L’objectif ultime du SEO est de faire en sorte que votre public cible puisse découvrir votre site web sans effort. Mais cela ne sert à rien si les utilisateurs ne peuvent pas accéder à votre site web.
La vérité est que la facilité de découverte et l’accessibilité du site vont de pair. Vous ne pouvez en tirer un maximum d’avantages que si votre site web est à la fois facile à découvrir et facilement accessible par votre public cible (y compris les personnes handicapées).
Nous en parlerons dans cet article :
- Qu’est-ce que l’accessibilité du web ?
- Pourquoi est-elle importante ?
- Comment l’accessibilité du web peut-elle aider le SEO ?
- Comment pouvez-vous rendre votre site web facilement accessible à tous les utilisateurs ?
Tout d’abord, comprenons :
Qu’est-ce que l’accessibilité du web ?
L’accessibilité du web est une initiative du World Wide Web Consortium (W3C) qui vise à rendre les sites web accessibles et utilisables par tous. Cela signifie que les utilisateurs peuvent facilement percevoir, comprendre, naviguer et interagir avec votre site web – même si certains d’entre eux sont handicapés et ne peuvent pas accéder à Internet comme des utilisateurs ordinaires.
L’accessibilité du Web inclut les personnes vivant avec tous les types de handicaps qui affectent leur accès au Web, tels que les handicaps physiques, visuels, auditifs, cognitifs, de la parole et neurologiques.
Les utilisateurs réguliers peuvent également tirer de nombreux avantages de l’accessibilité du web. Voici comment :
- Nous pouvons utiliser la recherche vocale et les lecteurs d’écran si nous sommes occupés par quelque chose d’important et ne pouvons pas utiliser nos mains pour la navigation.
- Les utilisateurs âgés qui perdent leurs capacités peuvent utiliser l’accessibilité du web pour une meilleure expérience de navigation.
- Les personnes souffrant d’un handicap temporaire, comme un bras blessé ou des lunettes perdues, peuvent également utiliser la fonction d’accessibilité du web.
- Vous pouvez également utiliser l’accessibilité du web pour utiliser internet quand la lumière du soleil est trop forte, ou dans un environnement où l’écoute du son est impossible.
- Les personnes ayant une connexion internet lente ou une bande passante coûteuse peuvent utiliser l’accessibilité du web pour accéder à des sites web sans aucun problème.
Cette vidéo de 7 minutes réalisée par W3C Web Accessibility initiative explique en détail l’accessibilité du web et son importance.
Pourquoi l’accessibilité du web est-elle importante ?
Des millions de personnes dans le monde (61 millions rien qu’aux US) souffrent d’un handicap physique, et la moitié d’entre elles sont des utilisateurs réguliers d’Internet.
Cela signifie qu’il y a des chances que certaines personnes de votre public cible soient malvoyantes/handicapées physiquement et ne puissent pas accéder au web comme des utilisateurs réguliers.
Par exemple, une personne aveugle ne peut pas voir votre site web. Elle doit plutôt se fier à un lecteur d’écran pour comprendre les informations que votre site web lui offre.
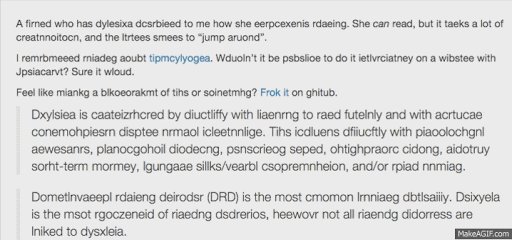
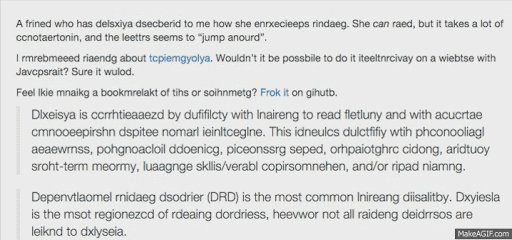
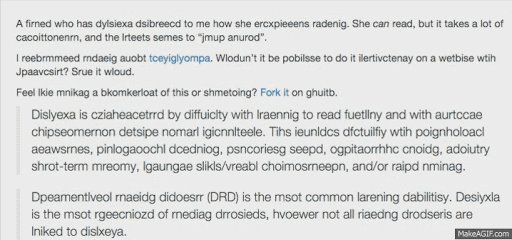
Une personne dyslexique ne peut pas lire les polices de caractères ordinaires. Au lieu de cela, elle verra l’écran du site web :

De même, une personne physiquement handicapée ne peut pas utiliser la souris ou le clavier, une personne malentendante ne peut pas entendre le son, et une personne souffrant de troubles comme le TDAH ne peut pas se concentrer longtemps sur un site web.
Maintenant, si votre site web n’est pas facilement accessible pour ces personnes :
- Vous passerez à côté d’une grande partie des visiteurs potentiels de votre site web.
- Vous vous exposerez à des poursuites judiciaires coûteuses, car ces utilisateurs peuvent vous poursuivre en vertu de la Section 508 de la loi sur les Américains handicapés (Americans with Disabilities Act, ADA).
- Une mauvaise accessibilité au web entraîne également une mauvaise expérience utilisateur, ce qui est un facteur crucial si vous voulez que votre site web apparaisse dans les premières positions des recherches.
Les enjeux sont donc importants. Vous ne pouvez pas non plus risquer de perdre des millions de visiteurs potentiels, ni vous permettre de vous engager dans des poursuites judiciaires coûteuses. C’est pourquoi l’accessibilité du web est essentielle.
Quelle est l’importance de l’accessibilité du Web dans le SEO ?
Une notion commune est que le SEO et l’accessibilité du web ne peuvent pas fonctionner ensemble. Il serait impossible d’atteindre les objectifs SEO si nous respectons les directives d’accessibilité.
Mais avec le temps, nous avons réalisé que ce n’est pas tout à fait vrai. Il existe de nombreux domaines dans lesquels le SEO et l’accessibilité du web se recoupent. En améliorant l’accessibilité d’un site web, vous pouvez également améliorer son SEO.
Voici huit façons dont le SEO et l’accessibilité du web fonctionnent ensemble :
1. Une conception accessible améliore également l’expérience de l’utilisateur
La plupart des pratiques de conception de sites web accessibles sont celles qui améliorent également l’expérience de l’utilisateur d’un site web.
Par exemple :
- Un texte lisible permet non seulement de rendre les sites web attrayants pour les visiteurs, mais aussi de s’assurer que les personnes ayant une déficience visuelle n’ont aucun problème pour y accéder.
- Une navigation simple permet non seulement d’améliorer l’expérience du visiteur, mais s’avère également utile pour les personnes souffrant de handicaps cognitifs ou les utilisateurs qui naviguent sur votre site web à l’aide d’un clavier.
- Des temps de chargement rapides aident à la fois les personnes handicapées et les utilisateurs ayant une mauvaise connexion Internet.
- La navigation sur un site web peut être frustrante pour les utilisateurs réguliers comme pour les handicapés si les liens du site sont rompus ou manquants.
Toutes ces petites choses jouent également un rôle crucial dans le SEO. Ils permettent d’améliorer l’expérience de l’utilisateur, ce qui est un facteur de positionnement crucial. Google a clairement indiqué dans ses lignes directrices que les sites web offrant une meilleure expérience utilisateur auront une priorité plus élevée dans les pages des moteurs de recherche (SERP). Ils ont même un document PDF de 160 pages qui parle de l’expérience utilisateur et de son rôle dans le SEO.
Ainsi, un design web accessible améliorera également le SEO de votre site web.
2. Des titres de page précis aident à la fois les lecteurs d’écran et les chercheurs
Un autre facteur important pour concevoir un site web accessible est d’utiliser des titres de page sur chaque page web afin que les utilisateurs handicapés puissent comprendre de quoi il s’agit.
Il est essentiel d’utiliser des titres de page précis qui reflètent le contenu de votre page web, en particulier pour les utilisateurs malvoyants, car le titre de la page est le premier élément qu’un lecteur d’écran va lire. Il définit les attentes de ces utilisateurs quant aux informations qu’ils vont consommer. Cela leur permet également de différencier le contenu lorsque plusieurs pages web sont ouvertes.
Le titre de la page est également crucial pour le SEO. Google indique clairement que votre contenu doit correspondre à l’intention de l’utilisateur. Pour obtenir un meilleur positionnement dans les pages des moteurs de recherche, vous devez utiliser avec précision les titres des pages pour chaque page web.
Ainsi, l’utilisation d’un titre précis qui reflète ce que votre page web a à offrir est une solution gagnante pour tous. En revanche, si vous utilisez des titres de page trompeurs, vous perdrez beaucoup.
3. Une bonne structure d’en-tête pose les bases d’une hiérarchie claire du contenu
Les balises d’en-tête sont chargées de définir la structure hiérarchique d’une page web. Non seulement elles rendent le contenu de la page web visuellement attrayant, mais elles aident également les personnes malvoyantes à mieux naviguer dans l’information.
Voici les directives d’accessibilité que nous suivons lors de l’utilisation des en-têtes :
- Suivre une séquence logique
- Ne sautez pas de sections (H4 ne doit pas venir directement après H2)
- Le titre doit décrire le contenu
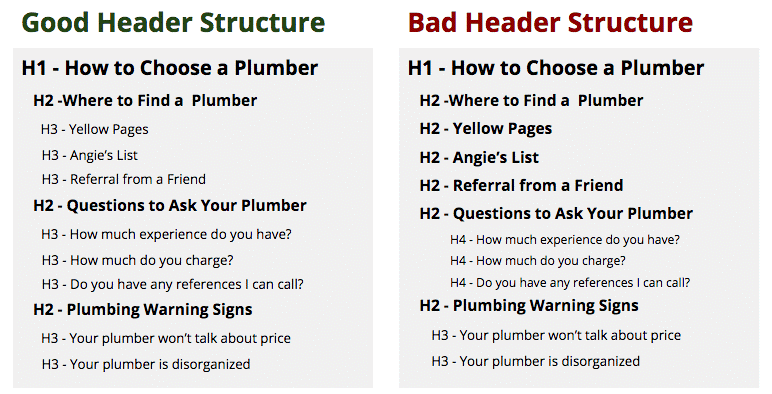
L’image suivante décrit une bonne et une mauvaise structure d’en-tête :

Si la structure de l’en-tête est claire, les utilisateurs souffrant de troubles cognitifs peuvent décider quelles sections ils doivent lire et lesquelles ils doivent sauter. De plus, les personnes malvoyantes ont besoin d’une structure d’en-tête bien définie pour une expérience de navigation fluide sur le site.
Du point de vue SEO, les en-têtes peuvent vous aider à découper votre page web en morceaux logiques afin de créer un contenu qui correspond à l’intention de votre public cible. En outre, une bonne structure d’en-tête peut également vous aider à gagner des feature snippets.
Ainsi, l’utilisation d’une structure d’en-tête bien définie peut s’avérer utile en termes de SEO et d’accessibilité du web.
4. Le texte alternatif fournit un contexte approprié aux utilisateurs handicapés et aux moteurs de recherche
Les directives d’accessibilité au Web suggèrent également d’utiliser un texte alternatif dans toutes les images des pages Web. Cela aide même les utilisateurs malvoyants à comprendre la signification de l’image (les lecteurs d’écran lisent le texte alt à haute voix, fournissant ainsi le contexte des images aux utilisateurs).
Même dans les situations où l’image ne se charge pas en raison d’une connexion internet lente, le texte alternatif peut s’avérer très utile. Les utilisateurs peuvent comprendre tout ce qui concerne l’image en regardant simplement son texte alt.
Le texte alt aide également les moteurs de recherche à comprendre le sujet des images et à les parcourir, ce qui peut en fin de compte améliorer le SEO de votre site web.
Ainsi, l’utilisation d’un texte alternatif approprié aidera non seulement les utilisateurs handicapés à mieux comprendre le contenu de votre site web, mais améliorera également le positionnement de votre site dans les moteurs de recherche.
5. Le texte d’ancrage améliore la pertinence des pages et définit les attentes des utilisateurs
Un autre facteur d’accessibilité du web est le texte d’ancrage, qui garantit que le lien est présenté aux utilisateurs avec pertinence et précision afin que les utilisateurs puissent naviguer en douceur.
Les utilisateurs handicapés qui naviguent à l’aide d’un clavier ou d’un lecteur d’écran naviguent sur le web en sautant d’un lien à l’autre. L’utilisation d’un texte d’ancrage de qualité permettra à ces utilisateurs de savoir où chaque lien pointe afin qu’ils puissent choisir celui qui leur convient le mieux.
Google considère également le texte d’ancrage comme un facteur de positionnement critique qui informe le moteur de recherche sur le contenu du site web sur lequel vous pointez vos visiteurs.
Ainsi, le bon texte d’ancrage peut vous aider à la fois pour l’accessibilité et pour le SEO.
6. Les transcriptions de vidéos aident également à l’indexation des vidéos
Les directives d’accessibilité au web obligent également les propriétaires de sites web à fournir des transcriptions (description textuelle) pour toutes les vidéos de votre site web afin que même les personnes aveugles et sourdes puissent y accéder.
Ce faisant, les vidéos deviennent également accessibles pour :
- Les personnes sujettes aux crises d’épilepsie provoquées par des images clignotantes
- Les personnes qui disposent d’une connexion Wi-Fi ou cellulaire lente
- Les personnes qui voyagent dans un endroit bondé et qui n’ont pas d’écouteurs
Les transcriptions aident également les moteurs de recherche à comprendre le contenu de vos vidéos et à le faire passer en tête des positionnements de recherche.
7. Les sitemaps aident les utilisateurs et les robots des moteurs de recherche à naviguer en douceur
Les sitemaps aident non seulement les utilisateurs malvoyants à naviguer facilement sur le site web en leur donnant une vue d’ensemble de l’ensemble du contenu, mais ils aident également les moteurs de recherche à trouver et à indexer toutes les pages.
Ils sont particulièrement utiles pour les sites web dont la conception est complexe car, dans ce cas, les moteurs de recherche risquent de manquer ou d’ignorer certaines pages web. De plus, naviguer sur un site web complexe sans sitemap sera un cauchemar pour les utilisateurs malvoyants.
D’une manière générale, l’amélioration de l’accessibilité de votre site web améliorera également son SEO. En répondant aux besoins de vos visiteurs, vous répondrez également aux exigences des moteurs de recherche.
Comment savoir si votre site web est accessible à tous ?
Vous pouvez facilement vérifier l’accessibilité de votre site web à l’aide d’outils/extensions de chrome. Nombre d’entre eux sont disponibles sur le marché. Voici ceux que je trouve utiles :
1. Google Lighthouse
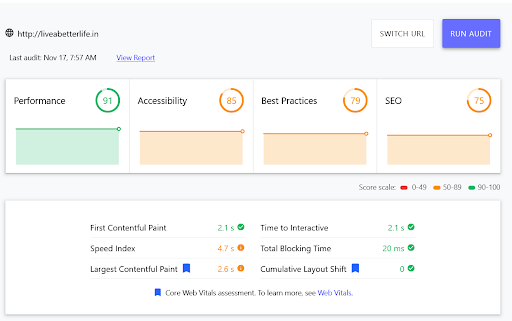
Google Lighthouse fournit un audit détaillé de l’accessibilité d’un site web. Il répertorie tous les problèmes qui empêchent un site d’être pleinement accessible et attribue un score en fonction de ceux-ci.
Voici à quoi ressemblera l’écran de notation dans Google Lighthouse :

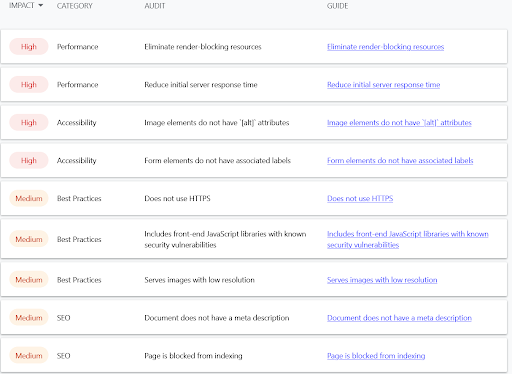
Lors de chaque audit d’accessibilité, vous recevrez également des suggestions sur la manière dont vous pouvez améliorer le score d’accessibilité de votre site web :

2. aCe
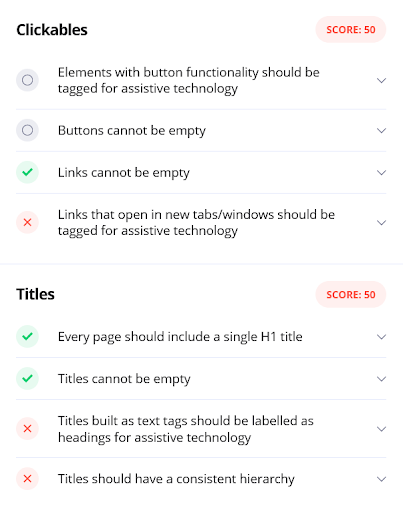
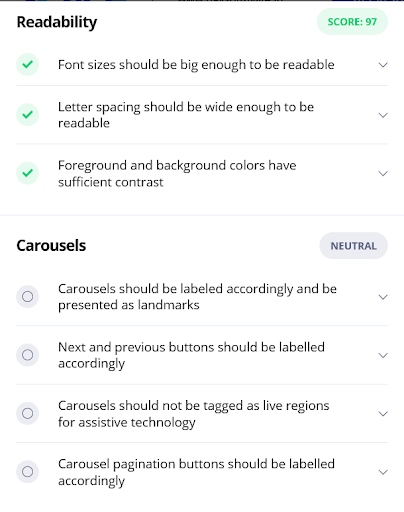
Développé par accessiBe, un acteur majeur du marché de l’accessibilité du web, aCe est un outil de conformité ADA que vous pouvez utiliser pour tester l’accessibilité de votre site web.
L’avantage de l’aCe est sa rapidité. En quelques secondes seulement, il peut vous donner un aperçu précis de votre site web. Il n’est donc pas étonnant que les leaders du marché lui fassent confiance pour vérifier si leur site est accessible ou non.
L’écran suivant apparaîtra lorsque vous y testerez l’accessibilité de votre site web :


En appliquant les corrections appropriées à ces questions, vous pouvez améliorer l’accessibilité de votre site web.
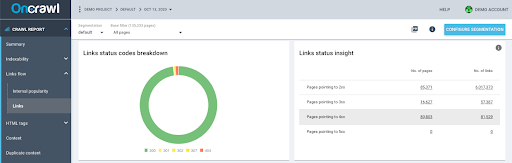
3. Un crawler
Vous pouvez lancer un crawl pour trouver les liens brisés et vous obtiendrez le nombre et le statut des erreurs que vous avez sur votre site web.

Vous pouvez apporter les modifications nécessaires et améliorer l’accessibilité de votre site web.
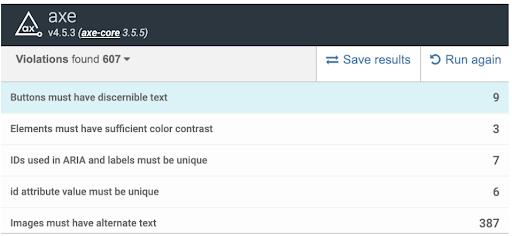
4. axe Web Accessibility Testing
L’outil Axe Web Accessibility utilise la bibliothèque JavaScript open-source de Axe pour identifier les défauts d’accessibilité d’une page web. Une chose qui fait de l’outil Axe Web Accessibility un excellent choix est son interface utilisateur simple. Vous pouvez facilement visualiser tous les problèmes ainsi que les endroits où ils ont été trouvés.

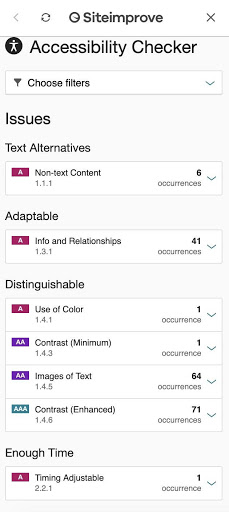
5. Siteimprove Accessibility Checker
Siteimprove Accessibility Checker offre également un aperçu clair des problèmes d’accessibilité du web, ainsi que des explications sur la manière dont ils peuvent affecter les lecteurs et des suggestions sur la manière dont vous pouvez améliorer l’accessibilité.

Checklist étape par étape pour s’assurer que votre site web est facilement accessible à tous
1. Utilisation de la couleur
- N’utilisez jamais la couleur gris clair pour le texte.
- Utilisez une couleur contrastante pour le texte et le fond des boutons.
- Assurez-vous que le contraste entre le fond et la couleur du texte est de 4.5:1 (pour les petits textes) ou de 3:1 (pour les grands textes).
2. Liens
- Les utilisateurs doivent être capables de différencier visuellement les liens et le texte qui les entoure.
- Évitez d’utiliser des mots comme « cliquez ici ». Le texte du lien doit définir l’objectif du lien.
- Vous devez fournir des liens de saut aux utilisateurs du clavier afin qu’ils puissent naviguer directement vers le contenu principal.
Vous pouvez également vous référer à cet article pour les techniques puissantes de création de liens.
Remarque : les liens ont le pouvoir de faire ou de défaire l’autorité de votre site web. Il est donc important de les utiliser à bon escient. Il est préférable de recruter des experts en matière de création de liens ou de faire appel à une agence de création de liens plutôt que de mener des expériences par vous-même. Cela vous permettra de ne pas commettre d’erreurs lors du processus de création de liens.
3. Rappels pour les lecteurs d’écran
- Le contexte de tous les liens doit avoir un sens pour que les utilisateurs ne se trompent pas.
- Utilisez des boutons pour activer les formulaires sur les lecteurs d’écran.
- Fournir des liens de saut, que les utilisateurs de lecteurs d’écran utiliseront pour passer directement au contenu principal.
4. Structure et sémantique du contenu
- Utilisez un titre pour chaque page web.
- Gardez toujours le premier titre comme H1.
- Maintenez toujours une hiérarchie en utilisant des titres.
- Choisissez toujours une taille de texte qui soit lisible et facile à voir. La taille normale doit être de 14-16px ; le texte du lien de navigation entier doit être de 16-18px.
- Assurez-vous que votre contenu est aligné à gauche, sauf les titres et sous-titres (qui peuvent être centrés ou alignés à gauche). Il est utile pour les personnes souffrant de dyslexie ainsi que pour le confort des utilisateurs réguliers car ils lisent de gauche à droite.
- Gardez toujours le fil d’Ariane aligné à gauche.
- Vous devez offrir aux lecteurs handicapés la possibilité d’agrandir les polices de caractères sur votre site web.
5. Images et médias
- L’utilisation du texte Alt pour toutes les images est obligatoire.
- Assurez-vous que les liens d’images décrivent la destination du lien. Cela est essentiel pour les personnes qui utilisent le lecteur d’écran pour la navigation.
- Avertir les utilisateurs lorsqu’un lien les amène hors site (applicable aux utilisateurs réguliers et aux malvoyants).
- Veillez à la concision du texte alternatif. Il doit également bien expliquer l’image.
- Veillez à ce que votre vidéo soit sous-titrée.
- Votre vidéo doit comporter un dialogue transcrit, une narration et d’autres sons significatifs.
- Transcrivez vos podcasts pour aider les utilisateurs malentendants à les comprendre.
- Les utilisateurs malentendants doivent pouvoir mettre en pause, arrêter ou masquer automatiquement la lecture du contenu médiatique.
Si vous souhaitez en savoir plus, vous pouvez vous référer au Web Content Accessibility guidelines par W3C.
En bref
Malgré son importance croissante, de nombreux experts en marketing considèrent l’accessibilité du web comme une réflexion après coup. Internet est rempli de sites web qui ont violé les directives d’accessibilité du web de l’ADA et qui en ont payé le prix par un mauvais positionnement et des poursuites judiciaires coûteuses.
Il est temps de changer de perspective et d’accorder à l’accessibilité du web l’attention qu’elle mérite. Non seulement cela rend la navigation sur le web plus fluide pour chaque utilisateur, mais cela améliore également le SEO de votre site web.
Le blog vous a donné une idée de la manière dont vous pouvez améliorer le SEO de votre site web en le rendant facilement accessible. Maintenant, mettez tout cela en pratique sur votre site web et constatez les résultats. N’oubliez pas de partager votre expérience dans les commentaires.

