Qu’est-ce que le lazy loading ?
Le lazy loading ( ou « chargement différé ») est une technique permettant d’augmenter la vitesse d’une page en différant le chargement des éléments volumineux , comme les images, qui ne sont pas nécessaires immédiatement. Au lieu de cela, ces éléments sont chargés plus tard, si et quand ils deviennent visibles.
Typiquement, les éléments qui ne sont pas dans le viewport (c’est-à-dire, tout ce qui se trouve en dessous de la ligne de flottaison lorsque la page se charge pour la première fois), sont de bons candidats pour le lazy loading. Ils ne seront pas visibles avant que l’utilisateur scrolle jusqu’à eux. S’ils ne se chargent pas immédiatement, l’expérience de l’utilisateur sur la page ne sera pas affectée.
En réalité, Google recommande dans sa documentation d’utiliser subtilement le lazy loading pour les images en bas de page afin d’améliorer le temps de chargement.
Le lazy loading rend possible le scroll infini, une méthode permettant de charger en continu du contenu à chaque fois qu’un utilisateur atteint la fin d’un contenu donné sur la page. C’est un moyen de remplacer la pagination sur les flux, les réseaux sociaux, les listes de produits ou d’autres pages très longues.
Comment fonctionne le lazy loading ?
Le lazy loading peut être implémenté de nombreuses manières en utilisant Javascript. La plupart des développeurs web choisiront une bibliothèque existante qui gère le processus. Un processus typique comprend les étapes suivantes:
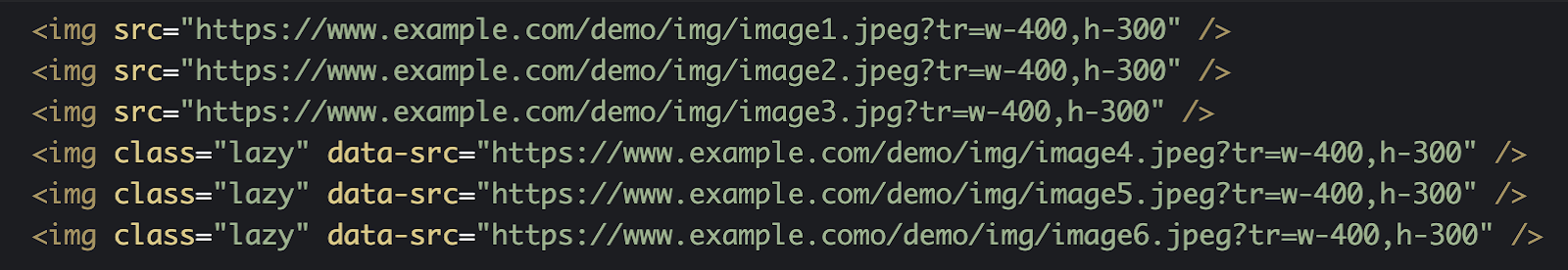
- Identifier les éléments dans le HTML qui seront chargés en différé et empêcher leur chargement normal. L’une des techniques est d’utiliser une balise
en plaçant l’URL de l’image dans un attribut autre que « src ». Un attribut alternatif commun est « data-src ». Dans les images d’arrière plan CSS, vous pouvez utiliser une classe « lazy » pour outrepasser la propriété « background-image ».

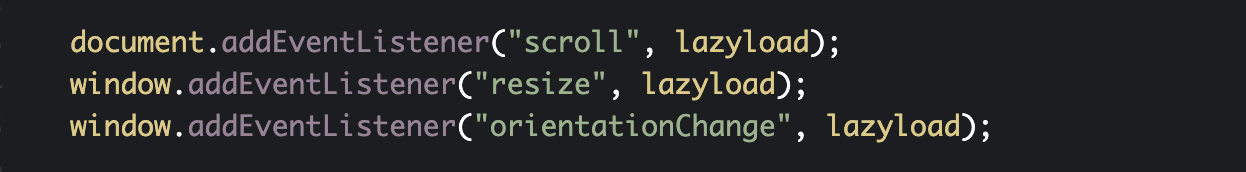
- Surveiller ce qui est visible dans le viewport ou repérer les événements qui indiquent que les parties visibles de la page ont changé.
Chaque script traite cela différemment. Les méthodes courantes incluent le repérage d’évènements d’interaction, tels que le scroll sur différentes balises HTML, le redimensionnement de fenêtre ou les changements d’orientation. Alternativement, en utilisant l’API Intersection Observer, les scripts peuvent également repérer directement si un élément est visible ou non, ce qui supprime le besoin d’event listeners.

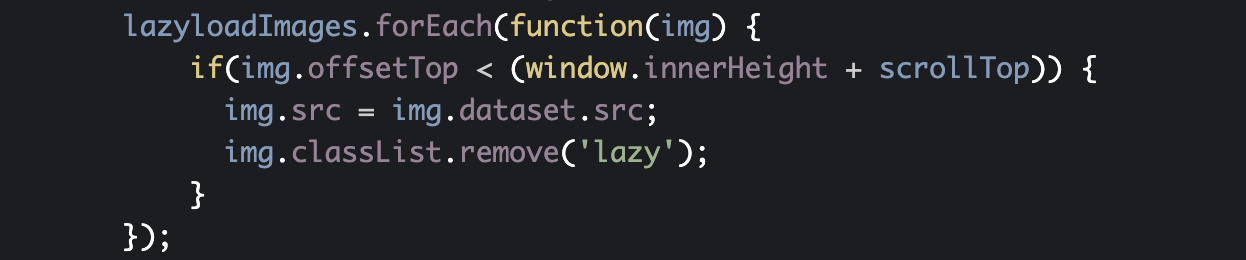
- Déclencher le chargement des éléments en lazy loading, juste avant ou quand ils deviennent visibles.
Lorsque des éléments en lazy loading sont visibles (ou sont situés dans une plage de la zone visible), le script place l’URL dans l’attribut « data-src » lui-même dans un attribut « src » pour les balises. Il peut également supprimer la classe « lazy » du CSS afin que le navigateur charge l’image.

Les crawlers peuvent-ils traiter le lazy loading?
Comme c’est souvent le cas en SEO, la réponse est « oui — mais ca dépend ».
Crawler le Javascript
Le crawl d’un site qui utilise le lazy loading implique au moins deux problèmes. Premièrement, est-ce que le crawler supporte Javascript ? Deuxièmement, est-ce que le crawler supporte les techniques spécifiques de lazy loading utilisées sur le site ?
La plupart des crawlers modernes, y compris les bots de moteurs de recherche, supportent JavaScript. Dans le cas de Google, il peut y avoir du retard d’indexation sur le contenu chargé avec JavaScript comme les images sont chargées en différé, mais ce contenu peut quand même être crawlé et indexé. Découvrez plus de détails sur la manière dont Google traite le lazy loading ci-dessous.
Si vous avez manqué l’article de Maria Cieslak sur l’utilisation du JavaScript et l’optimisation du SEO, il est utile de vous assurer que votre code JavaScript est compatible avec le SEO.
Crawler le lazy loading
Au-delà de la question du JavaScript en général, les crawlers s’adaptent pour couvrir l’utilisation du lazy loading. Ils utilisent différentes stratégies pour activer le lazy loading et rendre le contenu chargé en différé. Voici quelques-unes des meilleures stratégies de crawl pour le contenu en lazy loading :
- Hauteurs de viewports étendues
Les crawlers qui supportent le lazy loading utilisent souvent des viewports à grande hauteur. Essentiellement, cela pousse la fameuse “ligne de flottaison” aussi loin que possible. Cela garantit également qu’une quantité maximale de contenu soit déjà dans la viewport lors du chargement de la page. - Déclenchement des événements de scroll
Certains crawlers vont tenter de scroller la page. Ils vont ensuite attendre de voir si cela lance un script qui ajoute de nouveaux contenus. Un crawler très diligent peut théoriquement effectuer une action de scroll-and-wait plusieurs fois, mais ce processus est coûteux en temps et ne produit pas toujours de résultats. Contrairement aux utilisateurs, le scroll peut être compliqué pour les crawlers. Ils travaillent sans vision et, sont donc incapables de dire quelle partie d’une page a besoin d’être crawlée. Même les crawlers qui sont prêts à scroller et attendre peuvent scroller les mauvais éléments HTML. Par exemple, scroller le mauvais élément ne déclenchera pas le script de scroll de l’event listener, malgré les efforts du crawler. - Lire les contenu dans les balises <noscript>
Certains crawlers vont lire les contenus dans les balises <noscript>. C’est le contenu que le développeur a placé sur la page pour qu’il soit chargé seulement si le navigateur refuse ou s’il est incapable d’exécuter les scripts. Cela permet au crawler d’accéder au contenu qui aurait été chargé en différé même si le lazy loading n’est jamais déclenché.
Est-ce que Google indexe le lazy loading ?
Google a confirmé à plusieurs reprises qu’il indexe le contenu qu’il peut rendre avec succès. Cela inclut le contenu en lazy loading.
Comment Google gère le lazy loading ?
Comme d’autres crawlers, les googlebots mettent en œuvre des stratégies pour gérer le lazy loading.
Scrolling
1 – Gary Illyes « no search engine scrolls »
2 – John Mueller: « we do scroll a little bit »
Source 1 – https://t.co/cCLO3nF02u
Source 2 – https://t.co/uOMaLepCu7 #pubcon ????????♂️— Natzir Turrado (@natzir9) October 17, 2018
Le jury est toujours en train de trancher sur le scrolling.
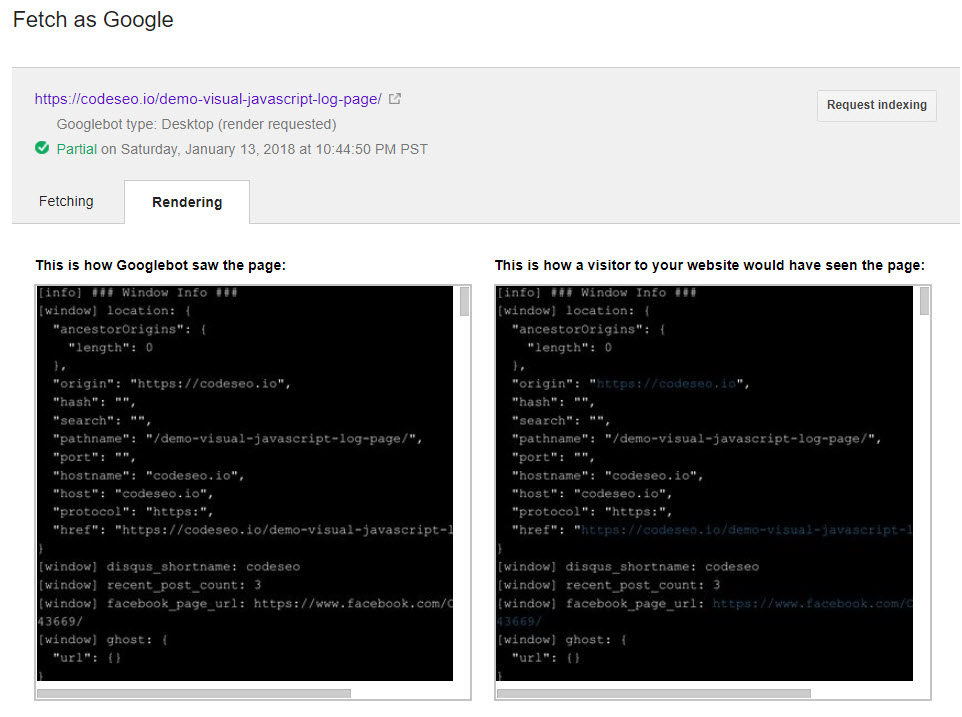
En août 2018, le test d’un utilisateur Yoast avec Fetch et Render (maintenant l’URL Inspection Tool) dans la Google Search Console a montré que les images sont correctement chargées lors de l’utilisation de lazy loading avec WP Rocket. Yoast répond aux questions des utilisateurs et rapporte que Google gère le lazy loading en utilisant des stratégies de scroll-and-wait, mais ne cite pas les sources pour sa description du comportement de Google, ce qui laisse place au doute.
En Octobre 2018, Gary Illyes a annoncé à PubCon que les Googlebots ne scrollent pas les pages.
Cette annonce semble être claire et nette. Cependant, John Mueller a annoncé plus tôt qu’il “pense que nous scrollons un peu”. Lorsqu’il avait réalisé des tests, les vues de pages supplémentaires étaient indexées par page avec un scroll infini.
Hauteur de Viewport
Les résultats des tests de John Mueller pourraient être expliqués – pour certaines implémentations de lazy loading – par l’augmentation de la hauteur du viewport utilisée par les Googlebots : autour de 10 000 pixels pour les ordinateurs de bureau et un peu plus pour les mobiles.

Attribution: J.R Oakes
J.R. Oakes a mesuré les tailles des viewports utilisés par les googlebots l’année dernière. Il s’agirait de 431 pixels de largeur sur 12 140 pixels de hauteur sur mobile et de 768 pixels de large par 9 307 pixels de hauteur pour le desktop.
Contenu noscript
Malgré les informations contradictoires, il semble que Google ignore souvent les balises <noscript>, mais pourrait en utiliser le contenu pour l’indexation des images.
From Google I/O @JohnMu session on lazyloading images :) pic.twitter.com/kHhmu2DGsg
— Dawn Anderson (@dawnieando) October 17, 2018
Les recommandations de Google pour les webmasters
Google a publié un guide du développeur, très attendu en novembre 2018 sur ce sujet.
Ce guide comprend trois recommandations principales :
1. Charger le contenu quand il est visible dans le viewport
Dans le Google Webmaster Hangout du 30 octobre, juste avant que le guide de développement soit publié, Martin Splitt a abordé la question du déclenchement du lazy loading.
Plus précisément, il a conseillé de ne pas compter exclusivement sur les événements de scroll, malgré le fait qu’ils soient l’un des déclencheurs majeurs de lazy loadings
Il a listé les raisons suivantes pour ne pas utiliser les événements de scroll comme votre seul déclencheur :
- C’est coûteux en terme de code, de calculs, et de transferts de données ;
- Cela ne prend pas en compte les autres événements, comme le redimensionnement de la fenêtre, ce qui peut changer ce qui apparaît dans le viewport ;
- Google ne scrolle pas.
2. Supporter le chargement paginé pour le scroll infini
Avec la preuve grandissante que Google ne scrolle pas les pages pendant les crawls, le scroll infini pourrait être à éviter.
Cependant, il existe des moyens d’implémenter des scrolls infinis pour permettre à Google d’indexer le contenu des lazy loading sous la ligne de flottaison. Le guide mentionne le chargement paginé, ce qui permet également à Google de lier vers un point dans la page.
Google suggère l’utilisation de l’History API, qui met à jour dynamiquement les URLs dans le navigateur au fur et à mesure que des pages supplémentaires sont chargées et scrollées.
3. Testez vos implémentations, particulièrement dans Chrome
Les implémentations JavaScript manquent de normes et les capacités du navigateur varient considérablement. Une fois que vous avez décidé d’une méthode d’implémentation pour le lazy loading, assurez-vous de la tester!
Vous pouvez faire vos tests en utilisant le script Puppeteer pour piloter Chrome ou, plus précisément, Chromium, le navigateur sur lequel Chrome est basé.
Vous pouvez aussi utiliser :
- L’outil URL Inspection Tool de Google pour avoir un premier aperçu.
- Les audits Google Chrome Lighthouse, dans la section Offscreen Image.
- Les outils de développement dans le navigateur Chrome, sous Network, puis Images.
Est-ce que Oncrawl supporte le lazy loading?
Oui, Oncrawl supporte le lazy loading !
Le bot Oncrawl n’utilise pas seulement un viewport de 10 000 pixels, mais également une technique scroll-and-wait pour s’assurer d’avoir vu tout votre contenu.
Cela utilise la hauteur maximale supportée par Chromium, qui est à la fois le navigateur OpenSource derrière Chrome comme mentionné plus tôt, et le navigateur sur lequel la capacité de rendu du bot Oncrawl est basé.
Bien que nous n’ayons pas la certitude que Google emploie cette technique, nous faisons de notre mieux pour déclencher les évènements de scroll dans le cas où vous utilisez un event listener pour cela.
Si vous utilisez ou envisagez d’utiliser Oncrawl pour crawler votre site et que vous vous posez des questions sur le support de vos implémentations de lazy loading, n’hésitez pas à nous contacter pour plus de détails sur nos stratégies de crawl pour le lazy loading.
Nous faisons des configurations de nos utilisateurs une priorité lorsque nous abordons les limitations de notre crawler. Ainsi, même votre technique unique et créative de lazy loading peut être supportée par Oncrawl.
Demandez votre démo personnalisée
Créer un lazy loading crawlable et indexable
Pour récapituler, la grande variété de scripts, bibliothèques et techniques de lazy loading, en font un point compliqué pour de nombreux crawlers. Si vous optimisez un site, qui utilise un lazy loading, utilisez des techniques accessibles aux crawlers.
Basé sur ce que nous savons à propos du crawling et de l’indexation de Google, voici notre top 5 des meilleurs conseils pour implémenter le lazy loading de la meilleure façon possible pour le SEO.
- Lire et suivre le guide Google concernant le lazy loading.
- Utiliser un Javascript aussi petit que possible et seulement des éléments lents qui ne sont pas immédiatement visible par les utilisateurs.
- Utiliser des balises <noscript> pour augmenter l’accessibilité des images.
- Choisir votre bibliothèque de “lazy load” soigneusement en fonction de comment elle implémente les différentes fonctionnalités.
- Utilisez des API modernes et recommandées :
- Utiliser l’Intersection Observer API pour détecter la présence d’éléments dans la fenêtre, plutôt que de compter seulement sur les événements de scroll (Note : il s’agit d’une API récente qui peut ne pas être prise en charge par des navigateurs plus anciens.)
- Utiliser l’History API pour implémenter le scroll infini paginé.
Et un bonus : suivez l’actualité !
Native <img> lazy-loading is coming to the web! https://t.co/LgF7F1iMgR <img loading=lazy> defers offscreen images until the user scrolls near them. Shipping in Chrome ~75 https://t.co/4gR7lvx4zx pic.twitter.com/luCHEfLkKD
— Addy Osmani (@addyosmani) April 7, 2019
Selon les mots de Martin Splitt de Google:
Ohh I would like to comment that lazy loading, when done right, is great. Just some JavaScript libraries have issues that are hard to spot.
— Martin Splitt @ ???????? #smx #muc (@g33konaut) October 31, 2018


Pour ma part, j’ai commencé à intégrer le lazy loading sur ma première « pillar page » sur la génération de leads et cela m’a permis de diviser par 2 le temps de chargement, même si elle met toujours 4sec à se charger :x
Ça procure un gain d’expérience à l’utilisateur et d’un point de vue SEO, le gain me paraît évident aussi.