendly” (ci-dessous).

Lorsque vous cliquez sur l’onglet More Info (en haut à droite), vous obtenez une liste de ressources auxquelles le Googlebot n’a pas pu accéder. Il s’agit principalement de fichiers CSS et image.
Cela est souvent dû au fait que le Googlebot ne peut pas toujours dédier toute son “énergie” à rendre la page. Parfois, c’est aussi parce que Google est prudent et ne veut pas détériorer le site (ce qui serait de leur faute) et d’autres fois je peux être limité car ils ont déjà utilisé beaucoup de ressources pour récupérer et rendre mon site.
À cause des éléments cités ci-dessus, il est préférable de conduire des tests à quelques temps d’intervalles pour obtenir une vraie analyse. Je recommande aussi de vérifier les serveurs de logs si vous le pouvez pour vérifier comment le Googlebot accède (ou n’accède pas) au contenu de votre site.
Les 404s ou autres mauvais statuts pour ces ressources sont clairement un mauvais signe, surtout s’ils sont récurrents.
Dans mon cas, Google a jugé mon site non mobile-friendly à cause d’un certain nombre de fichiers CSS qui ont échoué pendant le rendu, ce qui devrait déclencher la sonnette d’urgence.
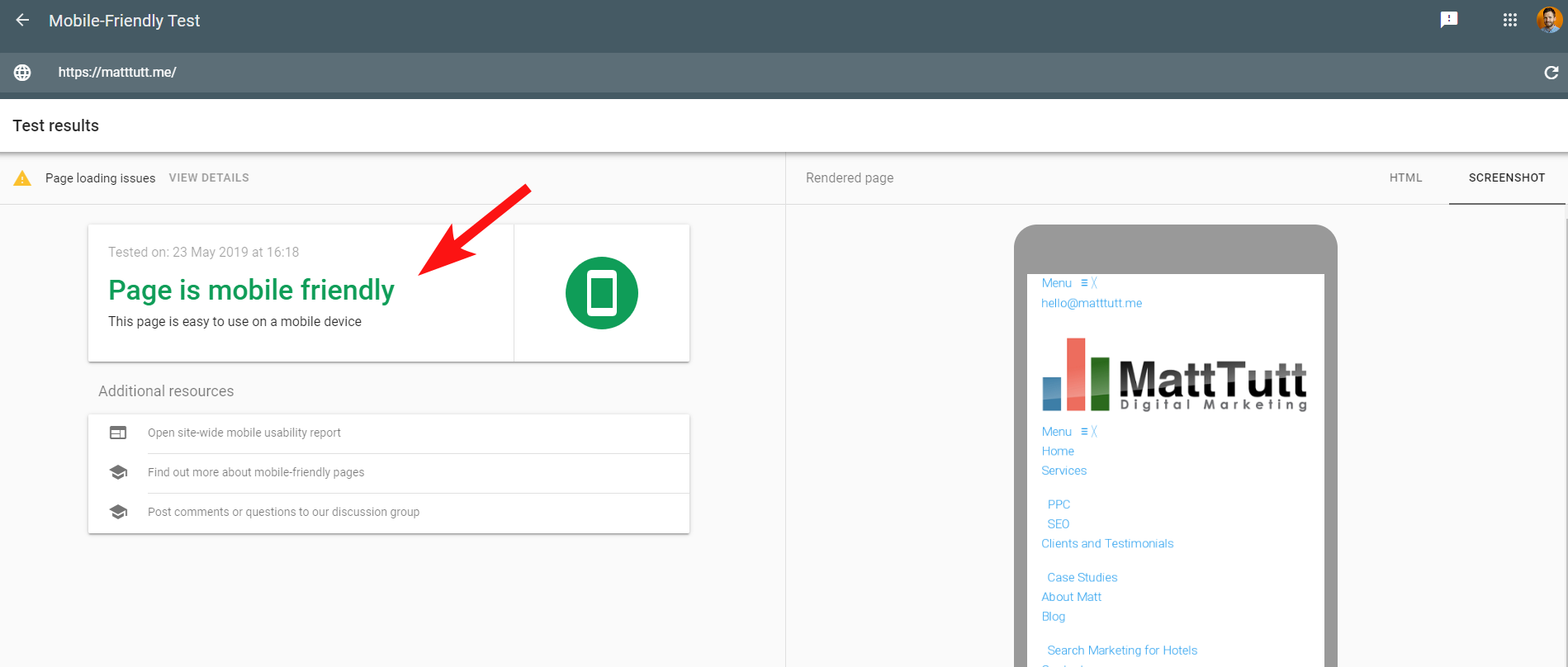
Pour rendre le problème encore plus confus, lorsque je réalise le test Mobile Friendly de Google ou que j’utilise n’importe quel autre outil tierce, aucune erreur n’est détectée : le site est mobile friendly.

Ces messages conflictuels de Google peuvent être difficiles à décoder pour les SEOs et les web développeurs. Pour mieux comprendre, j’ai contacté John Mueller qui m’a suggéré de vérifier mon hébergeur (pas de problèmes détectés) et m’a indiqué que le fichier CSS peut en effet être mis en cache par Google.
La Search Console utilise un ancien service de Web Rendering (WRS) par rapport à l’outil plus récent Mobile-Friendly. Donc de nos jours, je préfère donner plus de poids au second.
Google a annoncé l’arrivée d’un tout nouveau Googlebot qui dispose des dernières capacités de rendu. Cela pourrait générer pas mal de changements, il est donc utile de se tenir au courant des derniers outils les plus performants pour les vérifications de rendu.
Un autre conseil : si vous voulez voir un rendu scrollable complet d’une page, vous pouvez utiliser l’onglet HTML de l’outil de test mobile de Google, maintenir CTRL+A pour mettre en avant le code HTML rendu puis le copier et coller dans un éditeur de texte et l’enregistrer en tant que fichier HTML.
Ouvrir tout cela dans votre navigateur (croisons les doigts, parfois cela dépend du CMS utilisé !) vous donnera un rendu scrollable. Et l’avantage c’est que vous pouvez vérifier comment n’importe quel site est rendu sans avoir besoin d’un accès à la Search Console.
5 – Les sites hackés et les backlinks indésirables
C’est plutôt amusant de repérer ces problèmes qui peuvent facilement se faufiler sur des sites qui utilisent d’anciennes versions de Wordpress ou d’autres plateformes CMS qui nécessitent des mises à jour de sécurité régulières.
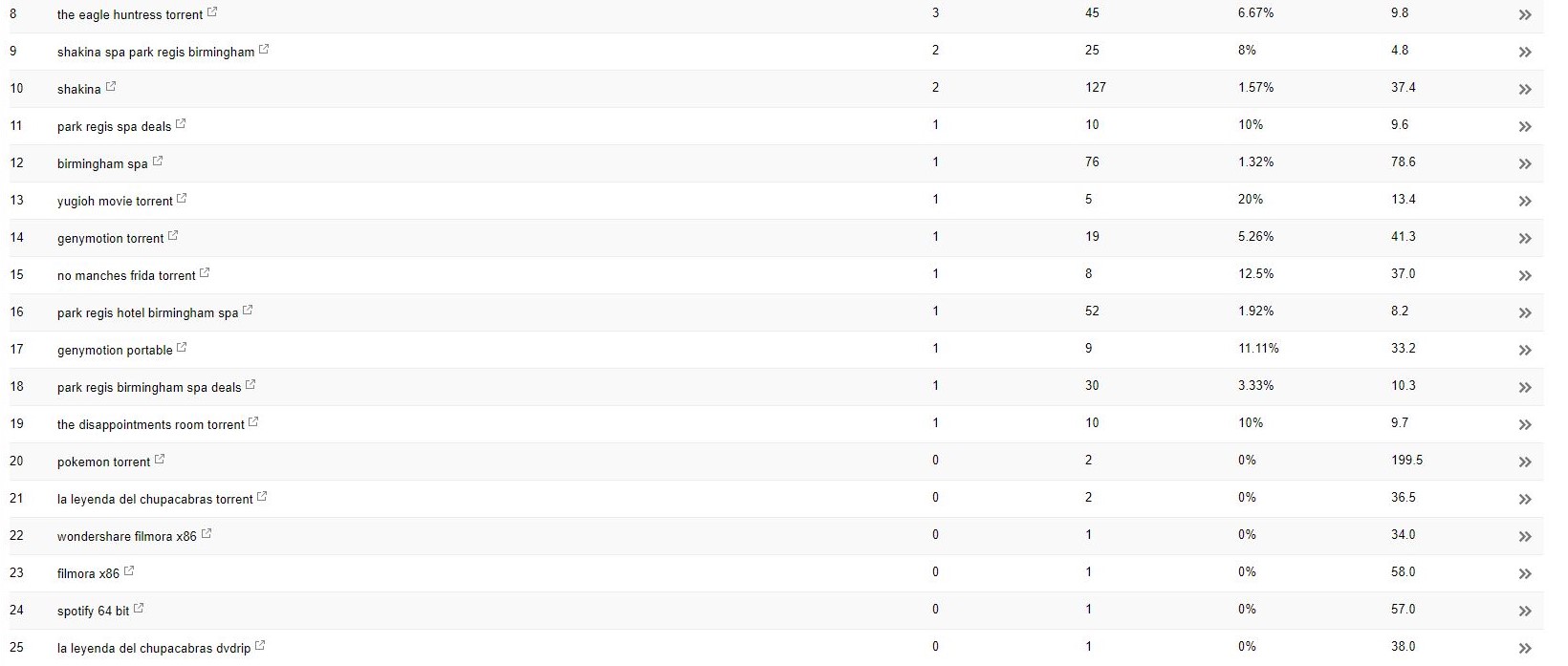
Avec ce client (un spa beauté), j’ai remarqué d’étranges termes de recherche qui apparaissent dans la Search Console.

Étrangement, non seulement ils avaient des impressions dans la Search Console mais aussi des clics, ce qui signifie qu’il y a forcément quelque chose d’indexé sur le domaine.
D’après les requêtes, ce contenu était clairement indésirable et le client n’aimerait pas savoir qu’il est associé à son entreprise.
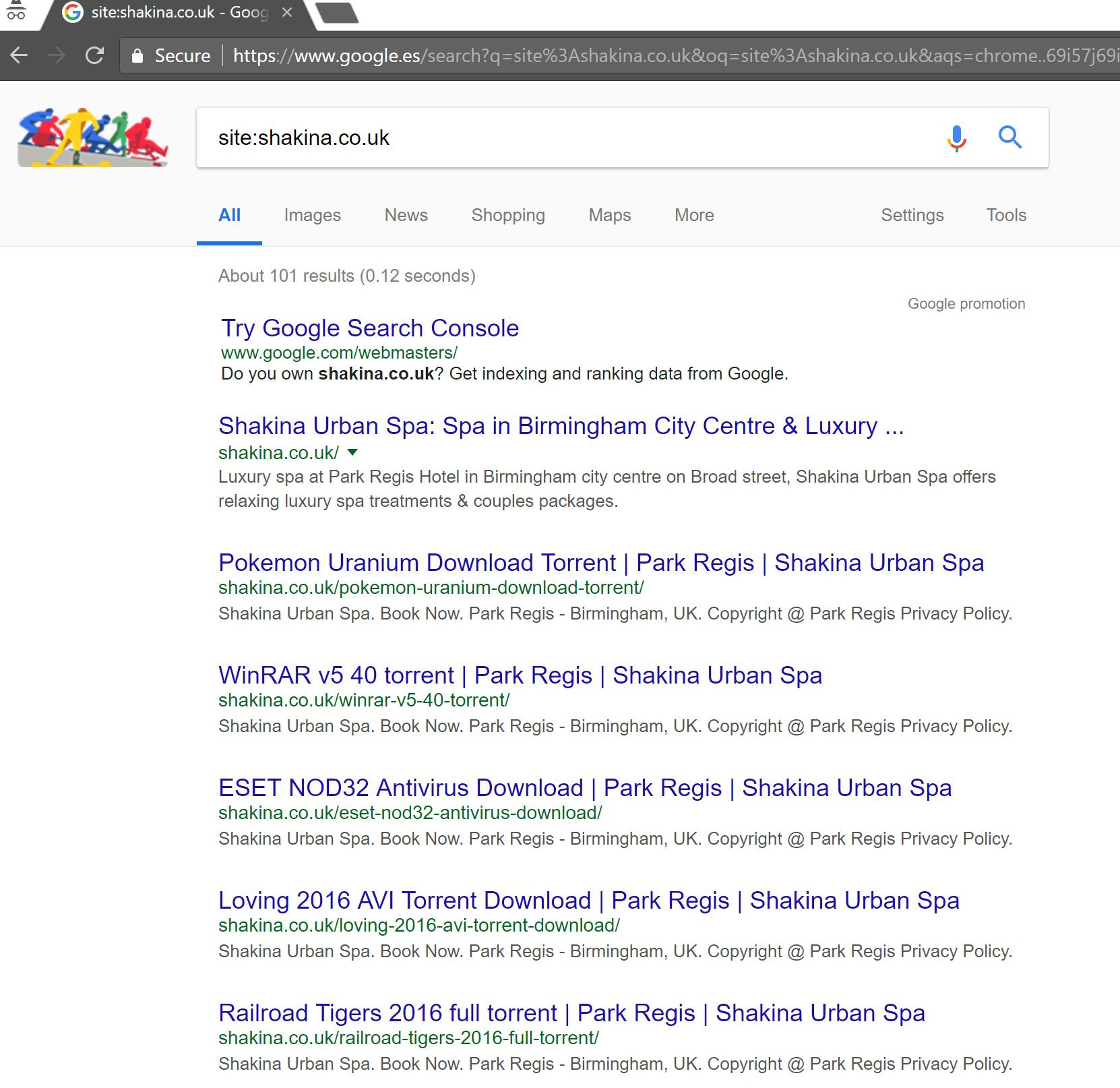
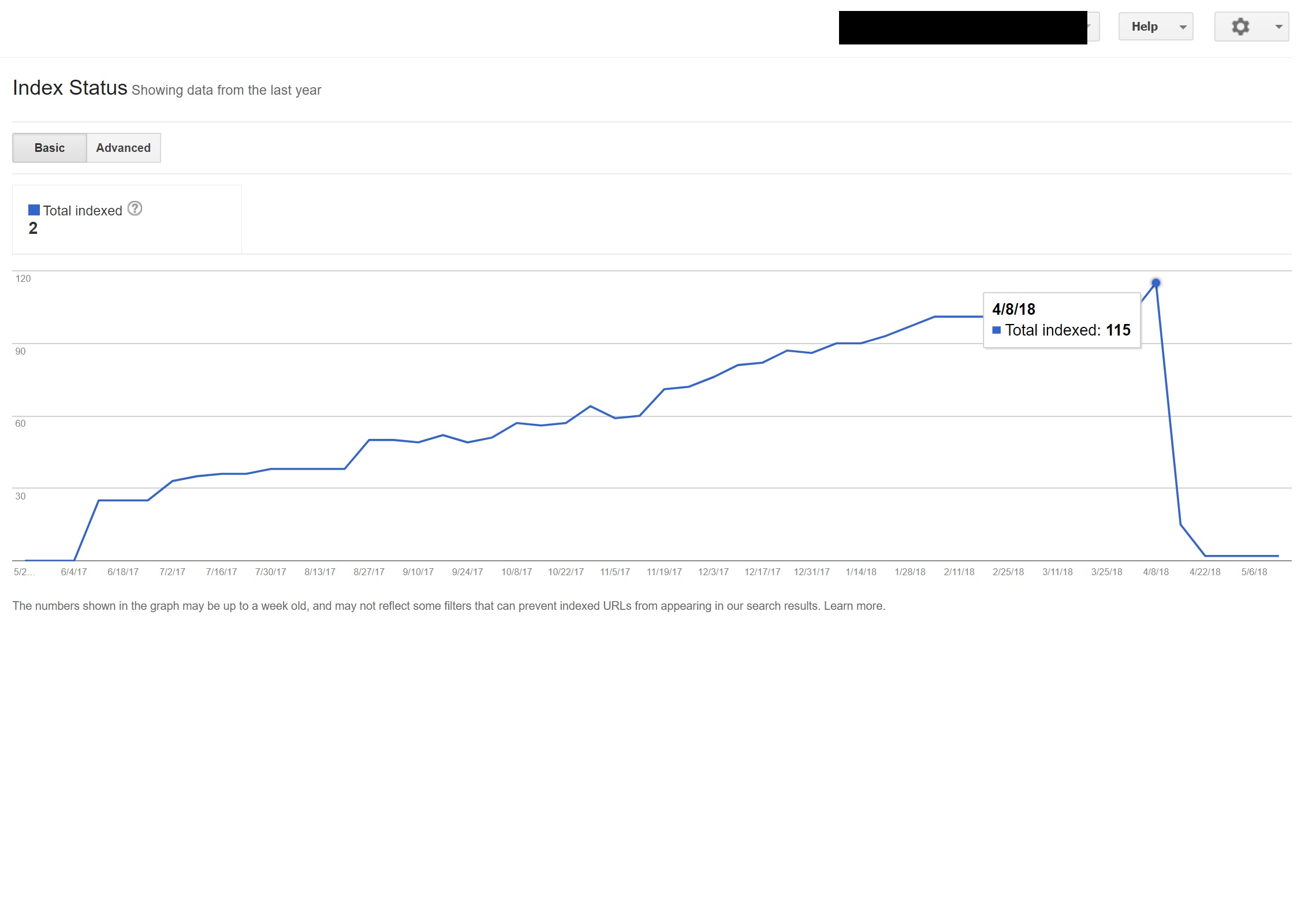
Faire une simple recherche “site:domain.com” dans Google fait ressortir des centaines de pages de torrents que le client était censé héberger sur son site.

Cliquer sur n’importe laquelle de ces URLs renvoie vers une 404. Pourtant, elles étaient toujours indexées (j’ai aussi vérifié différents User Agents et ils obtenaient tous la même erreur 404).
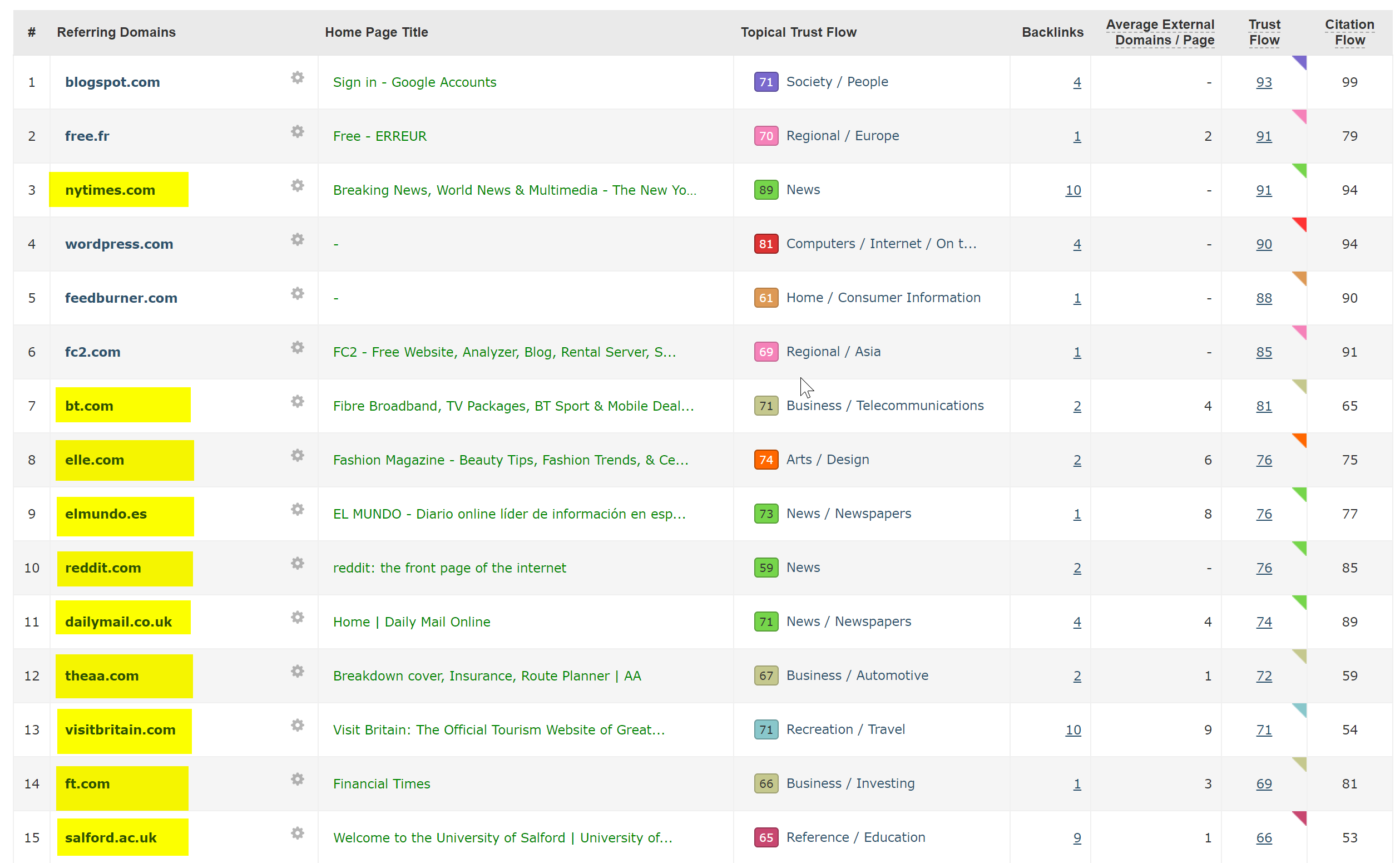
Puis, j’ai analysé le domaine avec le vérificateur de backlink de Majestic. J’ai fourni une longue liste de backlinks de très faible qualité pointant vers ces pages sur le site du client, ce qui les aidaient à être indexées.
En regardant l’Anchor Cloud de backlinks de Majestic, nous pouvons facilement constater l’étendue du problème.

La seule réparation possible ici était de désavouer tous ces backlinks par domaine. Puis, faire un grand nettoyage dans l’installation Wordpress en espérant se débarrasser de toutes les injections de code ou installer une nouvelle copie de Wordpress.
Si vous êtes réellement inquiet au sujet du contenu indexé dans des cas comme celui ci-dessus, vous pourriez aussi proposer un status code 410 pour vraiment clarifier les choses avec les crawlers des moteurs de recherche.
Les solutions ci-dessus conviennent aux sites qui ont reçu des avertissements légaux à cause des droits d’auteur de producteurs de films. Cela peut arriver dans ce genre de situation où le problème n’est pas rapidement résolu.
6 – Mauvais réglages pour le SEO international
Je suis actuellement basé en Espagne mais je parcours le web dans ma langue maternelle qui est l’anglais. Je me retrouve souvent redirigé automatiquement vers la version espagnole d’un site.
Bien que je comprenne la logique (je suis basé en Espagne donc je veux voir le site en espagnol), c’est plutôt agaçant d’un point de vue UX et si ce n’est pas fait correctement, cela peut aussi causer quelques dégâts dans votre stratégie de SEO international.
Des sites comme Google Ads prennent cela en compte, en utilisant Angular JavaScript pour générer du contenu dynamiquement selon la localisation, sans même passer par une page de redirection et le chargent directement dans le DOM.

Ma méthode préférée pour choisir parmi différents langages disponibles est la redirection 302 selon la langue paramétrée dans le navigateur de l’utilisateur.
Donc, si quelqu’un a paramétré l’allemand en tant que langage par défaut dans Google Chrome, il sera probablement plus confortable avec un site en allemand, peu importe sa localisation physique.
Cela aide aussi lorsqu’une personne est basée dans une région où différents langages sont parlés. Comme par exemple en Suisse ou le français, l’italien, l’allemand et le romanche sont utilisés.
C’est aussi clé pour des questions d’utilisabilité afin de s’assurer qu’il y a une option pour changer de language selon vos préférences, juste au cas ou vous souhaitez en changer.
J’ai travaillé avec un hôtel basé à Barcelone, ou un script de redirection de language JavaScript avait été ajouté à un site sans penser à l’impact SEO.
Le script redirigait les utilisateurs selon la langue de leur navigateur (ce qui n’est pas si mal) via une redirection JavaScript côté client.
Malheureusement, dans ce cas, le script n’était pas paramétré correctement à cause d’une étrange configuration des permalinks du site combiné au fait que la balise langage HTML était absente de toutes les pages du site. Le Googlebot est devenu légèrement fou…

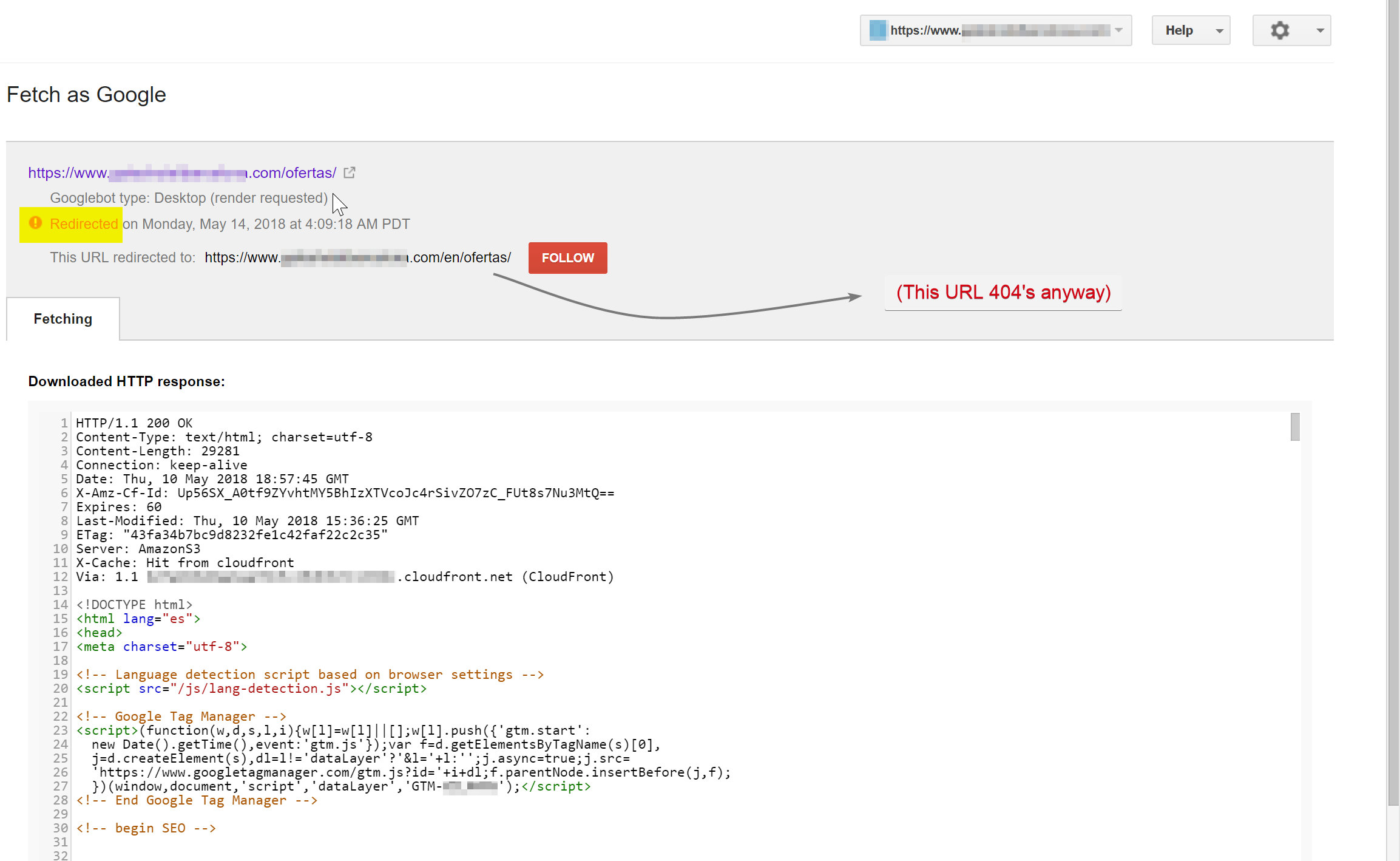
Dans cet exemple, presque tous les contenus non-anglais du site ont été desindexés par Google car ils étaient redirigés vers des pages qui n’existaient pas, causant de nombreuses erreurs 404.

Le Googlebot tentait de crawler le contenu espagnol (qui existait à hotelname.com/ofertas) et était redirigé vers hotelname.com/eb/ofertas, une URL qui n’exsite pas.
Étonnamment, dans ce cas le Googlebot a suivi toutes les redirections JavaScript et comme ils ne pouvait pas trouver ces URLs, il a dû les retirer de son index.
Dans le cas ci-dessus, j’ai pu confirmer cela en accédant aux serveurs de logs du site, filtrant le Googlebot et vérifiant où il y avait des erreurs 404.
Retirer le script JavaScript coupable a permis de résoudre le problème et heureusement, les pages traduites n’ont pas été désindexées trop longtemps.
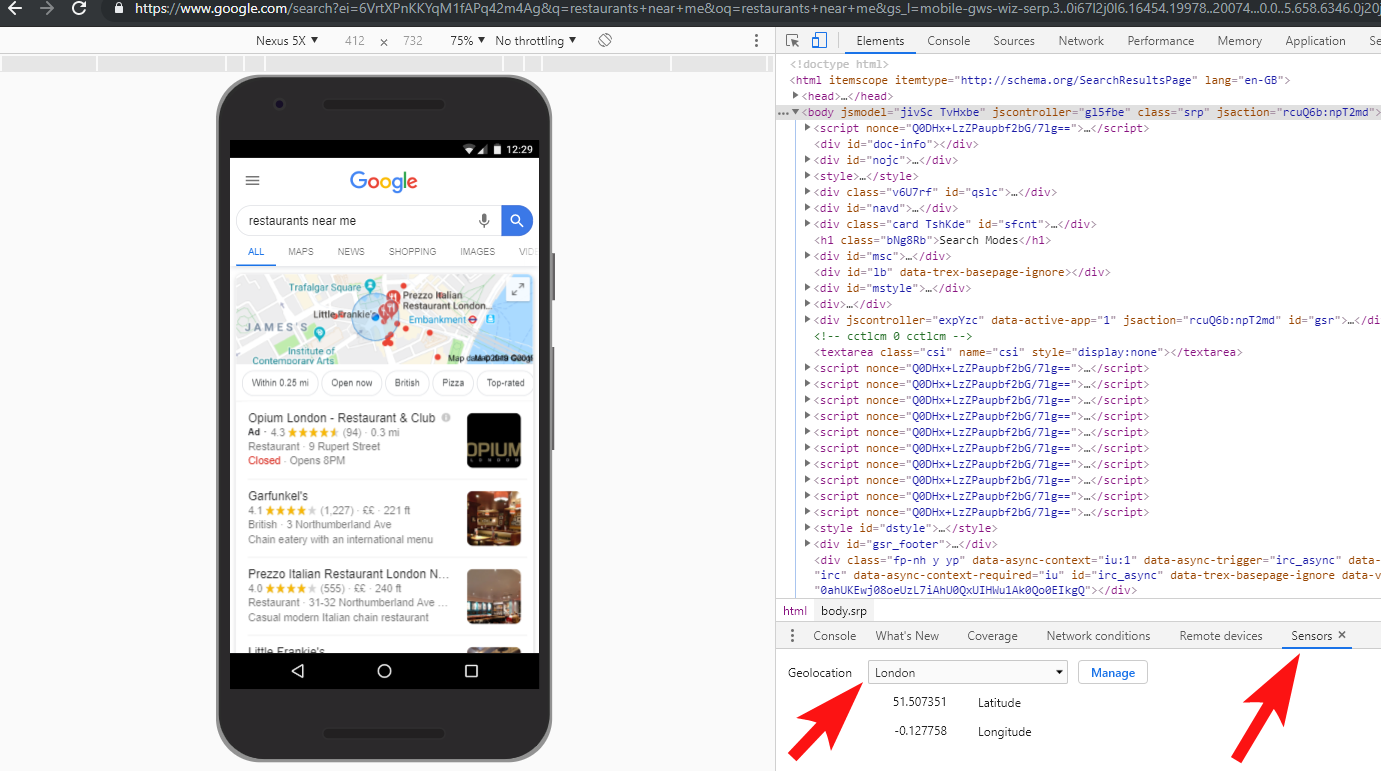
Il est toujours recommandé de tester des actions complètement : investir dans un VPN peut aider à diagnostiquer ce type de scénarios ou même à changer votre localisation et/ou langue dans le navigateur Chrome.

7 – Contenu dupliqué
Le contenu dupliqué est un problème plutôt commun et souvent débattu et il existe de nombreuses manières de vérifier le contenu dupliqué sur votre site. Richard Baxter a récemment écrit un très bon article sur le sujet.
Dans mon cas, le problème est probablement un peu plus simple. J’ai régulièrement vu des sites publier du très bon contenu, souvent sous forme d’article de blog puis le partager instantanément sur un site tierce comme Medium.com.
Medium est un très bon site pour pousser du contenu existant et toucher une audience large mais attention à la manière dont cela est fait.

Lors de l’importation de contenu depuis Wordpress vers Medium, Medium va utiliser l’URL de votre site comme balise canonique. Donc, en théorie, cela devrait aider à donner à votre site le crédit pour le contenu en tant que source originale.

Cependant, d’après mon analyse, cela ne fonctionne pas toujours.
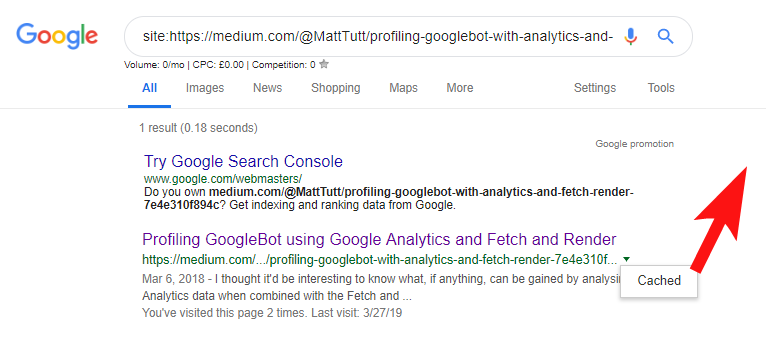
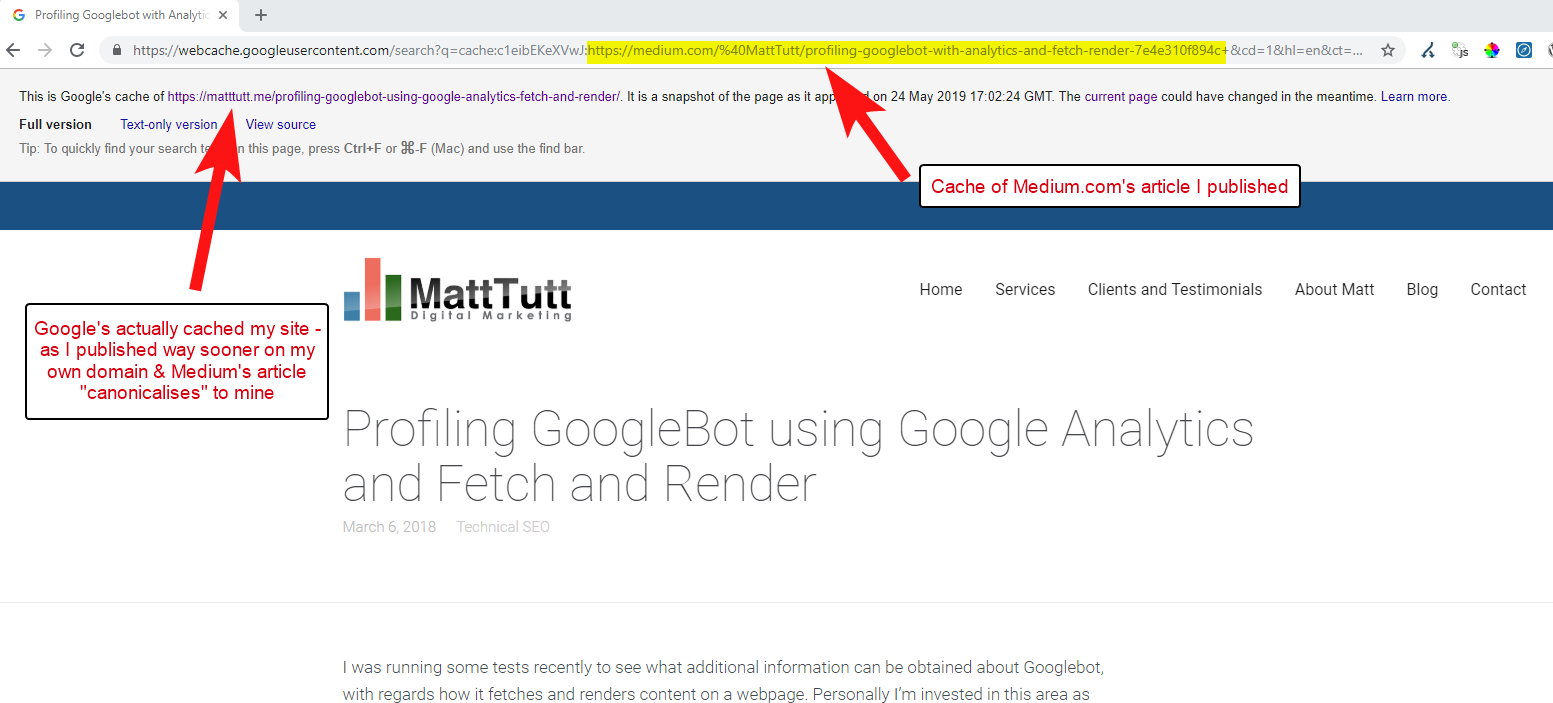
Je pense que cela est le cas lorsqu’un article est publié sur Medium sans laisser le temps à Google de crawler et d’indexer l’article sur votre domaine. Si l’article obtient de bons résultats sur Medium, votre contenu sera indexé et associé au site de Medium malgré les canoniques pointant vers votre site.
Une fois que le contenu est ajouté à Medium (et particulièrement s’il est populaire), vous pouvez être sûr que ce contenu sera utilisé et republié ailleurs sur le web presque instantanément. Donc encore une fois, votre contenu est dupliqué ailleurs.
Lorsque tout cela se produit, et si votre domaine a peu d’autorité, il y a de forte chances pour que Google ne crawle et n’indexe même pas votre contenu. Cela peut aussi être le cas si l’élément rendu du crawl/index n’a pas encore été complété ou si du JavaScript lourd provoque de longs délais entre le crawl, le rendu et l’indexation du ce contenu.
J’ai vu des situations où une grande entreprise publie un très bon article mais le jour suivant, elle le publie aussi sur un énorme blog d’actualités du secteur. En plus de cela, leur site avait déjà des problèmes de duplication car leur contenu était dupliqué (et indexé) sur https://domain.com et https://www.domain.com.
Quelques jours plus tard, après la publication, lorsqu’ils recherchaient une phrase exacte de l’article dans Google, le site web de l’entreprise n’était nul part. Au lieu de cela, des blogs autoritaires du secteur étaient en première position et d’autres publications prenaient les positions suivantes. Dans ce cas, le contenu a été associé avec le blog du secteur et donc aucun lien que l’article va générer ne renverra vers le site de l’entreprise, l’éditeur original.
Si vous souhaitez republier du contenu ailleurs sur le web, vous devriez vraiment attendre d’être complètement sûr qu’il a été indexé par Google sur votre propre domaine.
Vous travaillez certainement très dur pour créer et promouvoir votre contenu, ne jetez pas tout cela par la fenêtre en le republiant partout ailleurs !
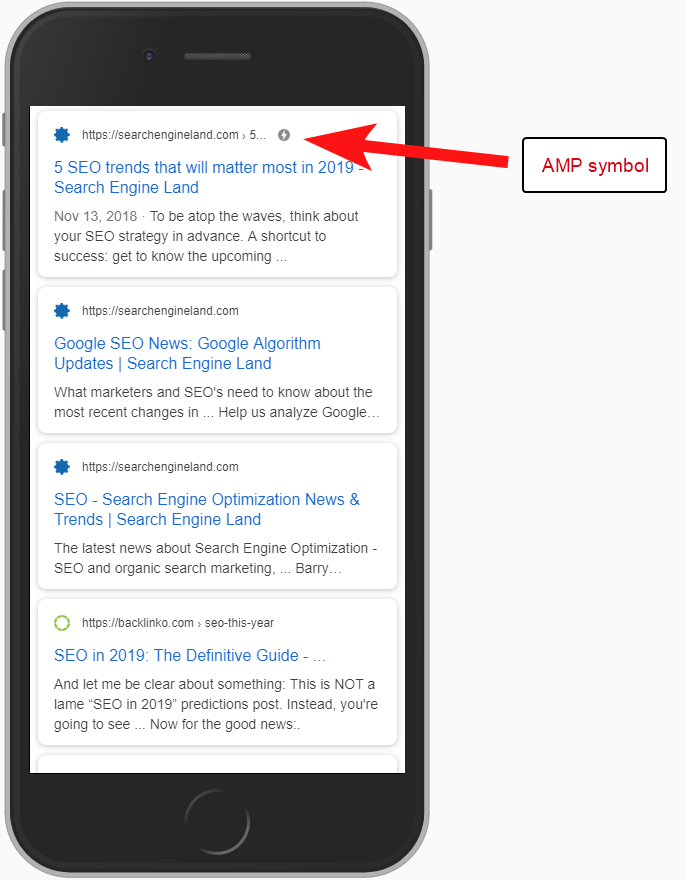
8 – Mauvaise configuration AMP (déclaration AMP URL manquante)
Seulement quelques uns de mes clients ont voulu tenter l’AMP, peut-être à cause des nombreuses études de cas de Google sur son utilisation.
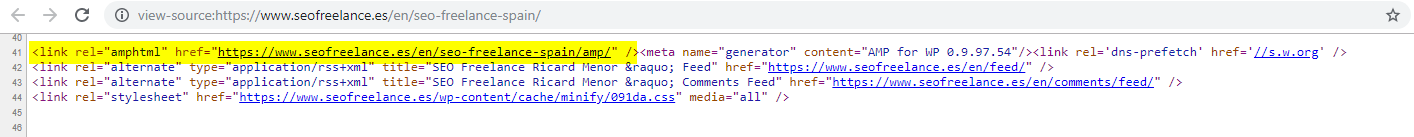
Parfois, je n’étais même pas conscient qu’un client avait une version AMP de son site. Il y avait un trafic étrange dans les rapports référents d’analytics. La version AMP du site renvoyait vers la version non-AMP du site.
Dans ce cas, les versions AMP des pages n’étaient pas configurées correctement comme il n’y avait aucune référence d’URL des head des pages non-AMP.

Sans dire aux moteurs de recherche qu’une page AMP existe à une URL particulière , il y a peu d’utilité à avoir une configuration AMP. L’idée est qu’elle soit indexée et retournée dans les SERPs pour les utilisateurs mobiles.

Ajouter la référence à votre page non-AMP est une manière importante de dire à Google que vous disposez d’une page AMP. Il est également important de se rappeler que les balises canoniques sur les page AMP ne doivent pas se référencer elles-mêmes : elles doivent renvoyer vers la page non-AMP.
Bien que ce ne soit pas vraiment une considération SEO technique, notez que vous devez toujours inclure un code de tracking à vos pages AMP si vous voulez avoir des informations sur le trafic et le comportement de vos utilisateurs.
Typiquement, lorsque je conduis des audits SEO, j’aime réaliser des vérifications basiques des implémentations analytics. Sinon, les données que vous avez fournies pourraient ne pas être aussi utiles, surtout s’il y a eu une configuration analytics.
9 – Anciens domaines qui redirigent en 302 ou forment une chaîne de redirections
Lorsque vous travaillez avec une grande marque d’hôtel indépendante, qui a opéré plusieurs repositionnement au cours des dernières années (plutôt commun dans le secteur de l’hôtellerie), il est important de surveiller comment les noms de domaine précédents se comportent.
C’est facile à oublier mais cela pourrait être une simple vérification en essayant de crawler leur ancien site en utilisant un outil comme Oncrawl, ou même un outil tierce qui vérifie les status codes et les redirections.
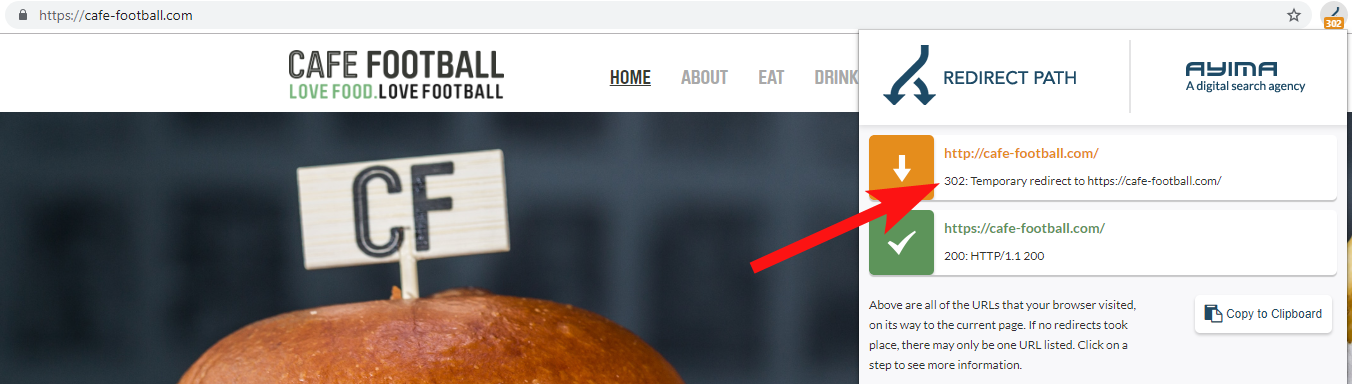
Plus souvent que vous le pensez, vous trouverez des redirections de domaine 302 vers la destination finale (une 301 est toujours plus fiable) ou une 302 vers une version non-WWW de l’URL avant de plonger dans plusieurs autres redirections et d’atteindre l’URL finale.
John Mueller de Google a déclaré précédemment qu’ils ne suivaient que 5 redirections avant d’abandonner. Il est aussi connu que chaque redirection fait perdre un peu de jus de lien. Pour ces raisons, je préfère utiliser des redirections 301 qui sont plus fiables.
Redirect Path par Ayima est une super extension pour navigateur Chrome qui vous montrera vos statuts de redirection lorsque vous parcourez le web.

Une manière de détecter d’anciens noms de domaine appartenant à un client est de faire une recherche Google pour leur numéro de téléphone, des citations exactes ou des parties de leur adresses.
Une entreprise comme un hôtel ne change pas souvent d’adresse et vous pourriez trouver d’anciens répertoires/profils business qui renvoient vers cet ancien domaine.
Utiliser un outil de backlink comme Majestic ou Ahrefs peut aussi aider à montrer d’anciens liens de vieux domaines. C’est une bonne technique aussi, surtout si vous n’êtes pas directement en contact avec le client.
10 – Mauvaise gestion de la recherche interne
J’ai déjà écrit sur ce sujet précis sur le blog d’Oncrawl avant. Je l’inclue une nouvelle fois car je vois toujours des problèmes liés à la recherche interne très souvent.
J’ai débuté cet article en parlant du problème de directives du robots.txt de Pingdom qui semblait être une mesure pour empêcher le contenu d’être crawlé et indexé.
N’importe quel site qui propose des résultats de recherche interne à Google en tant que contenu, ou qui propose beaucoup de contenu généré par les utilisateurs, doit être très prudent sur la manière dont il le fait.
Si un site propose des résultats de recherche interne de manière très directe à Google, alors cela pourrait conduire à une pénalité manuelle. Google y verrait une mauvaise expérience utilisateur : les internautes recherchent pour X puis atterrissent sur un site ou ils doivent filtrer manuellement pour trouver ce qu’ils cherchent.
Dans certains cas, je pense qu’il peut être bien de proposer du contenu interne. Cela dépend juste du contexte et des circonstances. Un site d’emploi par exemple souhaite proposer les derniers résultats d’emploi qui sont mis à jour quotidiennement.
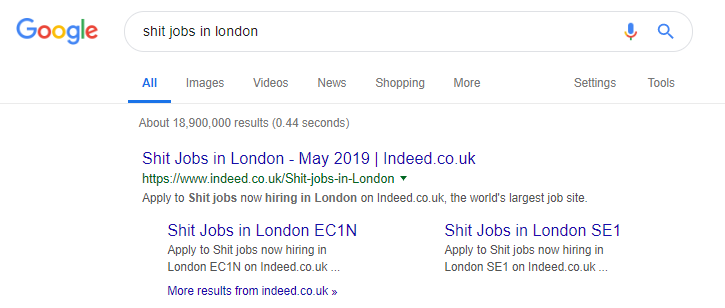
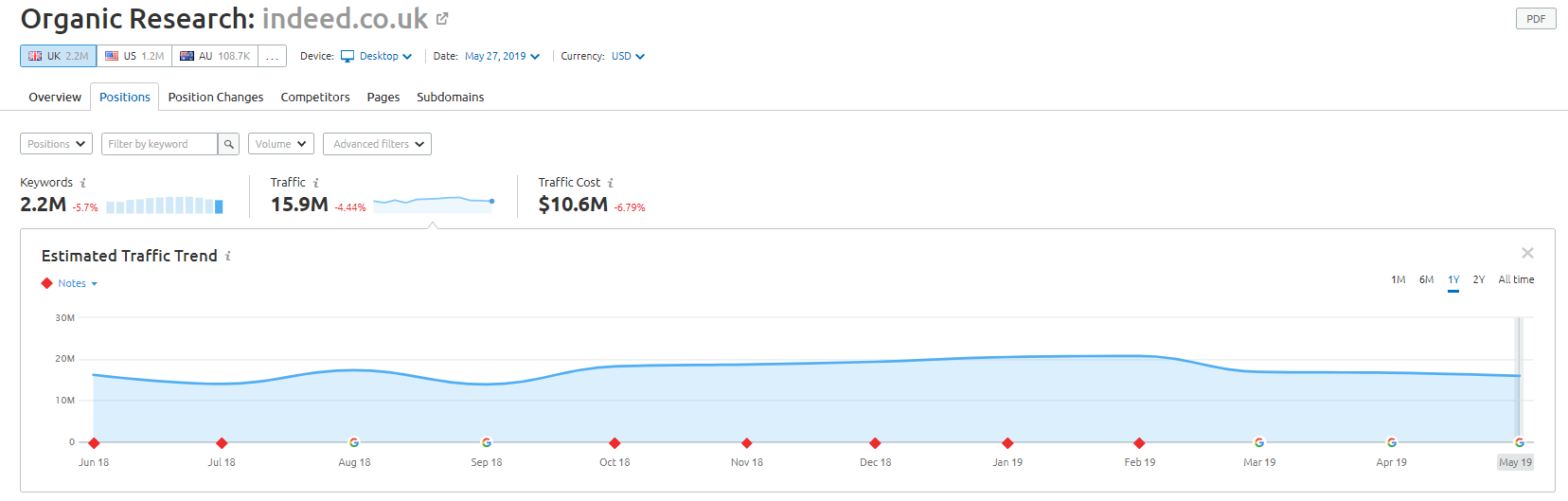
Indeed est un exemple célèbre d’un site d’emploi qui va peut être trop loin, générant tout type de contenu selon les recherches populaires (observez ci-dessous ce qu’il se passe si vous utilisez cette tactique).

Malgré cela et selon SEMRush, leur trafic organique va très bien. Mais ce type de comportement vous fait prendre le risque d’une pénalité Google.

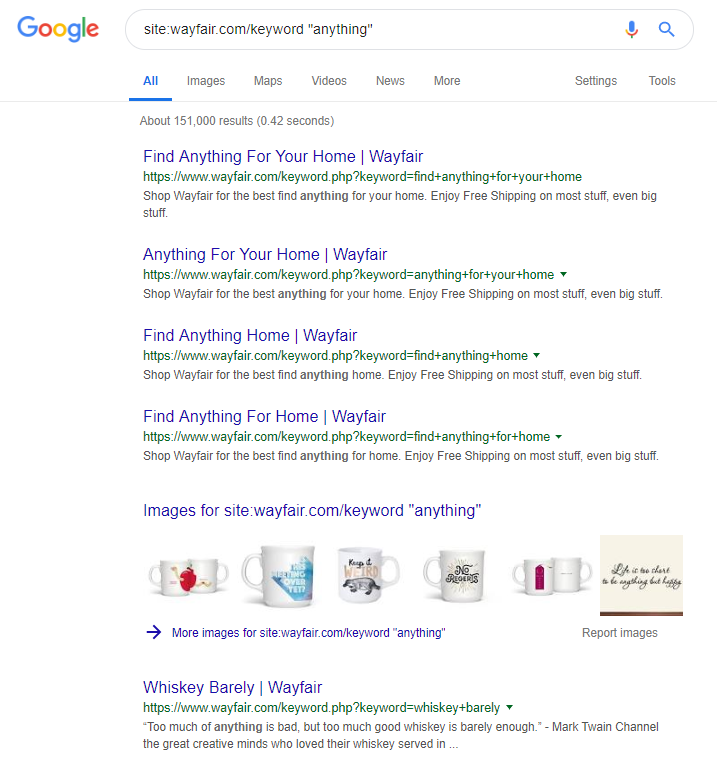
Le site de ecommerce Wayfair.com est une autre marque qui aime prendre des risques. Avec des millions d’URLs indexées (et pleins d’URLs de mots-clés auto-générées), ils s’en sortent bien en termes de trafic organique, mais ils peuvent être pénalisés pour proposer du contenu de cette manière aux moteurs de recherche.

En implémentant la bonne structure de site, ce qui signifie catégoriser tous les contenus, construire les différentes hiérarchies parents/enfants, utiliser des balises ou d’autres taxonomies personnalisées, vous pourriez aider vos utilisateurs et les crawlers des moteurs de recherche.
Utiliser des astuces comme celles ci-dessus vous sera bénéfique sur le court terme mais vous ne verrez pas une grande différence sur le long terme. La clé est de proposer une structure de site correcte dès le départ ou au moins de la prévoir correctement en avance.

