Cet article fait suite à la première partie dans laquelle nous avons examiné ce qu’est exactement le TTFB et pourquoi il est important pour le SEO. La première partie a également examiné en profondeur ce qui détermine votre score TTFB et les démarches que vous pouvez entreprendre pour l’améliorer.
La deuxième partie sera plus axée sur comment mesurer votre score de TTFB. Bien qu’il existe un certain nombre d’outils pour le faire, nous aimerions mettre en avant un tutoriel détaillé pour Chrome’s Devtool et Webpagetest.org.
Les outils pour mesurer le TTFB
Il existe de nombreux outils pour mesurer le TTFB, qui sont tous gratuits et dont l’utilisation est relativement intuitive :
- Webpagetest.org
- Chrome Devtools
- Google Lighthouse
- Google Pagespeed
- Gtmetrix
- Bytecheck.com
Mon préféré est webpagetest.org, qui permet de visualiser de nombreux détails relatifs aux performances techniques de votre site web. Je vous expliquerai comment l’utiliser, ainsi que l’outil Devtool de Chrome.
Comment vérifier le TTFB avec l’outil Devtool de Chrome
1. Pour afficher le score TTFB dans Chrome Devtools, accédez d’abord à la page que vous souhaitez analyser dans le navigateur. Ensuite, faites un clic droit sur n’importe quelle zone vide de la page et sélectionnez « Inspecter ».
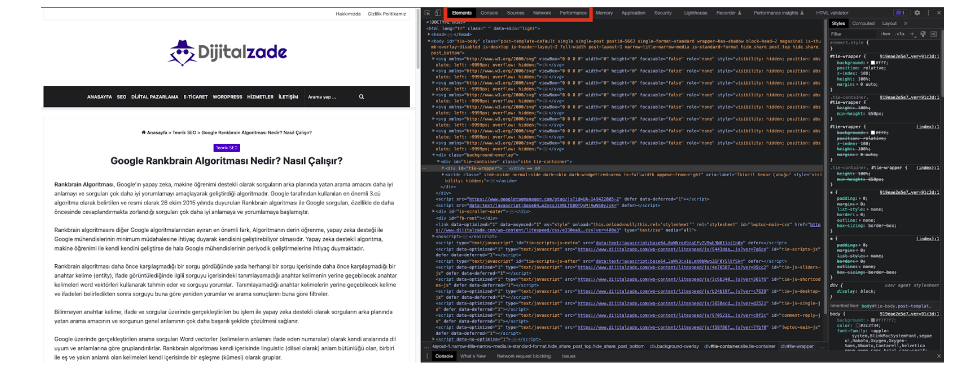
2. Une fois que vous l’avez sélectionné, Devtools s’ouvrira et, en haut de la page, vous voyez une page comportant diverses sections, notamment les éléments, la console, le réseau et d’autres données relatives à la page.

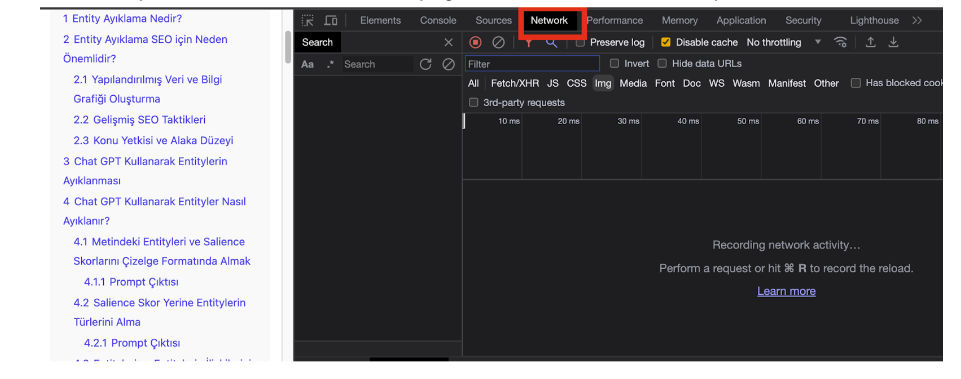
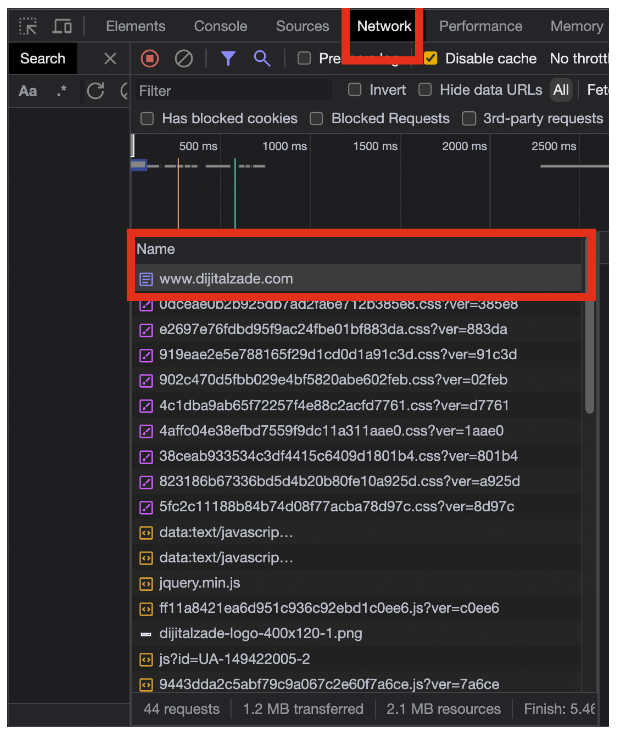
3. Pour visualiser la métrique TTFB, cliquez sur l’onglet « Réseau » comme indiqué dans l’image ci-dessous. Ensuite, appuyez sur CTRL+R pour recharger la page et afficher les demandes du réseau.

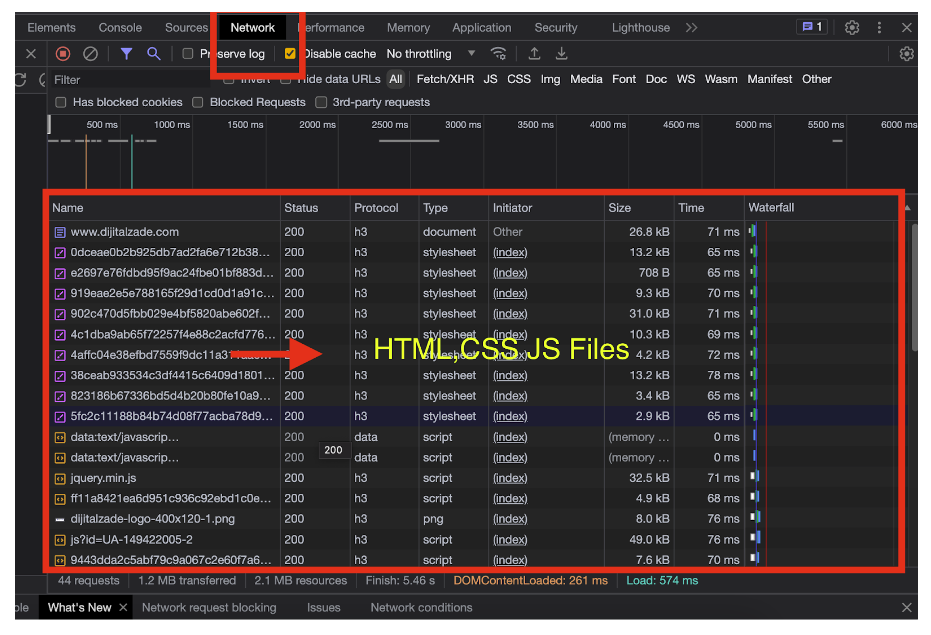
4. Une fois les requêtes chargées, vous pouvez visualiser toutes les ressources réseau (HTML, CSS, JS, etc.) qui ont été activées sur la page.
 5. Après avoir consulté les fichiers de requêtes du réseau, cliquez sur la ressource qui contient le nom de la page que vous avez demandée.
5. Après avoir consulté les fichiers de requêtes du réseau, cliquez sur la ressource qui contient le nom de la page que vous avez demandée.
Par exemple, dans l’image ci-dessous, la ressource « www.dijitalzade.com » est listée dans les requêtes principales. Cliquez sur la ressource qui correspond à la page demandée. Le nom de la page apparaît en haut de la liste).

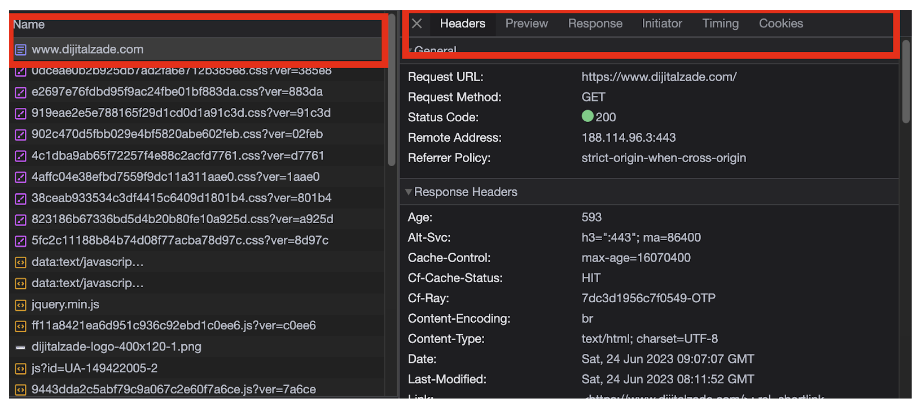
6. Une fois que vous avez cliqué sur la ressource de la page, un nouvel écran s’ouvre à droite de la page, affichant les en-têtes, l’aperçu, la réponse, l’initiateur, le timing et les options de cookies.

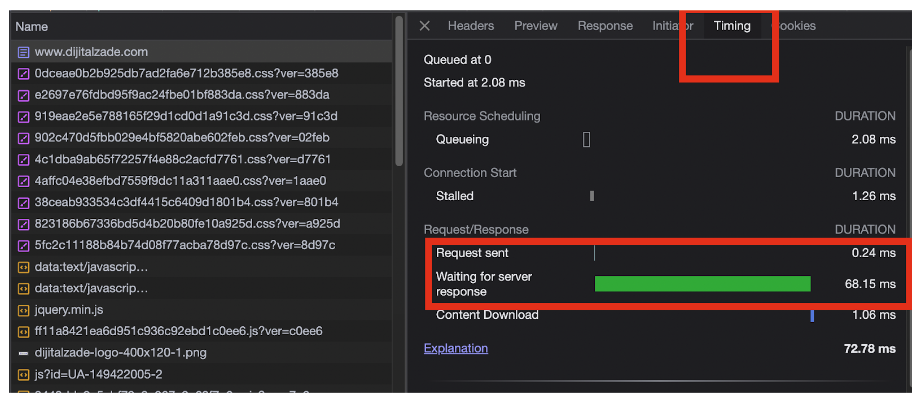
7. Pour visualiser l’indicateur TTFB, cliquez sur l’option « Timing ». Le TTFB correspondant à la page sélectionnée s’affiche en millisecondes en bas de l’écran.

Comment vérifier le TTFB avec Webpagetest.org ?
Je préfère Webpagetest.org parce qu’il permet aux utilisateurs de tester les performances de leurs sites web depuis de multiples localisations dans le monde. En plus du TTFB, il fournit des indicateurs relatifs à la qualité visuelle et au temps de chargement de la page.
Les utilisateurs peuvent sélectionner un navigateur et un lieu pour le test et l’outil génère un rapport détaillé comprenant des graphiques en cascade, des captures d’écran et d’autres informations utiles sur le chargement de la page et sur les éventuels points de blocage.
Pour effectuer un test de performance sur webpagetest.org, veuillez suivre les étapes suivantes.
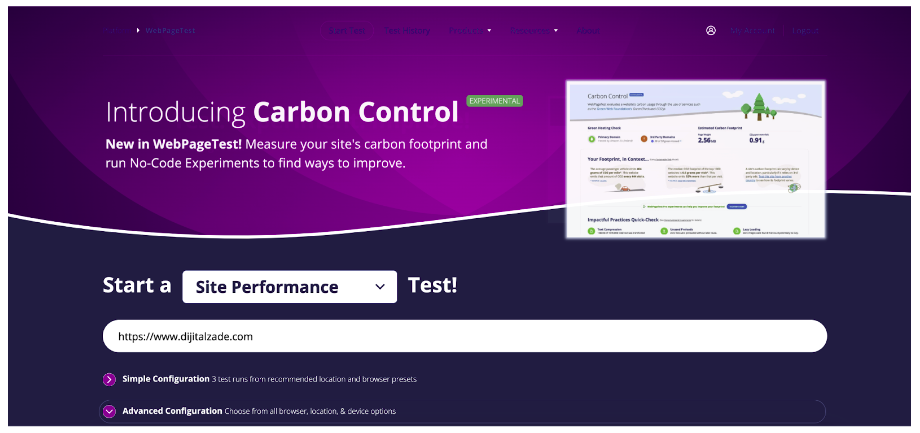
1. Ouvrez votre navigateur web et rendez-vous sur www.webpagetest.org. Saisissez ensuite l’URL du site web que vous souhaitez tester dans la case prévue à cet effet. Il peut s’agir de la page d’accueil du site ou de toute autre page du site.
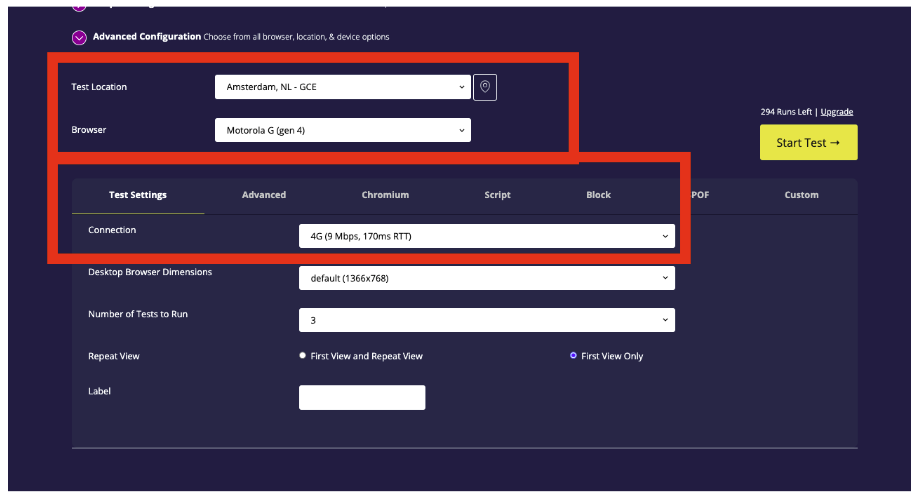
 2. Après avoir saisi l’URL que vous souhaitez tester, sous « Advanced Configuration », vous pouvez choisir diverses conditions de test, telles que la vitesse de connexion, le nombre de tests à exécuter, le navigateur, le lieu du test, etc.
2. Après avoir saisi l’URL que vous souhaitez tester, sous « Advanced Configuration », vous pouvez choisir diverses conditions de test, telles que la vitesse de connexion, le nombre de tests à exécuter, le navigateur, le lieu du test, etc.
Les paramètres par défaut sont généralement suffisants pour un test de base, mais ils peuvent être modifiés en fonction de vos besoins spécifiques.
Pour obtenir les résultats les plus précis, je recommande de remplir les configurations avancées.

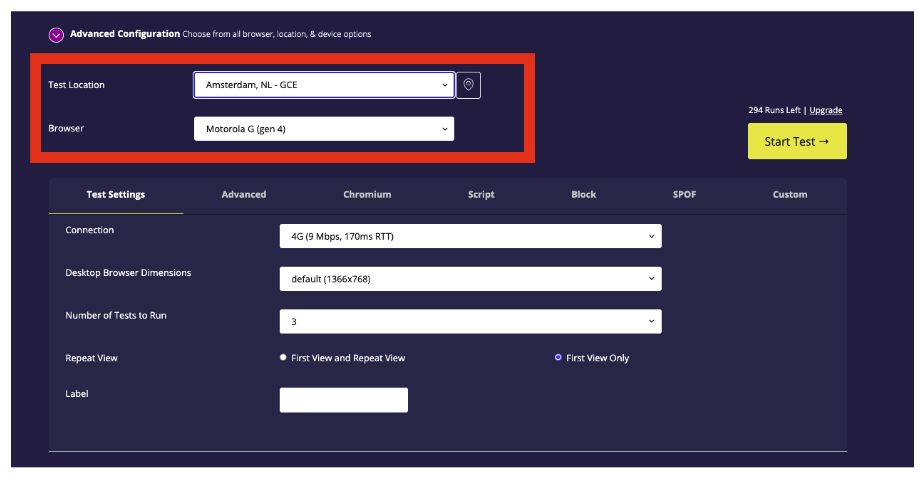
3. Dans le menu déroulant « Test Location”, sélectionnez le lieu à partir duquel vous souhaitez effectuer le test. Dans l’idéal, il devrait s’agir d’un lieu représentatif de l’endroit d’où provient la majeure partie du trafic de votre site.
Dans cet exemple, nous avons choisi Amsterdam comme lieu de test.
Sélectionnez ensuite le navigateur sur lequel vous souhaitez effectuer le test. Les différents navigateurs peuvent charger les pages web à des vitesses différentes, c’est donc une bonne idée de tester les navigateurs les plus utilisés par votre public.
Afin d’obtenir des résultats de test similaires aux données du Google Pagespeed lab et de Lighthouse, nous avons choisi le Motorola G (Gen 4) comme navigateur.
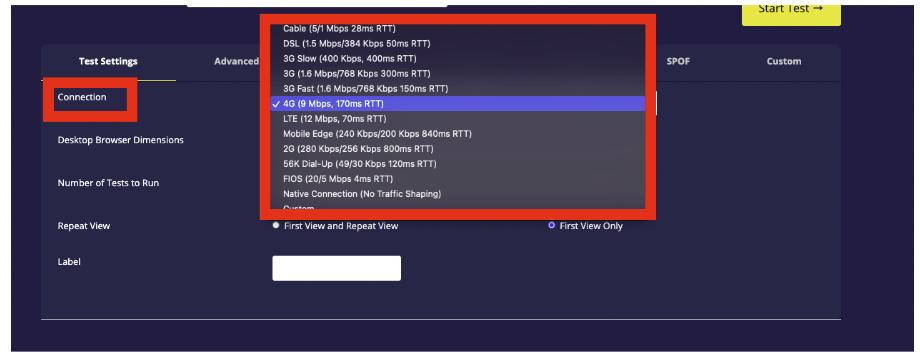
 4. Ensuite, vous devez sélectionner la vitesse de connexion à l’internet. Dans le menu déroulant « Connection », vous pouvez choisir entre Connexion par câble, Mobile 3G, Mobile 4G ou DSL. Sélectionnez celle qui représente le mieux la vitesse de connexion typique des utilisateurs de votre site web.
4. Ensuite, vous devez sélectionner la vitesse de connexion à l’internet. Dans le menu déroulant « Connection », vous pouvez choisir entre Connexion par câble, Mobile 3G, Mobile 4G ou DSL. Sélectionnez celle qui représente le mieux la vitesse de connexion typique des utilisateurs de votre site web.

Pour obtenir des résultats similaires aux données du Google Pagespeed lab et de Lighthouse, sélectionnez 4G (9MBPS) comme vitesse de connexion. Les outils Google Pagespeed et Lighthouse utilisent une vitesse 4G ralentie lors des tests de vitesse. Pour cette raison, il s’agit de l’option de vitesse la plus proche sur webpagetest.org.
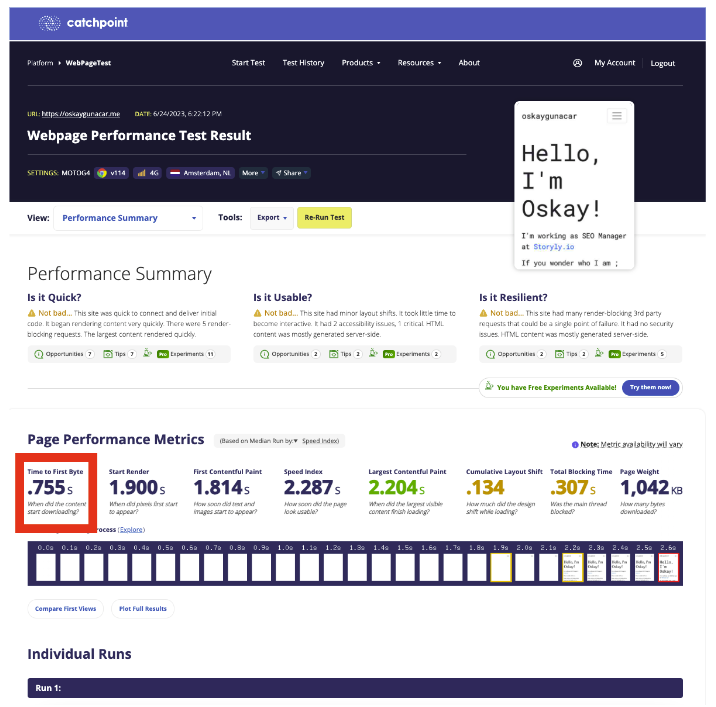
5. Cliquez sur le bouton » Start test » (démarrer le test). Le test peut durer quelques minutes.
6. Une fois le test terminé, vous obtiendrez une page de résultats contenant différents types d’informations relatives au temps de chargement et aux performances de la page. Il s’agit notamment d’un graphique en cascade de tous les éléments de la page et de leur temps de chargement, d’une comparaison visuelle du chargement de la page et de différentes notes de performance.
Dans les paramètres de configuration avancée, si vous choisissez une connexion internet différente, un autre lieu ou même des paramètres de navigateur différents, les résultats des tests, en particulier les résultats TTFB, varieront.

Conclusion
profondeur la question du TTFB, sa pertinence pour le SEO, les différentes dispositions à prendre pour l’améliorer et nous avons fourni une approche pratique axée sur la manière de mesurer efficacement votre score de TTFB.
Plus précisément, nous avons exploré deux outils populaires permettant de mesurer le TTFB – Devtool de Chrome et Webpagetest.org. Nous avons fourni un guide détaillé de l’utilisation de ces outils pour évaluer et comprendre le score TTFB de vos pages web.
Nous avons particulièrement souligné la flexibilité et les informations détaillées offertes par Webpagetest.org, qui vous permet de vérifier les performances de votre site web à partir de plusieurs endroits dans le monde, en utilisant différents navigateurs et vitesses de connexion.
N’oubliez pas que l’optimisation du TTFB n’est pas un processus ponctuel mais continu, car les nouveaux contenus, les nouvelles fonctionnalités et les mises à jour peuvent avoir une incidence sur la performance de votre site. Des vérifications et des ajustements réguliers aideront à maintenir la santé de votre site et à assurer une expérience utilisateur fluide, ce qui est vital pour le succès de votre SEO.