Nous avons échangé avec Dayne Richards, analyste SEO chez Forbes, dans le cadre de notre projet visant à partager ce que les utilisateurs d’Oncrawl font en matière de SEO dans leur travail au quotidien.
Dayne Richards : du SEM au SEO pour l’édition en ligne
« Mon rôle consiste simplement à aider les différents services à optimiser pour les recherches sur les moteurs de recherche, de la création de contenu au support technique ».
 Dayne a débuté dans le domaine du SEO en faisant du SEM pour Gogotech. Il a commencé à travailler sur la recherche organique avec Steiner Sports, en les aidant à développer leur présence SEO.
Dayne a débuté dans le domaine du SEO en faisant du SEM pour Gogotech. Il a commencé à travailler sur la recherche organique avec Steiner Sports, en les aidant à développer leur présence SEO.
Aujourd’hui, Dayne Richards est analyste SEO chez Forbes, où il travaille à la coordination des éléments de la stratégie SEO, des efforts et des mises en œuvre.
Focus sur : Les mesures de Google Page Experience et les signaux de positionnement
« La Page Experience est vraiment notre principal objectif pour le moment. »
 Source: web.dev/vitals
Source: web.dev/vitals
Dayne consacre actuellement son temps à la préparation de la ‘Page Experience’ que Google a annoncé comme faisant partie de l’algorithme de positionnement à partir de mai 2021. Dans le cadre d’un effort visant à mieux mesurer l’expérience de l’utilisateur sur une page, Google a indiqué que trois mesures « Core Web Vitals » seront ajoutées à son algorithme de positionnement : CLS (Cumulative Layout Shift), FCP (First Contentful Paint) et FID (First Input Delay). Dayne nous a expliqué comment son équipe a hiérarchisé les projets afin d’optimiser les performances de leur site sur ces indicateurs.
Dayne : Pour nous, c’est un objectif important à atteindre car nous savons qu’il sera un facteur de positionnement en mai. Nous voulons donc nous assurer que notre site est optimisé, non seulement pour Google, mais aussi pour nos utilisateurs.
Oncrawl : Comment se prépare-t-on à un changement basé sur une annonce faite par Google ?
Dayne : Honnêtement, ce serait bien d’avoir plus de détails ou des informations plus concrètes de la part de Google. Je comprends qu’ils doivent protéger leur produit, car les gens ont tendance à jouer avec les choses qu’ils connaissent bien.
Donc, en ce sens, nous sommes tous sur le même terrain de jeu où nous ne savons pas vraiment grand-chose. Celui qui en sait le plus obtient le gros lot.
Oncrawl : Quelles sont les choses que vous regardez en ce qui concerne les Core Web Vitals ?
Dayne : Par exemple, s’assurer que la page ne saute pas et qu’il n’y a pas de changement de mise en page inattendu, c’est quelque chose sur lequel nous nous concentrons en ce moment.
Il a fallu faire des recherches et des investigations, juste pour comprendre comment s’améliorer.
Il y a des choses que nous ne faisons pas actuellement en termes de pré-chargement de la taille des publicités, ce qui contribue certainement à empêcher le contenu de se déplacer.
Le déplacement de contenu inattendu (CLS) est quelque chose qui se produit plus régulièrement (que d’autres problèmes avec les Core Web Vitals) sur notre site. Et c’est quelque chose que nous contrôlons. Nous y pensons comme une mesure à portée de main.
Nous nous concentrons également sur le First Contentful Paint, afin de nous assurer que nous fournissons le plus de contenu possible aux utilisateurs dès le premier chargement, et qu’ils puissent prendre ce qu’ils sont venus chercher aussi vite que possible.
Oncrawl : Avez-vous des conseils sur la façon de démarrer des projets comme celui-ci ?
Dayne : Le simple fait de regarder la documentation de Google a été très intéressant. Ils donnent des conseils sur la façon d’optimiser les choses dans ce genre de situation.
Le problème des publicités pour les médias en ligne
« Il se peut que l’année prochaine, nous ayons moins de publicités sur Forbes, ou en tout cas, moins de publicités intrusives ».

Bien que l’expérience de page – de la conception UX à la vitesse de page – soit un facteur pertinent pour tout site web, certains secteurs ont plus de difficultés que d’autres. Dans le cas de Dayne, qui travaille dans le secteur de l’édition en ligne, une grande partie du business model dépend de la capacité à diffuser des publicités. Elles sont essentielles pour permettre aux éditeurs de maintenir un coût bas pour les abonnés ou de maintenir des niveaux de qualité dans le contenu gratuit. Mais les publicités sont un élément important qui a un effet négatif sur les « Core Web Vitals ».
Dayne : Nous nous tenons au courant de la vitesse de nos pages en général. La vitesse de nos pages est surtout influencée par le nombre de publicités que nous avons.
Et compte tenu de l’annonce de Google, nous sommes en train de repenser notre expérience en matière de publicités dans son ensemble. Il se peut donc que l’année prochaine, nous en ayons moins sur Forbes, ou du moins des publicités moins intrusives. Nous travaillons donc en étroite collaboration pour remédier à cette situation.
Oncrawl : Est-ce une décision qui peut venir d’une équipe SEO sur un site comme Forbes ?
Dayne : Il est certain que cela implique de multiples parties prenantes : des développeurs, au SEO, aux commerciaux. C’est vraiment un sujet intéressant, car les revenus dépendent fortement des publicités. Il est donc difficile d’obtenir l’adhésion de tous, mais c’est quelque chose sur lequel nous travaillons ensemble pour nous assurer que nous sommes tous alignés.
Ce qui est passionnant, c’est de voir les idées qui viennent des développeurs et des commerciaux, pour trouver comment placer de nouvelles publicités ou comment diffuser des publicités.
Le plus difficile est d’être capable de faire comprendre avec précision l’impact qu’aura Google sur l’augmentation ou l’optimisation de l’expérience publicitaire.
Oncrawl : Avec autant de parties prenantes, à quels principes souhaitez-vous que tout le monde adhère ?
Dayne : À la base, si nous gardons simplement nos utilisateurs à l’esprit et si nous restons focalisés sur eux, nous devrions être dans la bonne position.
Rendu et impact du JavaScript sur le SEO
« J’ai quelques réserves concernant le JavaScript. »

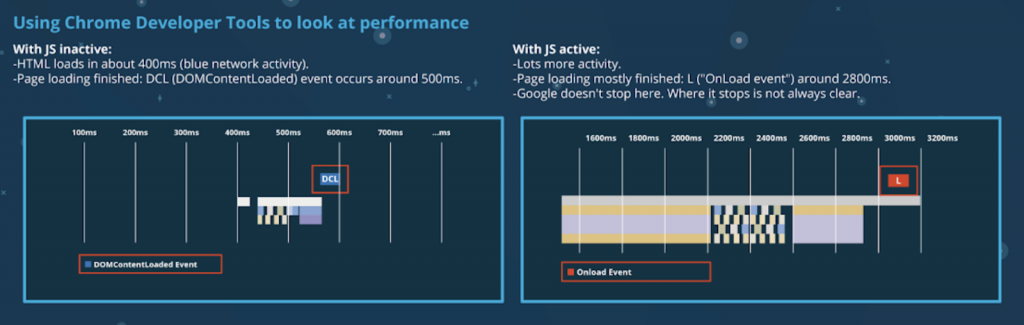
Dayne nous a également parlé de l’utilisation du JavaScript et de son impact sur les Core Web Vitals. De nombreuses parties de sites actuels reposent sur JavaScript, que ce soit pour ajouter du contenu supplémentaire, adapter le contenu d’une page aux utilisateurs, protéger le contenu ou simplement composer la page elle-même. Nous voulions savoir si, de son point de vue, le JavaScript représente un défi pour le SEO.
Dayne : Google dit qu’il peut rendre et explorer JavaScript. Mais j’ai l’impression que le HTML standard sera certainement le plus optimal pour eux, tout de même. Mais en ce qui concerne les autres moteurs de recherche, je suis sûr que JavaScript n’est pas aussi efficace pour eux. Il serait donc certainement bon d’avoir plus de HTML statique.
C’est un défi, simplement parce qu’une grande partie du trafic provient de Google, qui est notre principale source de trafic organique. Tant de gens utilisent naturellement Google. Mais étant donné que Google a été en quelque sorte sous le microscope ces derniers mois, l’optimisation pour d’autres moteurs de recherche est certainement quelque chose à examiner et peut-être une opportunité pour nous.
Oncrawl : Cela signifie-t-il que vous avez rencontré des problèmes avec le fait que Google ne rende pas votre contenu ?
Dayne : Nous avons vu que Google peut rendre notre contenu correctement… Mais avec les récents problèmes d’indexation de Google en septembre [2020], c’est quelque chose que nous examinons maintenant de près.
Oncrawl : Avez-vous fait quelque chose de particulier pour vous assurer que votre contenu soit rendu ?
Dayne : Notre site est fortement basé sur JavaScript, nous offrons un rendu côté serveur. Nous sommes donc, je suppose, un peu en accord avec ce que Google recommande. Mais il y a toujours des améliorations à apporter.
Oncrawl : Qu’en est-il de la capacité des autres moteurs de recherche à gérer le JavaScript ?
Dayne : Nous nous penchons actuellement sur les autres moteurs de recherche, par exemple Bing. Je sais que certains autres moteurs de recherche utilisent l’infrastructure de Bing, donc l’optimisation pour Bing se répercute en quelque sorte sur les autres. Nous cherchons donc maintenant comment nettoyer et optimiser sur Bing en termes de rendu et de service.
Oncrawl : Avoir un site avec beaucoup de JavaScript signifie-t-il que votre équipe SEO travaille davantage avec les développeurs, ou avez-vous des compétences en JavaScript dans votre équipe ?
Dayne : Nous travaillons certainement en étroite collaboration avec les développeurs. Ils ont leurs idées. Et ils examinent également la documentation.
Et je peux creuser de mon côté pour voir certaines choses que nous ne mettons peut-être pas en œuvre, par exemple, si concernant l’utilisation de JavaScript, cela nous aide certainement à combler l’écart entre ce qu’ils voient et ce que je vois et à nous aligner de cette façon.
Focus sur : Le mobile-first index
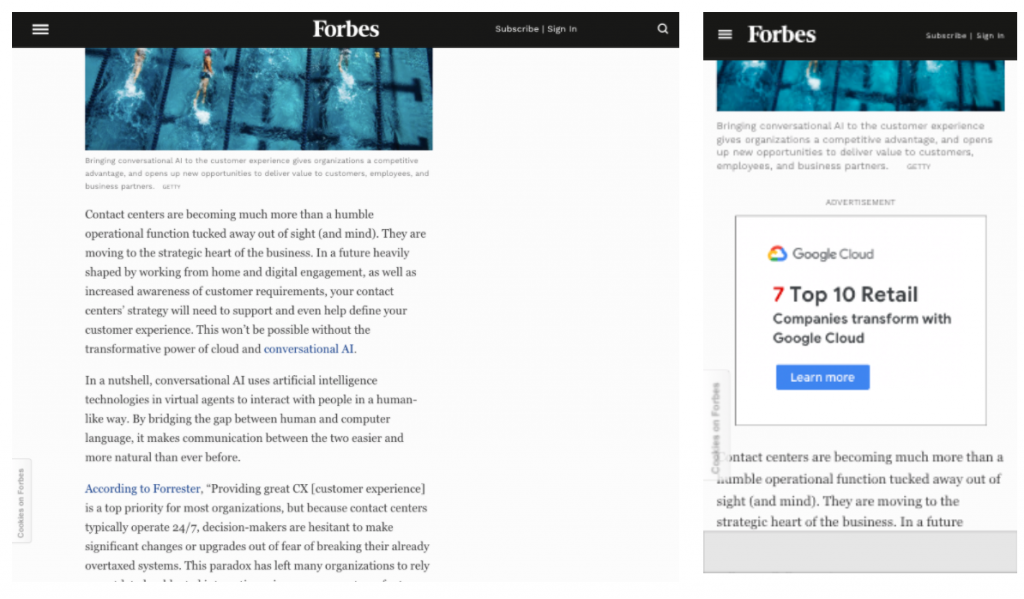
« Nous avons eu quelques problèmes sur le site où il n’y a pas de parité entre les expériences sur mobile et sur ordinateur. »

Un autre sujet principal dans le travail de Dayne en ce moment est celui dont nous entendons parler depuis quelques années maintenant : le mobile-first index. Discutée pour la première fois en 2016, l’indexation mobile signifie simplement un changement dans la façon dont Google explore et indexe les sites web : il utilise un bot avec un agent utilisateur de smartphone (mobile). Cela signifie qu’il demande et devrait recevoir la version mobile d’un site web, plutôt que la version traditionnelle d’ordinateur de bureau. C’est cette version mobile qu’il analyse, indexe et classe.
Google a annoncé fin 2017 qu’il commencerait à faire passer lentement les sites de l’indexation basée sur l’ordinateur de bureau à l’indexation mobile. Depuis juillet 2019, c’est la norme pour tous les nouveaux sites. Mais Dayne travaille avec un site qui n’a pas encore été passé sur mobile-first index. Nous l’avons interrogé sur son calendrier et sur ce qu’il estime nécessaire de faire pour se préparer à ce changement.
Dayne : L’indexation mobile est une chose qui existe depuis un certain temps, mais Google a une date limite pour passer à l’indexation mobile-first. Pour moi, c’est donc quelque chose que je veux faire avant mars.
Et nous avons eu quelques problèmes sur le site où il n’y a pas de parité entre les expériences sur mobile et sur ordinateur. Afin de vérifier cela, ou de valider ce qui se passe réellement, j’ai utilisé un peu Oncrawl pour crawler ou comprendre combien de pages de notre ancien site Google ont été crawlées, puis j’ai en quelque sorte calculé le code et le rendu pour voir ce qui y manque.
Oncrawl : Cela ressemble à un gros projet.
Dayne : C’est un gros projet. Mais nous avons les ressources nécessaires pour le mener à bien, même si nous continuons à faire ce type de travail manuellement.
Actuellement, nous essayons également de voir si nous pouvons mettre en place une sorte de processus automatisé pour vérifier les modifications et les textes. Mais nous sommes toujours en train d’examiner si cela est possible.
Les points à retenir de la discussion avec Dayne Richards
L’expérience de Dayne nous en dit long sur le SEO dans les médias en ligne, que l’on s’inspire directement de ses mots ou que l’on lise entre les lignes.
Tout d’abord, il est essentiel de se tenir au courant de l’actualité et des annonces de Google pour définir votre stratégie. Même si cela ne vous donnera pas nécessairement toutes les informations dont vous avez besoin, cela vous indiquera certainement les sujets sur lesquels vous devriez vous concentrer, ainsi que le calendrier de mise en œuvre des changements.
Ensuite, nous parlons souvent de la rapidité avec laquelle les choses changent en matière de SEO. Mais même les « vieux » sujets qui affectent votre site sont des choses auxquelles vous devez faire attention. Il peut s’agir de contenu en double ou de l’un des problèmes mentionnés par Dayne aujourd’hui, comme la parité desktop-mobile, la vitesse des pages et le rendu JavaScript. Cela peut dépendre de la façon dont votre site est construit (est-il fortement JavaScript ?) ou même de votre secteur d’activité (votre secteur d’activité dépend-il de certains éléments du site pour ses revenus ?)
Enfin, assurez-vous que vos collègues des autres départements – et plus important encore, le business model de votre entreprise – ont une place dans votre stratégie de SEO. Du placement de la publicité au JavaScript, certaines décisions et mises en œuvre en matière de SEO vont au-delà du département SEO.
Nous aimerions remercier à nouveau Dayne Richards pour avoir pris le temps de nous parler et de partager son point de vue sur les problèmes quotidiens rencontrés par les équipes SEO partout dans le monde.