En tant que SEO ou spécialiste du marketing digital, vous êtes probablement plus que familiarisés avec les mesures de performance… Nous n’irons pas jusqu’à dire obnubilés, mais vous savez probablement une chose ou deux à leur sujet.
Dans le marché actuel, hautement compétitif, les responsables de sites sont toujours à la recherche de moyens d’améliorer leurs performances SEO et l’une des façons d’y parvenir est la vitesse et la performance des pages.
Mais quels outils ou techniques utilisez-vous pour mesurer ces éléments ? Les options les plus répandues sont Google Lighthouse et window.performance.
Dans cet article, nous allons voir comment ces deux outils peuvent être utilisés pour tester les performances d’un site web dans différentes connexions réseau. Nous verrons également un exemple de code qui utilise Puppeteer, une bibliothèque Node.js pour contrôler les navigateurs Chrome ou Chromium sans tête, afin d’exécuter des tests sur les performances d’un site web soumis à différentes conditions.
Cependant, avant d’entrer dans les détails de l’exécution du code mentionné ci-dessus, jetons d’abord un coup d’œil rapide aux différences entre Google Lighthouse et window.performace et à la manière dont ils sont utilisés.
Qu’est-ce que Google Lighthouse ?
Lighthouse est un outil open-source développé par Google qui aide les développeurs à améliorer la qualité des pages web. Pour ce faire, il vérifie diverses mesures qui sont réparties dans les catégories suivantes : performances, accessibilité, SEO, meilleures pratiques et progressive web app (PWA). Lighthouse génère un rapport détaillé sur les performances du site web et propose des recommandations pour l’améliorer.
Lighthouse peut être exécuté à partir de la ligne de commande ou des Chrome DevTools, ou vous pouvez utiliser l’interface de ligne de commande (CLI) pour automatiser les tests et générer des rapports. Les métriques qu’il mesure sont très similaires à celles de Core Web Vitals, notamment le First Contentful Paint (FCP), le Speed Index, le Largest Contentful Paint (LCP), l’Interactive et le Total Blocking Time (TBT).
Qu’est-ce que window.performance ?
Window.performance, quant à lui, est une API JavaScript qui apporte des informations sur le chargement d’un site web et permet d’accéder à des informations relatives aux performances de la page web en cours.
Elle comprend des mesures telles que le temps de navigation, le temps des ressources et le temps de l’utilisateur. Ces mesures sont également utilisées par des outils tels que Lighthouse pour générer des rapports de performance.
L’objet window.performance possède plusieurs propriétés et méthodes. Les plus utilisées sont les suivantes :
- performance.timing:Un objet qui fournit des informations temporelles sur divers événements dans le processus de chargement de la page, comme le temps nécessaire pour recevoir le premier octet de la réponse, le temps nécessaire pour rendre la page et le temps nécessaire pour que la page devienne interactive.
- performance.mark(): Une méthode qui permet aux utilisateurs de créer des marques nominales dans la chronologie de la performance, qui peuvent être utilisées pour mesurer le temps écoulé entre deux événements.
- performance.measure():Une méthode qui permet aux développeurs de créer des mesures nominales dans la chronologie des performances, qui peuvent être utilisées pour mesurer le temps écoulé entre deux marques ou entre une marque et un point prédéfini dans le temps.
En fin de compte, window.performance et Lighthouse sont tous deux des outils efficaces pour mesurer et optimiser la performance d’un site, mais alors que window.performance fournit des mesures de faible niveau qui peuvent être utilisées pour évaluer des aspects spécifiques du chargement des pages, Lighthouse offre une vue d’ensemble plus complète de la performance des pages et fournit des recommandations d’amélioration exploitables.
En utilisant ces deux outils ensemble, vous pouvez mieux comprendre les performances de votre site web et apporter des améliorations ciblées pour optimiser l’expérience de l’utilisateur.
Quels sont les avantages de l’utilisation d’une API pour vos tests de performance ?
Vous vous demandez peut-être, si Lighthouse ou window.performance ont déjà des outils intégrés que vous pouvez utiliser pour les tests, pourquoi se tourner vers l’API ? C’est une excellente question et nous allons y répondre brièvement avant d’entrer dans le vif du sujet de l’exécution des tests.
En fait, il s’agit d’obtenir des résultats plus détaillés et des rapports personnalisés qui répondent à vos besoins spécifiques. Il peut arriver que vous deviez tester votre site web dans des conditions très spécifiques, par exemple sur différents réseaux.
Comme vous le savez, vous pouvez tester chacune de vos pages web à l’aide des outils Lighthouse dans Chrome DevTools ; toutefois, en utilisant l’API Lighthouse, vous avez la possibilité de personnaliser vos tests et de les mener selon différentes approches, puis de générer des rapports personnalisés pour comparer différentes mesures.
Pour information : la version de l’interface utilisateur de Lighthouse dans Chrome ne peut pas nous fournir de résultats personnalisés.
Démarrer avec les connexions réseau
Maintenant que nous avons introduit l’idée de tester la connexion au réseau, poursuivons cette idée tout au long de l’article. Il s’agit d’un élément important à prendre en compte car il peut avoir un impact significatif sur la vitesse de votre page.
Dans les études de cas suivantes, nous avons commencé à évaluer différentes mesures de performance en fonction des différentes connexions réseau, mais pourquoi ?
Pour de nombreux sites web internationaux ou à grande échelle, vous aurez des audiences diverses dispersées dans le monde entier. Chaque emplacement différent s’accompagne de connexions réseau différentes et le fait de tester vos pages web avec différents réseaux vous aidera à comprendre et à améliorer l’expérience globale de l’utilisateur.
Vos tests devraient viser à répondre aux questions suivantes :
- Notre site web fonctionne-t-il bien avec différentes connexions réseau ?
- Quel est l’impact des différents réseaux sur les mesures de performance telles que LCP et FID ?
- Quel est l’impact de nos mesures de performance sur les requêtes d’utilisateurs que nous recevons ?
Comment tester Lighthouse et window.performance en tenant compte des différentes connexions réseau ?
Commençons avec les tests.
Compte tenu de l’importance de la vitesse des pages dans le positionnement des moteurs de recherche et l’expérience utilisateur, il est indispensable de tester l’efficacité de votre site en tenant compte des différentes conditions.
Pour ce faire, vous pouvez utiliser Lighthouse et window.performance en parallèle avec Puppeteer. Ci-dessous, nous fournirons un code spécifique pour tester les performances du site et nous expliquerons, étape par étape, comment l’exécuter. Pour ce projet en particulier, vous aurez besoin d’installer Puppeteer, Lighthouse et FS.
[Étude de cas] Comment OMIO améliore la qualité de son site
Déterminez le type de connexion réseau que vous souhaitez tester
Avant d’exécuter un code, il serait utile de déterminer les types de connexion réseau que vous souhaitez tester
Pour cela, vous pouvez utiliser l’API Network Information, disponible dans de nombreux navigateurs. L’API fournit des informations telles que le type effectif de la connexion et la vitesse descendante maximale de la connexion.
La propriété « type effectif » de l’API renvoie une chaîne indiquant si la connexion est « lente-2G« , « 2G« , « 3G« , « 4G » ou « 5G« . Le type effectif est déterminé en fonction des conditions actuelles du réseau, telles que la puissance du signal, la bande passante et la latence.
Voici un exemple d’utilisation de l’API pour récupérer les informations recherchées :
if ('connection' in navigator) {
const connection = navigator.connection;
console.log('Effective network type: ' + connection.effectiveType);
}L’API Network Information fournit également d’autres informations plus détaillées sur les connexions, telles que le downlink et le round-trip time (RTT) :
if ('connection' in navigator) {
const connection = navigator.connection;
console.log('Downlink speed: ' + connection.downlink + ' Mbps');
console.log('Round-trip time: ' + connection.rtt + ' ms');
}Outre la méthode de l’API Informations sur le réseau, vous pouvez mesurer le temps de téléchargement d’un petit fichier ou le temps de chargement d’une page web de taille connue afin d’estimer le type de connexion réseau de l’utilisateur. Gardez toutefois à l’esprit que ces techniques peuvent produire des résultats moins précis et qu’elles peuvent ne pas fonctionner dans toutes les situations.
Le fait de connaître le type de connexion réseau de l’utilisateur limitera le nombre de tests à effectuer. Nous pouvons nous en tenir à une petite plage concentrée autour du niveau de connexion réseau explicitement identifié que nous venons de déterminer.
Comment tester les différentes connexions réseau
Le code fourni ci-dessous simule plusieurs connexions réseau prédéfinies, telles qu’une connexion réseau 3G lente, une connexion 3G rapide et une connexion offline. Ensuite, le code passe en boucle par chaque condition de réseau pour tester les performances du site web.
Les résultats de chaque test sont enregistrés dans un fichier JSON, qui comprend des mesures de performance du site web telles que celles que nous avons énumérées ci-dessus (FCP, Speed Index, LCP, etc.) Ces tests vous aideront à identifier clairement où se situent vos problèmes de performance.
Pour exécuter le code, vous aurez besoin d’installer les dépendances nécessaires : Puppeteer, Lighthouse et fs. Vous pouvez ensuite enregistrer le code dans un fichier JavaScript et l’exécuter à l’aide d’une interface en ligne de commande telle que Node.js.
import fs from 'fs';
import puppeteer from 'puppeteer';
import { PredefinedNetworkConditions } from 'puppeteer';
import lighthouse from 'lighthouse';
(async () => {
const networks = {
'Slow 3G': PredefinedNetworkConditions['Slow 3G'],
'Fast 3G': PredefinedNetworkConditions['Fast 3G'],
'Offline': PredefinedNetworkConditions['Offline'],
'GPRS': PredefinedNetworkConditions['Regular 2G'],
'Regular 2G': PredefinedNetworkConditions['Regular 2G'],
'Good 2G': PredefinedNetworkConditions['Good 2G'],
'Regular 3G': PredefinedNetworkConditions['Regular 3G'],
'Good 3G': PredefinedNetworkConditions['Good 3G'],
'Regular 4G': PredefinedNetworkConditions['Regular 4G'],
'DSL': PredefinedNetworkConditions['DSL'],
'WiFi': PredefinedNetworkConditions['WiFi'],
'Ethernet': PredefinedNetworkConditions['Ethernet']
};
const results = {};
for (const [name, network] of Object.entries(networks)) {
console.log(`Testing with network: ${name}`);
const dataset = [];
const index = [];
const lighthouseResults = [];
for (let i = 0; i < 8; i++) {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.emulateNetworkConditions(network);
await page.goto('https://revivoto.com', { timeout: 50000 });
const performanceTiming = JSON.parse(await page.evaluate(() => JSON.stringify(window.performance.timing)));
const navigationStart = performanceTiming.navigationStart;
const loadEventEnd = performanceTiming.loadEventEnd;
const loadTime = loadEventEnd - navigationStart;
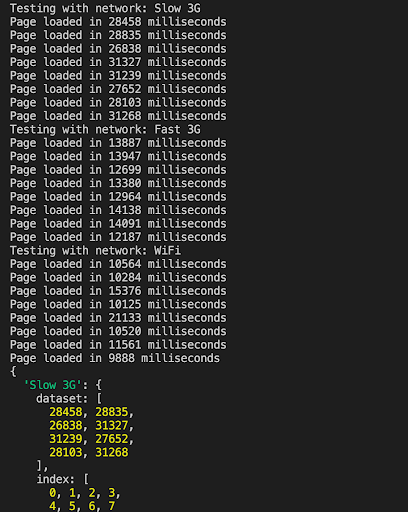
console.log(`Page loaded in ${loadTime} milliseconds`);
dataset.push(loadTime);
index.push(i);
// Run Lighthouse
const lighthouseConfig = {
onlyCategories: ['performance'],
port: new URL(browser.wsEndpoint()).port || 0
};
const lighthouseResult = await lighthouse('https://example.com', lighthouseConfig);
const { firstContentfulPaint, speedIndex, largestContentfulPaint, interactive, totalBlockingTime } = lighthouseResult.lhr.audits;
lighthouseResults.push({
firstContentfulPaint: firstContentfulPaint,
speedIndex: speedIndex,
largestContentfulPaint: largestContentfulPaint,
interactive: interactive,
totalBlockingTime: totalBlockingTime
});
await browser.close();
}
results[name] = { dataset, index, lighthouseResults };
}
console.log(results);
// Write results to a JSON file
fs.writeFileSync('result.json', JSON.stringify(results));
})().catch(error => console.error(error));L’exécution du code : procédure à suivre
Ouvrez votre terminal et naviguez jusqu’au répertoire où vous souhaitez enregistrer le code.
1. Installez Node.js et npm si ce n’est pas déjà fait.
2. Créez un nouveau dossier et naviguez-y.
3. Initialisez un nouveau projet Node.js avec la commande suivante : npm init
4. Installez les dépendances nécessaires avec la commande ci-dessous : npm install puppeteer lighthouse fs
5. Copiez et collez le code que vous avez reçu dans un nouveau fichier nommé « index.js » dans le dossier de votre projet.
6. Mettez en commentaire les conditions du réseau que vous souhaitez tester. Par exemple, si vous voulez tester la connexion standard 2G, veuillez décommenter la ligne suivante :
// ‘Regular 2G’: PredefinedNetworkConditions[‘Regular 2G’],
7. Enregistrez les modifications dans le fichier.
8. Dans votre terminal, exécutez la commande suivante pour lancer le script : node index.js
9. Attendez que le script s’exécute. Cela peut prendre plusieurs minutes, en fonction du nombre de conditions que vous testez et du nombre de fois que vous exécutez chaque test.
10. Une fois le script terminé, un nouveau fichier nommé « result.json » sera créé dans le dossier de votre projet. Ce fichier contiendra les résultats des tests.
Voilà, c’est fait ! Vous avez exécuté le code avec succès et vous trouverez ci-dessous les résultats des tests générés pour différentes conditions de réseau à l’aide de Lighthouse et de window.performance.



L’exécution de tests de performance à plusieurs reprises est indispensable
Si l’exécution d’un seul test est une bonne idée, imaginez à quel point il pourrait être utile d’effectuer plusieurs tests. En fait, il peut être utile d’effectuer plusieurs tests de performance si vous souhaitez obtenir des informations plus précises sur la signification statistique, les tendances en matière de performances et d’autres éléments comparatifs. Cela vous permet de collecter davantage de points de données et d’obtenir une meilleure compréhension des performances du site web sous différents angles.
Signification statistique
L’exécution du test à plusieurs reprises vous permet d’établir la signification statistique de vos résultats. Les données collectées lors de plusieurs exécutions vous permettent de calculer des valeurs moyennes, d’identifier les aberrations et d’évaluer la cohérence des indicateurs de performance.
L’évaluation de la variabilité
Les sites web peuvent présenter une variabilité des performances en raison de différents éléments, tels que l’encombrement du réseau, la charge du serveur ou la mise en cache. Plusieurs essais permettent d’observer l’éventail des résultats de performance et d’identifier les variations significatives.
Les tendances de performance
Les tests effectués sur une période prolongée vous permettent d’observer les tendances liées aux performances. Vous pouvez analyser les données pour identifier des patterns, comme des améliorations ou des détériorations des performances au fil des itérations. Ces informations peuvent s’avérer précieuses pour suivre l’impact des optimisations ou identifier les régressions potentielles des performances.
L’analyse comparative
L’exécution de tests à plusieurs reprises peut également vous aider à établir une référence quant aux performances. Lorsque vous comparez les résultats de différentes exécutions, vous pouvez identifier la moyenne ou la meilleure métrique de performance. Ce point de référence peut à son tour servir de base pour des comparaisons ou des optimisations futures, en vous aidant à suivre les progrès réalisés et à fixer des objectifs de performance.
Les tests de fiabilité
En faisant varier les connexions réseau au cours de plusieurs tests, vous pouvez évaluer la fiabilité des performances de votre site dans des scénarios à la fois favorables et difficiles. Vous pouvez ainsi identifier les possibles obstacles ou les zones où les performances du site web risquent de se dégrader de manière significative.
Étude de cas sur les tests de performance : Booking.com, TripAdvisor.com et Google.com
Dans le but de mieux comprendre l’impact que les différentes connexions réseau peuvent avoir sur l’expérience de l’utilisateur et la vitesse des pages, examinons un exemple de test LCP rapide que j’ai effectué sur Booking.com et TripAdvisor en utilisant des connexions réseau différentes.
Pour réaliser des tests similaires, il vous suffit d’ouvrir votre navigateur Chrome et de vous rendre dans Chrome Dev Tools, puis de naviguer jusqu’à l’onglet Performance. Après avoir rechargé la page, recherchez la métrique Largest Contentful Paint (LCP). Vous pouvez modifier les conditions de votre réseau et refaire le test pour voir comment les valeurs LCP varient en fonction des différents paramètres du réseau.
La mesure LCP a servi à évaluer le temps nécessaire pour que l’élément le plus grand de la page soit visible par l’utilisateur. Vous trouverez ci-dessous le code que j’ai utilisé. Vous pouvez également utiliser ce code pour tester votre propre site web.
import fs from 'fs';
import puppeteer from 'puppeteer';
import { PredefinedNetworkConditions } from 'puppeteer';
import lighthouse from 'lighthouse';
(async () => {
const networks = {
'Slow 3G': PredefinedNetworkConditions['Slow 3G'],
'Fast 3G': PredefinedNetworkConditions['Fast 3G']
// // 'Offline': PredefinedNetworkConditions['Offline'],
// // 'GPRS': PredefinedNetworkConditions['Regular 2G'],
// 'Regular 2G': PredefinedNetworkConditions['Regular 2G'],
// // 'Good 2G': PredefinedNetworkConditions['Good 2G'],
// 'Regular 3G': PredefinedNetworkConditions['Regular 3G'],
// // 'Good 3G': PredefinedNetworkConditions['Good 3G'],
// 'Regular 4G': PredefinedNetworkConditions['Regular 4G']
};
const results = {};
for (const [name, network] of Object.entries(networks)) {
console.log(`Testing with network: ${name}`);
const dataset = [];
const index = [];
const lighthouseResults = [];
for (let i = 0; i < 4; i++) {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.emulateNetworkConditions(network);
await page.goto('https://www.google.com/', { timeout: 60000 });
const performanceTiming = JSON.parse(await page.evaluate(() => JSON.stringify(window.performance.timing)));
const navigationStart = performanceTiming.navigationStart;
const loadEventEnd = performanceTiming.loadEventEnd;
const loadTime = loadEventEnd - navigationStart;
console.log(`Page loaded in ${loadTime} milliseconds`);
dataset.push(loadTime);
index.push(i);
// Run Lighthouse
const lighthouseConfig = {
onlyCategories: ['performance'],
port: new URL(browser.wsEndpoint()).port || 0,
};
const lighthouseResult = await lighthouse('https://google.com', lighthouseConfig);
const { audits } = lighthouseResult.lhr;
const lcpAudit = audits['largest-contentful-paint'];
const lcpMetric = lcpAudit ? lcpAudit.numericValue : null;
lighthouseResults.push({
largestContentfulPaint: lcpMetric,
});
await browser.close();
}
results[name] = { dataset, index, lighthouseResults };
}
console.log(results);
// Write results to a JSON file
fs.writeFileSync('lcresult.json', JSON.stringify(results));
})().catch((error) => console.error(error));
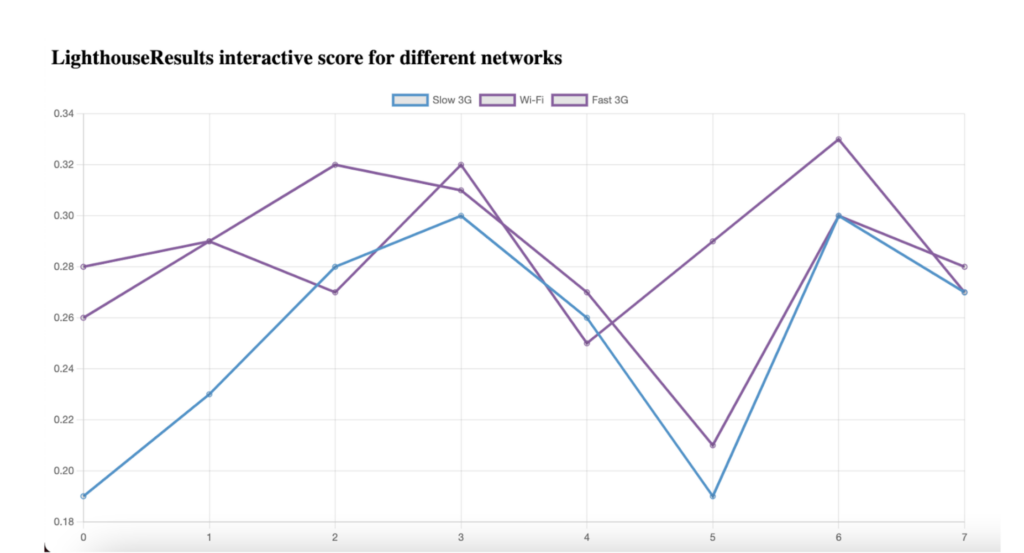
Vous trouverez ci-dessous les captures d’écran des différents résultats. Les informations que vous pouvez tirer de ces tests vous aident à comprendre le comportement de votre serveur et son impact sur LCP et d’autres indicateurs de performance en fonction des différentes conditions.
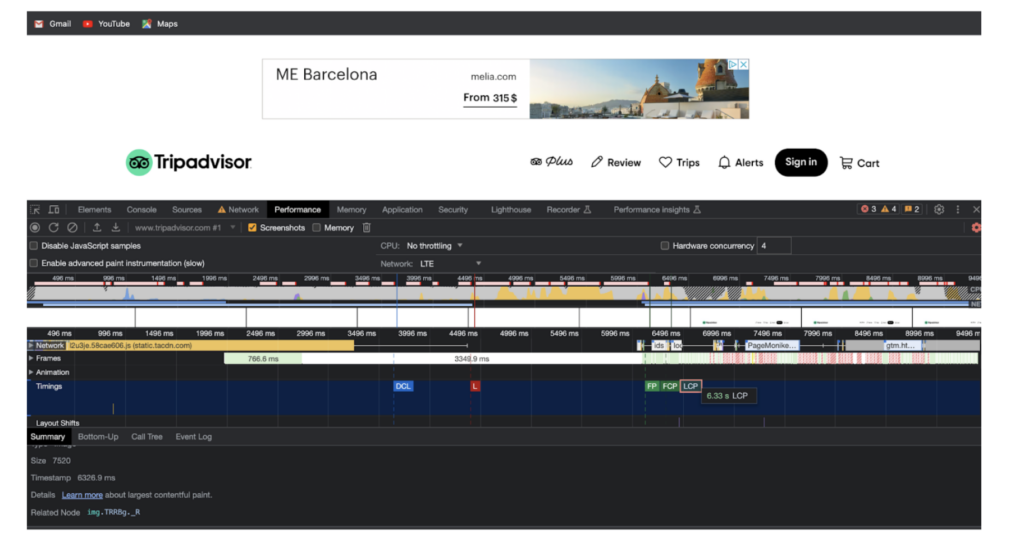
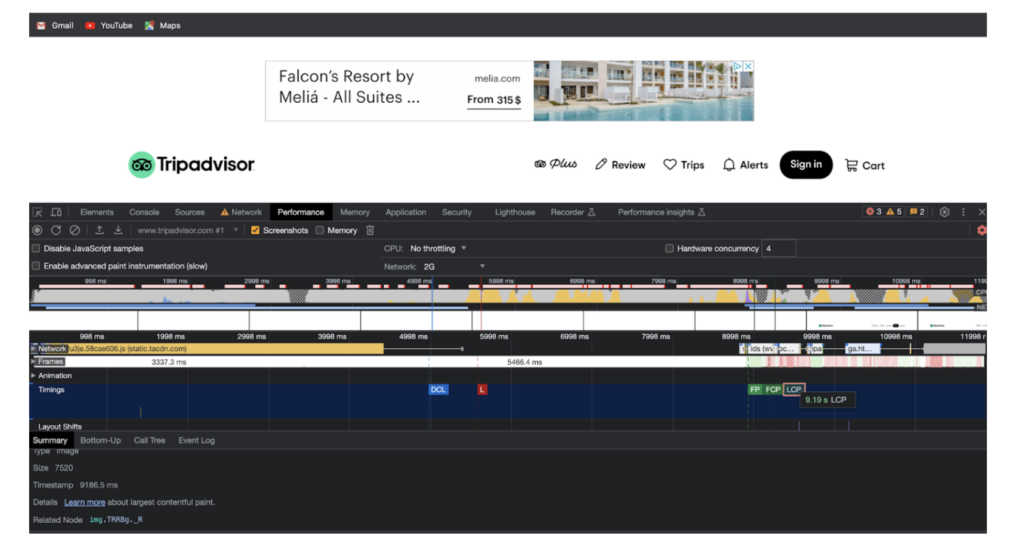
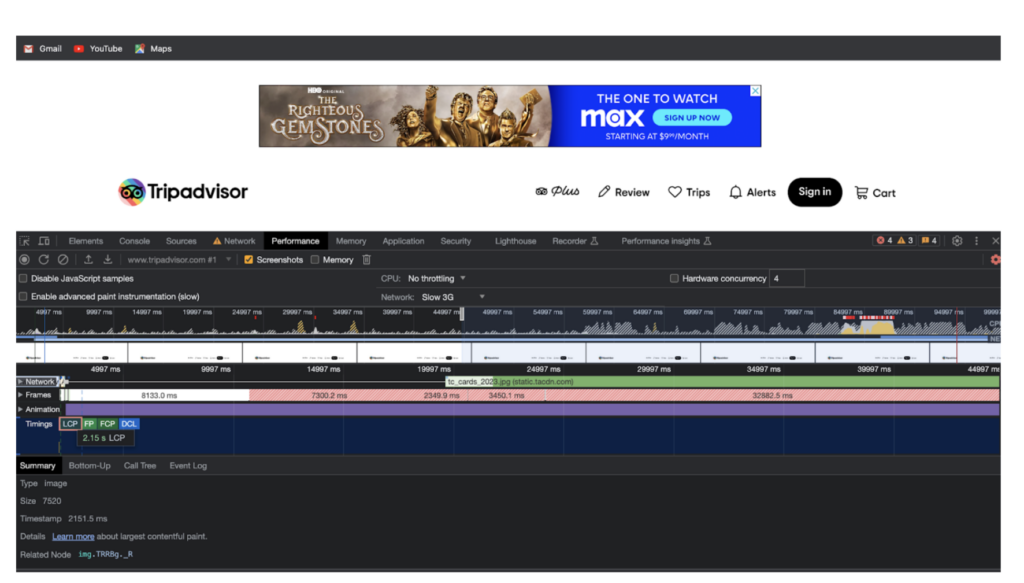
TRIPADVISOR.COM

Tripadvisor LCP : réseau LTE

Tripadvisor LCP: réseau 2G

Tripadvisor LCP : réseau 3G lent
Résultat du script sur Tripadvisor.com :
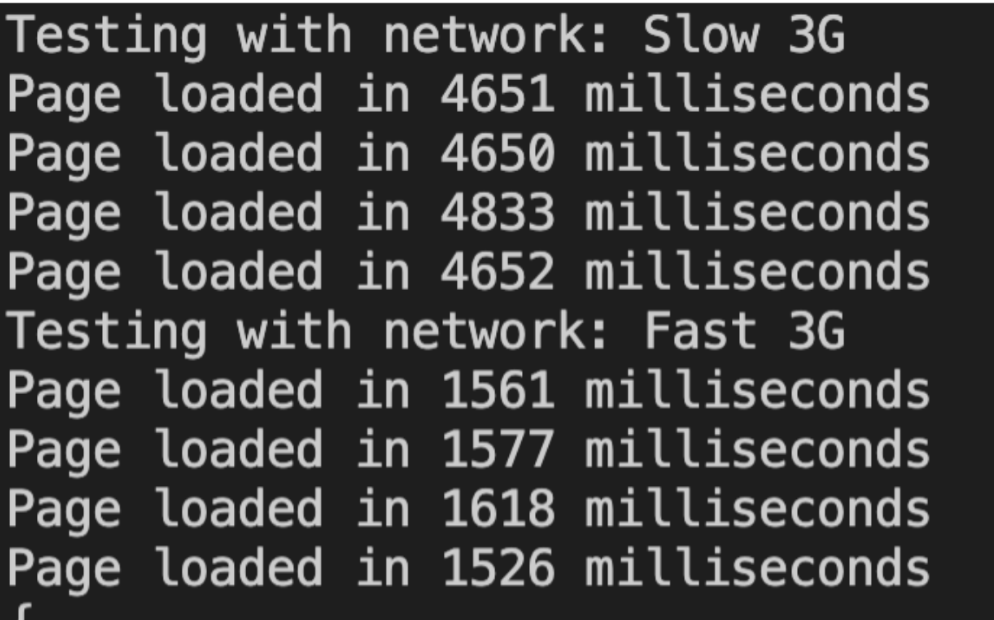
{"Slow 3G":{"dataset":[4651,4650,4833,4652],"index":[0,1,2,3],"lighthouseResults":[{"largestContentfulPaint":5191.479},{},{},{}]},"Fast 3G":{"dataset":[1561,1577,1618,1526],"index":[0,1,2,3],"lighthouseResults":[{},{},{},{}]}}
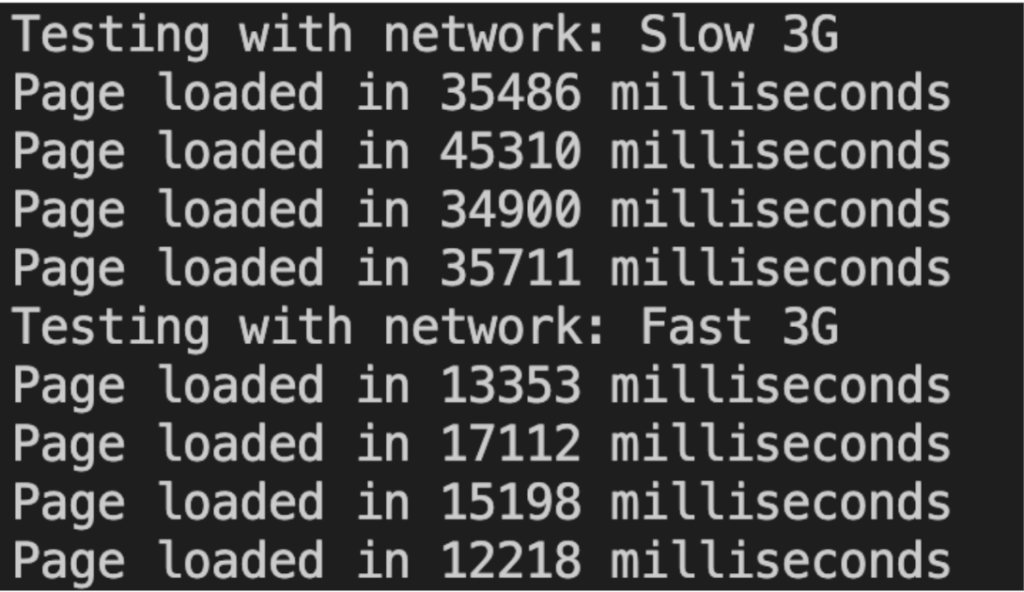
Logs du script pour Tripadvisor.com :

BOOKING.COM

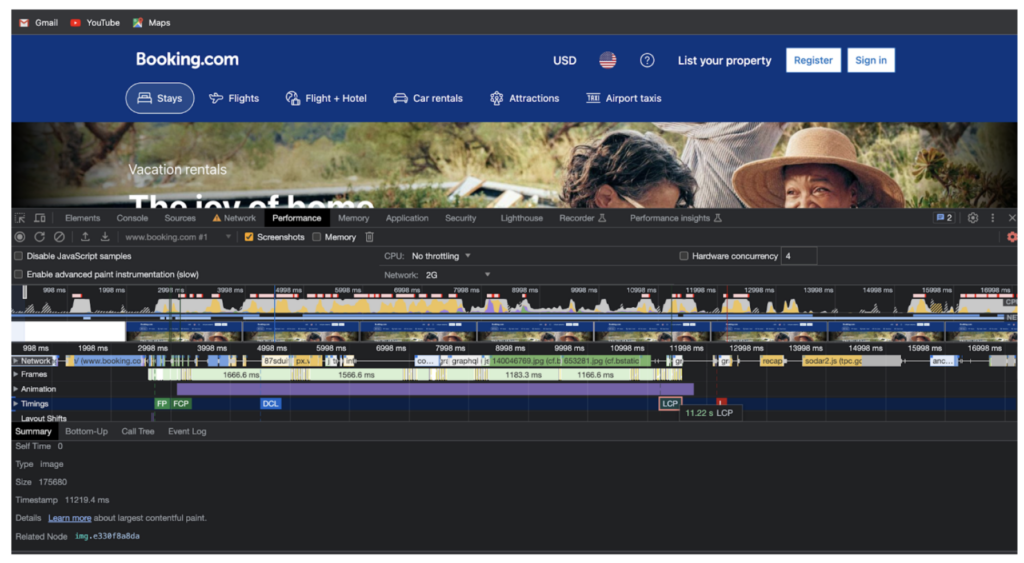
Booking LCP : réseau 2G

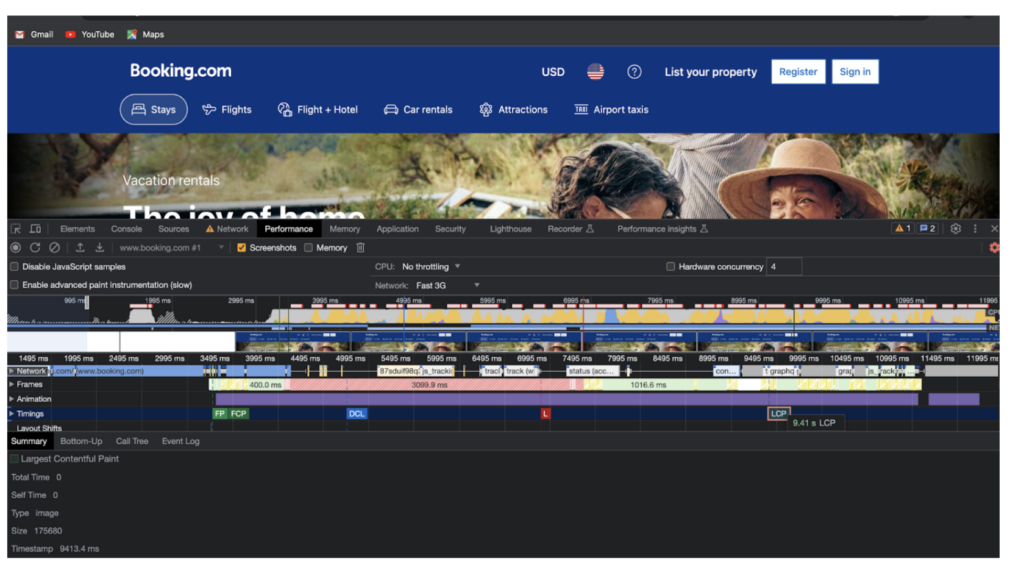
Booking LCP : réseau 3G rapide

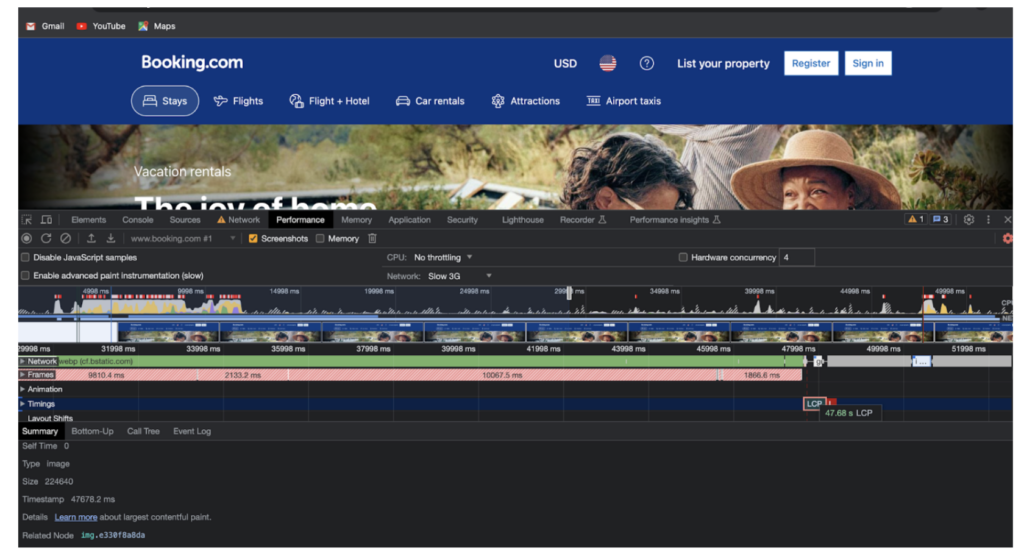
Booking LCP : 3G lent
Résultat du script sur Booking.com :
{"Slow 3G":{"dataset":[4651,4650,4833,4652],"index":[0,1,2,3],"lighthouseResults":[{"largestContentfulPaint":5191.479},{},{},{}]},"Fast 3G":{"dataset":[1561,1577,1618,1526],"index":[0,1,2,3],"lighthouseResults":[{},{},{},{}]}}
Logs du script pour Booking.com :

GOOGLE.COM
Dans un test similaire, j’ai ensuite utilisé un nouveau code pour tester le LCP avec différentes conditions de réseau sur Google.com.

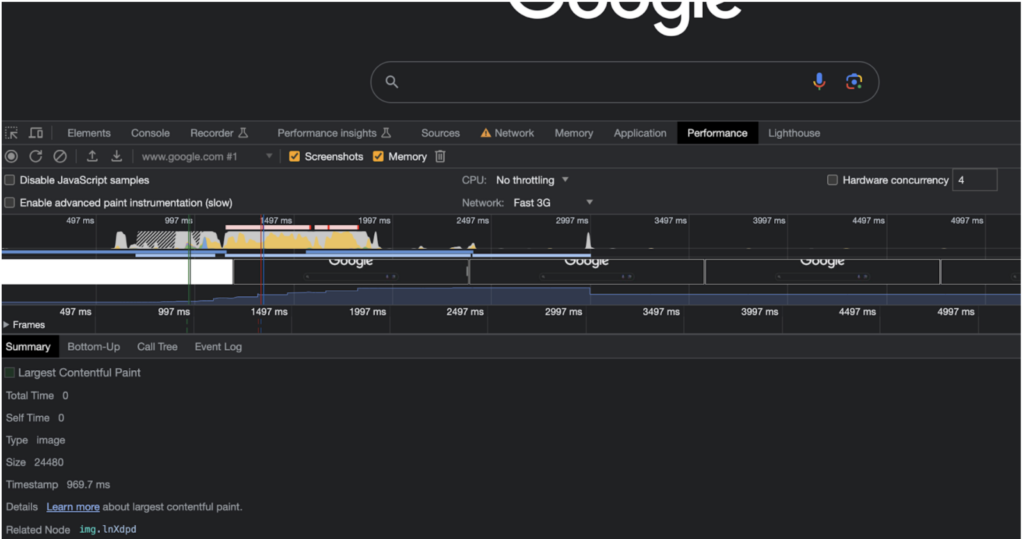
Google LCP : 3G rapide

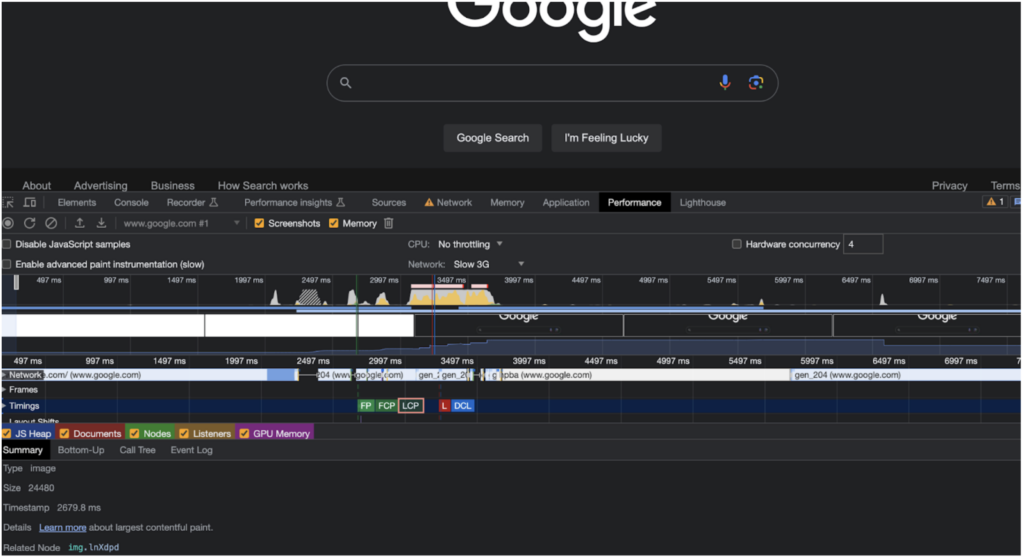
Google LCP : 3G lent
Résultat du script sur Google.com :
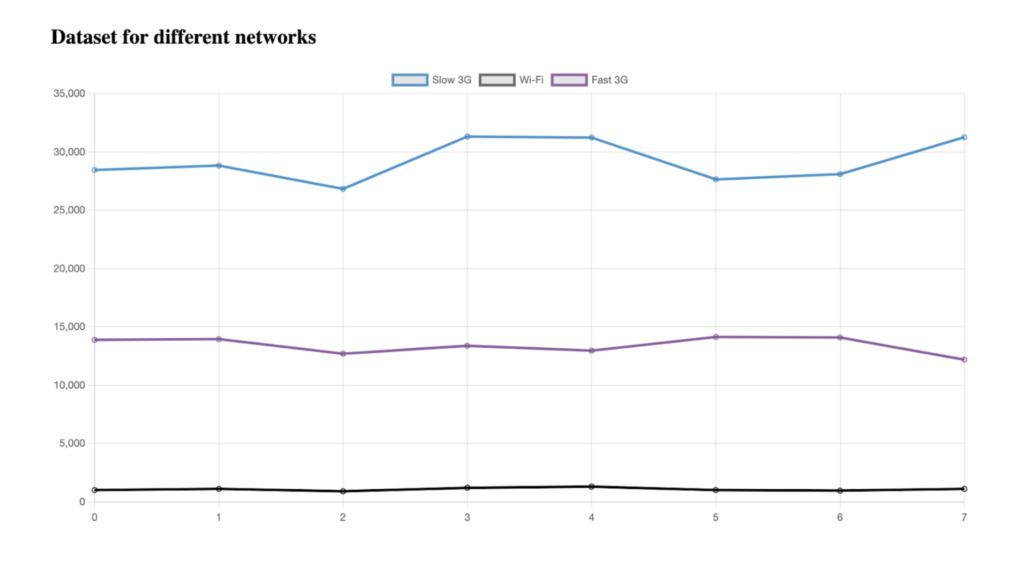
{"Slow 3G":{"dataset":[30829,27400,46015,36011],"index":[0,1,2,3],"lighthouseResults":[{"largestContentfulPaint":4540.699},{"largestContentfulPaint":4721.181},{"largestContentfulPaint":5090.5875},{"largestContentfulPaint":5844.249}]},"Fast 3G":{"dataset":[25100,33708,29554,27332],"index":[0,1,2,3],"lighthouseResults":[{"largestContentfulPaint":4528.835000000001},{"largestContentfulPaint":5801.967},{"largestContentfulPaint":5325.841},{"largestContentfulPaint":5612.5551}]}}
Examinons plus en détail les résultats pour Google.com.
Réseau 3G lent
- Les valeurs « largestContentfulPaint » pour la connexion « Slow 3G » varient de 4540,699 ms à 5844,249 ms.
- La tendance suggère que l’élément le plus grand de la page prend relativement plus de temps pour devenir visible par rapport à la connexion « Fast 3G ».
- Il est important de noter que la connexion 3G lente indique des vitesses de réseau plus lentes et une latence potentiellement plus élevée, ce qui ralentit le rendu de la page.
Réseau 3G rapide :
- Les valeurs « largestContentfulPaint » pour la connexion 3G rapide sont comprises entre 4528,835 ms et 5801,967 ms.
- La tendance montre que l’élément le plus grand de la page devient visible plus rapidement par rapport à la connexion 3G lente.
- La connexion 3G rapide implique des vitesses de réseau relativement plus élevées et une faible latence, ce qui accélère le rendu de la page par rapport à la connexion 3G lente.
À partir de ces informations, il est évident que les connexion de réseau ont un impact significatif sur le LCP, ce qui a une incidence directe sur l’expérience de l’utilisateur.
En tenant compte des données et des tendances concernant les performances des différents réseaux, les développeurs web peuvent se concentrer sur des stratégies visant à optimiser la taille des ressources, à minimiser les requêtes réseau, à mettre en œuvre des techniques de mise en cache et à donner la priorité au chemin de rendu critique.
Il est important de monitorer régulièrement les données de performance et d’effectuer des tests supplémentaires afin de garantir des performances optimales dans différents scénarios et d’offrir une expérience utilisateur optimale.
La mise en œuvre de stratégies SEO axées sur la performance
Dans le paysage digital actuel, les utilisateurs s’attendent à ce que les sites web se chargent rapidement et offrent une navigation fluide, quelle que soit leur connexion réseau. Les pages qui se chargent lentement frustrent non seulement les visiteurs, mais ont également un impact sur le positionnement dans les SERPs.
Nous savons désormais qu’il est nécessaire d’optimiser la performance des sites en fonction des différentes connexions, mais comment cela joue-t-il un rôle dans l’élaboration de notre stratégie SEO ?
En examinant les différents éléments issus de nos analyses, il est possible de recueillir des informations précieuses qui nous permettent d’analyser divers aspects de l’expérience utilisateur et la relation entre le pagerank et les performances.
Pour l’analyse UX, il s’agit de collecter des données relatives au temps de chargement des pages, aux éléments interactifs et à l’engagement de l’utilisateur. Ou pour le classement des pages, nous pouvons suivre les changements de positionnement au fil du temps et les corréler avec d’autres points de données, comme les temps de chargement ou les métriques d’engagement des utilisateurs.
En assurant le monitoring de ces indicateurs au fil du temps, nous serons en mesure d’identifier les tendances, les modèles et les domaines à améliorer afin de renforcer l’expérience globale de l’utilisateur et de comprendre également l’impact potentiel sur le positionnement dans les SERPs.
Lorsque nous combinons et comparons toutes ces données, nous obtenons une compréhension globale de la performance de notre site qui nous permet de prendre des décisions basées sur des données et de prioriser les efforts d’optimisation en conséquence.
Conseils et ressources
Il existe de nombreuses méthodes pour optimiser la vitesse et la performance de vos pages. J’ai énuméré ci-dessous quelques conseils et ressources que vous pouvez consulter et tester. Chaque site étant différent, il se peut que vous deviez faire quelques essais avant de trouver ce qui fonctionne le mieux pour votre site.
Le fractionnement du code
Le fractionnement du code est une technique utilisée pour répartir votre code JavaScript en petits morceaux plus faciles à gérer. En utilisant cette technique, vous pouvez optimiser le temps de chargement initial de votre site en ne chargeant que le code nécessaire à la page en cours.
Des frameworks tels que React, Vue et Nuxt.js offrent une prise en charge intégrée du fractionnement du code. Par exemple, dans React, vous pouvez utiliser React.lazy et React Suspense pour charger dynamiquement les composants lorsque cela est nécessaire.
- React : Vous pouvez trouver plus d’informations ici
- Vue : Utilisez la fonction de lazy-loading de Vue Router pour fractionner votre code
- Nuxt.js : Vous pouvez en apprendre plus à ce sujet ici
La compression des données
La compression des données joue un rôle crucial dans l’optimisation des performances des sites web en réduisant la taille des fichiers transmis sur le réseau. Gzip et Brotli sont des techniques de compression couramment utilisées pour compresser les fichiers HTML, CSS et JavaScript.
Gzip est largement supporté et peut être facilement activé sur les serveurs web, tandis que Brotli fournit des taux de compression encore plus élevés mais nécessite une configuration côté serveur.
- Gzip : Activez la compression Gzip sur votre serveur. La plupart des serveurs disposent d’un support intégré pour la compression Gzip. Voici un article qui explique comment l’activer : https://varvy.com/pagespeed/enable-compression.html
- Brotli : Si votre serveur le prend en charge, envisagez d’utiliser la compression Brotli. Voici un article expliquant comment activer la compression Brotli
Le chargement des polices
L’optimisation du chargement des polices permet d’offrir une expérience rapide et visuellement cohérente. La bibliothèque Font Face Observer est un choix populaire pour cette tâche. Elle vous permet de définir le comportement de chargement des polices, par exemple en n’échangeant les polices que lorsqu’elles sont complètement chargées ou en affichant des polices de repli pour éviter les changements de mise en page.
- Utilisez la bibliothèque Font Face Observer pour contrôler le chargement et l’affichage des polices. Vous trouverez la bibliothèque et des exemples d’utilisation ici : Font Face Observer
La gestion des dépendances externes
Des outils tels que Webpack Bundle Analyzer peuvent vous aider à analyser la taille de vos bundles et à identifier les dépendances problématiques. Avec un tel outil, vous pouvez minimiser la taille de vos bundles JavaScript et améliorer les temps de chargement. Veillez à évaluer soigneusement la nécessité de chaque dépendance et envisagez des bibliothèques légères alternatives ou des implémentations personnalisées lorsque cela est possible.
Caching dynamic content
La mise en cache de contenu dynamique réduit la charge sur le serveur et minimise les temps de réponse. Des techniques telles que la mise en cache côté serveur à l’aide de Redis ou de Memcached vous permettent de mettre en cache les données, les réponses ou les requêtes de base de données fréquemment consultées.
En servant le contenu mis en cache au lieu de le générer dynamiquement pour chaque requête, vous améliorerez la réactivité globale de votre site web, en particulier pour les utilisateurs qui accèdent au contenu dynamique sur des connexions réseau plus lentes.
- Redis : Redis est un stockage de données intégré à la mémoire qui peut être utilisé pour mettre en cache les données auxquelles on accède fréquemment. Pour en savoir plus : https://redis.io/
- Préchargement : Utilisez l’attribut `<link rel= »preload »>` pour hiérarchiser les ressources critiques. Pour plus d’informations : https://developer.mozilla.org/en-US/docs/Web/HTML/Preloading_content
- Mettez en œuvre le protocole HTTP/2 sur votre serveur pour tirer parti de ses capacités de transfert de données plus rapides et plus efficaces. La plupart des serveurs web modernes prennent en charge HTTP/2 par défaut.
Utilisez un réseau de diffusion de contenu (CDN)
Pensez à utiliser un CDN comme Cloudflare, Fastly ou Akamai pour diffuser des contenus statiques tels que CSS, JS et images. Les CDNs mettent le contenu en cache à plusieurs endroits dans le monde, ce qui permet de réduire la latence et d’améliorer les temps de chargement.
Optimisez les requêtes de la base de données
Veillez à optimiser les requêtes de votre base de données en utilisant des indexations appropriées, en évitant les jointures inutiles ou les requêtes complexes, et en minimisant le nombre d’allers-retours avec la base de données. Cela permet de réduire le temps nécessaire à l’extraction des données de la base.
Réduisez l’utilisation des redirections
Réduisez le nombre de redirections sur votre site web, car chaque redirection ajoute des requêtes HTTP supplémentaires et augmente les temps de chargement. Veillez à ce que les redirections soient utilisées efficacement et uniquement lorsque c’est nécessaire.
Activer la mise en cache du navigateur
Définissez des en-têtes de mise en cache appropriés (par exemple, Cache-Control, Expires) pour les ressources statiques telles que CSS, JS et les images. Cela permet au navigateur de l’utilisateur de mettre en cache ces fichiers pendant une période déterminée, réduisant ainsi le nombre de requêtes adressées au serveur lors des visites suivantes.
Utilisez le chargement asynchrone
Chargez le JavaScript non essentiel de manière asynchrone en utilisant les attributs asynchrones ou le chargement dynamique des scripts. Cela empêche le JavaScript de bloquer d’autres ressources, ce qui permet d’accélérer le rendu de la page, même si le JavaScript est toujours en cours de chargement.
Optimisez le chemin de rendu critique
Veillez à ce que les ressources critiques telles que CSS et JavaScript nécessaires au rendu initial soient chargées et analysées rapidement. Éliminez les ressources bloquant le rendu en intégrant les feuilles de style CSS critiques ou en utilisant des techniques telles que le préchargement des scripts, les attributs async/defer ou des bundlers modernes comme Webpack.
Conclusion
Le fait de comprendre quelles sont les conditions qui ont un impact sur la performance de votre site est le premier pas vers l’optimisation et l’amélioration de celle-ci.
Maintenant que vous avez une idée de ce qui vous ralentit, voici un récapitulatif des étapes à suivre pour améliorer les performances de votre page.
- Identifiez les conditions de réseau qui ont le plus d’impact sur la performance de votre site : vous pouvez utiliser le tableau de données (dataset array) afin d’identifier les conditions qui ont le plus d’impact sur la performance de votre site. À l’aide du tableau de données du code, vous pouvez comparer les temps de chargement des pages en fonction de différentes connexions réseau.
- Analysez les résultats de Lighthouse et identifiez les indicateurs dont les résultats sont insuffisants. Par exemple, si l’indexation de la vitesse est faible pour un certain type de réseau, vous pouvez vous concentrer sur l’optimisation de celui-ci.
- Concentrez-vous sur les changements qui peuvent avoir un impact significatif sur une bonne performance, notamment l’optimisation des images et des vidéos, la miniaturisation et la compression du code, la réduction des temps de réponse du serveur et la mise en œuvre de stratégies de mise en cache.
- Répétez le processus en testant à nouveau le site web en utilisant différentes dispositions de réseau et en exécutant Lighthouse pour mesurer l’impact de vos efforts d’optimisation.
- Répétez l’opération jusqu’à ce que vous ayez obtenu des résultats satisfaisants pour toutes les circonstances.
Notez que l’optimisation de la performance d’un type de réseau ne signifie pas nécessairement que vous améliorerez la performance de tous les autres. Par conséquent, continuez à tester et à apporter des améliorations partout afin de garantir une expérience utilisateur toujours positive.
Faites-nous savoir si vous essayez le code et comment il fonctionne pour vous dans la section des commentaires !