Oncrawl est heureux d’annoncer la prise en charge des métriques Core Web Vitals (CWV) dans les analyses de crawl et les analyses croisées de données.
Les Core Web Vitals ont été un sujet chaud dans le monde du SEO depuis que Google a annoncé en 2020 qu’il inclurait les métriques de la Page Experience – spécifiquement les Core Web Vitals – dans les algorithmes de positionnement pour la recherche, y compris la fonction carrousel Top Stories.
Ces changements devaient initialement être mis en œuvre en mars 2021. Le déploiement officiel et progressif a commencé en juin 2021 et devrait se poursuivre jusqu’en août.
The page experience update is now slowly rolling out (Top Stories will begin using this new signal by Thursday). It will be complete by the end of August 2021. More here: https://t.co/kDwhhOYklK
— Google Search Central (@googlesearchc) June 15, 2021
En d’autres termes, d’ici août 2021, les Core Web Vitals feront partie des nombreux signaux utilisés pour évaluer une page lors du positionnement des résultats de recherche organiques.
Pour garantir que vos audits couvrent tous les points importants du SEO technique, les Core Web Vitals sont désormais également disponibles dans Oncrawl.
Pourquoi l’expérience de la page est-elle importante ?
Avec cette évolution vers un sens global de la « Page Experience », l’utilisabilité de la page n’est plus définie comme la seule vitesse de la page. Au lieu de cela, elle inclut désormais des indicateurs d’expérience utilisateur plus larges.
Cela n’a rien d’étonnant : l’optimisation pour les visiteurs humains, l’intention de l’utilisateur et l’expérience de l’utilisateur jouent un rôle de plus en plus important dans le SEO aujourd’hui. Les indicateurs d’expérience de la page fournissent des moyens normalisés et quantifiables de mesurer certains des éléments qui contribuent à l’expérience de l’utilisateur sur un site Web.
Bien qu’il soit peu probable que des Core Web Vitals parfaites vous garantisse les premières places dans les SERPs, cela peut servir à départager les moteurs de recherche, tout comme l’expérience sur la page le fait dans la vie réelle pour les utilisateurs. Basées sur des données réelles d’utilisateurs, elles sont plus susceptibles de correspondre étroitement au comportement réel des utilisateurs, vous aidant en tant que SEO à garantir que le trafic durement gagné est composé de visiteurs qui peuvent trouver ce qu’ils cherchent et convertir.
Que sont les Core Web Vitals ?
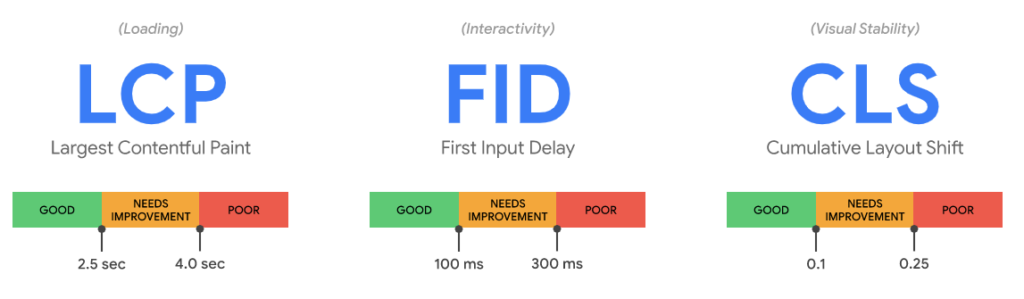
Les Core Web Vitals sont trois paramètres principaux utilisés pour mesurer quantitativement l’expérience des pages. Définies par l’initiative web.dev, elles sont les suivantes :

- Largest contentful paint (LCP), qui est essentiellement le temps que met le plus gros élément à se charger, et vous donne une idée du temps de chargement.
- First input delay (FID), qui est le temps avant que l’interaction de l’utilisateur, comme le défilement ou le clic, ne soit enregistrée.
- et le Cumulative layout shift (CLS), qui mesure le déplacement des éléments pendant le chargement de la page.
Il s’agit de mesures de terrain, ce qui signifie qu’elles sont collectées « sur le terrain » ou à partir du comportement réel d’utilisateurs Chrome consentants dans le rapport CrUX, agrégés sur environ un mois de données.
Comme pour toute métrique technique, les Core Web Vitals et leur optimisation renforcent l’importance des connaissances techniques, tant en matière de SEO technique qu’en ce qui concerne les normes de performance web.
Pourquoi devriez-vous suivre vos Core Web Vitals ?
Vous devez savoir comment votre site Web se situe par rapport aux trois paramètres des Core Web Vitals.
Leur importance est soulignée sur la page officielle qui leur est consacrée sur web.dev : « Les indicateurs Web de base sont le sous-ensemble des indicateurs Web qui s’appliquent à toutes les pages Web, qui doivent être mesurés par tous les propriétaires de sites et qui seront affichés dans tous les outils Google. »
Plus précisément, elles fournissent un moyen pour les propriétaires de sites et les SEOs qui ne sont pas des » gourous de la performance [web] » de » comprendre la qualité de l’expérience qu’ils offrent à leurs utilisateurs. » En d’autres termes, les Core Web Vitals révèlent les obstacles à l’expérience utilisateur qui peuvent empêcher le travail sur le SEO de porter ses fruits une fois que les visiteurs arrivent sur le site.
Enfin, en tant que signal de positionnement officiel, les Core Web Vitals sont l’un des rares éléments que Google a explicitement désignés comme influençant le positionnement. En tant que spécialiste SEO, vous pouvez être sûr que le temps passé sur les Core Web Vitals aura un impact sur l’évaluation du site que vous gérez.
Comment Oncrawl mesure-t-il les Core Web Vitals ?
Données Oncrawl
Pour chaque URL, Oncrawl récupère les données du Lighthouse Lab pour un large éventail de métriques vitales du Web :
- FCP – First Contentful Paint
- CLS – Cumulative Layout Shift
- LCP – Largest Contentful Paint
- TTI – Time To Interaction
- Indice de vitesse
- TBT – Total blocking time (équivalent du FID pour les données de laboratoire)
- Score de performance
Ces données sont disponibles par URL dans les rapports du Data Explorer ou dans les détails de l’URL pour n’importe quelle URL.
Oncrawl SEO Crawler
Pourquoi utiliser les données de laboratoire ?
Les données d’Oncrawl pour les Core Web Vitals sont basées sur des données de laboratoire, qui sont mesurées chaque fois qu’une analyse est effectuée. Bien que cela puisse créer des variations dans les données, puisque chaque fois que les données de laboratoire sont mesurées, le contexte est légèrement différent, les données de laboratoire présentent également plusieurs avantages par rapport aux données de terrain :
- Oncrawl peut fournir des données pour chaque URL d’une analyse.
- La solution d’Oncrawl vous permet d’analyser les Core Web Vitals dans des contextes dans lesquels les données de terrain ne peuvent ou ne devraient pas être disponibles : sites web test, URLs nouvellement créées et URLs nouvellement mis à jour…
- Oncrawl n’a pas besoin d’attendre que Google dispose de suffisamment de données (28 jours) pour une URL spécifique.
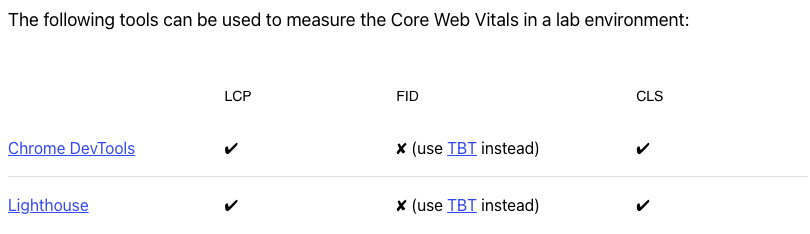
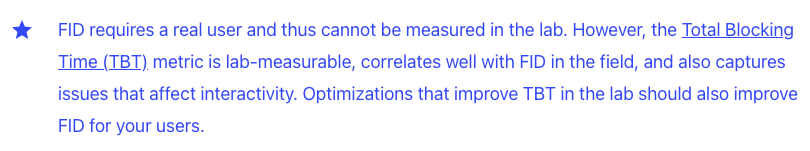
Cela signifie que, conformément aux recommandations de web.dev, Oncrawl rend compte du TBT (Total Blocking Time) au lieu du FID (First Input Delay).


Recommandations de web.dev pour mesurer le FID lorsque l’on travaille avec des données de laboratoire
Tableaux de bord
Deux nouveaux tableaux de bord sont disponibles avec cette mise à jour.
Le premier, sous Crawl Report > Performance > Core Web Vitals, est conçu pour vous aider à identifier les opportunités d’amélioration de vos scores Core Web Vitals.
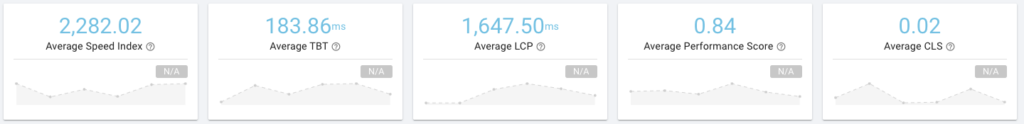
Il offre une vue globale, à l’échelle du site, des performances moyennes sur les paramètres suivis par Oncrawl.

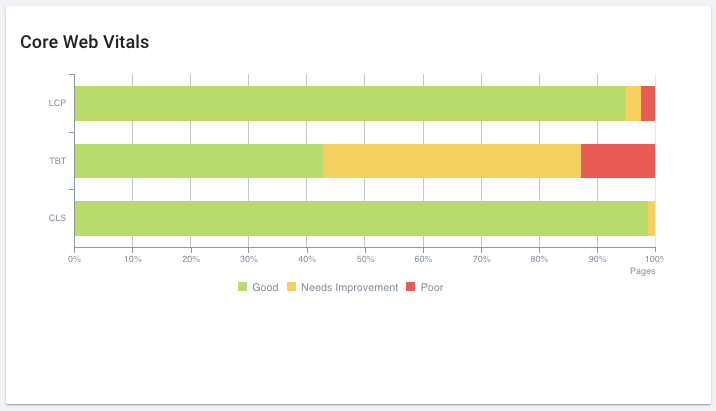
Elle se concentre également sur la distribution des scores des trois indicateurs Core Web Vitals sur le site.

Distribution des scores CWV sur toutes les pages du site.

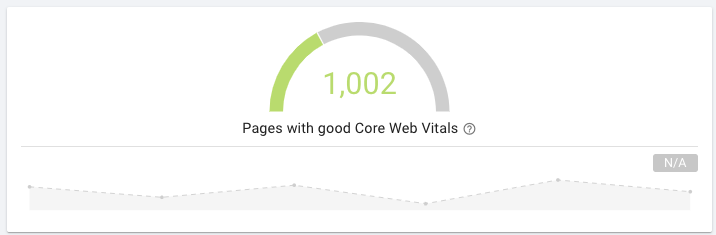
Nombre de pages ayant obtenu un score « Bon » pour les trois indicateurs CWV, par rapport au nombre total de pages crawlées sur le site.
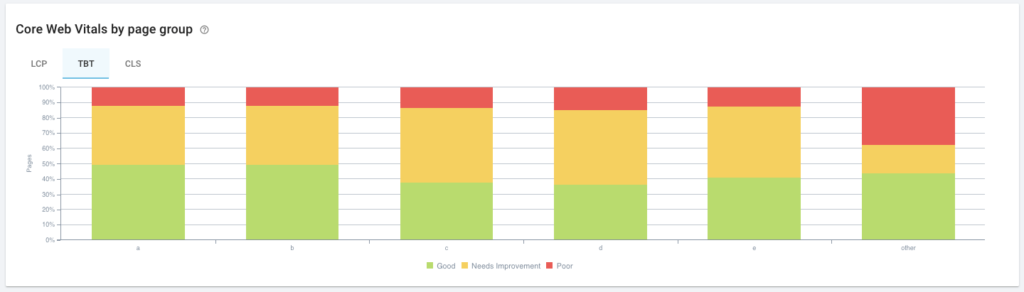
Ce tableau de bord fournit également des informations sur les scores Core Web Vitals ventilés par groupe de pages et est compatible avec toute segmentation Oncrawl.

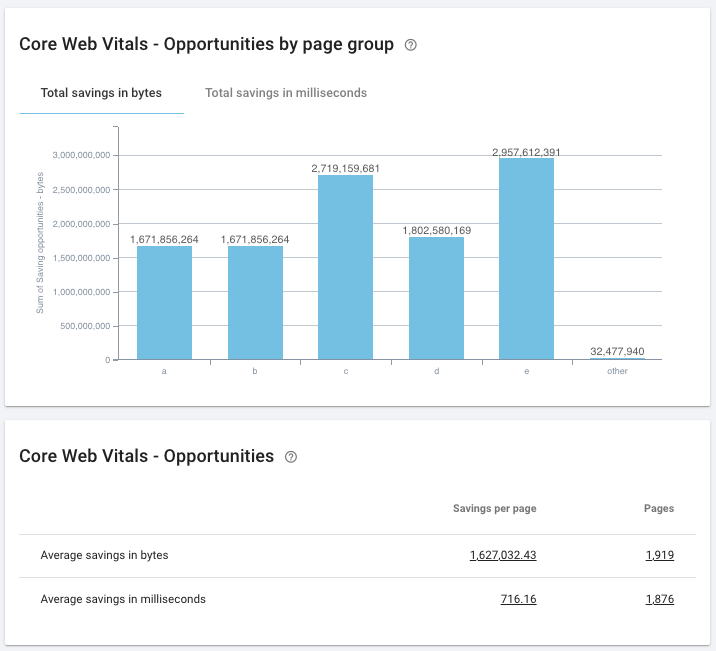
En outre, le tableau de bord Oncrawl Core Web Vitals offre un aperçu des possibilités d’amélioration indiquées par Lighthouse, qu’elles soient présentées sous forme de total cumulé par groupe de pages dans la segmentation active, ou d’économies moyennes par page pour lesquelles les audits Lighthouse suggèrent des améliorations.

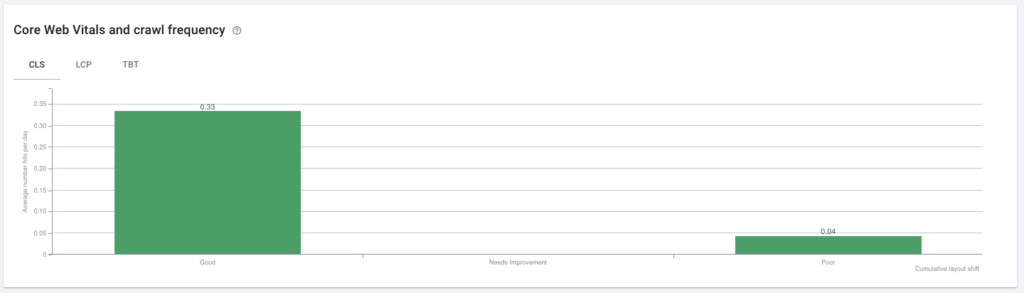
Pour aller plus loin dans votre analyse, un deuxième tableau de bord comprend une analyse croisée grâce au mélange des données Core Web Vitals avec les données provenant de l’analyse des fichiers de logs ou des comptes Analytics, afin de montrer les corrélations entre les scores Core Web Vitals, le trafic organique réel et le comportement des robots des moteurs de recherche.
Une fois la mise à jour de Google terminée, vous serez en mesure de comprendre la relation entre le comportement sur votre site et les scores Core Web Vitals :
- En fonction du nombre de visites organiques par pages
- Selon que les pages reçoivent ou non du trafic organique
- Selon que les pages sont crawlées ou non par les robots des moteurs de recherche.
- En fonction de la fréquence à laquelle les robots des moteurs de recherche explorent vos pages.

Examen de la relation entre la fréquence de crawl et les scores des indicateurs Core Web Vital, dans ce cas CLS.
Comment accéder aux métriques Core Web Vitals avec Oncrawl ?
Les Core Web Vitals sont analysés par JavaScript, et sont donc inclus dans l’option JavaScript disponible avec tout plan Oncrawl.
Nouveau crawler JavaScript
L’inclusion d’une analyse pour Core Web Vitals a inspiré des améliorations à l’infrastructure de notre crawler JavaScript. Ce nouveau crawler offre plusieurs avantages :
- Utilisation des normes JavaScript Lighthouse
- Réduction des erreurs et des délais d’attente dans certaines configurations JavaScript
- Aucune régression dans les capacités par rapport à notre ancien crawler JavaScript
- Prix et accessibilité revues
Si vous êtes un utilisateur actuel de l’option crawl JavaScript d’Oncrawl, vous pouvez continuer à utiliser l’ancienne version si vous n’avez pas besoin de Core Web Vitals dans vos analyses.
Si vous êtes un nouvel utilisateur, ou si vous êtes intéressé par les Core Web Vitals, la nouvelle option JavaScript est gratuite et peut être ajoutée à votre plan.
Activer l’analyse de Core Web Vitals
Veuillez contacter votre représentant commercial ou nous contacter via le chat en bas à droite de n’importe quel écran pour ajouter gratuitement l’option JavaScript à votre plan.
Les crawls JavaScript et l’option supplémentaire d’analyse des Core Web Vitals peuvent être activés et désactivés dans les paramètres de crawl selon les besoins :
Sous Set up a new crawl, choisissez le profil de crawl auquel ajouter Core Web Vitals. Activez l’option Show extra settings, et faites défiler vers le bas jusqu’à JS crawls. Ici, vous pouvez activer JavaScript seul, ou à la fois JavaScript et Core Web Vitals.

Lorsqu’elle est active, le crawl consommera plus d’URLs que d’habitude :
- JavaScript seul : 3x URLs
Le crawl de 100 URL avec JavaScript uniquement consommera 300 URL dans votre quota mensuel. - JavaScript et Core Web Vitals : 5x URLs
Le crawl de 100 URL avec les deux options JavaScript et Core Web Vitals consommera 500 URL dans votre quota mensuel.
À la fin du crawl, le tableau de bord Core Web Vitals sera disponible dans les rapports d’analyse du crawl. Si vous avez activé l’analyse croisée avec les logs ou les données Analytics, vous aurez également accès au tableau de bord Core Web Vitals dans le rapport SEO Impact.
Pour aller plus loin avec les Core Web Vitals
Pour plus d’informations sur les métriques Core Web Vitals dans Oncrawl, veuillez consulter l’aide utilisateur, ou contactez-nous via le chat en bas à droite de chaque écran.