Alors que l’été s’éloigne de plus en plus et que votre cygne gonflable et votre après-solaire s’enfoncent dans les noirceurs du grenier, il est temps de replonger, non pas dans la piscine mais dans comment rendre votre site plus agréable pour les moteurs de recherches. Plouf !… Il est vrai que cela peut représenter beaucoup de travail, donc pour simplifier, j’ai édité une liste de 14 points clés incluant une brève description ainsi que des liens vers des ressources externes.
Voici la liste des 14 points que nous allons analyser ensemble.
– HTTPS, HTTP/2, www
– Etat de page 2xx, 3xx, 4xx, 5xx
– Les pages orphelines
– Robots.txt
– Sitemap
– Mobile friendly
– Page speed TTFB,
– Minification des ressources
– Cache
– Canonique & Hreflang
– Titre, Description, H1
– Images : taille, alt, titre & élements
– Données structurées Schema.org
– Structure sémantique HTML5
Avant de commencer, vous allez devoir crawler votre site à l’aide de Oncrawl ou tout autre logiciel de crawling.
Prenez une grande respiration et allons-y !
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS est une priorité pour Google ainsi tous que les autres moteurs de recherches.
Même sans crawler votre site web, vous pouvez facilement tester la solidité de votre https à l’aide de :
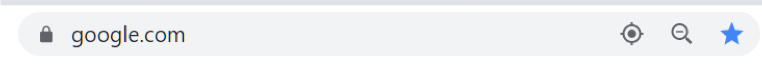
- Premièrement, en rentrant votre nom de domaine sans le “https://” dans la barre URL et cela devrait se présenter de cette façon :

2. Deuxièmement, en rentrant votre domaine mais cette fois-ci avec “http://” et cela devrait redirigé vers “https://” protocol.
Regardez le résultat de votre crawl et concentrez vous sur les URL internes qui commencent par http://. Si vous en trouvez, elle devrait rediriger vers https:// (ou une réecriture dans votre fichier .htaccess) et vous devrez aller dans le code de votre site et les remplacer avec https:// dans le lien href.
www / non-www
La search console de Google permettait de différencier les données pour les versions www et non-www des urls de votre site web, mais depuis qu’ils ont introduit « Domain Properties » les données sont combinées. Cependant, l’utilisation d’urls www ou non www est un indicateur de qualité et vous devez donc regarder les résultats de votre recherche, vérifier que les redirections de la mauvaise version sont en place (ou utiliser une réécriture dans votre fichier.htaccess) et mettre à jour les URL incorrectes dans le code de votre site.
HTTP/2
Si votre site fait beaucoup de requêtes HTTP (ce qui, dans un monde idéal, ne devrait pas être le cas), vous pouvez accélérer le chargement des pages en utilisant HTTP/2 qui envoie les requêtes simultanément plutôt que les unes après les autres. Vous pouvez vérifier si votre serveur supporte HTTP/2 ici et, si ce n’est pas le cas, demandez à votre développeur de modifier la configuration.
HSTS
La sécurité est toujours un problème pour les sites web, mais si vous voulez aller un peu plus loin, pensez à forcer l’utilisation du HTTPS avec les en-têtes HSTS (Http Strict Transfer Security).
#2 Etat des pages 2xx, 3xx, 4xx, 5xx
Regardez vos résultats de crawl et vous verrez un status code pour chaque url (pages, images, fichiers CSS, fichiers JavaScript, etc) :
- 200, c’est un succès !
- 301 est une redirection permanente. Il devrait y avoir aussi peu de liens internes que possible qui donnent un 301, donc regardez à travers le HTML de votre site et remplacez les URLs qui sont redirigées par les URLs de destination des redirections.
- 302 est une redirection temporaire et vous devriez utiliser un 301 à la place, si nécessaire.
- Tout code 400, 410 etc. signifie que le fichier n’a pas été trouvé. Avoir un très petit pourcentage de ces derniers n’est pas un problème majeur (et ils seront supprimés de toute façon de l’index Google) mais ils pourraient être des fichiers que vous voulez indexer et cela pourrait aussi indiquer que leur accès est bloqué ou que l’URL contient, par exemple, des caractères accentués ou autres caractères non standard.
- Il devrait y avoir aucune URL avec un statut 5xx !
Pour plus d’informations, consultez cet article sur les différents codes d’état https.
#3 Les pages orphelines
Une page orpheline est une page qui n’est liée à aucune autre page du site. Cela peut survenir lorsqu’un gros site est en ligne depuis plusieurs années ou qu’il a été restructuré. Elles sont une opportunité gâchée pour votre référencement ! Vous pouvez les trouver manuellement en utilisant un tableur pour croiser une liste de pages parcourues par le site avec une liste de pages exportées depuis la Search Console (pour obtenir les pages orphelines que Google a indexées) et/ou utiliser Oncrawl pour croiser l’analyse des logs pour toutes les pages orphelines qui ont eu au moins une visite, qu’elles soient indexées ou non. Les propriétaires de sites sont souvent surpris par la quantité de choses qui peuvent se cacher dans les recoins sombres de leurs sites !
#4 Robots.txt
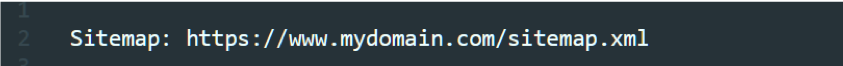
Il devrait y avoir un fichier robots.txt à la racine du site, par exemple https://mydomain.com/robots.txt. Il contiendra généralement des instructions décrivant quelles parties d’un site sont accessibles aux crawlers des moteurs de recherche et quelles parties ne le sont pas. Des restrictions trop larges peuvent conduire à ce que des parties d’un site ne soient pas indexées. Ces fichiers devraient également contenir un lien vers le plan du site comme celui-ci :

#5 XML Sitemap
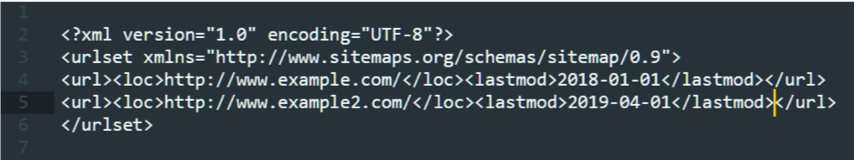
Vous avez besoin d’un plan du site contenant une liste complète de vos pages et il doit être à jour ! Certains plugins et logiciels de recherche génèrent un sitemap, mais cela peut se faire manuellement, et la structure de base qu’il doit avoir est la suivante :

L’attribut est la date de la dernière mise à jour de la page. Vous pouvez trouver beaucoup plus d’informations sur les plans du site ici.
#6 Mobile friendly
C’est tout un sujet en soi ! Parce que l’index de Google est mobile, vous devez d’abord vérifier régulièrement votre site pour vous assurer qu’aucun changement récent ne l’a rendu hostile pour les mobiles. Testez comment le bot Google mobile voit votre site ici.

Même si la page est considérée comme globalement agréable, la plateforme vous donnera souvent des conseils sur les problèmes qu’elle a découverts.
#7 Rapidité de la page: TTFB
La vitesse de la page est très importante ! Un certain nombre de facteurs influent sur la rapidité et nous verrons dans cet article plusieurs d’entre eux, mais l’un des plus fondamentaux est le “Time to First Bite” (TTFB) ou, en d’autres termes, le délai entre le moment où vous cliquez sur un lien et le moment où le premier byte de données est reçu par votre navigateur. Vous pouvez le vérifier sur « Page Speed Insights », Pingdom ou Chrome Developer Tools et il devrait idéalement (selon Google) être inférieur à 200 millisecondes.

Si vous avez un site lourd hébergé sur un serveur lent, cela peut facilement être dix fois plus que la normale. Si vous accordez de l’importance à votre entreprise et bénéficiez d’un hébergement de qualité, il existe maintenant un nombre croissant de services d’hébergement optimisés et ultra-rapides pour les CMS comme Wordpress.
#8 Vitesse de la page : Minimisation des ressources
Beaucoup de sites chargent un grand nombre de ressources supplémentaires – comme les fichiers CSS et JavaScript – nécessaires au rendu des pages et à l’interaction, en particulier les CMS lourds en plug-ins comme Wordpress. Ouvrez la page source de votre page d’accueil et recherchez (Ctrl+F) pour « .js » :

Chacun de ces fichiers nécessite une requête HTTP séparée et représente simplement plus de données à télécharger.
Alors, tout d’abord, demandez-vous si tous ces plugins et autres interactivités JavaScript améliorent vraiment l’expérience de l’utilisateur ? Si c’est le cas, c’est bien, mais vous devez combiner autant de fichiers JS que possible en un seul fichier, puis de le minifier pour réduire sa taille. Si vous n’avez pas de plugin pour le faire, il existe de nombreux outils en ligne. Ensuite, faites de même pour vos fichiers CSS.
#9 Vitesse de la page : Cache et CDN
L’utilisation d’un cache pour servir les pages et les fichiers qui ne changent pas souvent (ou pas du tout) est un autre sujet en soi car il y a plusieurs façons de l’implémenter selon votre cas, mais c’est un excellent moyen pour accélérer le chargement de votre site.
Un CDN est un service composé de serveurs de livraison rapide de contenu qui se chargent d’envoyer tous les fichiers statiques de votre site (comme les images). Ce service laissant alors votre propre serveur de site générer simplement le HTML, une tâche beaucoup plus light. Certains CDNs redimensionneront également les images à la volée si des dimensions spécifiques sont envoyées dans la requête.
Parlez avec votre développeur pour savoir si vous avez un système de cache et quelles sont les possibilités de le mettre en œuvre.
#10 Canonique & Hreflang
L’attribut hreflang est le plus important si vous avez différentes langues pour une même page. Avec les balises canoniques, Google recherche même dans les pages monolingues.
Pour en savoir plus sur l’utilisation des balises canoniques, cliquez ici.
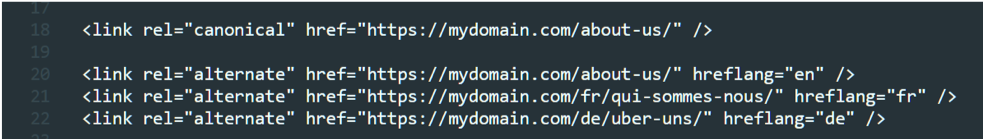
Jetez un coup d’œil dans la section du code source de votre page : la balise canonique doit contenir l’URL de la page dans laquelle elle se trouve et le/les attribut(s) hreflang doivent pointer vers l’URL pour chacune des langues, dont une pour la langue de la page courante, comme ceci :

#11 Titre, Description, H1
Vous pouvez les vérifier en parcourant les pages de votre site. Plus d’informations sur la façon d’écrire ces 3 éléments ici.
Titre
Chaque page doit avoir un titre unique. Il doit contenir entre 15 et 40 caractères, éviter des mots comme « impressionnant », « fou » et « incroyable », car le titre doit être évocateur du sujet. La première chose que les utilisateurs verront dans les résultats de recherche doit répondre précisément à la requête.
Description
Les pages que vous voulez classer doivent avoir une méta-description unique et attrayante. La description n’est pas en soi un facteur de classement, mais si elle est attrayante et incite à l’action, vous obtiendrez un taux de clics plus élevé. Cette méta-desc est souvent utilisée par Google comme texte descriptif qui apparaît dans les pages de résultats.
H1
La balise est le titre principal de l’en-tête du contenu et devrait être unique sur toutes les pages. Cela devrait être la première chose que l’utilisateur voit sur la page afin de rassurer l’utilisateur en lui montrqnt qu’il va trouver l’information qu’il recherche.
#12 Images: taille, alt, titre et éléments
Regardez la section images de vos données de crawl et regardez les points ci-dessous. Vous pouvez obtenir des informations beaucoup plus détaillées sur les images ici.
- Aucune image ne doit être supérieure à 100 000ko, sinon elle ralentira votre vitesse de chargement, en particulier sur mobile. Regardez surtout les images uploadées par les contributeurs ; j’ai vu 5 méga-octets d’images dans les pages de blog !
- Assurez-vous qu’ils ont un nom utile sans caractères spéciaux (et sans statut « 404 File Not Found » !)
- Les images doivent avoir une valeur pour l’attribut « alt » qui doit décrire l’image.
- L’attribut titre, bien que non essentiel, est aussi une opportunité.
- Utilisez les balises sémantiques HTML5 <figure> autour de vos images et ajoutez une <figcaption>, comme ceci :

#13 Données structurées schema.org
Les données structurées Schema.org sont devenues un moyen essentiel de communiquer des informations aux moteurs de recherche et constituent un autre vaste sujet. Vous pouvez vérifier qu’elles sont présentes et correctement utilisées en testant les URL de vos pages dans le Structured Data Testing Tool.
Les données structurées suivantes doivent être présentes :
- Dans votre page d’accueil et la page “À propos”, vous devriez au moins avoir un balisage complet pour votre organisation, en étant aussi précis que possible sur le type d’organisation. Si vous êtes une Entreprise locale jetez un coup d’oeil aux sous-types. Incluez autant de données précises que possible – les fondateurs, liens vers les réseaux sociaux, les sites officiels d’identification des entreprises, les organisations professionnelles dont votre entreprise est membre, etc. -ces infos amélioreront la compréhension ainsi que la confiance de Google et intrinsèquement, votre classement.
- Sur les pages des produits et des services, vous trouverez des données complètes, des liens vers votre société en tant que fournisseur (ou courtier si vous inscrivez les services fournis par d’autres sociétés) et la propriété des services de la zoneServed.
- Si votre site a des revues de presse dans les médias , assurez-vous de les marquer dans le schéma, et utilisez starRating si vous êtes un hôtel ou un restaurant si vous avez des étoiles.
- Les articles du blog devraient être entièrement balisés, y compris DatePublished et DateModified et comprendre des informations complètes sur l’auteur avec des liens vers son site ou pages de réseaux sociaux.
Ce ne sont là que quelques-unes des possibilités offertes par le balisage de données structurées Schema.org. Assurez-vous d’utiliser le format JSON-LD plutôt que de l’inclure en ligne dans les balises html de la page.
#14 Structure sémantique HTML5

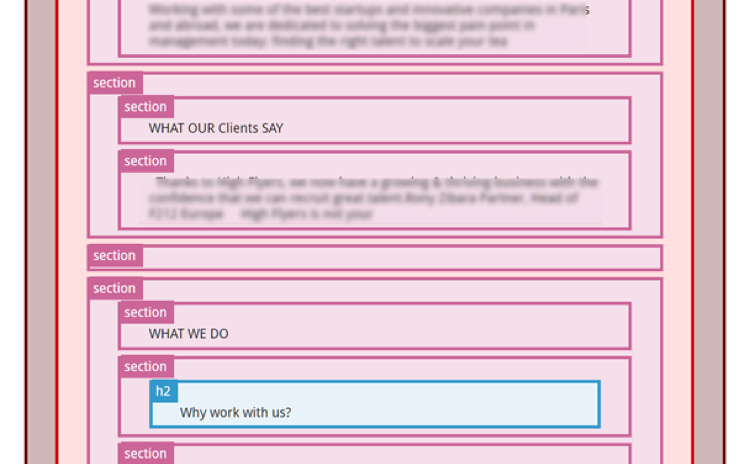
C’est le dernier point à vérifier sur notre liste. Comme je l’ai décrit dans mon article sur les balises HTML5 sémantiques, l’un des buts de l’utilisation de ces balises est de faciliter la vie de Google en lui indiquant exactement quelle partie de la page contient le contenu unique et important. Donc si vous avez une structure trop compliquée avec des sections contenant des catégories , contenant des articles et ainsi de suite (comme dans l’image), vous ne faites que compliquer les choses ! Jetez un coup d’œil à l’article pour voir un exemple d’une structure simple et testez-la dans le visualiseur HTML5 sémantique.
Pour finir
Wow, ce fût un sacré voyage à travers les méandres du SEO ! Si vous avez vérifié tous ces points, vous êtes sur la bonne voie pour faire de votre site web une machine d’information à la fois performante et de qualité pour les algorithmes, ils vont adorer !
Une dernière chose : testez votre site comme si vous étiez un utilisateur moyen. Vous pensez peut-être « attendez, quoi ? » mais vous seriez surpris de voir à quel point les webmasters testent rarement leurs propres sites et sont surpris de découvrir qu’il est très difficile de passer une commande, de trouver le formulaire de contact, etc.
Un conseil, faites-le dès maintenant !
Bon hiver à tous !