JavaScript et le SEO ont connu de nombreux changements au cours de l’année dernière, les moteurs de recherche étant plus performants que jamais pour crawler et indexer votre contenu. Avec ces changements, il est toujours nécessaire de pouvoir diagnostiquer les problèmes communs et de répondre à la question la plus courante sur le SEO JavaScript : « Un moteur de recherche peut-il voir cela ? »
Dans cet article, j’explore le processus qui permet de trouver un problème en utilisant votre navigateur et les outils gratuits mis à la disposition de tout utilisateur.
Rendu vs Source
Une partie essentielle du diagnostique des problèmes consiste à comprendre la différence entre la première livraison de HTML et le HTML rendu.
Le premier ensemble de HTML est du HTML brut qui n’a pas été utilisé par des scripts côté client. Ce code est souvent beaucoup plus léger, en particulier dans le cadre de sites web en JavaScript où la majorité du travail est effectuée au fur et à mesure du chargement du DOM.
Le HTML rendu est celui où le navigateur a commencé à exécuter le JavaScript côté client et a démarré le chargement de tout le contenu de la page.
Nous savons que les moteurs de recherche sont bons pour rendre le JavaScript. Cela signifie que si vous cherchez à vérifier un site web lourdement chargé, nous vous recommandons la procédure suivante :
- Consultez d’abord la source pour comprendre ce que sert l’ensemble initial de HTML
- Visualisez le rendu HTML et voyez à quel point ce sont deux choses différentes
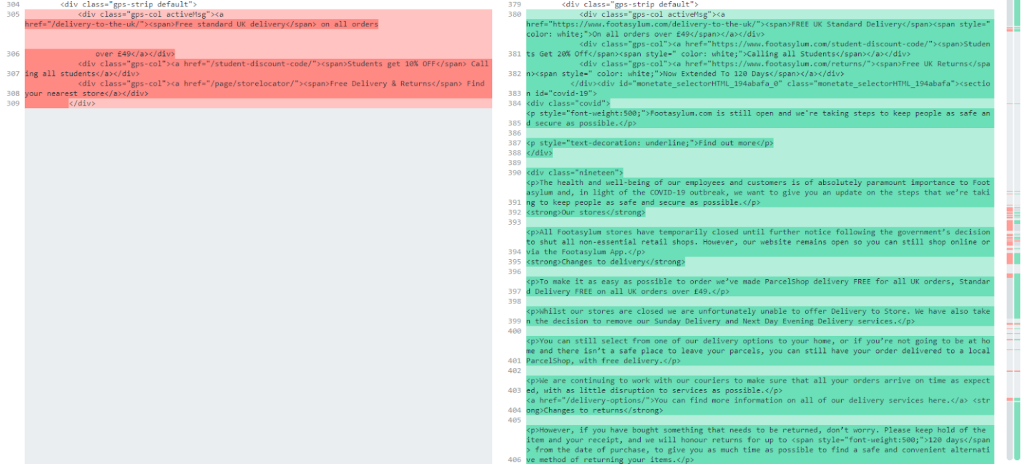
- Si les deux sont similaires, nous recommandons d’utiliser Diffchecker pour comparer chaque morceau de code afin de pouvoir visualiser les différences.
- Notez les éléments de contenu qui dépendent fortement de JavaScript pour pouvoir y faire référence plus tard.
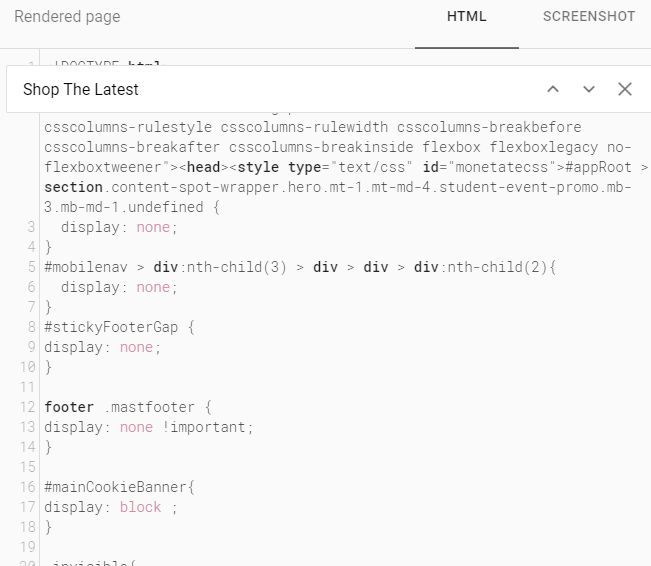
En utilisant Foot Asylum comme exemple, nous pouvons voir où le message COVID-19 n’est pas disponible dans la source mais est présent lorsque le DOM a été chargé.

Bien qu’il ne s’agisse pas d’une erreur, il est toujours bon de comprendre ce que fait JavaScript lorsque le code est rendu. À ce stade, nous comprenons maintenant quelles parties de la page sont chargées au fur et à mesure que le DOM se termine.
Test de compatibilité avec les mobiles
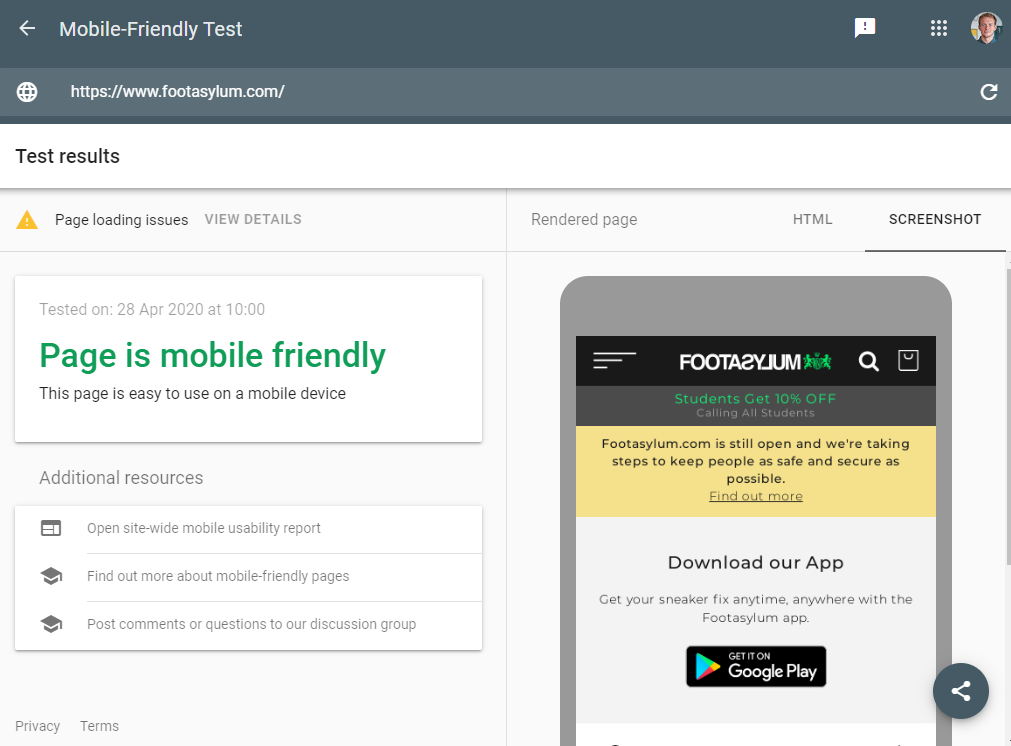
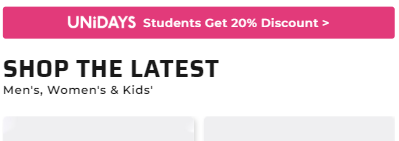
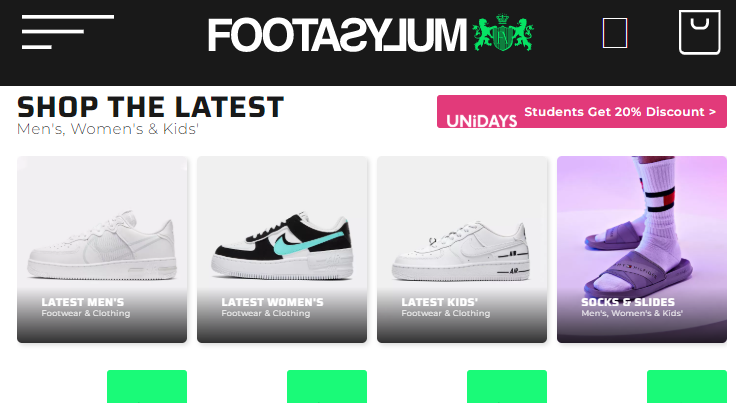
Ce test pour les mobiles vous permet de parcourir votre site web avec le Googlebot complet (ou presque) du smartphone pour voir s’il y a des problèmes de rendu ou de code manquant. Nous savons que Google est excellent pour rendre JavaScript mais pas parfait, alors continuons à utiliser l’exemple de Foot Asylum pour comprendre comment il est géré. Ici, nous chercherons la balise H2 qui indique « Acheter les dernières nouveautés ».

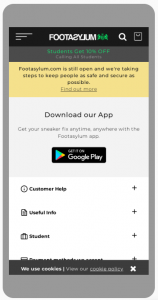
Après avoir fait analyser le site web par l’outil de test, nous pouvons voir le message de validation à gauche et le site web rendu à droite. La première chose qui saute aux yeux est que l’image dans le testeur ne correspond pas à ce que nous voyons sur le mobile :


Le testeur n’est jamais parfait car il ne semble pas faire le même processus de rendu complet que le bot, donc l’étape suivante consiste à examiner le code disponible dans le testeur de compatibilité mobiles pour voir si le HTML a été récupéré. Cherchons cette balise d’en-tête :

Pour ce faire, nous pouvons rechercher le texte dans le HTML renvoyé par le testeur pour voir s’il a été récupéré par le Smartphone bot :

Le contenu n’a pas été trouvé dans le testeur de compatibilité. Cela montre qu’il pourrait y avoir un problème avec ce contenu et que nous devons donc enquêter plus loin.
En examinant le cache, nous pouvons voir si Google a réussi à indexer ce contenu :
cache: https://www.footasylum.com/mobile

Ici, nous pouvons voir le contenu qui est prêt et qui se trouve dans l’index.
Cela montre bien que cette méthode n’est pas infaillible, car Google ne semble pas donner à JavaScript un temps de rendu aussi long qu’avec un crawl normal, ce qui est logique car il serait bien trop cher de faire fonctionner cet outil !
Search Console
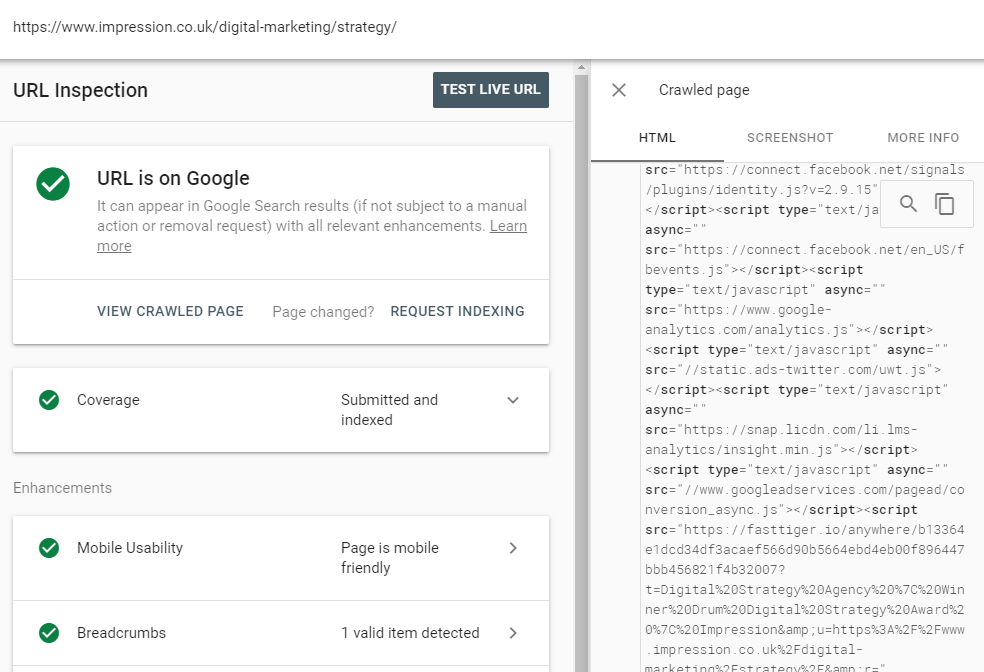
Toute page qui fait l’objet d’une vérification peut être testée dans la search console de Google pour voir le code qui se trouve dans l’index. Vous pouvez le comparer au code rendu par vos navigateurs ainsi qu’au test de compatibilité pour repérer tous les problèmes :

En cliquant sur le bouton « Afficher la page parcourue » après avoir consulté une URL, vous pouvez ouvrir le code que Google a pour cette page dans l’index. Cela vous permet de rechercher des éléments de contenu qui dépendent fortement de JavaScript pour comprendre si Google les a indexés.
Site : Commande de l’opérateur
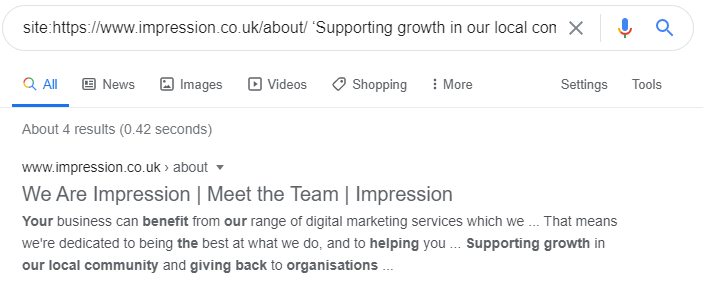
C’est une façon géniale de voir si le contenu de la page a été indexé avec succès alors qu’il n’est pas nécessaire de le vérifier dans la search console. Si vous prenez une page que vous souhaitez vérifier, vous pouvez ajouter site: au début et mettre entre guillemets, à la fin, le contenu que vous soupçonnez d’avoir des problèmes. Prenons du contenu sur notre page « À propos de nous ».
site: https://www.impression.co.uk « supporting growth in our local community. »

Vous pouvez voir ci-dessus que le contenu a été extrait de la page et à partir de là nous pouvons dire sans risque que ce contenu est indexé et rendu par Google.
Si vous pensez que quelque chose n’est pas indexé, c’est un moyen très efficace de vérifier rapidement.
[Ebook] Le technical SEO pour les esprits non techniques
Les avantages des diagnostiques JavaScript
Le JavaScript est un sujet complexe aux multiples facettes. Bien que de nombreux référenceurs ne soient pas à l’aise pour l’éditer ou le mettre en œuvre, ce que nous pouvons faire, c’est nous assurer de comprendre son impact sur les sites web avec lesquels nous travaillons.
- Source ou rendu – C’est un point de départ pour comprendre à quel point le site dépend de JavaScript
- Testeur comptabilité avec les mobiles – Vous permet de crawler comme le ferait le bot Smartphone pour voir comment Google comprend la page.
- Cache : opérateur – Cet opérateur vous permet de voir ce que Google a mis en cache pour la page. Vous pouvez ainsi voir rapidement si certains contenus n’ont pas été indexés en les faisant correspondre à la page que vous voyez dans le navigateur.
- Search Console – Vous permet d’interroger le contenu de l’index pour voir s’il est identique à celui des utilisateurs.
- Site : opérateur – Vous permet de vérifier rapidement si le contenu se trouve dans l’index en contrôlant les éléments de contenu suspects dans les SERPs.
En utilisant les méthodes ci-dessus, vous devriez être en mesure de vérifier tout site web JavaScript et de repérer tout problème de compréhension du contenu par les moteurs de recherche.

