Se lancer dans une refonte de site web est toujours perçu comme un exercice périlleux et à haut risque. Le moindre oubli, la moindre défaillance, peut vous faire perdre l’ensemble de votre trafic. Une refonte doit être menée avec sérieux et suivre un plan d’actions réfléchi.
La nécessité d’une refonte
Parfois, la refonte est indispensable si on veut franchir un cap ou pallier certaines erreurs techniques. Ce fut mon cas dernièrement.
Depuis 4 ans, j’utilisais un template gratuit sur un site de paris sportifs (Wallabet.fr), développé sous le CMS WordPress. L’utilisation d’un thème gratuit et non professionnel était évidemment une grossière erreur. Le thème était piraté (comme 90% des thèmes gratuits) avec des liens sortants depuis la page d’accueil vers des sites « borderline » du point de vue de Google.
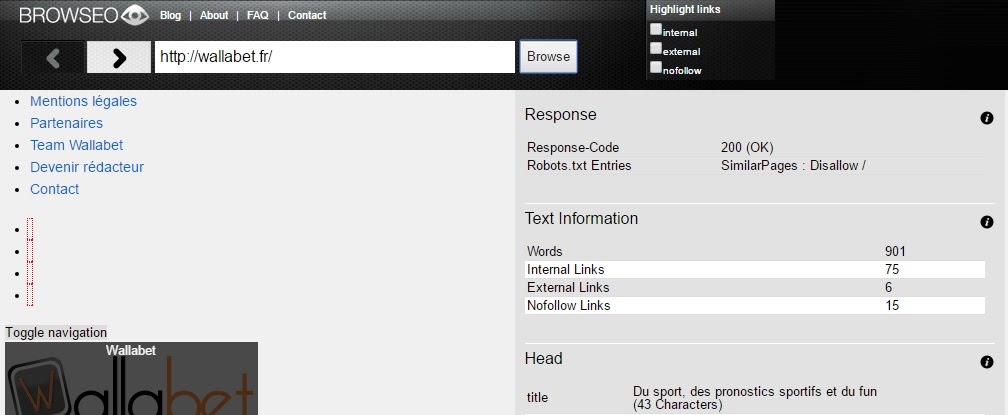
Je vous invite d’ailleurs à analyser votre site avec les yeux de Google en utilisant l’outil Browseo.net ou via un module comme User-Agent Switcher for Chrome. On découvre parfois des éléments néfastes sur ses propres pages pour le bon référencement naturel de son site web.

Wallabet.fr vu par Google
Le thème gratuit que j’utilisais provoquait également de nombreuses erreurs en interne sur la partie backoffice. Les rédacteurs du site ne pouvaient même plus écrire d’articles sur le site.
La nécessité d’une refonte était devenue évidente.
Méthodologie et plan d’actions de la refonte
Comme évoqué au début de cet article, pour réussir votre refonte de site internet, vous devez suivre un plan d’action cohérent et établi au préalable.
Étape 1 : l’analyse de l’existant
C’est la première étape de votre plan d’action « spéciale refonte». Elle est importante et indispensable.
Votre domaine dispose d’une certaine force et les pages et contenus de votre site sont déjà connus de Google. Vous devez conserver les bons contenus, améliorer les contenus de qualité moyenne et vous ne devez surtout pas hésiter à supprimer des pages de mauvaise qualité.
Dans mon cas, j’ai commencé par un crawl complet du site via Oncrawl pour conserver toutes les URLs de l’ancien site. Vous comprendrez « pourquoi » dans la suite de ce billet.
Ensuite, j’ai pu démarrer la phase de tri en notant les pages à conserver et celles à supprimer. De nombreuses catégories n’avaient pas lieu d’être. Par l’intermédiaire du crawl initial, j’ai également pu découvrir des pages de tags créées par erreurs par les rédacteurs du site. Ces pages ont donc été ajoutées à ma liste de contenus à supprimer.
La duplication de la balise « title » sur certaines pages m’a vite fait comprendre qu’il existait des doublons sur le site. Le duplicate content étant sévèrement puni par Google, j’ai évidemment ajouté les URLs en double à ma liste de pages à supprimer.

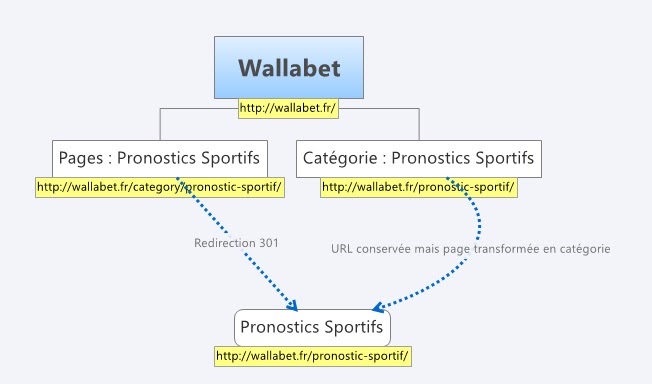
Exemple de suppression et de redirection d’une page en double
Les autres contenus (URLs) ont reçu l’une des mentions suivantes :
- Page à améliorer avant refonte
- Page à améliorer après refonte
- Page OK
J’avais donc un tableau des pages à supprimer : celles qui devaient être améliorées directement, celles que j’allais devoir corriger rapidement et les pages qui n’allaient pas évoluer pour le moment.
[Étude de cas] Optimiser le SEO après une refonte de site web
Étape 2 : rédaction du cahier des charges
Tout projet mérite son cahier des charges. Même si vous travaillez pour votre projet, il est important d’en définir les grandes lignes :
- Le contexte : l’objectif de la refonte, le service / produit proposé, les cibles, les concurrents, les partenaires…
- Le service / produit : les forces, les faiblesses, le positionnement recherché…
- Les spécificités fonctionnelles et ergonomiques : l’idée générale, les fonctionnalités à ajouter sur le site, les développements à créer, l’emplacement de chaque élément…
- Les spécificités techniques et liées au SEO : robots.txt, sitemap, balisage, architecture, etc.
Si le cahier des charges est à destination d’un prestataire web, je vous invite à rajouter deux éléments : les prestations attendues pour chaque intervenant dans le projet et le cadre juridique (protégez-vous au maximum).
Le cahier des charges sur un projet personnel n’est pas une perte de temps. Il est toujours intéressant de se plonger à nouveau sur son site web et de réévaluer l’ensemble du projet. Parfois, les objectifs et les cibles changent du tout au tout. Le reste devra indéniablement évoluer dans le même sens. Le cahier des charges est également une feuille de route pour ne rien oublier lors de votre refonte (on n’est jamais trop prudent).
Étape 3 : développement du nouveau site
C’est la phase la plus technique du projet. Si vous ne maîtriser pas le développement web, faites vous accompagner par des professionnels.
Ayant quelques connaissances, j’ai décidé de me lancer dans la refonte du site, en solo. Cette fois, j’ai décidé de partir d’un thème payant sur Wordpress. La mise en place fut immédiate, mais la personnalisation fût un peu longue. Certains blocs étaient évidemment à repositionner, les images étaient mal dimensionnées, et les couleurs ont été corrigées. La traduction a été effectuée sur l’ensemble du site et tous les liens inutiles vers les pages « author » et les pages de tags ont été supprimés.
J’ai également profité de cette phase de développement pour installer les plugins WordPress qui m’intéressaient. Je pouvais vérifier la comptabilité de chaque plugin avec le nouveau template :
- Yoast By SEO
- Contact Form 7
- Akismet
- Broken Link Checker
- Redirection
- WP-PageNavi
- …
Une fois le site en place, les fonctionnalités en ligne et les plugins paramètrés, il était temps de passer à la phase n°4.
Étape 4 : mise en place des redirections et correctifs SEO
Suite à la refonte, des pages ont été supprimées. Des erreurs 404 peuvent donc apparaître en interne, commencez par corriger la source de ces erreurs 404.
D’autres URLs en 404 sont accessibles depuis l’extérieur et sont dans la mémoire de Google. Vous devez donc rediriger en 301 les anciennes URLs vers vos nouvelles URLs ou vers des URLs proches d’un point de vue thématique.
Par ailleurs, de nombreux correctifs SEO sont à apporter sur votre site après une refonte:
- Mettre à jour le fichier robots.txt
- Mettre à jour le sitemap et le soumettre dans la Search Console
- Corriger les erreurs 404 en interne (à vérifier via un outil comme Oncrawl)
- Corriger les liens internes pointant vers des pages qui sont redirigées en 301
- Corriger les balises title, h1, meta description dupliquées, manquantes ou mal optimisées
- Intégrer les nouveaux contenus ou améliorer les pages qui devaient l’être…


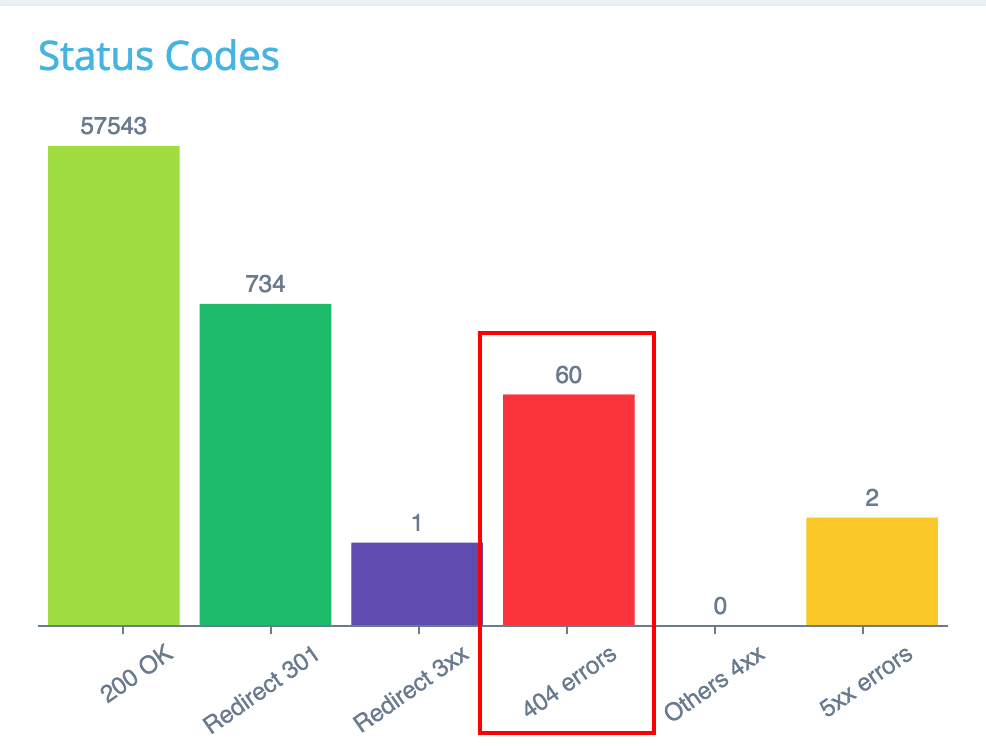
Détection des 404 avec Oncrawl
Dans certains cas, d’autres éléments sont à vérifier comme les microdonnées, la vitesse de chargement des pages, la comptabilité mobile, la duplication de contenu, etc. Une bonne optimisation technique est essentielle pour faciliter le crawl des robots et la compréhension de votre site par les moteurs de recherche.
Vous pouvez également télécharger la liste des pages qui reçoivent des liens en externe via un outil comme Majestic SEO et vous assurer que ces pages répondent en code 200 ou 301 au minimum. Les pages en erreur 404 pourront être redirigées en 301 vers des pages proches d’un point de vue thématique.
Google ne doit plus remonter aucune erreur après la refonte de votre site
Remise en route : rédaction et communication
Votre refonte d’un point de vue technique semble s’être bien passée, mais Google n’aime jamais trop les changements. Pour l’aider à comprendre votre nouveau site et éviter de perdre trop de trafic, vous allez devoir redoubler d’effort en termes de rédaction et de communication.
Il faut « inviter » Google à crawler votre site. Créez de nouveaux contenus et partagez-les sur vos comptes sociaux. Créer du buzz et communiquez autour de votre marque et pourquoi pas autour de votre refonte. Il faut faire du bruit autour de votre domaine.
Il ne suffit pas de remettre un site au propre pour qu’il décolle dans les SERPs, vous devez proposer un ensemble plus cohérent et encore plus vivant qu’à l’époque.
Suivi et monitoring de votre nouveau site
La suite peut paraître évidente, mais la mise en place d’un nouveau site mérite un suivi irréprochable.
La première chose à faire est de remettre votre code de suivi Analytics (les étourdis, comme moi, oublient parfois ce détail lors d’une refonte). On peut vite se retrouver avec des données qui ne remontent plus dans son compte Google Analytics.

Les psychopathes de l’analyse OnSite pourront même aller plus loin en utilisant Google Tag Manager pour tracker le comportement des internautes sur le nouveau site.
Pour tracker, le comportement de Google, vous pourrez mettre en place un outil d’analyse de logs comme Oncrawl. Ainsi, vous pourrez suivre les performances de votre nouvelle architecture et de vos nouveaux développements. Assurez-vous que les robots de Google visitent régulièrement vos pages stratégiques et qu’ils ne perdent pas leur temps sur des pages inutiles d’un point de vue SEO.
Le suivi du positionnement est un autre aspect à prendre en compte suite à une refonte. Vos nouveaux contenus visent sûrement de nouvelles requêtes. Pensez à ajouter ces expressions sur l’outil de positionnement que vous utilisez au quotidien.
La refonte d’un site n’est qu’une nouvelle étape de votre projet. Le suivi des performances est essentiel et vous allez devoir veiller à ce que votre site fonctionne d’un point de vue SEO et d’un point de vue « expérience utilisateur ».
Analysez, testez et recommencez !

