Alors que Google vient d’annoncer de futurs changements des mesures Core Web Vitals, qu’est-ce que cela signifie pour les spécialistes SEO et plus particulièrement pour le SEO d’image ?
Depuis l’introduction de Panda en 2011, Google a clairement indiqué que l’expérience utilisateur est un indicateur de positionnement majeur que les sites doivent prendre en compte. Par la suite, le moteur de recherche a publié un certain nombre de mises à jour de ses algorithmes et systèmes de référencement qui continuent de mettre l’accent sur les utilisateurs ; de Hummingbird à E-A-T (maintenant E-E-A-T) jusqu’au déploiement des Core Web Vitals de base en juin 2021.
Tout référenceur est probablement déjà très familier avec les mesures actuelles de Core Web Vitals, composées de ces trois éléments :
- Largest Contentful Paint (LCP) ou la vitesse de chargement du contenu ;
- Cumulative Layout Shift (CLS) ou le décalage cumulatif de la mise en page qui fait référence à la stabilité visuelle d’une page et ;
- First Input Delay (FID) qui prend en compte la vitesse de l’interactivité ou de la réactivité.
Connaître une petite partie de la formule de positionnement SEO revient à jeter un coup d’œil derrière le rideau de Google et cela a conduit un certain nombre de référenceurs à consacrer beaucoup de temps et d’efforts à l’amélioration des paramètres ci-dessus.
Mais bien que Google affirme que les indicateurs de base sont importants, ils ne sont pas les seuls indicateurs de classement que vous devriez essayer d’optimiser, car que se passe-t-il lorsque ces indicateurs changent ?
Comme pour la plupart des choses dans le domaine du SEO, les techniques, les normes et les mesures sont en constante évolution et Google continue de nous tenir en haleine. Lors de la conférence Google I/O de 2023, il a été annoncé que l’Interaction to Next Paint (INP) remplacerait le First Input Delay (FID) en mars 2024. Qu’est-ce que cela signifie pour les référenceurs ?
Le passage de FID à INP
La mesure Interaction to Next Paint existait déjà, mais elle remplacera désormais le FID dans le cadre des Core Web Vitals. Tout comme le FID, l’INP est une mesure de la réactivité ou de l’interactivité ; cependant, là où elles diffèrent, c’est que l’INP examine la réactivité d’une page dans son intégralité.
Il prend en compte toutes les interactions de la page et la latence globale, alors que le FID ne prend en compte que la première interaction d’une page et son délai d’entrée. Cette distinction peut sembler mineure, mais elle fait une grande différence.
Core Web Vitals et Image SEO
Un certain nombre d’éléments peuvent avoir un impact sur la réactivité d’une page, comme c’est le cas des images. Les sites web étant de plus en plus complexes, l’optimisation des images est devenue très importante pour répondre aux besoins des utilisateurs et améliorer les performances d’un site.
Les sites qui se chargent rapidement donnent la priorité aux ressources dont l’utilisateur a besoin au moment où il en a besoin.
Avec l’introduction des Core Web Vitals, il devient essentiel que les sites web donnent la priorité à l’optimisation des images pour s’assurer qu’ils répondent aux besoins des utilisateurs et aux normes de performance.
Le rôle des images dans le positionnement
Dans les années 90, le chargement des images était particulièrement lent. Aujourd’hui, avec l’internet à haut débit, les images de haute qualité jouent un rôle central dans l’expérience utilisateur de nombreux sites web. Les images et les animations déroulent des histoires complexes en un clin d’œil.
Elles ont la capacité d’attirer instantanément notre attention et de susciter toute une gamme d’émotions, ce qui en fait un puissant outil de communication et d’expression. En tant qu’êtres humains, les images nous aident à communiquer et à comprendre des concepts, des idées et des faits compliqués.
Selon le Search Engine Journal,
« Il n’existe aucune preuve suggérant que le nombre d’images sur une page web, qu’il soit trop ou pas assez élevé, est intrinsèquement lié au positionnement dans les moteurs de recherche. »
Toutefois, les images sont souvent à l’origine de problèmes liés aux normes CLS et LCP. Elles doivent être optimisées pour éviter les cauchemars de Core Web Vitals.
Au risque de paraître un peu philosophique, les images contribuent à façonner notre compréhension du monde. Les mèmes sont un excellent exemple de la façon dont les images nous aident à créer une compréhension commune de la société et de notre sens de l’humour.1
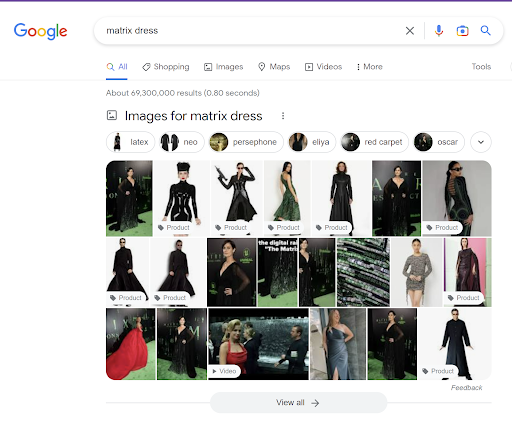
Dans le domaine du e-commerce, les images de produits ont un impact sur la décision d’achat. Elles fournissent aux clients une représentation claire et précise de ce qu’ils achètent.

Dans cet exemple, 9 étiquettes produit sont affichées sur 21 résultats d’images en haut de la page. 42,86 % des résultats sont des produits en vente sur des sites e-commerce.
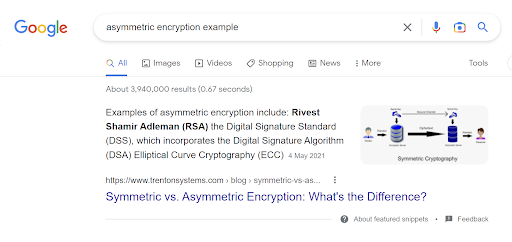
Pour une entreprise B2B, il peut être très facile de se positionner sur des requêtes qui comportent des résultats sous forme d’images dans les résultats de recherche universels.

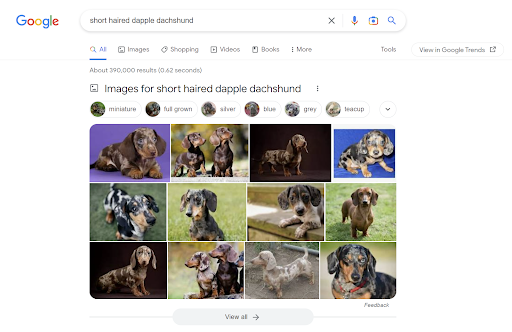
Si vous êtes un site web d’information, les images ont également leur importance.

Si le temps de chargement peut affecter l’image et les résultats de positionnement de la page, vous devez également tenir compte du contenu environnant et de son impact sur l’optimisation de l’image. Aymen Loukil a un conseil à donner :
« Les images servent à donner plus de contexte et pas seulement à décorer, essayez de placer l’image près du texte qui en parle. Les premières images des pages doivent être les plus importantes »
Fournir des images de haute qualité sur le web
« Les images sont essentielles pour une expérience visuelle satisfaisante, mais il n’est pas facile de les fournir aux utilisateurs de manière efficace. » – page xvii de Image Optimization par Addy Osmani.
Les stratégies d’optimisation des images, des vidéos et des animations reposent sur des principes similaires. Il n’existe pas d’approche unique et les méthodes spécifiques peuvent varier. Voici les principes fondamentaux à prendre en compte :
- Formats de fichiers : la sélection du format le plus approprié pour votre site web.
- Responsiveness : l’utilisation de techniques d’images responsives pour garantir seulement le transfert des pixels nécessaires.
- Lazy loading: le chargement du contenu uniquement lorsque les utilisateurs en ont besoin.
- Accessibilité : prendre des mesures pour offrir une expérience inclusive aux utilisateurs.
Formats de fichiers actuels : l’utilisation du format de fichier optimal
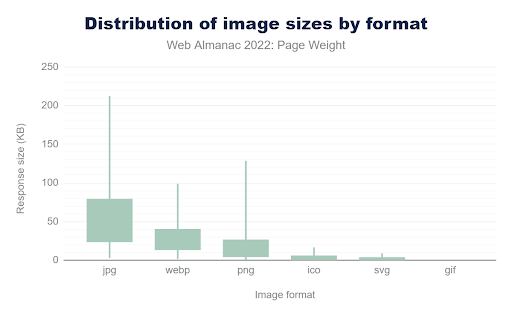
Il n’est pas facile de choisir le bon format et l’utilisation d’un mauvais format peut avoir un impact sur vos performances. Selon les données du rapport Web Almanac, les formats de fichiers JPG, WebP et PNG continuent de dominer en tant que principales sources de poids d’image. Cela confirme l’importance de les optimiser afin de garantir des temps de chargement de page rapides.

ALT : la répartition des tailles d’image par format montre que les formats JPG, WebP et PNG conservent leur statut de 2021 en tant que principales sources de poids d’image.
Source : Page Weight | 2022 | The Web Almanac by HTTP Archive
Accessibilité : utiliser des techniques d’images responsive pour transférer uniquement les pixels qui seront affichés à l’écran
Les images responsives sont un élément clé de la conception d’un site web entièrement « design responsive. » L’objectif final est d’appliquer ces techniques pour garantir le transfert d’images de haute qualité, qui tiennent compte des détails que l’œil humain peut voir, sans surcharger le média avec des octets et des bits qu’il ne peut pas voir.
En fin de compte, il s’agit de s’assurer que la taille de vos images est adaptée à la fenêtre de visualisation. Qu’est-ce que cela signifie ? La fenêtre de visualisation fait référence à la zone visible du navigateur web. La taille des images doit être adaptée à la taille de l’écran ou de l’appareil utilisé pour consulter le site web.
Si les images ne sont pas adaptées à la taille de l’écran, elles risquent d’être déformées, pixellisées ou de prendre beaucoup de place sur l’écran. L’utilisation d’images responsive signifie que vous proposez plusieurs versions de la même image pour permettre au navigateur de choisir la version qui convient le mieux à l’appareil de l’utilisateur.
[Ebook] Le SEO international : Volet 1
Lazy loading (ou le chargement différé) : transférer du contenu uniquement lorsqu’un humain le verra
La prise en charge du chargement différé des images au niveau du navigateur est native depuis 2019. Si vous voulez en savoir plus sur ce sujet, consultez l’article de Web.dev sur le lazy loading des images au niveau du navigateur.
Voici quelques points à connaître sur les images à chargement différé :
- Évitez le lazy loading des images qui doivent apparaître immédiatement dans la fenêtre de visualisation,
- Ne l’utilisez pas pour l’image du bandeau de la page principale,
- Les images d’arrière-plan en CSS ne peuvent pas bénéficier de l’attribut de chargement,
- Le lazy loading fonctionne également avec les images qui incluent l’attribut srcset.
Accessibilité : garantir une expérience cohérente pour tous
Bien que l’accessibilité ne soit pas le sujet principal de cet article, vous devez vous efforcer de faire en sorte que vos images soient accessibles. Cela permet de garantir une expérience cohérente à tous les utilisateurs.
Voici quelques éléments que vous ne prenez peut-être pas en compte lorsqu’il s’agit de l’accessibilité des images :
- Les indices d’ambiguïté des couleurs et de daltonisme : si vous voulez en savoir plus, voici une check liste très utile établie par Stéphanie Walter pour aider les concepteurs à documenter l’accessibilité,
- Le texte sur les images que les personnes malvoyantes devraient zoomer pour pouvoir lire,
- Le texte alt et le texte de description dans leur contexte d’origine,
- En ce qui concerne le lazy loading, les lecteurs d’écran et certains robots de recherche peuvent ne pas être en mesure de visualiser les images chargées en différé avec JavaScript. Utilisez un <noscript> pour contourner ce problème. Source : 298 Image Optimization part three.
Conclusion
L’optimisation des images est un élément très important sur lequel vous pouvez vous concentrer pour améliorer les performances techniques de votre site web en matière de référencement. Les images et les animations sont devenues une partie importante de l’expérience globale de l’utilisateur, donc savoir comment les optimiser ne fera qu’améliorer votre site web (et, on l’espère, votre classement).
Notes
- Si vous êtes curieux d’en savoir plus, je vous recommande de consulter Baudrillard, un philosophe français connu pour ses critiques de la culture de consommation, des médias de masse et des avancées technologiques. ↩