Que vous essayiez d’augmenter votre chiffre d’affaires, votre référencement ou les deux, la vitesse de vos pages est essentielle pour la qualité de votre expérience utilisateur.
La vitesse de vos pages permet également d’envoyer les bons signaux à Google. Voici les principales techniques qui ont l’impact le plus visible sur l’expérience de navigation de vos visiteurs.

N’hésitez pas à partager cette infographique
Traduction de la transcription
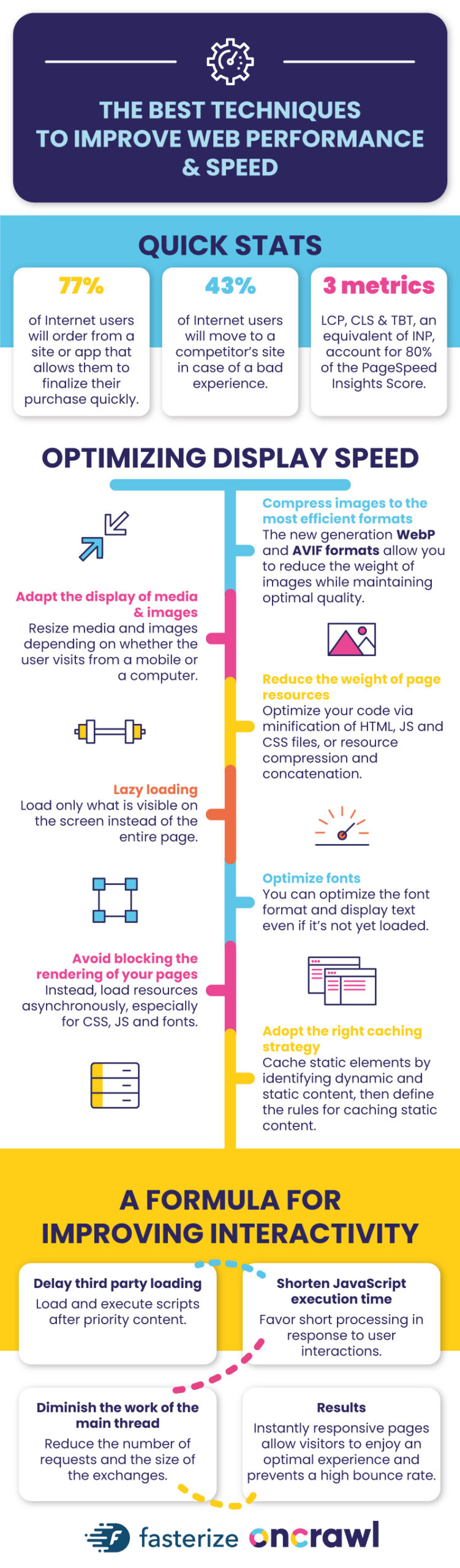
QUELQUES CHIFFRES
- 77% des internautes commanderont sur un site ou une application qui leur permet de finaliser leur achat rapidement.
- 43% des internautes se dirigeront vers le site d’un concurrent en cas de mauvaise expérience.
- 3 métriques LCP, CLS & TBT, un équivalent de INP, représentent 80% du PageSpeed Insights Score.
OPTIMISER LA VITESSE D’AFFICHAGE
Compressez les images vers les formats les plus efficaces
Les formats WebP et AVIF de nouvelle génération permettent de réduire le poids des images tout en conservant une qualité optimale.
Adaptez l’affichage des médias et des images
Redimensionnez les médias et les images en fonction du mode de consultation (mobile ou ordinateur).
Réduisez le poids des ressources de la page
Optimisez votre code via la minification des fichiers HTML, JS et CSS, ou la compression et la concaténation des ressources.
Le chargement en mode différé (lazy loading)
Ne chargez que ce qui est visible à l’écran au lieu de la page entière.
Optimisez les polices de caractères
Vous pouvez optimiser le format des polices et afficher le texte même s’il n’est pas encore chargé.
Évitez de bloquer le rendu de vos pages
Chargez plutôt les ressources de manière asynchrone, notamment les CSS, les JS et les polices de caractères.
Adoptez la bonne stratégie de mise en cache
Mettez en cache les éléments statiques en identifiant les contenus dynamiques et statiques, puis définissez les règles de mise en cache des contenus statiques.
UNE FORMULE POUR AMÉLIORER L’INTERACTIVITÉ
Différez le chargement des parties tierces
Chargez et exécutez les scripts après le contenu prioritaire.
Écourtez le temps d’exécution du JavaScript
Favorisez les traitements rapides en réponse aux interactions de l’utilisateur.
Diminuez le travail du thread principal
Réduisez le nombre de requêtes et la taille des échanges.
Résultats
Des pages instantanément réactives permettent aux visiteurs de profiter d’une expérience optimale et évitent un taux de rebond élevé.