Dans le monde du SEO technique, les Core Web Vitals peuvent être l’une des mesures les plus difficiles à améliorer, surtout si votre site Web utilise une grande quantité de JavaScript.
Le JavaScript est utilisé partout sur le Web pour créer du contenu interactif et dynamique. On estime que 97 % de tous les sites Web utilisent le JavaScript sous une forme ou une autre. Le problème, c’est que JavaScript peut nécessiter beaucoup de ressources pour être chargé, ce qui augmente le First Contentful Paint (FCP), le Largest Contentful Paint (LCP) et le Total Blocking Time (TBT).
À la fin de ce tutoriel, vous serez en mesure d’identifier les fichiers JavaScript qui ont un impact significatif sur les temps de chargement et comment l’optimisation de leur exécution est l’un des moyens les plus efficaces pour améliorer à la fois les performances du site et le rapport Core Web Vitals.
Une courte introduction à JavaScript et à son impact sur le temps de chargement.
JavaScript est un langage de programmation polyvalent qui peut être utilisé dans une large gamme d’applications différentes. Comme il est natif d’un navigateur Web, JavaScript est surtout connu comme un langage Web qui peut être compris naturellement par les navigateurs Web.
Les développeurs utilisent généralement JavaScript pour créer des jeux et des applications web complexes ainsi que des sites web dynamiques et interactifs. En raison de sa polyvalence, JavaScript est devenu le langage de programmation le plus populaire au monde.
Avant l’arrivée de JavaScript, les sites Web ne pouvaient être construits qu’à l’aide de HTML et de CSS statiques, ce qui signifiait qu’ils ne pouvaient pas être dynamiques. Aujourd’hui, presque tous les sites Web sur Internet sont créés à l’aide d’au moins quelques éléments de JavaScript pour servir du contenu dynamique, par exemple ;
- Menus déroulants « hamburger », permettant d’afficher ou de masquer certaines informations.
- Éléments de carrousel et défilement horizontal
- Effets de passage de la souris et de survol
- Lecture de vidéos et de fichiers audio sur une page Web
- Création d’animations, d’éléments de parallaxe, etc.
Quel est l’impact de JavaScript sur le SEO ?
L’utilisation intensive de JavaScript peut rendre plus difficile la lecture et la compréhension de votre page par les moteurs de recherche. Bien que les moteurs de recherche les plus populaires aient considérablement amélioré l’indexation de JavaScript au cours des dernières années, il n’est pas certain qu’ils soient en mesure d’effectuer un rendu complet de JS.
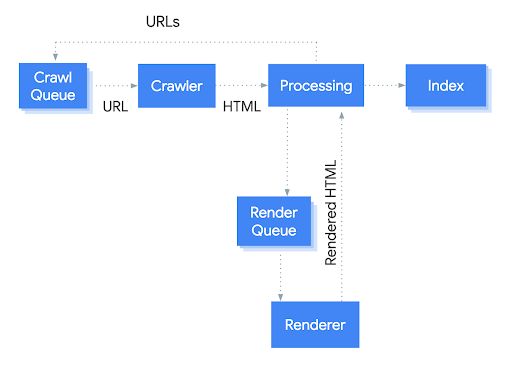
Pour comprendre comment JS a un impact sur le SEO, il est important de comprendre ce que fait Googlebot lorsqu’il crawle une page web. Les 3 étapes qu’il réalise sont : le crawl, le rendu et l’indexation.
Tout d’abord, Googlebot a une liste d’URLs dans une file d’attente. Il crawle ces pages une par une et le crawler fait une requête GET au serveur, qui envoie le document HTML.
Ensuite, Google détermine quelles ressources sont nécessaires pour rendre le contenu de la page. En général, seul le HTML statique doit être crawlé, et non les CSS ou JS liés. Cela permet de réduire le nombre de ressources dont Google a besoin, car il existe des centaines de trillions de pages Web !
Le rendu de JavaScript à cette échelle peut être très cher en raison de la puissance de calcul nécessaire. C’est précisément la raison pour laquelle Google ne rendra le JavaScript que plus tard, lorsqu’il sera traité par les services de rendu de Google Web.
Une fois qu’au moins une partie du JavaScript a été rendue, la page peut être indexée.

Googlebot crawl process
JavaScript est susceptible d’affecter la capacité d’exploration des liens. Dans ses directives, Google recommande de lier les pages à l’aide de liens d’ancrage HTML, avec un texte d’ancrage descriptif. Malgré cela, certaines études indiquent que Googlebot est capable de crawler des liens JavaScript. Toutefois, la meilleure pratique consiste à privilégier les liens HTML.
De nombreux SEO techniques estiment qu’il est préférable d’utiliser JavaScript avec parcimonie et de ne pas injecter de contenu écrit, d’images ou de liens à l’aide de JS, car il y a des chances qu’ils ne soient pas crawlés, ou au moins pas aussi souvent. En effet, si une page est déjà dans l’index de Google, il y a de fortes chances pour que le JavaScript soit rendu beaucoup moins souvent qu’une toute nouvelle page.
Comment inspecter le temps de chargement de JS sur votre site
Pour vérifier l’impact de JavaScript sur vos temps de chargement, vous pouvez lancer PageSpeed Insights pour obtenir une vue globale.
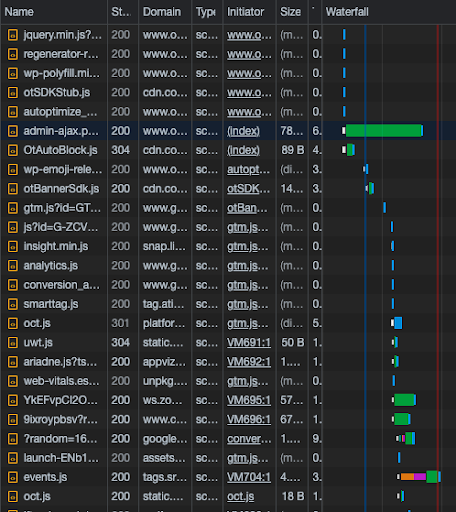
Mais pour identifier les détails et les éléments qui ont un impact direct sur les temps de chargement, vous devez utiliser un graphique en cascade, tel que le rapport de réseau sur Google Dev Tools.

Google Dev Tools Network Report
Vous pouvez filtrer le rapport pour n’afficher que JavaScript en cliquant sur le bouton de filtre « JS ». Le graphique qui en résulte donne une indication précise des fichiers qui prennent le plus de temps à charger sur votre site Web.
À partir de là, vous aurez une meilleure idée des éléments à examiner et, en fonction de l’objectif du script, qu’il s’agisse de la première ou de la tierce partie ou de la partie supérieure de la ligne de flottaison, vous pourrez prendre les bonnes mesures pour optimiser le JS et accélérer sa performance.
Les différentes méthodes pour améliorer le temps de chargement de JavaScript
Si vous avez déjà fait passer un site Web par PageSpeed Insights de Google, il est fort probable que vous ayez vu au moins une recommandation en ce qui concerne JavaScript.
En fonction de la dépendance de votre site Web sur JavaScript, vous pouvez vérifier en le désactivant dans votre navigateur et voir à quel point votre site Web est différent. Si vous remarquez qu’une grande partie du JavaScript, comme le contenu et les images, est servie de manière dynamique, et n’est plus visible lorsque JS est désactivé, vous devriez alors envisager de la servir à l’aide de HTML et CSS.
Il faut tenir compte de plusieurs facteurs, car les moteurs de recherche ne rendent pas toujours le JavaScript lorsqu’ils crawlent les sites Web. Il est donc probable qu’une grande partie de votre contenu ne soit pas crawlée aussi souvent et que l’indexation de votre contenu soit plus lente.
Néanmoins, tout site Web a besoin d’utiliser au moins quelques éléments de JS, et il existe de nombreuses façons d’accélérer son temps de chargement.
[Étude de cas] Optimiser les liens pour favoriser les pages les plus ROIstes
Différez JavaScript
La valeur ‘defer’ peut être ajoutée aux scripts JS afin qu’ils soient exécutés après l’analyse du document. Toutefois, cela ne fonctionne qu’avec des scripts externes, lorsque l’attribut src est indiqué dans la balise <script>.
Ainsi, les navigateurs Web sont informés que le script ne créera pas de contenu, ce qui leur permet d’analyser le reste de la page. Cela signifie qu’en utilisant l’attribut ‘defer’, le fichier JS ne provoque pas de blocage du rendu du reste de la page.
Si vous utilisez le JavaScript différé, il indique au navigateur de ne pas attendre le chargement du script. Cela signifie que les scripts externes, qui pourraient mettre un certain temps à se charger, ne seront traités qu’une fois le document entier chargé au préalable. Cela permet au traitement du HTML de se poursuivre sans devoir attendre le JS, ce qui augmente les performances de la page.
L’attribut ‘defer’ ne peut être utilisé que sur des scripts externes et ne peut pas être appliqué au code en ligne. En effet, il est similaire à un processus asynchrone, de sorte que les navigateurs Web peuvent passer à une autre tâche même si la première n’est pas terminée.
Minimisez JavaScript
La minimisation du code JS est le processus qui consiste à supprimer les caractères inutiles du code, sans pour autant avoir un impact sur sa fonction. Pour ce faire, il faut supprimer les commentaires, les points-virgules et les espaces, et utiliser des noms plus courts pour les fonctions et les variables.
La réduction du JavaScript permet d’obtenir un fichier plus compact, ce qui permet de le charger plus rapidement.
Toutefois, la réduction de tout code, y compris JavaScript, peut entraîner la rupture de scripts complexes. Cela est dû à des variables communes ou à l’échelle du site qui peuvent entraîner des problèmes difficiles à résoudre. Lorsque vous testez la réduction du code JavaScript, il est essentiel d’effectuer des tests exhaustifs dans un milieu d’essai afin de vérifier et de corriger tout problème qui apparaît.
Supprimez les JavaScript non utilisés
Deux types principaux de JavaScript inutilisés peuvent provoquer un blocage du rendu sur votre site Web : le JS non critique et le JS mort.
Le JavaScript non critique fait référence aux éléments qui ne sont pas nécessaires pour le contenu au-dessus de la ligne de flottaison mais qui sont utilisés ailleurs sur la page, par exemple, une carte intégrée en bas du contenu d’une page.
Le JavaScript mort désigne le code qui n’est plus du tout utilisé sur la page. Il peut s’agir d’éléments provenant d’une ancienne version du site Web.
Vous pouvez identifier les endroits où le JavaScript inutilisé est chargé sur votre site Web à l’aide d’un graphique en cascade, tel que l’onglet ‘coverage’ dans Google Dev Tools. Cela vous permettra de constater quels sont les fichiers qui bloquent le rendu, s’ils ne sont pas nécessaires et s’ils peuvent être supprimés de votre site Web.
Retardez l’exécution de JavaScript
L’un des moyens les plus simples et les plus efficaces d’améliorer le temps de chargement est d’utiliser la fonction JavaScript delay.
Grâce à cette fonction, vous pouvez empêcher le chargement du JavaScript jusqu’à ce que l’utilisateur interagisse avec votre page, ce qui pourrait être un défilement ou un clic. Une fois que l’utilisateur a interagi, tout le JavaScript est chargé en ligne.
Retarder l’exécution de JS est un excellent moyen d’améliorer les Core Web Vitals, tels que LCP, FCP et TBT. Cependant, il ne doit être utilisé que si la mise en page de votre page n’est pas modifiée lorsque JavaScript est chargé lors de l’interaction, car cela pourrait entraîner un décalage de la mise en page et une mauvaise expérience utilisateur.
Suivi de JavaScript
La meilleure façon de réduire le temps de chargement de JavaScript est d’en utiliser le moins possible !
Certains éléments tiers, tels que les logiciels de suivi visuel, peuvent entraîner une hausse significative du temps de chargement. Si ces données ne sont plus nécessaires, supprimez le code de suivi !
Lorsque vous, ou les développeurs, effectuez une modification importante de la mise en page du site Web (comme une carte interactive), vous économiserez d’innombrables heures en tenant compte du temps de chargement au préalable, et en faisant en sorte que l’élément se charge aussi rapidement que possible avant de le déployer sur le site.
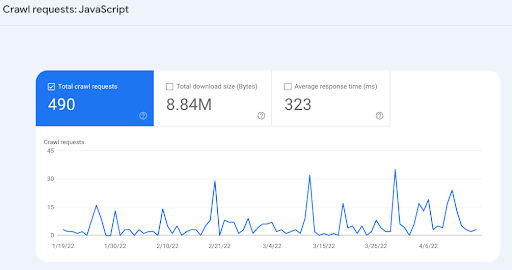
Pour garder un œil sur le volume de JavaScript crawlé par Googlebot sur votre site Web, vous pouvez consulter le rapport sur les statistiques de crawl dans Google Search Console, qui indique le nombre de demandes de crawl, la taille du téléchargement total et le temps de réponse moyen.
Ce rapport est très utile, surtout si vous avez optimisé JS pour voir l’impact réel qu’il a sur Googlebot.

JS Crawl requests
Les points à retenir
- Si vous n’avez pas besoin d’un certain fichier JS sur votre site, supprimez-le !
- Si vous le pouvez, différez les JS tiers autant que possible.
- Minimisez et retardez l’exécution de JS de première partie sans casser la fonctionnalité.
- Testez tout sur un environnement de test d’abord !
En comprenant l’impact de JavaScript sur le temps de chargement, il est possible d’y réagir (avec un peu de chance) sans casser le site Web. Il est essentiel de se rappeler que l’expérience de l’utilisateur passe avant tout, et si vous nuisez au taux de conversion du site Web en supprimant un certain fichier JS, juste pour augmenter les temps de chargement de 0,2 s, vous devez évaluer l’impact global.
Mais allez-y, utilisez un environnement de test et voyez ce que vous pouvez faire pour accélérer le chargement de ces embêtants fichiers JS !