Les Core Web Vitals sont devenus des métriques importantes à suivre pour le référencement. Elles sont au cœur des mises à jour de l’algorithme de l’été 2021, car elles font désormais partie de l’algorithme de classement axé sur l’expérience de la page pour le Search.
Qu’est-ce que les CWV ?
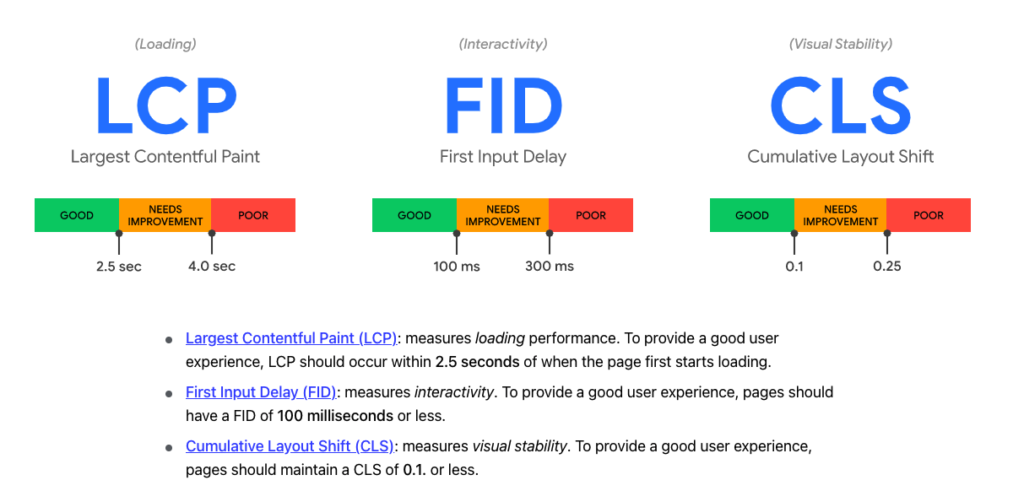
Pour situer le contexte, qu’est-ce que les Core Web Vitals ? Il s’agit actuellement de trois métriques définies par l’initiative web.dev menée par Google. Ces métriques sont utilisées pour mesurer de façon quantitative l’expérience utilisateur sur une page Web :
- La LCP, qui est le temps que met le plus gros élément à se charger, et qui vous donne donc une idée du temps de chargement.
- La FID, qui est le temps avant qu’une interaction de la part l’utilisateur, comme le défilement ou le clic, ne soit enregistrée.
- et la CLS, qui mesure combien les éléments se déplacent pendant le chargement de la page.
Ce sont ce que nous appelons des métriques field, ou « de terrain », ce qui signifie qu’elles sont collectées « sur le terrain » ou à partir du comportement réel d’utilisateurs Chrome consentants, agrégées sur un mois de données environ.

Dans Oncrawl, vous pouvez voir comment les pages de votre site performent, ou comment elles vont performer, sur les métriques Core Web Vitals. Pour que vous puissiez obtenir un résultat instantané pour n’importe quelle page Web, y compris celles qui ne sont pas visitées ou qui ne sont pas connues de Google, nous utilisons des données de laboratoire, c’est-à-dire des données mesurées lorsque nous effectuons le test, plutôt que des données recueillies auprès d’utilisateurs réels.
Cela signifie essentiellement que nous remplaçons le FID par le TBT, le temps total de structuration, qui estime le temps nécessaire pour que le navigateur soit disponible pour traiter les défilements ou les clics. Cette substitution est approuvée et recommandée par Google.
Pour connaître les performances de votre site en matière de Core Web Vitals, vous devez avoir exécuté un crawl Javascript avec les Core Web Vitals inclus. Vous pouvez configurer cette opération dans les paramètres de crawl.
Comment visualiser la performance de l’ensemble du site ?
Nous allons passer en revue la façon d’utiliser ce tableau de bord pour examiner votre CWV, et pour prioriser le travail sur les problèmes de performance web.
Vous avez ici une vue d’ensemble des performances de votre site Web. Cela devrait vous sembler assez familier si vous avez déjà effectué un audit avec Lighthouse ou Pagespeed.

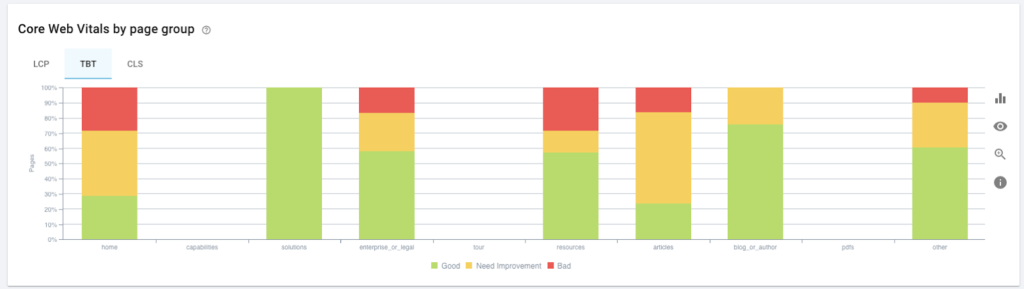
Je dirais que pour ce site, on peut encore améliorer la LCP et qu’il faut travailler le TBT, mais que le CLS semble plutôt bon.
Sur cette base, regardons de plus près ce qui se passe avec le TBT.
Comment se concentrer sur les CWV d’une section du site ?
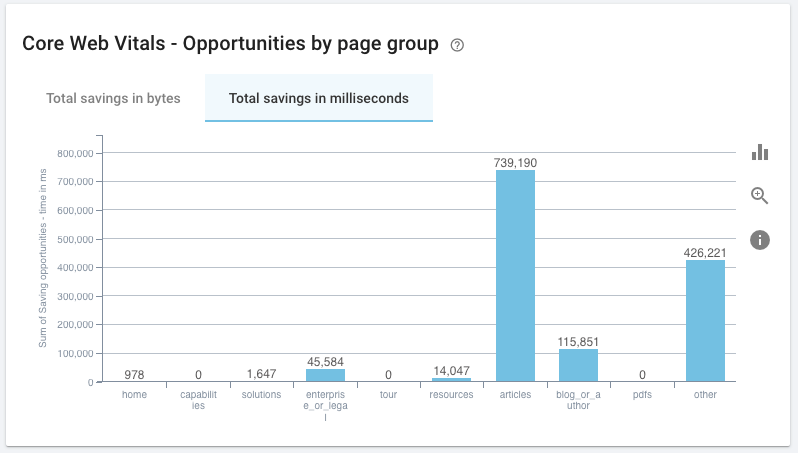
Plus bas sur ce même rapport, nous pouvons voir la répartition par groupe de pages et par métrique CWV. Pensez à choisir une signification qui aura du sens pour votre site : par type de page, par exemple.

Certains groupes de pages auront davantage d’importance que d’autres. Je vais écarter tout ce qui se trouve dans le groupe « autres » : ce sont des pages que j’ai négligé de classer dans ma segmentation. Je sais donc d’emblée qu’elles ne sont pas vraiment celles sur lesquelles je veux concentrer mes efforts, à moins que ses scores ne soient particulièrement épouvantables.
De même, le groupe « entreprise ou juridique » de ce site est constitué de pages que je veux faire explorer par Google par rapport aux informations de marque – à propos de moi, contact, conditions de service – mais pour lesquelles je ne suis pas particulièrement préoccupée en ce moment par le positionnement. Je vais donc probablement vouloir me concentrer sur les ressources et les articles.
Nous garderons cela en tête et remontons la page.
[Étude de cas] Gérer le crawl du robot de Google
Comment estimer l’intérêt des chantiers d’amélioration ?
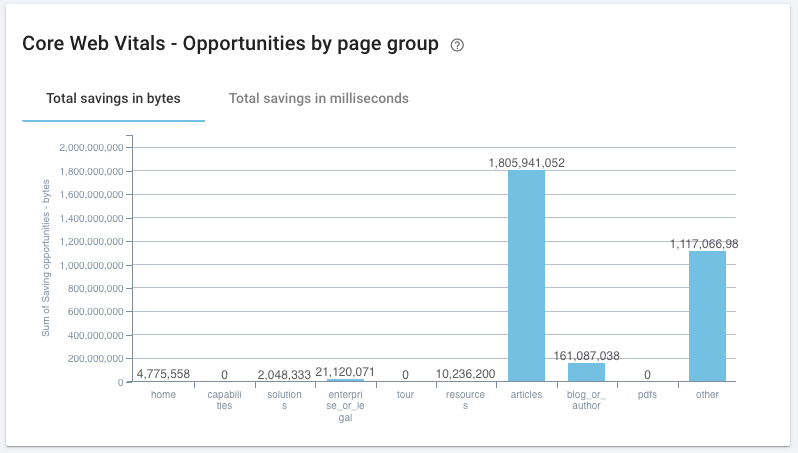
Ce tableau de bord nous aide également à cibler les domaines dans lesquels nous pouvons apporter les améliorations les plus impactantes, sur la base des optimisations suggérées et des économies associées signalées par Lighthouse. Il ne s’agit pas toujours d’optimisations pratiques ou même globalement recommandables, mais l’examen des économies estimées vous donne une bonne mesure quantitative de l’ampleur des améliorations possibles.
Si je regarde les économies possibles pour les groupes de ressources et d’articles, il est clair que je dois me concentrer sur les articles, ce qui peut potentiellement faire une différence significative sur ce site, qu’il s’agisse des octets qui peuvent être économisés ici, ou (en changement d’onglet) des millisecondes que nous pouvons économiser sur le temps de chargement, ce qui techniquement devrait être plus significatif pour TBT.


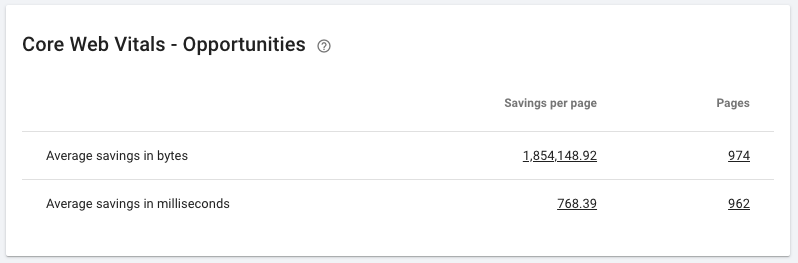
Si je me concentre uniquement sur les articles en modifiant le filtre de base appliqué au tableau de bord, cela correspond à environ 1,8 million d’octets ou 770 ms par page, pour près d’un millier de pages.

Ce facteur peut être déterminant dans la décision de procéder ou non à des optimisations. Je n’ai peut-être pas la main d’œuvre nécessaire pour traiter un millier de pages individuellement, mais heureusement sur ce site, je sais que les articles utilisent un template, et que je peux probablement faire des changements à ce niveau qui affecteront toutes ces pages en même temps. Ce sera donc probablement un bon point de départ.
Comment visualiser l’impact des CWV sur la performance SEO ?
Maintenant que nous disposons d’une vue idéalisée des Core Web Vitals du site, c’est également une bonne idée de mesurer l’impact réel sur le trafic SEO et le comportement des robots des moteurs de recherche. Cela peut aider à confirmer ou infirmer vos hypothèses en SEO sur ce qui est impactant sur votre site. Si vous disposez d’une analyse de log ou d’un compte analytics quelconque connecté à Oncrawl, nous réalisons automatiquement une analyse croisée de ces données. Nous allons donc passer au rapport Impact SEO.
Ici, je regarde les données tirées de l’analyse des fichiers log parce que je vais vouloir dans quelques instants examiner le comportement des robots, mais vous pouvez basculer facilement entre les sources de données, et vous devriez voir essentiellement les mêmes tendances en matière de trafic.

Il n’y a pas de relation claire entre le TBT et le nombre de visites organiques que mes articles reçoivent – c’est assez uniforme -, ni entre les pages qui reçoivent des visites et celles qui n’en reçoivent pas. C’est un bon signe jusqu’à présent.

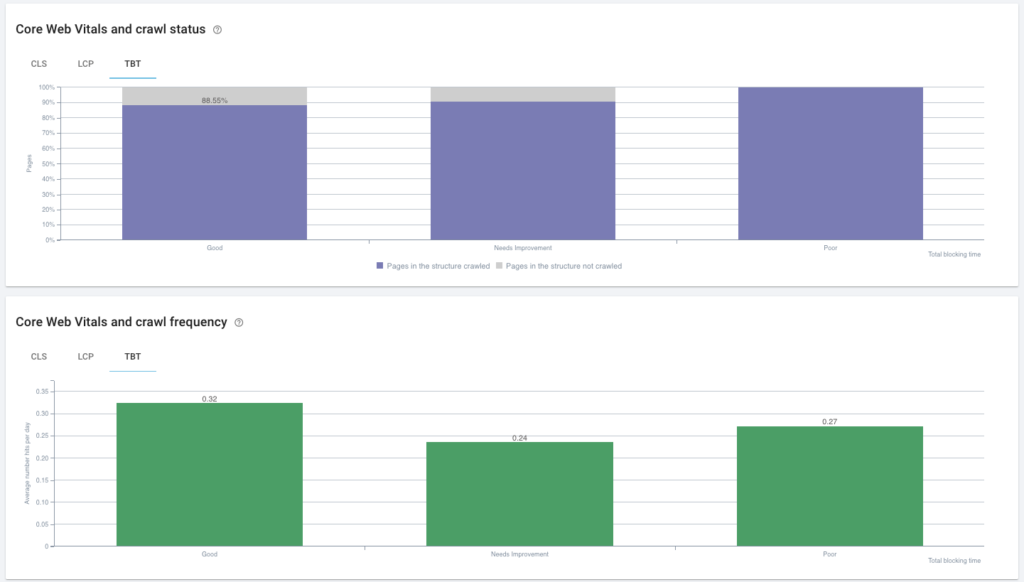
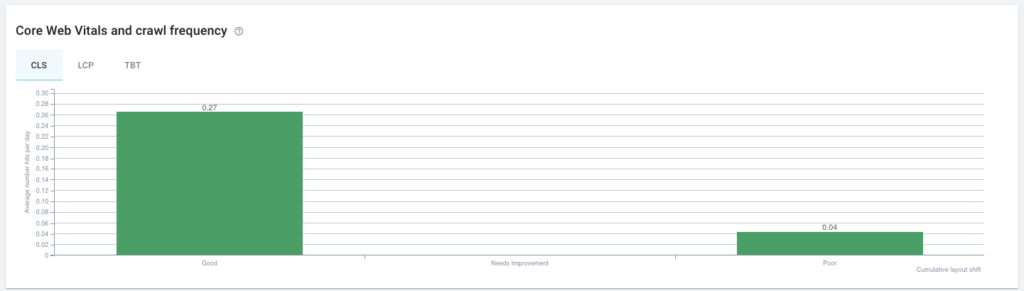
Examinons maintenant le comportement des robots. Il n’y a pas de différence significative entre les scores TBT pour ce qui est de savoir si une page est crawlée ou non. Il peut sembler qu’il y ait une forte baisse de la fréquence de crawl entre les pages « bonnes » et « à améliorer », mais elle n’est pas significative.
Comment vérifier des anomalies éventuelles ?
Cependant, en faisant défiler le tableau de bord, j’ai vu qu’il y a une grande différence entre les fréquences d’exploration des pages avec un bon et un mauvais score de CLS. Je vais donc prendre une seconde pour aller un peu plus loin. Pour rappel, le site est très performant sur cette métrique, donc le groupe « pauvre » ne devrait pas contenir trop d’articles. Je veux juste m’assurer qu’il ne s’agit pas de contenu prioritaire.

En cliquant sur cette partie du graphique, je peux voir les URLs – et dans ce cas, il n’y en a qu’une. Il s’agit d’une mise à jour de produit, donc en fonction de ma stratégie de marketing produit, je pourrais vouloir examiner de plus près cette page, si j’estime qu’il est primordiale qu’elle soit bien positionnée.
Core Web Vitals : la suite
Gardez bien en tête que cette mise à jour n’est pas entièrement déployée en France au moment de la publication de cet article. Il peut être très intéressant de suivre les évolutions dans l’impact des CWV sur votre site pendant les prochains mois. Une façon de le faire serait de créer une segmentation basée sur les évaluations (« Good »/Bon, « Needs improvement »/À améliorer ou « Poor »/Mauvais) des Core Web Vitals, puis d’utiliser la comparaison de crawls pour examiner les différences entre les groupes de pages. Mais ça, c’est un sujet pour une prochaine fois !
Vous êtes désormais prêt à explorer un audit de CWV avec Oncrawl !