De nombreuses entreprises et particuliers utilisent des systèmes de gestion de contenu (CMS) tels que WordPress, Joomla et Drupal pour créer des sites web. Ces plateformes offrent une approche simple pour créer et administrer un site web sans nécessiter de connaissances approfondies en développement web et en référencement. Au lieu d’utiliser un CMS, il y a des avantages en construisant un site web à partir de zéro.
Un meilleur contrôle de l’apparence et des fonctionnalités d’un site web est l’un des principaux avantages de la création d’un site web entièrement nouveau. Avec un CMS, vos options sont limitées aux plugins et aux modèles conçus pour cette plateforme. Le code et les paramètres du serveur peuvent être optimisés pour une efficacité maximale lors de la création d’un site web de A à Z, ce qui se traduit par des temps de chargement plus rapides et une meilleure expérience utilisateur en termes d’apparence et de performance.
En outre, la création d’un site web en partant de zéro peut se traduire par de meilleures performances. Les CMS sont souvent très consommateurs de ressources et lents à charger, surtout lorsqu’ils contiennent beaucoup de contenu ou de plugins. En créant un site web à partir de zéro, vous pouvez optimiser le code et les paramètres du serveur pour obtenir des performances optimales, ce qui se traduit par des temps de chargement plus rapides et une meilleure expérience pour l’utilisateur.
Une meilleure sécurité est un autre avantage de la création d’un site web en partant de zéro. Les CMS sont une cible privilégiée pour les pirates informatiques, même s’ils sont fréquemment mis à jour pour corriger les failles de sécurité. Il est moins probable que votre site web soit piraté lorsque vous le construisez vous-même, car vous avez le contrôle sur les mesures de sécurité mises en œuvre.
Pour de meilleures performances, une meilleure gestion et une plus grande flexibilité, la plupart des grandes entreprises préfèrent développer leur propre plateforme (qui peut être constituée de plusieurs services web et sites web). Comme vous le savez probablement, le développement d’un site web peut vous coûter plus cher que l’utilisation d’un CMS gratuit comme Wordpress.
Comme mentionné ci-dessus, en tant qu’expert en SEO technique, nous devrions approfondir nos connaissances sur les aspects techniques du processus de crawl et d’indexation au lieu d’installer un tas de plugins sur WordPress pour faire du SEO technique.
Utiliser JavaScript pour développer un site e-commerce de zéro
JavaScript est un langage de programmation populaire depuis des années et sa popularité ne cesse de croître grâce à sa capacité à créer des interfaces utilisateur dynamiques et interactives. JavaScript peut être utilisé à la fois pour le développement du front-end et du back-end, ce qui en fait un choix polyvalent pour la création de sites web entièrement nouveaux.
Sur le front-end, JavaScript peut être utilisé pour manipuler le modèle d’objet du document (DOM) en temps réel, ce qui permet des interactions transparentes avec l’utilisateur et des mises à jour dynamiques du site web. Les frameworks JavaScript tels que React, Angular et Vue.js facilitent la création de structures d’interface utilisateur complexes et la gestion de leur état.
Le choix du meilleur framework JavaScript pour le développement
Le choix du meilleur framework JavaScript pour le développement n’est pas une tâche dont un spécialiste SEO technique devrait se préoccuper, du moins pas jusqu’à ce que l’équipe technique veuille des conseils. En tant que spécialiste SEO technique, nous devrions être en mesure de différencier les cadres JavaScript à des fins de référencement et à l’échelle du projet.
Grâce à la communauté et aux développeurs, il existe de nombreux frameworks JavaScript, mais peu d’entre eux sont adaptés pour piloter un site e-commerce à l’échelle. Nous allons examiner ci-dessous les trois qui peuvent être utilisés et les facteurs qui permettent de déterminer quand et où les utiliser.
ReactJs
L’un des plus grands avantages de React est l’utilisation du DOM virtuel qui, à son tour, ne recharge que les parties du HTML qui ont été modifiées précédemment. Contrairement à Angular, cela réduit considérablement les temps de chargement. De plus, avec React, vous gérez la logique et le balisage dans le même fichier. Il est également simple à démarrer et relativement facile à apprendre, et il fonctionne sans problème – même avec beaucoup de requêtes de base de données et d’opérations complexes. Lors du développement de sites web à grande échelle, React nécessite l’utilisation d’autres bibliothèques et d’une logique complexe.
Angular
AngularJS a été développé par Google en 2009 et sa première version était Angular.JS. Comme il a été développé par Google, tous les projets de Google ont été développés avec lui. Les webApplications Angular ont de bonnes performances globales, mais il a une complexité dans le développement et des problèmes critiques de compatibilité SEO. Donc, pour les projets basés sur le SEO, je ne recommande pas d’utiliser ce framework car il nécessite beaucoup de personnalisation sur la mise en œuvre du RSS.
Vue.js
La structure d’apprentissage rapide de Vue.js est ce qui rend ce framework spécial. Il est également plus flexible que React et Angular et il peut également être utilisé pour les grandes applications web. Vue.js est une combinaison des principes utiles d’Angular et de React et les présente dans un style moderne. De plus, il est plus compatible avec les tâches de SEO.
Développement de sites web d’e-commerce avec Vue.js
Pour les sites d’e-commerce, la modularité est essentielle car elle les aide à gérer le volume en hausse d’utilisateurs, d’articles, de transactions et de métadonnées, comme les commentaires, sans rencontrer de problèmes de performance.
Voici quelques idées que vous pouvez utiliser lors de la création et du déploiement de JavaScript pour améliorer les performances et le SEO.
Réfléchissez d’abord, codez ensuite
Planifiez et concevez d’abord votre site e-commerce. Avant de commencer à coder, il est important de bien comprendre les besoins et les flux de vos utilisateurs. Cela vous aidera à déterminer les composants, les fonctionnalités et l’architecture globale de votre site e-commerce.
Mettez en œuvre et concevez des solutions mobiles d’abord
Créer un site e-commerce mobile-first est crucial dans le monde digital d’aujourd’hui, car de plus en plus d’utilisateurs accèdent à internet via leurs appareils mobiles. Il est donc important de concevoir et de prendre en compte des implémentations réactives telles que l’architecture au-dessus de la ligne de flottaison et les meilleures pratiques de distribution de contenu.
Les implémentations « mobile first » sont cruciales en raison du pourcentage élevé d’utilisateurs mobiles. De ce fait, les pages de produits, les listes et les processus de paiement doivent être adaptés aux utilisateurs mobile
Essayez de mettre en œuvre votre projet en vous basant sur l’architecture des composants
Vue.js utilise une architecture basée sur des composants, ce qui signifie que votre application sera constituée de plusieurs composants. Il est important de créer une structure de projet claire et organisée pour faciliter la gestion et la maintenance de votre code.
Utiliser les systèmes de gestion de statut
Vuex est une bibliothèque de gestion du statut spécialement conçue pour Vue.js. Elle vous permet de gérer et de partager l’état de votre application entre différents composants. Vuex est particulièrement utile pour les applications à grande échelle où vous devez partager des données et des actions entre les différentes parties de l’application.
Considérez d’abord les performances
Les sites web d’e-commerce à grande échelle peuvent être coûteux en ressources et peuvent nécessiter une optimisation afin de garantir de bonnes performances. Une façon d’optimiser les performances est d’utiliser les outils de développement Vue.js pour profiler et déboguer votre application. En outre, vous pouvez également utiliser des techniques telles que :
- Chargement lent (lazy load)
- Séparation du code
- L’arborescence
- Mise en cache
- CDN
- Gestion de l’importation de composants (suppression des importations de composants inutiles)
- Défilement virtuel (pour les longues listes)
- Détection et optimisation des composants lents
- Réduction des dépendances et gestion des valeurs avec Vuex
- Suppression des commentaires et compression des fichiers pour la production à l’aide de webpack
- Utilisation du composant asynchrone de Vue.js
- Optimisation de la livraison d’actifs codés en dur comme les images et les polices de caractères
- Réduction des manipulations inutiles du DOM
Vue.js et SEO
Le SEO est l’un des canaux de marketing les plus rentables pour les entreprises d’e-commerce. Le SEO est un élément essentiel de l’entonnoir de l’e-commerce, car il permet d’attirer de nouveaux clients, d’augmenter la possibilité qu’ils trouvent les produits spécifiques qu’ils recherchent et d’améliorer l’expérience de l’utilisateur en général.
Les sites d’e-commerce peuvent avoir du mal à attirer des visiteurs et à les convertir en clients payants sans un SEO efficace.
Comme nous l’avons mentionné, Vue.js est l’une des bibliothèques JavaScript les plus utilisées, cependant, parce qu’elle utilise le rendu côté client, l’amélioration du SEO peut être un défi.
Il existe certaines bibliothèques et techniques utilisées pour les sites e-commerce Vue.js qui peuvent être SEO friendly et à leur tour se classer haut dans les résultats de recherche. Nous allons les examiner une par une et essayer d’introduire quelques meilleures pratiques que vous pouvez mettre en pratique afin d’obtenir un meilleur positionnement.
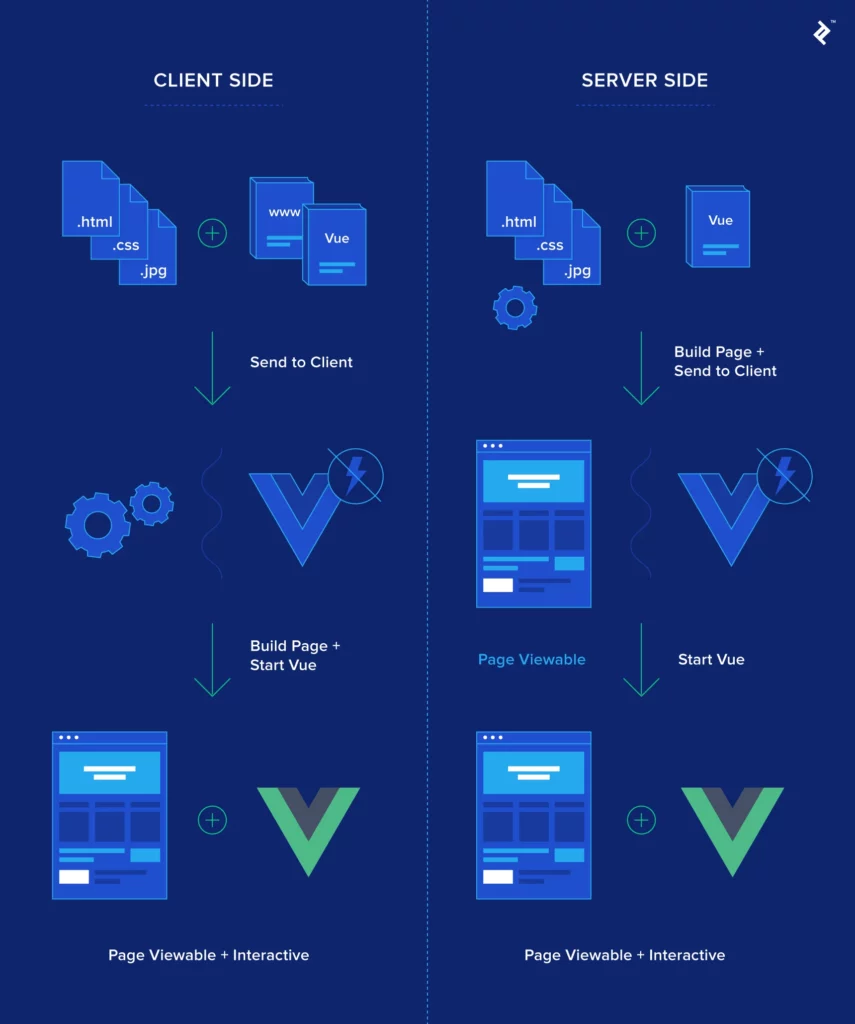
Rendu côté client (CSR) vs rendu côté serveur (SSR)
Le rendu côté client (CSR) est une technique utilisée dans le développement web où le rendu d’une page web est effectué par le navigateur web du client, plutôt que par le serveur.
Dans un site web ou une application web avec rendu côté client, le navigateur demande un document HTML initial au serveur, puis JavaScript est utilisé pour mettre à jour dynamiquement la page au fur et à mesure que l’utilisateur interagit avec elle.
Le code JavaScript s’exécute dans le navigateur, fait des appels API au serveur pour obtenir les données requises, puis met à jour la page avec les nouvelles données. Cette technique permet à l’utilisateur de bénéficier d’une expérience plus dynamique, car les changements apportés à la page peuvent se produire rapidement sans nécessiter un rechargement complet de la page.
Cependant, elle peut présenter des défis pour le SEO, car les moteurs de recherche peuvent avoir des difficultés à crawler et à indexer le contenu généré dynamiquement. En outre, cela peut également avoir un impact sur le temps de chargement du site web, car le navigateur doit télécharger tous les paquets JavaScript et exécuter le code avant que la page ne puisse être entièrement rendue.
Avec le rendu côté serveur (SSR), le navigateur reçoit le code HTML généré par le serveur pour une page web. Enfin, la page est rendue par le navigateur.
Comme le navigateur n’a pas besoin d’exécuter JavaScript pour rendre la page, cela facilite le crawl et l’indexation du site web par les moteurs de recherche. Cela peut également accélérer le chargement des pages.

Le code HTML étant entièrement affiché sur le serveur, cette stratégie améliore le SEO car les moteurs de recherche peuvent rapidement crawler et indexer le site web. Le fait que le navigateur n’ait pas besoin d’exécuter JavaScript pour rendre la page peut également accélérer le temps de chargement.
Cependant, le rendu côté serveur peut également présenter des inconvénients. Par exemple, il peut être plus complexe à mettre en place et à maintenir, car le serveur doit se charger de générer le code HTML et de gérer les mises à jour dynamiques. En outre, il peut également conduire à une expérience moins dynamique pour l’utilisateur, puisque les changements apportés à la page nécessitent un rechargement complet de la page.
Comme nous l’avons vu précédemment, pour un meilleur SEO, les projets Vue.js devraient être rendus côté serveur. Mais, il existe une autre solution qui pourrait s’avérer pratique sur les projets d’e-commerce à grande échelle : le rendu dynamique.
Le rendu dynamique en un coup d’œil
Imaginez que vous souhaitiez bénéficier des avantages de la RSE et de la RSS tout en évitant les aspects les moins attrayants. Dans ce cas, le rendu dynamique peut vous sauver la vie.
Avec le rendu dynamique, lorsque le crawler demande le rendu d’une page, c’est la version SSR qui est chargée. Lorsqu’un utilisateur envoie une demande de rendu d’une page, c’est la version CSR qui est chargée. Le Googlebot (ou d’autres robots de moteur de recherche) peut être détecté par son agent utilisateur et son adresse IP.
Cette solution vous permet de conserver vos ressources car elle économise le rendu côté serveur qui vous coûte plus de ressources. Avec cette option, si des milliers d’utilisateurs par jour visitent votre site web, il y a moins de requêtes crawl envoyées au serveur. Pour mettre en œuvre cette solution, nous devons d’abord configurer SSR dans le projet Vue.
L’introduction de Nuxt.js
Il existe plusieurs façons d’implémenter le rendu côté serveur pour un site web Vue.js. L’une des méthodes les plus répandues consiste à utiliser le framework Nuxt.js, spécifique à Vue.js. Nuxt.js est construit au-dessus de Vue.js et facilite la création de sites Web Vue.js avec rendu côté serveur.

Pour les besoins de cet article, nous allons supposer que le SEO est notre entonnoir principal par défaut. Il est donc fortement conseillé de commencer le projet avec Nuxt.js plutôt que de développer en utilisant l’architecture Vue.js et d’ajouter Nuxt.js en tant que bibliothèque.
Voici un aperçu général de la façon dont vous pouvez implémenter SSR dans une application Vue.js en utilisant Nuxt.js :
Tout d’abord, vous devez vous assurer que node est installé sur votre appareil, puis ouvrir le répertoire dans lequel vous souhaitez démarrer votre projet Nuxt.js à l’aide de cmd ou du terminal.
- Installez Nuxt.js en exécutant la commande : « npx create-nuxt-app ».
- Dans vos composants Vue, assurez-vous que vous utilisez les options de composants spécifiques à Nuxt telles que asyncData et fetch.
- Dans votre fichier nuxt.config.js, configurez le serveur et les paramètres de construction.
- Dans votre fichier serveur (par exemple server.js), créez une instance de Nuxt et faites-la écouter sur un port spécifique.
- Démarrez votre serveur en exécutant « npm run dev » ou « npm start ».
Testez votre application pour vous assurer que le serveur rend correctement vos composants Vue. Au lieu de Nuxt.js, vous pouvez également utiliser d’autres bibliothèques telles que vue-server-renderer pour implémenter SSR dans votre application Vue.js.
L’architecture du projet Nuxt.js est conçue pour être modulaire et flexible, tout comme Vue.js lui-même, ce qui facilite la création et la gestion d’une application Vue.js complexe.
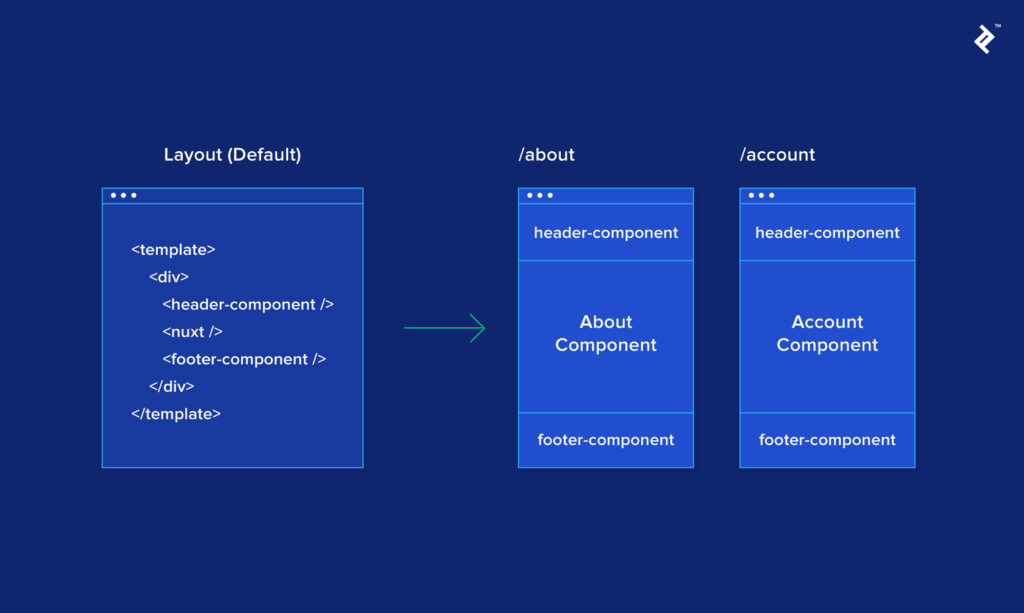
À un niveau avancé, un projet Nuxt.js a la structure suivante :
- Pages : le répertoire des pages contient les principaux composants de vue de votre application. Chaque répertoire du répertoire des pages correspond à un parcours de votre application.
- Composants : le répertoire des composants contient vos composants Vue réutilisables.
- Layout : le répertoire de layout contient les principaux composants de layout de votre application, qui déterminent la manière dont vos pages sont structurées.
- Plugins : le répertoire des plugins contient tous les plugins Vue.js que vous souhaitez utiliser dans votre application.
- Middleware : le répertoire du middleware contient les fonctions du middleware pour votre application. Les fonctions middleware sont utilisées pour exécuter du code avant ou après l’exécution d’une route.
- Store : le répertoire du store contient le store Vuex pour votre application.
- Static : le répertoire statique est utilisé pour stocker des fichiers statiques, tels que des images et des feuilles de style.
- Fichier de configuration Nuxt.js : le fichier nuxt.config.js est utilisé pour configurer votre application Nuxt.js.
En plus des répertoires et des fichiers énumérés ci-dessus, un projet Nuxt.js peut également avoir des répertoires supplémentaires, tels qu’un répertoire de services, qui contiennent des fonctions d’aide ou d’autres logiques spécifiques à l’application.
Dans l’ensemble, l’architecture du projet Nuxt.js est conçue pour être intuitive et flexible, ce qui facilite la construction et la maintenance d’une application Vue.js à grande échelle. Il est important de savoir que Nuxt.js est capable de créer des applications universelles, des PWA et des SPA.
La partie de l’en-tête dans Nuxt.js
Vous pouvez utiliser Nuxt.js comme solution pour améliorer la navigabilité et le rendu pour les robots des moteurs de recherche en utilisant SSR. La structure Nuxt a son propre routeur et sa propre structure de pages, de sorte que la gestion des métadonnées, de la propriété canonique, du titre et de l’en-tête de chaque page sera beaucoup plus facile à faire dans la section d’en-tête de votre document HTML.
Dans Nuxt.js, il y a deux façons d’implémenter la partie en-tête du HTML :
- Mettez-le en œuvre en utilisant nuxt.config.js comme section d’en-tête globale.
- Implémentez la section d’en-tête pour chaque page et écrasez la section d’en-tête globale.
De la même manière qu’un simple fichier HTML, nous pouvons ajouter n’importe quel type de fichier dans la section d’en-tête, comme par exemple :
- Scripts
- Fichiers Css
- Polices de caractères
- Titre du site
- Méta description
- Og:graph
- Schéma markup
- Canoniques
- Et tout ce qui est nécessaire au SEO
Voyons comment ajouter un titre, différents types de méta et quelques attributs rel pour un projet Nuxt.js en tant que section d’en-tête globale dans le fichier nuxt.config.js.
export default {
head: {
title: 'my website title',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{
hid: 'description',
name: 'description',
content: 'my website description'
}
],
link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }]
}
}Rappel : tout ce qui est mis en œuvre ci-dessus sera affiché dans toutes les pages qui ne réécrivent pas ces règles. En outre, il est possible d’utiliser des caractères de remplacement avec « %s » pour écraser les valeurs de la section d’en-tête dans les composants.
Nuxt.js, mise à jour de la section d’en-tête dans les pages
Supposons que toutes les variables utilisées dans la section de l’en-tête proviennent d’une réponse de l’API et que nous souhaitions mettre à jour le titre et la section de l’en-tête avec des données fraîches.
<template>
<h1>{{ title }}</h1>
</template>
<script>
export default {
data () {
return {
title: 'Hello World!that will update with API response'
description:'Hello World! Description that will update with API response'
}
},
head () {
return {
title: this.title,
meta: [
// hid is used as a unique identifier. Do not use `vmid` for it as it will not work
{ hid: 'description', name: 'description', content: this.description }
]
}
}
}
</script>
Il n’y a pas besoin de s’inquiéter de la manipulation des données en tant que SEO, ce que vous devriez considérer est que les robots rendront et indexeront les titres et les sections d’en-tête correctement. En tant que développeur qui pense au SEO technique, vous devriez faire vos appels API avant que la page ne soit entièrement chargée avec les méthodes Async ou Fetch.
Méthode Async :
export default{
name: 'App',
components: {
HelloWorld
},
async asyncData() {
const {data} = await axios.get('https://apiurl.com/testing.json')
return { setTitle:data} // without defining data option
},
head() {
return {
title: `${this.setTitle.product_name} product name`,
meta: [
{
hid: "description",
name: "description",
content:
"hello world, this is an example of adding a description with vueMeta"
}
]
}
}
}
Méthode Fetch utilisant le script de type :
<script setup lang="ts">
const data = useFetch(() => $fetch('/api/example'))
useServerSeoMeta({
ogTitle: () => `${data.value?.title} - My Site`,
description: () => data.value?.description,
ogDescription: () => data.value?.description,
})
</script>Le schéma markup des sites e-commerce Nuxt.js
Afin d’aider les moteurs de recherche à comprendre le contenu d’une page, les schémas markups sont des types de données structurées qui sont ajoutées au code HTML d’une page web. Elles offrent aux sites web un moyen uniforme de décrire les données d’une page, ce qui simplifie l’indexation et la classification précises du contenu par les moteurs de recherche.
Le schéma markup, par exemple, peut être utilisé pour présenter des détails sur un produit, tels que son nom, son coût, sa disponibilité et les avis des clients. Les moteurs de recherche peuvent utiliser ces données pour afficher des extraits enrichis dans les résultats de recherche, ce qui permet aux consommateurs de trouver plus facilement les informations qu’ils recherchent.
Il existe trois types de schéma markup, notamment schema.org, microdata et RDFa, qui peuvent être utilisés pour décrire les différents types d’informations, tels que les articles, les événements, les produits, etc.
Si nous voulons ajouter le schéma « website » jsonLd dans Nuxt.js v2.1+ , nous pouvons utiliser la propriété metaInfo dans la page ou le fichier nuxt.config.js pour l’implémenter.
{
metaInfo: {
script: [{
type: 'application/ld+json',
json: {
"@context": "http://schema.org",
"@type": "WebSite",
"name": "My Website Name",
"url": "https://example.com"}
}]
}
}Un peu comme pour le titre et la méta description, Nuxt.js est capable d’utiliser des variables telles que jsonLd key:value.
Pour les sites e-commerce, il est important d’implémenter les schémas markups suivants :
- Entreprise locale
- Produit (pour les pages produits)
- Avis (pour les pages de produits)
- Comment faire (pour les articles de blog ou les pages de produits)
- Page FAQ (pour les produits et les articles de blog)
- Liste fil d’Ariane (pour les produits et les pages d’inscription)
- VideoObject (pour les produits ayant une revue vidéo)
- WebSit
Voici un exemple de code permettant d’implémenter un schéma de produit dans la page produit. Considérez que tous les paramètres qui ont (this.+{value}) doivent être remplis comme nous l’avons vu ci-dessus.
{
metaInfo: {
script: [{
type: 'application/ld+json',
json: {
"@context": "https://schema.org/",
"@type": "Product",
"name": this.productName,
"image": this.productImage,
"description": this.productDescription,
"mpn": this.productMpn,
"brand": {
"@type": "Thing",
"name": this.brandName
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": this.productRatingValue,
"reviewCount": this.productReviewCount
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": this.productPrice,
"priceValidUntil": this.productOfferValidationTime,
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": this.productSeller }
}
}
]
}
}L’amélioration du HTML sémantique dans un projet Nuxt.js
Le HTML sémantique fait référence à l’utilisation d’éléments HTML de manière significative et descriptive pour structurer le contenu d’une page web. L’amélioration de l’utilisation du HTML sémantique dans un projet Nuxt.js peut avoir plusieurs avantages.
L’amélioration de l’accessibilité : le HTML sémantique permet aux technologies d’assistance, telles que les lecteurs d’écran, de comprendre plus facilement la structure et le contenu d’une page web, ce qui peut améliorer l’accessibilité pour les utilisateurs souffrant d’un handicap.
Le SEO technique : les moteurs de recherche utilisent la structure et le contenu d’une page web pour déterminer sa pertinence et son positionnement ; l’utilisation du HTML sémantique peut donc contribuer à améliorer le SEO de votre site web.
Une meilleure capacité de maintenance : l’utilisation du HTML sémantique facilite la maintenance et la mise à jour de votre site web, car il fournit une structure claire pour le contenu, qui peut être facilement comprise à la fois par les humains et les machines.
Afin d’améliorer la structure HTML sémantique dans Nuxt.js e-commerce sur des sites non e-commerce, vous devez effectuer des modifications dans la partie <template></template> de vos composants tels que le :
- En-tête
- Pied de page
- Barre latérale
- Section du contenu
- Section du corps de l’article
- Tableaux
- Navigation
Pour améliorer l’utilisation du HTML sémantique dans un projet Nuxt.js, vous pouvez :
- Utilisez les éléments HTML appropriés pour le contenu. Par exemple, utilisez <header> pour l’en-tête, <nav> pour la navigation, <main> pour le contenu principal, etc.
- Utilisez des éléments HTML5 sémantiques : HTML5 introduit plusieurs nouveaux éléments sémantiques, qui peuvent être utilisés pour améliorer la structure et la signification de votre contenu, tels que :
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
Utilisez les attributs ARIA : les attributs ARIA (Accessible Rich Internet Applications) peuvent être ajoutés aux éléments HTML pour fournir des informations supplémentaires aux technologies d’assistance.
Il existe un pseudo-code dans la structure de Nuxt.js que vous pouvez utiliser pour mieux comprendre :
<template>
<header>
<h1>My Website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>My Article</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tempor libero non libero bibendum, in congue nibh ullamcorper.</p>
</article>
</main>
<aside>
<h3>Related Articles</h3>
<ul>
<li><a href="#">Article 1</a></li>
<li><a href="#">Article 2</a></li>
<li><a href="#">Article 3</a></li>
</ul>
</aside>
<footer>
<p>© My Website</p>
</footer>
</template>L’optimisation de la vitesse globale d’un projet Nuxt.js
L’amélioration de la vitesse d’un projet Nuxt.js peut avoir un impact significatif sur l’expérience utilisateur et peut contribuer à améliorer le positionnement de votre site web sur les moteurs de recherche. Voici quelques bonnes pratiques pour améliorer la vitesse d’un projet Nuxt.js :
Pré-chargement des demandes et pré-connexion aux origines
Dans cette méthode, nous déclarons des liens de pré-chargement afin que le navigateur comprenne qu’il s’agit de demandes clés et qu’il les prenne en compte dès que possible.
<link rel="preload" href="critical.css" as="style"> <link rel="preload" href="critical.js" as="script">
<link rel="preconnect" href="https://example.com"> <link rel="dns-prefetch" href="https://example.com">.
L’amélioration de l’utilisation par les tiers
Les codes tiers peuvent avoir un impact important sur les performances globales, il est donc important de modifier les demandes qui leur sont adressées de la bonne manière.
- Chargement de scripts en utilisant l’attribut async – defer.
- L’auto-hébergement des ressources autant que possible et leur livraison par CDN.
- Utiliser preload et prefetch dont nous avons parlé ci-avant.
- Placer les scripts tiers de moindre valeur dans le pied de page.
[Ebook] 5 KPIs that reveal top strategies for successful ecommerce SEO
Minimisez et supprimez les feuilles de style CSS et JS inutiles
Grâce aux paquets par défaut de Nuxt.js, Terser est inclus par défaut lorsque vous utilisez un projet Nuxt.js. Terser utilise le tree-shaking pour supprimer les codes inutilisés avant de construire le projet.
Scannez les composants afin de détecter toute duplication
Avant de construire le projet, recherchez les composants supplémentaires et les importations de modules, essayez de supprimer les importations en double des composants enfants vers la hiérarchie parentale. Vous pouvez également utiliser un analyseur de paquets webpack pour détecter les paquets de grande taille dans votre projet avec lesquels vous pouvez interagir visuellement.
Utilisez le découpage des codes
Nuxt.js permet de diviser votre code en petits morceaux qui peuvent être chargés à la demande, ce qui peut améliorer considérablement la vitesse de chargement de votre site web. Le fractionnement du code signifie que vous pouvez diviser votre code en morceaux plus petits et demander ces parties plus petites lorsque c’est nécessaire.
export default {
components: {
MyComponent: () => import('./MyComponent.vue')
}
}Vous pouvez également utiliser la méthode asyncData({params}) pour modifier le DOM de manière asynchrone en fonction de la valeur d’un paramètre. Cette méthode est un peu compliquée et doit être davantage élaborée.
Essayez d’éviter les changements de mise en page
Les changements de mise en page peuvent être frustrants pour les utilisateurs, car ils peuvent faire sauter des éléments sur la page, ce qui rend difficile la lecture ou l’interaction avec le contenu.
Imaginez que vous vouliez cliquer sur un élément et que celui-ci change soudainement de position verticalement ou horizontalement. Cela peut être dû à des problèmes de livraison des ressources (images, polices, css et JavaScript).
Voici ce que vous pouvez faire pour éviter que la mise en page ne change :
- Précisez la taille des images et des autres ressources : le fait de préciser la largeur et la hauteur des images et des autres ressources telles que les boîtes de contenu dans votre code HTML permet d’éviter les changements de mise en page, car le navigateur sait alors quel espace allouer à la ressource avant son chargement.
- Réservez de l’espace pour la publicité et les ressources avant qu’elles ne soient chargées. Vous pouvez utiliser une image statique ou une animation avec la largeur et la hauteur spécifiées.
- Utilisez la propriété « transform » dans css.
La performance des images dans un projet Nuxt.js
Il existe des techniques permettant d’améliorer la diffusion de ressources telles que les images dans le processus de développement, que vous pouvez exploiter pour augmenter les performances globales du projet Nuxt.js :
- Les éléments d’image qui ont une largeur et une hauteur explicites : définissez une largeur et une hauteur d’image explicites pour réduire le CLS. Notez que l’image originale doit avoir la même largeur et la même hauteur que vous déclarez dans votre HTML en tant que valeur explicite.
- Servez les images au format webp ou Avif, qui offrent une meilleure compression que les formats webp/jpeg.
- Utilisez un CDN pour la diffusion des images.
- Implémentez le chargement lent (lazy loading) en utilisant l’attribut v-lazy dans Nuxt.js.
- Si une image augmente votre LCP (Largest Contentful Paint), vous pouvez facilement la précharger avec la méthode de la section d’en-tête dont nous avons parlé auparavant.
- Servez des images de taille appropriée pour économiser les données cellulaires.
<img src="cat-large.jpg" srcset="cat-small.jpg 480w, cat-large.jpg 1080w" sizes="50vw">
Renforcement du maillage interne pour les sites d’e-commerce construits sur Nuxt.js
L’un des facteurs clés pour obtenir un meilleur positionnement dans les résultats de recherche est le lien interne et la manière de mettre en œuvre la structure et la stratégie en fonction de vos ventes et de vos exigences en matière de SEO.
Il existe de nombreuses structures que vous pouvez exploiter pour créer des structures de liens internes solides. Nous allons en discuter sous l’angle technique et sous l’angle de l’interface utilisateur.
- Utilisez <nuxt-link> pour les liens internes au lieu d’utiliser des fonctions JavaScript pour modifier le répertoire ou l’URL.
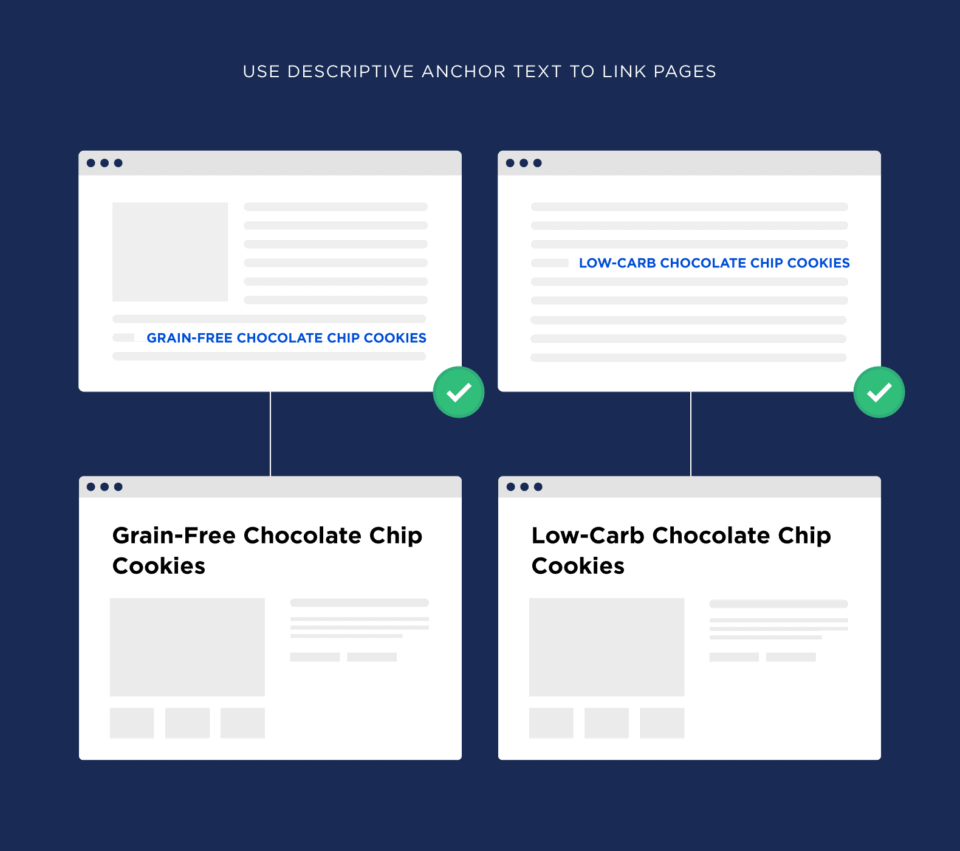
- Utilisez un texte d’ancrage descriptif pour les liens internes ; par exemple, les produits dotés d’attributs intéressants doivent être considérés comme une structure nom de produit + attribut.
- Essayez de mettre en œuvre des modules d’agrégation tels que les composants « People also interested » ou « You might like » afin d’augmenter la priorité et la probabilité de crawl.
- Si vous avez un blog pour votre site e-commerce, vous devriez envisager la création de liens internes pour les nouveaux articles sur la page d’accueil.

Conclusion
En examinant les nouvelles technologies JavaScript, nous avons choisi Vue.js comme la meilleure solution pour nos besoins en SEO e-commerce. Pour de meilleures performances, nous avons décidé d’implémenter le projet Nuxt.js pour les besoins de la RSS. Après des explications détaillées, nous avons présenté tous les aspects techniques qui devraient être faits dans un projet Nuxt.js pour un site e-commerce ou non e-commerce pour une meilleure crawlabilité, lisibilité et indexation pour les moteurs de recherche et les utilisateurs.