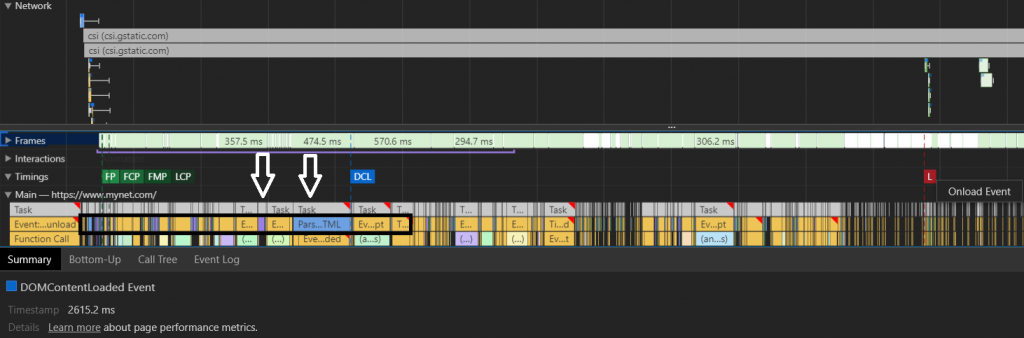
L’exemple ci-dessous est tiré d’un site d’information aussi important que complexe. Il perd du trafic organique depuis des années. Le nombre d’événements DOMContentLoaded est de 2615,2 MS. Vous pensez peut-être que la taille de leur DOM est extrêmement importante, mais non…
C’est presque la même chose que ce que Google recommande, et seuls 1230 nœuds HTML existent dans ce document.

Vous pouvez calculer le calendrier et le déroulement de votre événement domContentLoaded et le comparer à celui de vos concurrents à l’aide de DevTools.
Cet exemple montre que la taille du DOM n’est pas nécessairement un point critique. Ici, le principal problème est l’ordre des ressources : les parties bleues de “l’onglet principal” sont destinées à l’analyse HTML. Cependant, ce site web interrompt le navigateur avec un rendu JavaScript avant que le processus d’analyse HTML ne soit terminé.
(Vous pouvez également utiliser la section « Call Tree » pour aider à trouver des erreurs similaires pour votre équipe informatique).
Cet exemple illustre clairement l’importance de l’optimisation des ressources JavaScript, et ce qui peut mal tourner lorsque vous négligez le JavaScript dans vos optimisations de vitesse de page :
Cet article est le troisième d’une série de quatre. Pour mieux comprendre cet article, vous voudrez peut-être lire les deux premiers articles :
- Le rendu Javascript et la vitesse des pages sont étroitement liés à la façon dont le moteur de rendu d’un navigateur crée une page web.
- Vous devriez également comprendre les mesures avancées de la vitesse des pages avant de vous lancer dans cet article.
J’utiliserai quelques exemples des deux premiers articles pour vous aider à vous situer dans le contexte de celui-ci.
Qu’est-ce que le rendu Javascript et comment cela affecte la vitesse de votre page ?
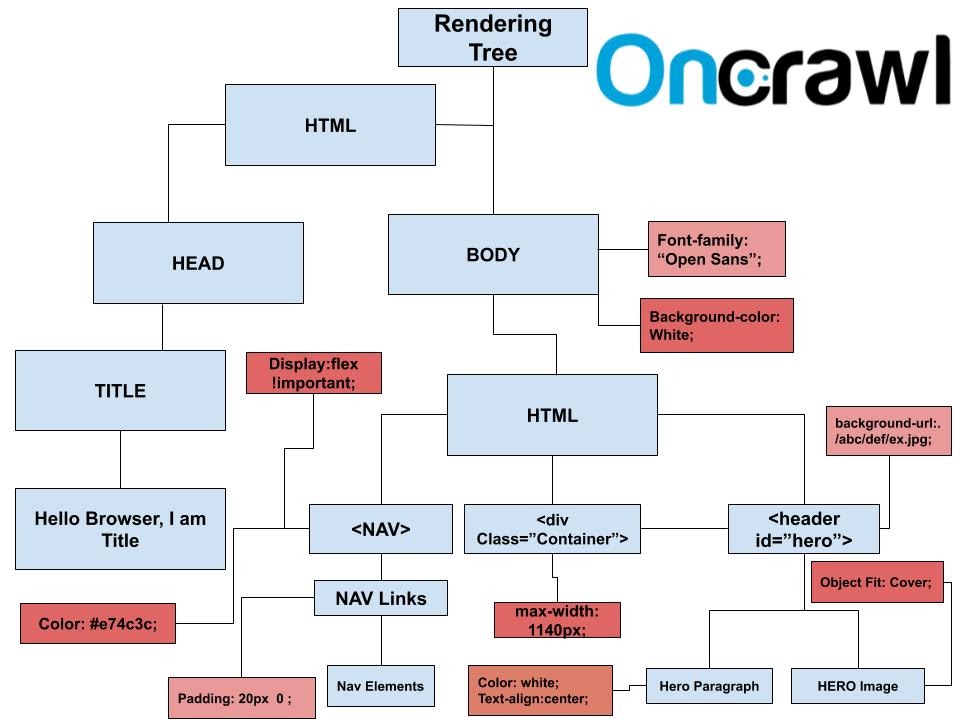
Le rendu Javascript est la dernière section de chargement de la page qui peut modifier de manière interactive la structure créée à l’aide du DOM et du CSSOM. Tout élément de la page peut être modifié dans un format utilisable par l’utilisateur ou affiché normalement. Tout élément avec une propriété display:none qui ne pourrait pas être accessible par l’arbre de rendu peut être rendu visible avec JavaScript ou injecté via différents éléments HTML dans le DOM.
Le JavaScript interrompt le DOM et le CSSOM car il les modifie au moment où ils sont lus par le navigateur. Par conséquent, pour éviter qu’il ait un impact négatif sur le temps et la vitesse de chargement des pages, il est nécessaire d’examiner la relation entre le DOM, le CSSOM et le rendu JavaScript.

Ci-dessus se trouve un exemple d’arbre de rendu. Tous les morceaux de code imbriqués dans les nœuds CSSOM et HTML ont des équivalents sémantiques dans l’arbre. Si vous regardez attentivement, vous remarquerez que le nœud HTML « Action Button » n’est pas dans l’arbre de rendu. La raison principale en est la propriété CSS « display:none ». En raison de cette commande d’invisibilité, il n’est pas inclus dans l’arbre de rendu. Pour voir comment les éléments de cette arborescence ont été construits, vous pouvez lire le premier article de cette série.
Si vous avez de nombreux éléments de page qui n’apparaîtront pas au premier chargement parce qu’ils dépendent du comportement de l’utilisateur, dans l’ordre de chargement des ressources, vous devrez séparer ces éléments et les placer dans la dernière ligne. À ce stade, il est préférable d’utiliser un DOM virtuel ou un DOM virtuel.
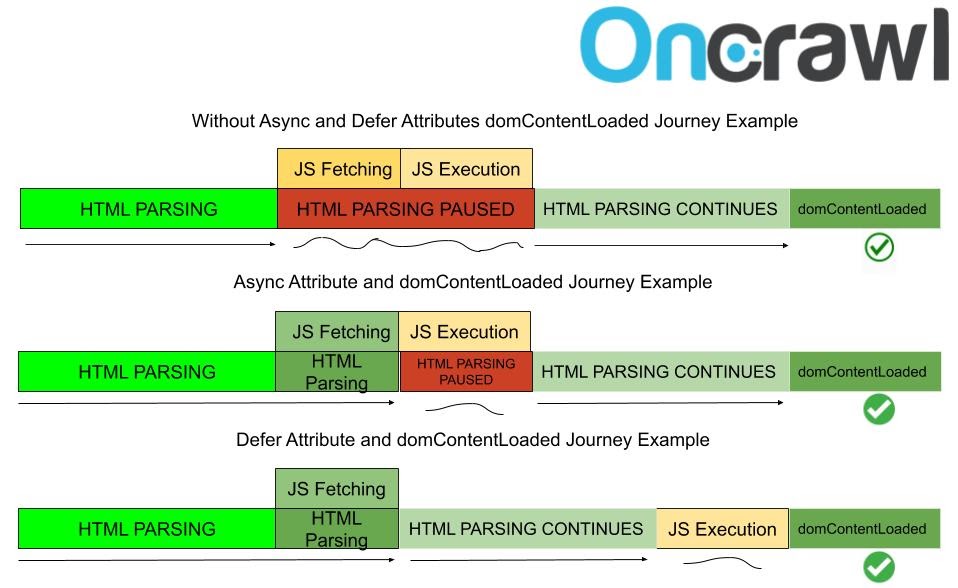
Attributs Defer et Async pour les ressources JavaScript
Si vous placez vos fichiers JS dans la section et si vous n’utilisez pas les attributs « defer » ou « async », cela retardera probablement votre temps DOMContentLoaded. Pour éviter cette situation, nous pouvons utiliser ces deux attributs. ‘Defer’ permet de retarder le processus de chargement d’un fichier JS tandis que ‘Async’ permet de charger JS et d’autres sources en parallèle. Ces deux méthodes présentent des avantages et des inconvénients. Nous ne parlerons ici que des principaux.
- Si vous utilisez defer sur un fichier JS principal, vous ne verrez probablement pas ses effets « initiateurs » avant qu’il ne soit installé.
- Si vous utilisez trop le defer, vous risquez de provoquer un goulot d’étranglement au niveau du processeur à la fin du chargement de la page.
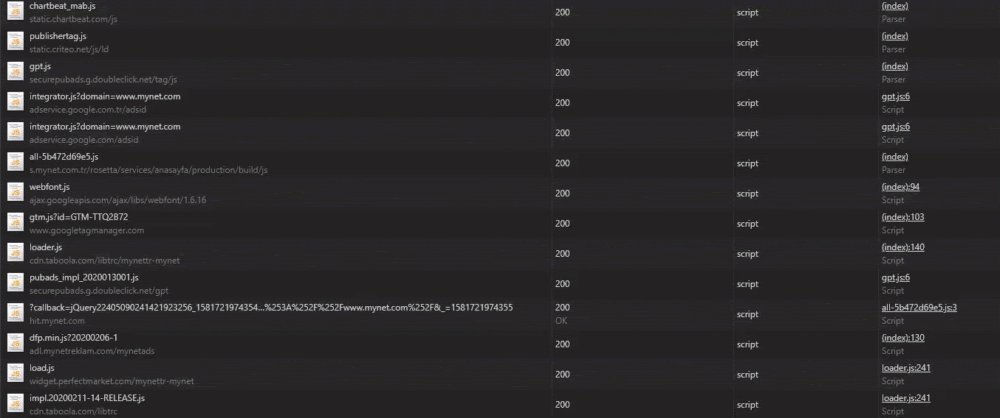
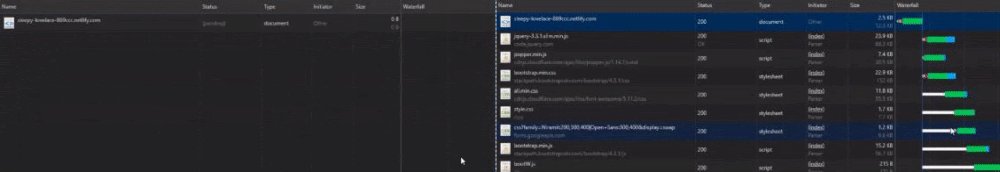
Depuis que cet article a été écrit, la mise à jour de Chrome 80 a été publiée. Dans la colonne Initiator, il est maintenant beaucoup plus facile de voir quelle ressource est appelée par quelle ressource. Par exemple, vous pouvez voir une image ou un fichier CSS appelé par JS. Si vous faites défiler les ressources en maintenant la touche shift enfoncée, vous verrez également quelle ressource ne peut pas être utilisée sans charger d’autres ressources.

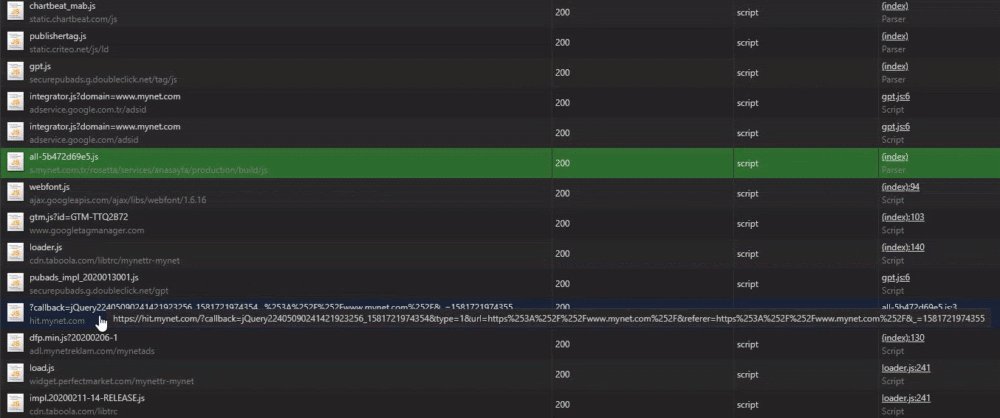
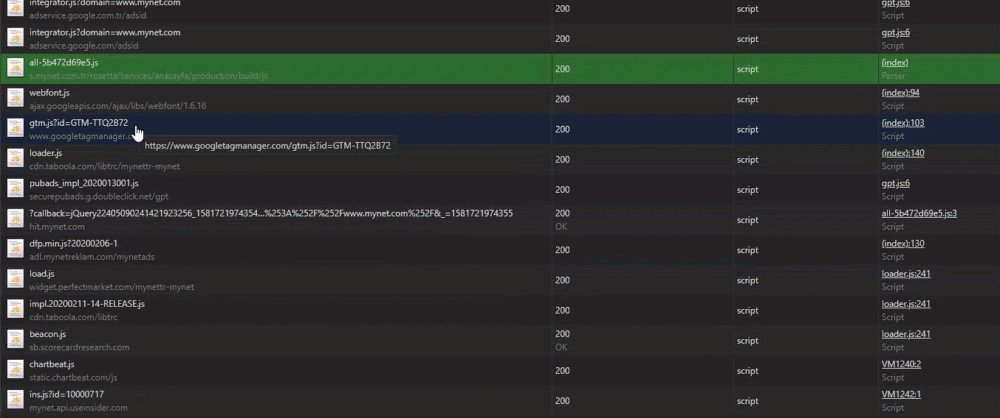
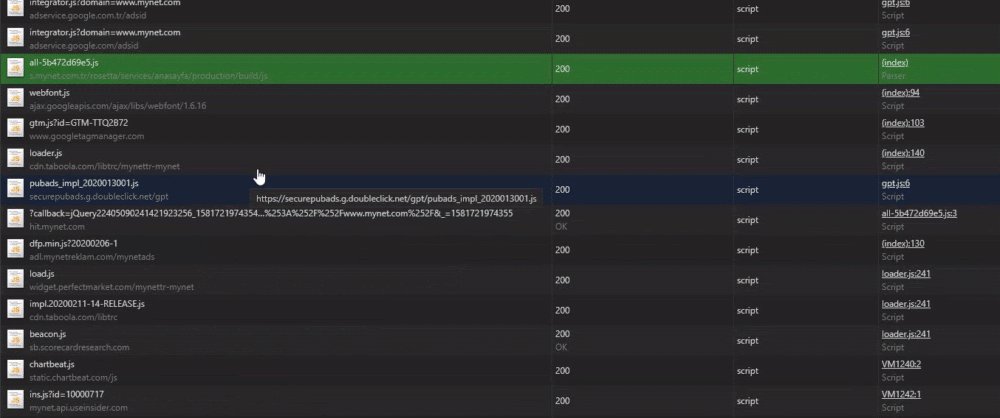
Scroll en maintenant la touche majuscule enfoncée : la couleur rouge indique la ressource conditionnelle pour la ressource surlignée en vert.
Vous pouvez également utiliser la nouvelle section Initiator de Chrome pour un ordre de chargement des ressources, un initiateur et un examen des priorités plus détaillés. Cela vous permet de détecter des chaînes d’appel JS extrêmement longues et coûteuses comme celle ci-dessous.

Un exemple de chaîne d’appel JS longue et coûteuse à partir du même site. Au-dessus de la ressource sélectionnée se trouvent ses initiateurs. La partie suivante montre les ressources initiées par la ressource sélectionnée.
- Les fichiers JS différés sont téléchargés après l’événement domInteractive, vous devez donc les choisir en fonction de vos fichiers CSS et de vos images.
- Si vous reportez certains fichiers JS de tiers, vous risquez de ne pas pouvoir suivre certains comportements des utilisateurs.
- Le report ne bloque généralement pas le processus DOM, mais Async le fait. Les fichiers JS avec des attributs async sont téléchargés par le navigateur pendant l’analyse HTML et le traitement CSSOM.
- Si vous utilisez trop l’attribut async, vous créerez probablement un goulot d’étranglement dans le traitement du CPU et vous ralentirez également vos processus DOM et CSSOM. Vous devez choisir avec soin ce que vous voulez différer ou asynchroniser.

Voici un exemple de schéma pour les attributs d’asynchronisation et de report. Le premier est chargé avant domContentLoaded sans fractionner l’analyse HTML pendant la récupération. Dans le second, le fichier JS récupéré n’est pas exécuté avant la fin de l’analyse HTML.
Suggestions et conseils pour le rendu et les performances du Javascript
Avant d’entrer dans les exemples pratiques, voici quelques suggestions pour améliorer les performances de rendu de JavaScript. Cela pourrait également permettre de mieux comprendre la vitesse des pages et le fonctionnement d’un navigateur.
N’utilisez pas de variables inutiles.
Si vous êtes un SEO, vous remarquerez des variables inutiles ou inutilisées dans un fichier JavaScript. Il existe de nombreux outils qui peuvent être utilisés pour détecter ce type d’erreur. Vous trouverez ci-dessous deux exemples de base pour les variables inutiles et inutilisées.
var carName= marque+ » » + année ;
document.getElementById(« demo »).innerHTML = carName ;
Ici, la variable « carName » n’est pas nécessaire. Vous pouvez suggérer la modification suivante :
document.getElementById(« demo »).innerHTML = brand+ » » + year
Ou :
[a, b, c, d, e].forEach(function (value, index) {
console.log(index) ;
}) ;
Ici, le paramètre « value » n’est pas nécessaire, car il n’est pas utilisé. Vous pouvez le supprimer :
[a, b, c, d, e].forEach(function (index) {
console.log(index) ;
}) ;

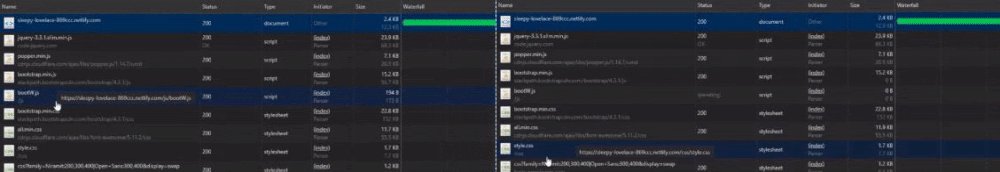
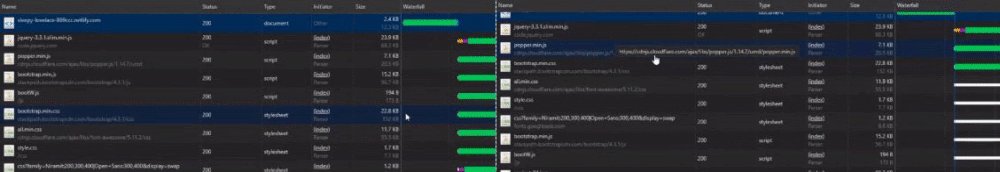
Sur le côté droit, vous pouvez voir des temps de connexion plus longs (lignes blanches) et les fichiers CSS et JS sont chargés dans un ordre asymétrique grâce aux « async »Javascript .
Sur le côté gauche, les temps de connexion sont plus courts et les fichiers CSS et JS ne sont pas mélangés car chaque source est chargée en ligne. Les attributs d’asynchronisation peuvent réduire votre indice de vitesse car ils peuvent allonger le temps TBT. Vous devez donc effectuer une recherche et en faire part à votre équipe de développeurs pour les fichiers JS de suivi des performances à partir de l’onglet performances, ou vous pouvez faire quelques expériences par vous-même.
2. Utiliser des outils pour les tâches difficiles
Pour un débutant en code, il peut être difficile de trouver des variables inutiles ou inutilisées. Vous pouvez utiliser certains outils pour ces tâches, tels que Chrome DevTools ou les paquets Node.js comme Unused (Kami/node-unused : Un module qui signale les variables définies mais inutilisées dans votre code. Ou pour plus de variables inutilisées). Si vous trouvez ne serait-ce que quelques petites erreurs, je pense que votre équipe informatique vous écoutera pour améliorer vos fichiers JavaScript.

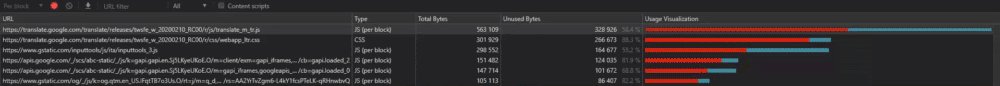
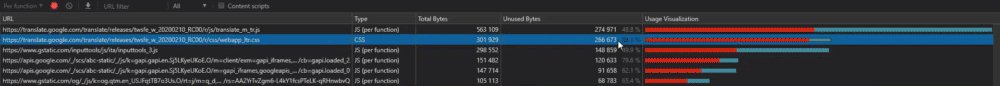
Utilisation du rapport de couverture de Chrome DevTools pour trouver le code JavaScript inutilisé
Le rapport de couverture de Chrome DevTools montre des extraits de code JavaScript non utilisés, mais il n’est pas très pratique. Vous pensez peut-être que vous pouvez supprimer toutes les parties rouges du code mais ce n’est pas le cas… Vous devriez plutôt trouver des fonctions ou des variables complètement inutilisées pour un grand nombre de pages de catégories. De cette façon, votre équipe de développeurs peut être convaincue d’utiliser un processus de TreeShaking.
Le TreeShaking consiste à supprimer le code mort des fichiers. Je recommande d’apprendre à utiliser les variables JS inutilisées et les paquets de recherche de fonctions afin de gagner du temps.
Une taille de DOM plus petite aidera également au rendu JavaScript. Chaque commande (getElementsByTagName) analysera votre DOM. Une taille de DOM plus petite nécessitera moins de ressources de votre navigateur et du processeur/réseau de votre appareil pour le rendu JavaScript.

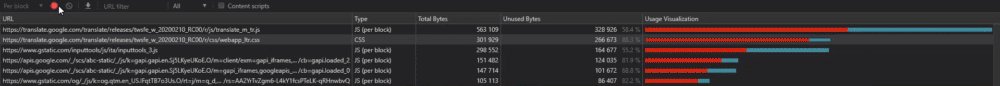
Avec la nouvelle mise à jour de Chrome 80, le rapport de couverture a également subi un changement. Ils ont ajouté des choix optionnels par fonction et par bloc. Per Block est la valeur par défaut ici.
Si vous choisissez « Par fonction », vous verrez une grande différence dans votre rapport. La raison principale de cette situation est que la vue « Par fonction » vérifie si toute la fonction est utilisée ou non. Si 95% de la fonction est utilisée, l’option « Par fonction » la définira comme un code inutilisé car 5% du code n’est pas utilisé, bien que la majeure partie de la fonction soit utilisée.
Compresser, réduiser ou dégonfler vos fichiers JS
Cela peut se faire de deux manières. Premièrement, supprimez les espaces et les commentaires inutiles. Ensuite, utilisez des opérateurs JavaScript améliorés pour vos fichiers JS et modifiez les noms, les variables et les fonctions avec des technologies prêtes à l’emploi.
Vous devriez connaître les fonctions de flèches pour ce type de compression. Par exemple, au lieu de cet exemple de 84 caractères :
fonction flèche İşlev (a, b) {
console.log (a + b) ;
}
arrowFonksiyon (5, 6) ;
Vous pouvez le compresser à seulement 50 caractères avec les fonctions de flèche =>
const ab = (a, b) => b + a ;
console.log (ab (5, 6)) ;
Une autre méthode de raccourcissement/compression est valable pour les déclarations If. Au lieu de ce bout de code de 63 caractères :
if (a<b) {
console.log(a-b) ;
}
else {
console.log(a+b) ;
Vous pouvez utiliser celui qui comporte 43 caractères ci-dessous :
(a<b) ? console.log(a-b) : console.log(a+b) ;
Vous pouvez également suggérer à votre équipe informatique d’utiliser les signes $ et _ pour la compression. La plupart des fichiers JavaScript fonctionnent pour la réinterprétation de DOM. Pour cela, vous pouvez voir beaucoup de document.getElementById(x) ; des extraits de code dans les fichiers. Vous pouvez utiliser un signe $ pour cette tâche. Cela vous évitera d’avoir à manipuler une énorme pile de taille inutile.
La plupart des bibliothèques JavaScript utilisent $ par défaut pour la définition des fonctions, mais pas toutes, car $ est aussi un caractère alphabétique.
Dans cette situation, vous pouvez suggérer à votre équipe informatique d’utiliser :
la fonction $(x) {return document.getElementById(x);} .
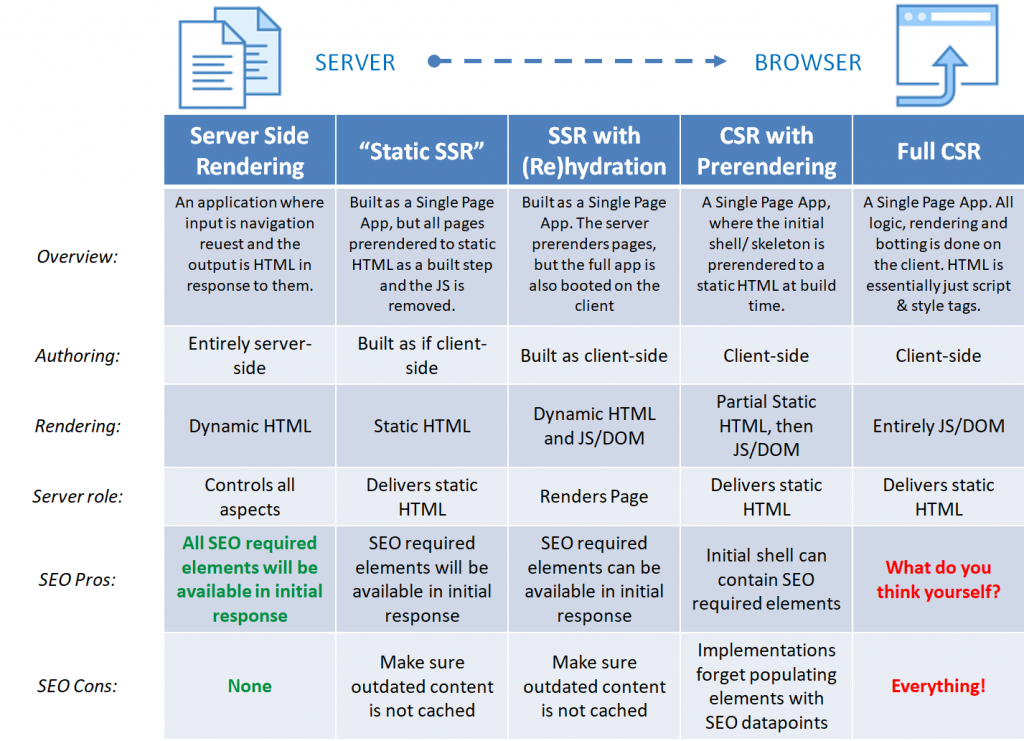
Utiliser un type de rendu approprié

Types de JavaScript et de rendu des pages web en termes de compatibilité SEO.
L’hydratation SSR signifie que certains des composants JS seront rendus en utilisant le Client Side Rendering. C’est utile pour les FP et FMP mais il peut y avoir des inconvénients pour les TTI et les scores d’indice de vitesse.
Source de l’image : Notprovided.eu
Meilleures pratiques de code pour les performances de rendu de JavaScript
- Une autre contribution importante à la compression viendra de l’utilisation de « _ ». Vous pouvez utiliser « underscore.js » pour améliorer les formats et les fonctions d’écriture JavaScript. De cette façon, vous créerez des fichiers JS plus petits tout en manipulant des listes et des collections avec des fonctions JS plus courtes sans fonctions JS intégrées.
- L’utilisation de nombreuses variables longues et épuisantes et la pollution des variables globales sont également des sources de lenteur de rendu. Vous devez déterminer les choix de portée générale de vos fonctions et les types de variables longues/globales. L’utilisation de variables locales avec « Let » est meilleure pour le rendu. En raison des variables locales, les navigateurs ne peuvent pas vérifier les autres fonctions globales – les variables pour le prochain changement.

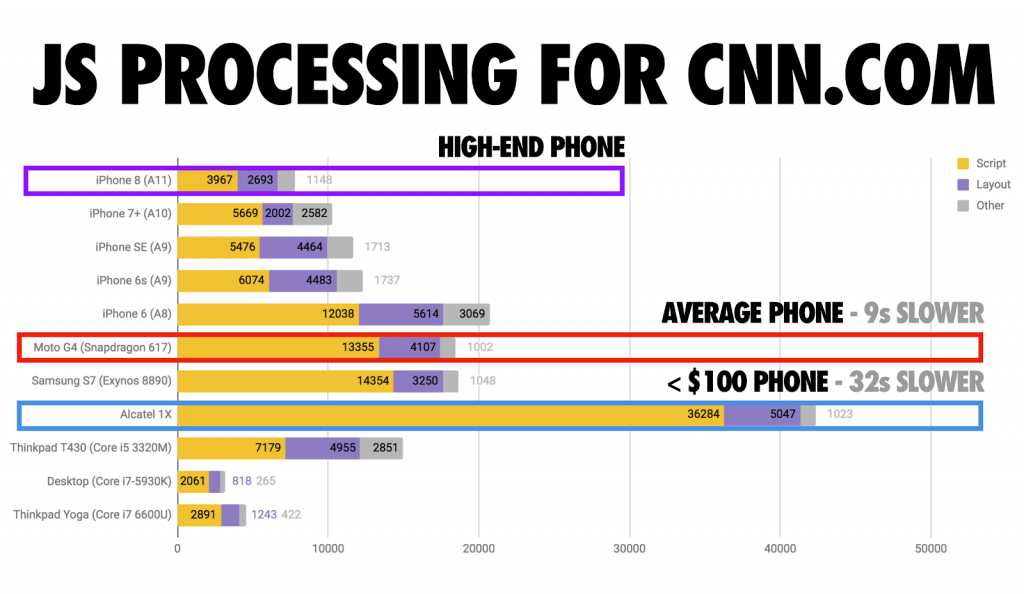
Pour simuler un examen plus réaliste des performances, par exemple ce que vous pourriez voir sur les téléphones mobiles bas de gamme, vous devez utiliser les préférences « CPU Throttling » et « Fast/Slow 3G Connection » dans Chrome DevTools.
Source de l’image : Addy Osmani
- L’utilisation de fonctions JS plus petites et de chaînes de variables améliorera vos performances de rendu. De plus, il est préférable d’utiliser « ce » sélecteur au lieu de « avec ». « Ce sélecteur en Javascript est un code de fonctionnement local contrairement à « avec », la même logique s’applique à « let » et « var ».
- Si vous utilisez vos instructions dans les extraits de code de la boucle « For », cela ralentira aussi un peu votre vitesse de rendu, parce que votre instruction de fonction va itérer à travers chaque élément de la boucle. Vous pouvez simplement créer une nouvelle variable pour les éléments de la boucle et appeler ces éléments avec une fonction qui est en dehors de la boucle « For ».
- Si vous voulez atteindre un élément HTML plusieurs fois, vous pouvez créer une variable pour lui et vous pouvez l’appeler avec les fonctions que vous voulez. Atteindre un élément HTML avec JavaScript n’est pas un processus rapide. Vous risquez simplement de créer une charge supplémentaire pour votre navigateur.

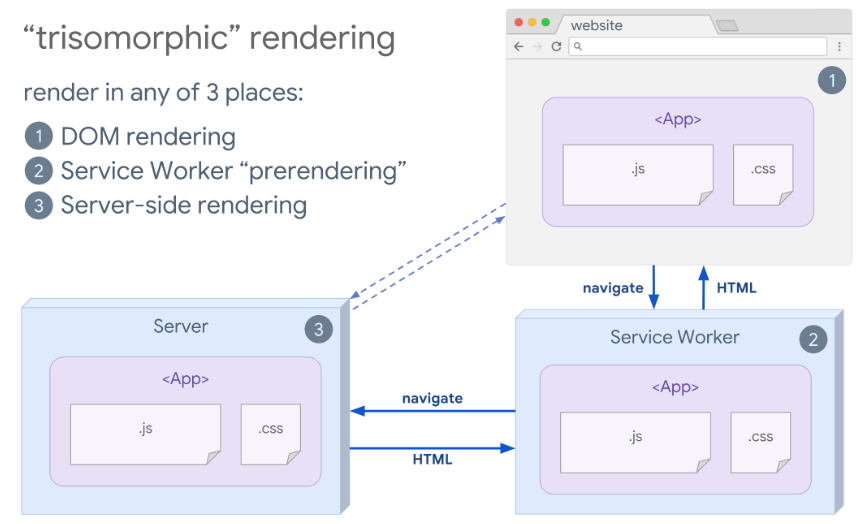
Une autre façon d’améliorer les performances de rendu Javascript est le rendu trisomorphe via les travailleurs du service. Vous pouvez mettre certains de vos fichiers JS dans la mémoire du navigateur du client pour les sessions futures. De cette façon, vous pouvez faire fonctionner votre site web hors ligne.
Vous pouvez trouver une démonstration simple pour mieux comprendre et vous entraîner avec des travailleurs de services ici : https://www.ibrahima-ndaw.com/blog/how-to-build-pwa-with-javascript/
Comment l’optimisation de JavaScript et de la vitesse des pages affecte le SEO
Pour éviter que les ressources JavaScript ne sabotent la vitesse de votre page, nous avons vu comment Defer et Async peuvent faire une énorme différence. Nous avons également examiné quelques-unes des stratégies de « débogage » et des conseils de codage qui peuvent vous aider à améliorer la vitesse de vos pages avec des ressources JavaScript.
Maintenant que nous avons vu comment les navigateurs construisent les pages web, comment la vitesse des pages est mesurée et affectée, et le rôle que l’optimisation de JavaScript joue dans le temps de chargement des pages, le prochain article démontrera comment l’ordre de chargement des ressources affecte la vitesse des pages et le budget de crawl.
Si vous souhaitez revoir les articles précédents de cette série de quatre articles, vous pouvez les trouver ici :