La vignette d’une image dans la SERP de Google est une caractéristique importante car elle peut entraîner une augmentation du taux de clics (CTR). Cependant, il arrive qu’une vignette non pertinente soit affichée dans les résultats de recherche, ce qui peut entraîner une baisse du taux de clic. Voici quelques exemples de ce type de problème :
- Lorsque vous recherchez un produit spécifique et que vous tombez sur un résultat de recherche avec une vignette d’image d’un produit totalement différent.
- Lorsque vous effectuez une recherche associée à des personnes âgées et que vous tombez sur un encart avec une vignette d’image d’un nourrisson.
Ces exemples montrent bien pourquoi la présence d’un aperçu d’image non pertinent dans les SERPs est un problème qui devrait être traité.

Dans cet article, je vais d’abord fournir un exemple concret du problème, puis j’expliquerai dans quelles conditions une vignette d’image inappropriée peut apparaître dans les SERPs. Pour terminer, j’expliquerai comment vous pouvez résoudre entièrement le problème.
Un exemple concret
Je pense qu’il est toujours préférable de fournir un exemple pratique afin de bien illustrer le problème. Pour trouver un exemple approprié, j’ai suivi les étapes suivantes :
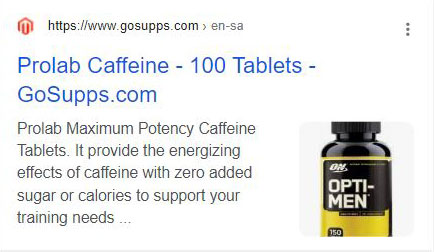
- J’ai fait une recherche pour le produit « Prolab Caffeine ».
- J’ai examiné les SERPs et j’ai trouvé un résultat de recherche avec une vignette non pertinente.

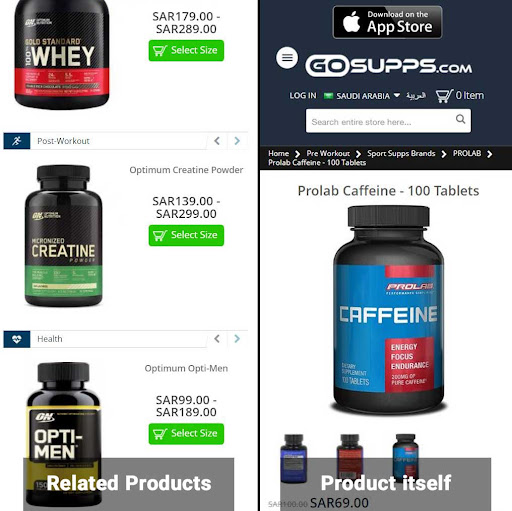
- Après avoir sélectionné le résultat, je me suis rendu compte qu’une image d’un produit similaire figurait à la place du produit en question :

On pourrait penser que la présence d’un aperçu d’image sans rapport dans les SERPs est un problème courant, mais ce n’est pas forcément le cas. Après avoir fait une recherche pour Prolab Caffeine, j’ai examiné les résultats de recherche jusqu’à la page cinq et le seul résultat problématique que j’ai trouvé était celui que j’ai mentionné ci-dessus.
Cependant, j’ai rencontré ce problème sur mon projet de SEO e-commerce et sur de nombreux autres sites web. Cela pourrait être le cas pour certaines de vos pages également. Par conséquent, je pense qu’il est important de trouver une solution à ce problème, quelle que soit la fréquence à laquelle il se produit.
Maintenant que nous avons vu un exemple réel du problème et que nous savons à quelle fréquence il se produit, il est temps d’expliquer quels facteurs peuvent contribuer à ce phénomène.
Pourquoi une image non pertinente est-elle affichée dans les SERPs ?
La réponse courte est que ce problème est principalement attribué aux images du contenu supplémentaire (CS), qui ne sont pas toujours pertinentes pour le contenu principal (CP). Alors que le contenu principal est la partie de la page qui est unique et qui vise à répondre aux besoins de l’utilisateur, le contenu supplémentaire est généralement identique sur chaque page ou sous-répertoire d’un site Web.
Par exemple, sur les pages produits, le CS peut être la partie « produits similaires » et sur les articles d’un blog, il peut s’agir du contenu de la barre latérale suggérant des articles similaires ou des articles les plus récents. Si vous souhaitez en savoir plus sur le contenu supplémentaire et le contenu principal, n’hésitez pas à consulter cet article.
Maintenant, la question est la suivante : quels sont les facteurs qui peuvent augmenter la probabilité qu’une image du CS apparaisse dans les SERPs au lieu d’une image du CP ?
Étant donné que Google ne dispose d’aucun document officiel sur le sujet, il n’existe pas de réponse définitive à cette question. Cependant, il y a vraisemblablement deux facteurs à prendre en considération lorsqu’il s’agit de vignettes non pertinentes.
La position du CS
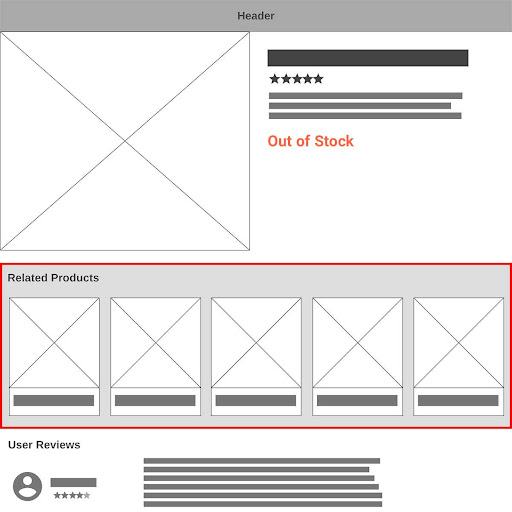
Dans les meilleures pratiques de Google Images, il est recommandé de placer les images les plus importantes en haut de la page. Par conséquent, si le CS est positionné plus haut sur une page web, il a plus de chances d’être considéré comme important et d’apparaître dans l’aperçu des images des SERPs.
En ce qui concerne les sites d’e-commerce, une pratique courante consiste à afficher les produits similaires dans une position plus élevée sur les pages de produits en rupture de stock dans le but d’augmenter le taux de conversion. Sur la base de cette explication, ces pages de produits en rupture de stock devraient être analysées plus attentivement afin de détecter les vignettes d’images non appropriées.

Le nombre d’images dans le CP
Plus vous avez d’images dans le CP, plus il y a de chances que Google choisisse l’une d’entre elles comme la vignette à afficher dans les SERPs.
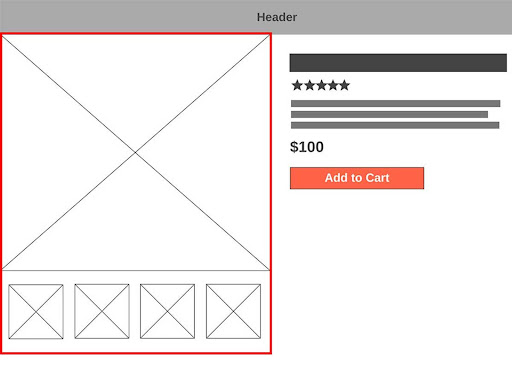
Par exemple, sur les pages de produits, vous verrez souvent plus d’images dans le CP puisque plusieurs photos du même produit sont affichées. Vous pouvez voir un exemple de ce à quoi je me réfère ci-dessous :

Maintenant que nous savons quels facteurs peuvent augmenter la probabilité que des images non pertinentes soient affichées dans les résultats de recherche, il est temps d’expliquer comment résoudre ce problème.
[Étude de cas] Stimuler la croissance sur de nouveaux marchés grâce au SEO on-page
Quelle est la solution optimale pour une vignette d’image SERP non adaptée ?
Lorsque j’ai réalisé que certaines de mes pages de produits présentaient ce problème, j’ai posé la question à John Mueller sur Twitter :
Cher @JohnMu,
J’ai une question à te poser. J’ai un carrousel de produits connexes sur mes pages de produits. Parfois, l’image de l’un de ces produits connexes apparaît comme une vignette d’aperçu dans les SERPs au lieu de l’image du produit lui-même. Comment puis-je résoudre ce problème ?
Et voici la réponse de John Mueller :
« Si vous hébergez les fichiers ‘images similaires’ dans un répertoire séparé, vous pouvez utiliser le fichier robots.txt pour empêcher le crawl de ces fichiers. Assurez-vous simplement que vous ne bloquez pas aussi vos images primaires :) »
J’apprécie la réponse de John Mueller car elle a été très utile. Cependant, la mise en pratique de cette solution n’est pas aussi simple qu’il n’y paraît. Plus précisément, il s’agit des contraintes qu’il faut prendre en compte :
- Pour la plupart des sites Web, comme ceux qui utilisent WordPress, toutes les images sont stockées dans un sous-dossier spécifique. Ainsi, si vous interdisez ce sous-répertoire, vous interdisez toutes les images de votre site web et pas seulement celles chargées dans le CS.
- De plus, il n’est pas possible de créer un nouveau sous-dossier, de l’interdire et de charger les images dans le CS à partir de ce sous-dossier. Il vous faudra en effet charger les images à deux endroits différents : le sous-dossier par défaut et celui que vous avez créé. Ce processus prendra beaucoup de temps et n’est donc pas recommandé. Vous pouvez également demander à un développeur d’automatiser le processus en question, mais il ne s’agit toujours pas de la meilleure façon de gérer le problème.
Afin d’éviter ces complications et de pouvoir facilement désactiver les images des produits similaires, je vous recommande les mesures suivantes :
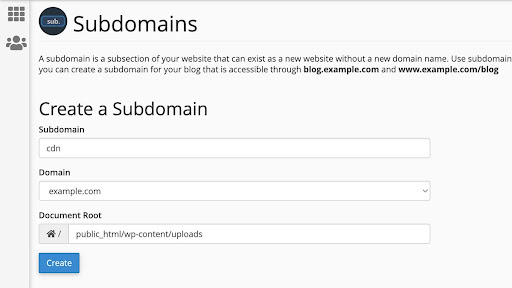
1. Sur cPanel, créez un sous-domaine nommé « cdn.exemple.com » et définissez la racine du document dans le sous-dossier où se trouvent toutes les images de votre site Web. Si vous utilisez WordPress, configurez la racine du document sur « public_html/wp-content/uploads » comme le montre l’image ci-dessous :

De cette manière, toutes les images de votre site web seront également accessibles via le nouveau sous-domaine.
Par exemple, https://example.com/wp-content/uploads/2022/01/example-image.jpg sera également accessible via l’URL https://cdn.example.com/2022/01/example-image.jpg.
2. Créez un fichier robots.txt avec le contenu suivant :
Agent utilisateur : *
Disallow : /
Maintenant, téléchargez ce fichier dans le document racine.
Veuillez noter que les moteurs de recherche ne prennent en compte que le fichier robots.txt situé à la racine du site Web. Par conséquent, ce fichier ne s’appliquera qu’au sous-domaine cdn et non au domaine lui-même.
3. Téléchargez les images dans le CS à partir du sous-domaine cdn.
4. Pour vous assurer que tout fonctionne correctement, vous pouvez utiliser cet outil de récupération et de rendu pour crawler et rendre une de vos pages. Sur la page rendue, les images dans le CP devraient se charger correctement, mais celles dans le CS ne devraient pas être affichées (cela signifie qu’elles sont correctement bloquées par le fichier robots.txt). Assurez-vous simplement de choisir le smartphone Googlebot comme agent utilisateur et de cocher les options « obey robots.txt » et « render ».
Quelles solutions ne sont pas préconisées pour ce problème ?
Dans la section précédente, j’ai expliqué la solution que je considère être la meilleure pour gérer le problème des vignettes non pertinentes. Il existe cependant des solutions alternatives. Je ne les trouve pas nécessairement très efficaces, mais je pense qu’il est important de les explorer et d’expliquer pourquoi elles ne le sont pas.
Utiliser l’attribut HTML data-nosnippet
Selon Google, l’attribut data-nosnippet ne peut être utilisé que pour masquer les « parties contenant du texte d’une page HTML » dans l’extrait de SERP. Cela signifie que vous pouvez, par exemple, utiliser cet attribut pour masquer les noms des produits ou des articles similaires dans la méta description. Toutefois, cette approche n’est pas utile pour empêcher certaines images d’apparaître dans la vignette d’image des SERPs.
Utilisation de la balise HTML <aside> pour le CS
Comme l’explique cet article de Mozilla, la balise aside est un élément HTML qui représente une portion de la page indirectement liée au contenu principal. Elle est fréquemment utilisée pour délimiter les boîtes d’appel et la barre latérale (ou le contenu supplémentaire en général).
Le fait de délimiter le CS avec une balise <aside> serait utile pour empêcher les images de cette section d’apparaître dans la vignette d’image des SERPs si Google utilisait cette balise pour différencier le CS du CP. Cependant, en 2016, John Mueller a confirmé que Google traite le contenu de la balise <aside> de manière similaire au reste du contenu de la page.
Comme c’était il y a longtemps, j’ai décidé de lui poser à nouveau cette question :
Cher @JohnMu,
J’ai une question à vous poser. En 2016, vous avez déclaré que le contenu d’une balise <aside> est traité de la même manière que le contenu principal. Est-ce toujours vrai ?
Après une courte discussion, John Mueller a déclaré dans un fil de discussion :
« MDN suggère qu’elles sont également utilisées pour les call-out, ce qui semble plutôt être un signe de contenu important.
Par ailleurs, l’utilisation du langage HTML évolue au fil du temps, et lorsque les moteurs de recherche peuvent obtenir un signal précis sur la signification d’un élément, lorsqu’il est suffisamment courant et utile de le différencier, ils peuvent choisir de commencer à l’utiliser de manière plus explicite.
Il y a d’autres raisons d’utiliser le HTML qu’uniquement pour les moteurs de recherche, donc si vous trouvez une sorte de markup utile pour mieux transmettre une information, je le ferais. Soyez le changement que vous voulez voir sur le Web. »
En d’autres termes, bien que Google ne différencie pas actuellement le contenu de la balise <aside> du contenu principal, cela pourrait changer à l’avenir. Par conséquent, le marquage de CS avec une balise <aside> n’atténue pas le problème des vignettes d’images non pertinentes à présent, mais cela pourrait changer à l’avenir.
J’espère que cet article a été utile pour vous et aussi que vous repartez avec une meilleure compréhension de la façon d’éradiquer ce problème sur n’importe quel site Web. Si vous avez des questions, n’hésitez pas à les poser dans la zone de commentaires ci-dessous.