À partir de mai 2021, à l’occasion de la mise à jour Page Experience, Google intègre trois nouveaux signaux à son algorithme pour évaluer la qualité de l’expérience utilisateur : les Core Web Vitals.
Depuis cette annonce, les esprits et les claviers s’échauffent pour décrypter ces indicateurs, savoir comment répondre aux attentes du moteur de recherche, et tenter de savoir s’il y aura un impact sur le classement dans les résultats de recherche.
De la même façon que le contenu et le SEO doivent être pensés en priorité pour les utilisateurs… et si vous amélioriez vos performances pour vos internautes avant tout ? Faisons le point sur les indicateurs que Google va prendre en compte, et ce que votre UX et vos taux de conversion ont à y gagner.
La vitesse : critère UX principal pour les internautes, et signal pour Google
Dans son rapport Speed Matters, Google révèle que si une page n’est pas chargée au bout de 3 secondes, 53 % des visiteurs la quittent. Par ailleurs, dans une autre étude, le moteur de recherche indique que rien qu’en économisant 0,1 seconde de temps de chargement, les conversions peuvent augmenter de 8 %. En somme, les enjeux de la vitesse vont bien au-delà du confort de navigation : il s’agit aussi de business.
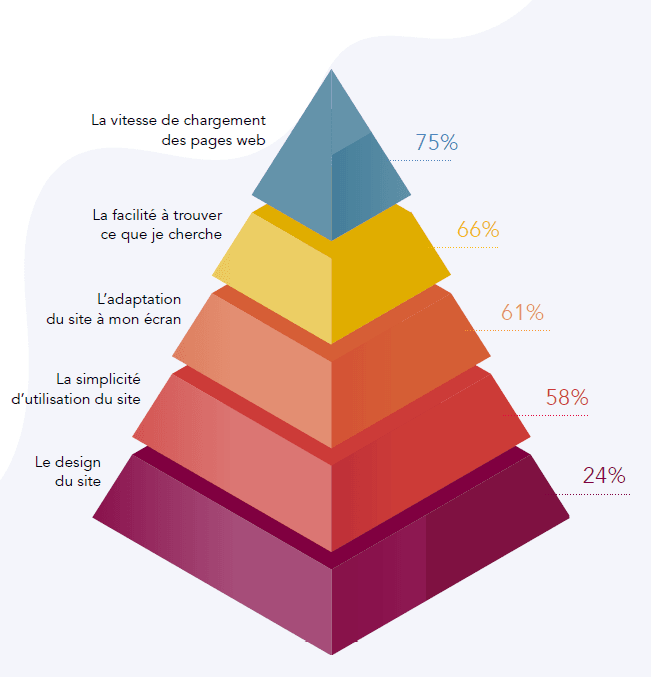
 Pyramide de l’UX : les critères classés par importance pour les utilisateurs
Pyramide de l’UX : les critères classés par importance pour les utilisateurs
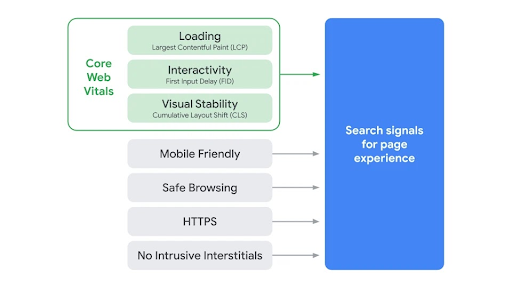
La vitesse de chargement peut être observée sous différents angles : vitesse d’affichage, interactivité, temps de réponse du serveur… Pour mesurer la qualité de l’UX, Google a porté son choix sur trois métriques dites “webperf” (pour web performance) :
- Le Largest Contentful Paint (LCP). Il indique le moment où l’élément le plus important en termes de taille apparaît sur la page. Google recommande un LCP inférieur à 2,5 secondes.
- Le First Input Delay (FID). Il évalue l’interactivité. Google recommande un FID inférieur à 100 millisecondes.
- Le Cumulative Layout Shift (CLS). Il mesure la stabilité visuelle des éléments sous la forme d’un score. Google recommande un CLS inférieur à 0,1.
Ces signaux s’ajoutent aux autres indicateurs UX déjà pris en compte dans l’algorithme de Google :

- Mobile Friendly : les pages optimisées pour mobile sont privilégiées, et depuis l’indexation Mobile First, Googlebot crawle en priorité les versions mobiles des pages.
- Safe Browsing : un site web ne doit comporter aucun contenu malveillant ou trompeur.
- HTTPS : un site web doit proposer une connexion sécurisée.
- Pas de publicité ou interstitiels intrusifs : les internautes doivent pouvoir accéder au contenu qu’ils sont venus chercher, sans être interrompus par des pop-up, fenêtres ou interstitiels intrusifs qui dégradent leur expérience.
Comment mesurer les Core Web Vitals
Avant toute chose, pour mesurer les Core Web Vitals et vérifier si vos pages respectent les seuils recommandés par Google, voici quelques outils gratuits :
- la Search Console, dont l’onglet Core Web Vitals (ou Signaux Web Essentiels), permet une analyse de la vitesse par groupes de pages similaires constitués par Google ;
- Lighthouse, pour observer le LCP, le CLS, ainsi que le Total Blocking Time qui est un équivalent du FID ;
- PageSpeed Insights, pour mesurer les performances en observant des données recueillies auprès d’utilisateurs réels, et d’après des données recueillies en simulant une navigation ;
- l’extension Web Vitals Chrome, pour observer les Core Web Vitals en temps réel sur une page web ;
- Chrome User Experience Report, qui offre la possibilité de créer un tableau de suivi personnalisé d’après des données recueillies auprès d’utilisateurs réels ;
- WebPageTest, outil de référence dans la communauté webperf, pour tester la vitesse d’une page en définissant différentes conditions de navigation.
Attention, pour que Google considère que votre site est rapide, les trois métriques comptent, comme l’a souligné John Mueller, Search Advocate chez Google. N’espérez pas booster l’un des trois Core Web Vitals et laisser les autres de côté. L’expérience utilisateur doit être satisfaisante à tous points de vue : affichage, interactivité et stabilité.
Aussi, si vous comptiez restreindre l’accès à votre site aux seules connexions et équipements rapides pour optimiser vos scores… Sachez que ce n’est pas non plus une bonne idée.
Alors, comment vous atteler à la tâche ? Voici quelques chantiers prioritaires si, après les avoir mesurés, vous réalisez que vos Core Web Vitals sont mauvais.
[Étude de cas] Gérer le crawl du robot de Google
Les actions prioritaires pour améliorer les Core Web Vitals
Optimiser le Largest Contentful Paint
Si votre Largest Contentful Paint dépasse les 2,5 secondes recommandées par Google :
- Optimisez vos temps de réponse serveur ;
- Priorisez ou éliminez les JavaScript et les CSS qui bloquent le rendu de la page ;
- Réduisez la taille de vos ressources (images, animations, fonts…) ;
- Surveillez la taille des bundles JS si vous faites du Client-Side Rendering, et misez autant que possible sur le Server-side rendering.
Optimiser le First Input Delay
Si votre FID dépasse les 100 millisecondes recommandées par Google, le premier réflexe à avoir est de réduire la taille des fichiers JavaScript, et de les prioriser pour une meilleure interactivité. En effet, tant que le navigateur est occupé à analyser et exécuter des JS, il ne peut pas répondre aux interactions. Pour améliorer l’interactivité sur vos pages :
- Divisez les Long Tasks (soit tout morceau de code qui occupe le navigateur pendant plus de 50 ms), et découpez-les en tâches asynchrones plus petites ;
- Minifiez vos JavaScript ;
- Différez les scripts tiers qui ne sont pas essentiels à l’affichage et au fonctionnement de la page ;
- Utilisez un Web Worker pour exécuter du JavaScript sur un thread séparé en arrière plan ;
- Réduisez les polyfills inutilisés.
Optimiser le Cumulative Layout Shift
Si votre Cumulative Layout Shift dépasse le score de 0,1 recommandé par Google :
- Définissez une taille pour tous vos médias et publicités (images, vidéos, iframes…) pour qu’un espace statique leur soit réservé sur la page avant qu’ils s’affichent ;
- Évitez d’ajouter du contenu dynamiquement au-dessus d’éléments déjà affichés sur la page (ils risquent de décaler le contenu vers le bas) ;
- Évitez les animations qui provoquent un changement de disposition sur la page ;
- Évitez les fonts qui provoquent un FOIT / FOUT.
Ces conseils permettent d’adresser les problèmes rencontrés le plus fréquemment, mais comme c’est très souvent le cas en matière de web performance, les causes des lenteurs peuvent être multiples ou résulter d’effets de bord inattendus.
Pour vous aider à diagnostiquer précisément les causes de mauvais Core Web Vitals et y remédier, faites appel à des experts !
Ils pourront auditer précisément les aspects techniques de votre site et apporter des solutions qui s’articulent intelligemment les unes par rapport aux autres.
Ça y est, vous êtes prêts pour une UX impeccable et des conversions qui décollent ?