Impact de la performance du site web
Le temps de chargement des pages a un impact direct sur votre taux de conversion pour deux raisons principales : l’expérience utilisateur et le SEO.
Selon Google, « le temps moyen de chargement complet d’une page de destination mobile est de 22 secondes, d’après une nouvelle analyse. Pourtant, 53 % des visiteurs de sites mobiles quittent une page qui prend plus de trois secondes à charger ».
En d’autres termes, si la vitesse de chargement de votre page est trop lente, vous pouvez perdre plus de la moitié de vos visiteurs avant même qu’ils n’arrivent sur votre site.
Nous savons également que la vitesse du site a un impact à la fois sur le taux de conversion et sur les ventes.
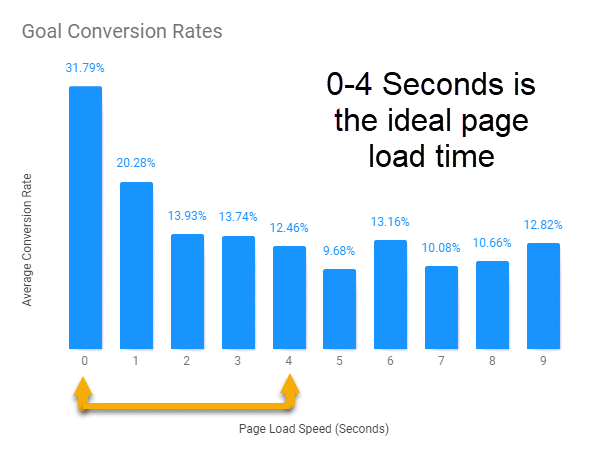
Une étude de Portent de 2019 le montre :
- Un temps de chargement de 0 à 4 secondes est le meilleur pour les taux de conversion
- Les 5 premières secondes du chargement de la page ont l’impact le plus important sur les taux de conversion
- Les taux de conversion des sites web baissent en moyenne de 4,42 % à chaque seconde supplémentaire de temps de chargement (entre les secondes 0 et 5)

Viser un temps de chargement de 0 à 2 secondes vous aidera donc à améliorer vos conversions.
N’oubliez pas non plus qu’un site web trop lent nécessitera davantage de ressources de la part des moteurs de recherche pour mobiliser les robots qui parcourent votre site afin de l’indexer.
Il y a de fortes chances pour que ces robots se découragent et continuent leur exploration ailleurs s’ils ont du mal à accéder à vos ressources, ce qui diminuerait la capacité d’indexation de votre site et donc … sa visibilité !
Que sont les Google Core Web Vitals ?
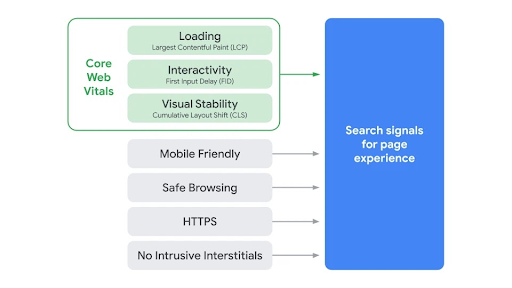
Les « Core Web Vitals » font partie des facteurs mesurant le score de Google en matière “d’expérience de la page”. (Il s’agit essentiellement de la façon dont Google évalue l’expérience globale de l’utilisateur d’une page). Il s’agit d’une combinaison de trois mesures de l’expérience utilisateur : chargement, interactivité, stabilité visuelle. Elles ne sont pas si nouvelles que cela ; jusqu’à présent, elles étaient disponibles par le biais d’autres outils tels que PageSpeed Insights, mais elles seront considérées comme des signaux de recherche pour l’expérience de la page.
Les valeurs des Core Web Vitals sont tirées du rapport sur l’expérience des utilisateurs de Chrome (CrUX), qui recueille des données réelles et anonymisées des utilisateurs de Chrome dans le monde entier.
Ces données peuvent être considérées comme ayant certaines limites : elles proviennent uniquement des utilisateurs ayant choisi de participer et sont agrégées mensuellement avec un délai d’une ou deux semaines. Cependant, Google conseille vivement aux gestionnaires de sites web de mettre en place leur propre suivi.
Le prochain facteur de classement officiel de Google
Google prévoit de faire des Core Web Vitals un facteur de positionnement officiel en mai 2021.
Cette mise à jour combinera les Core Web Vitals et les signaux précédents liés aux UX. L’expérience de la page sera un mélange de facteurs que Google estime importants pour l’expérience de l’utilisateur, notamment:
- HTTPS
- Mobile friendly
- Pas d’interstitiels intrusifs
- « Navigation sécurisée » (en clair, il n’y a pas de logiciel malveillant sur votre page)

Nous pouvons souligner qu’un excellent score d’expérience de la page ne vous positionnera pas comme par magie en tête des résultats Google. Cela aura une influence sur le positionnement, mais seulement pour différencier les sites qui sont très proches au niveau du contenu. Votre score « Expérience de la page » ne vous permettra pas d’avoir un meilleur positionnement qu’une page dont le contenu est plus pertinent que le vôtre.
Cela aura une incidence sur les résultats de recherche sur les appareils mobiles et les ordinateurs de bureau, ainsi que sur l’apparition ou non de votre site dans les « Top Stories ».
Le bloc « Top Stories » répertorie les articles en première page de Google News. Actuellement, les contenus positionnés sont des URL dans les AMP (Accelerated Mobile Pages).
L’AMP est un format de page spécialement conçu pour avoir des pages qui se chargent rapidement sur les appareils mobiles.
Avec la mise à jour des Core Web Vitals en 2021, Google a annoncé qu’une page avec une excellente expérience utilisateur et un bon temps de chargement pouvait désormais être positionnée dans le bloc « Top Stories » sans nécessairement avoir besoin d’une version AMP.
C’est une étape très importante pour tous ceux qui veulent obtenir le plus de fonctionnalités dans les SERPs possibles, en particulier pour les sites d’informations.
[Étude de cas] Gérer le crawl du robot de Google
Quels sont les paramètres de mesure des « Core Web Vitals » ?
Largest Contentful Paint
« À quelle vitesse la page se charge-t-elle ? »
LCP fait référence au temps de rendu de la plus grande vidéo / image / texte de la page, qui est influencé par le temps de votre serveur, votre CSS, JavaScript, le rendu côté client. Tout ce qui dépasse 4 secondes est considéré comme mauvais, et aura un impact sur votre positionnement.

Cumulative Layout Shift
« A quelle vitesse est-il stable ? »
La stabilité d’une page web peut être influencée par des images (taille non définie dans le HTML), des animations… Des changements inattendus dans la mise en page peuvent être déroutants. Par exemple, lorsque vous cliquez sur le mauvais bouton parce que le contenu change sans cesse, alors que la page semble être entièrement chargée.
Le score du CLS doit être inférieur à 0,1, aussi proche de 0 que possible.

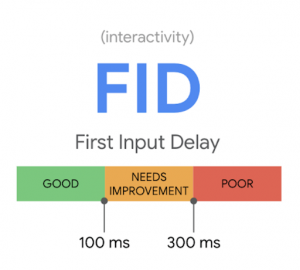
First Input Delay
« A quelle vitesse est-il interactif ? »
Lorsqu’un utilisateur clique sur un bouton, à quelle vitesse le navigateur peut-il répondre ? Il est influencé par JavaScript ou par un code tiers. Si l’utilisateur clique sur un bouton et que la page répond à cette interaction en moins de 100ms, le FID est considéré comme bon.

Comment mesurer les éléments vitaux du Web
Utiliser tous les outils d’optimisation de Google
La meilleure façon de s’assurer que vous respectez les normes de qualité de Google pour votre site est d’optimiser l’utilisation des outils Web Vitals, notamment : Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, Chrome UX report et la nouvelle extension Web Vitals Chrome.
Vous pouvez tester et évaluer les performances de chaque outil, en les comparant. Si vous n’êtes pas très technique, vous aurez peut-être besoin d’un développeur web expert en vitesse de page ou de quelqu’un d’autre qui peut facilement résoudre ces problèmes.
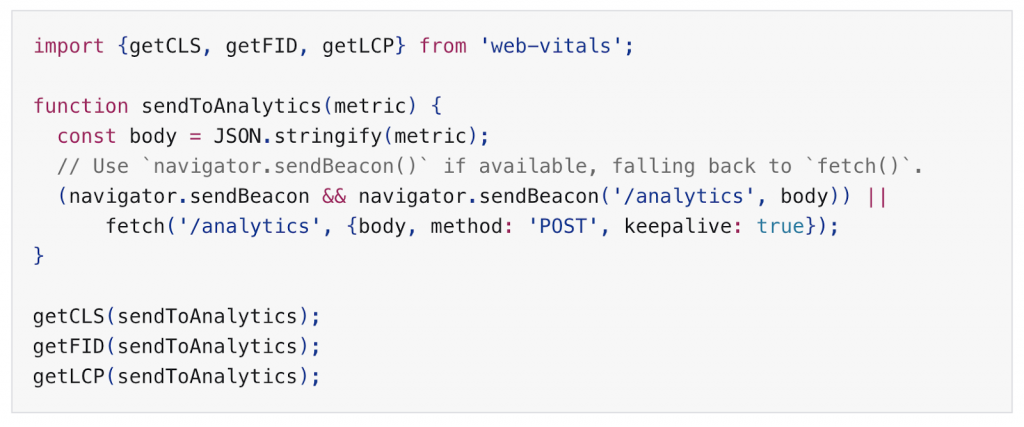
Mesurer les éléments vitaux du Web en JavaScript
En utilisant ce script, vous pouvez directement pousser les données de Core Web Vitals vers Google Analytics !
Il s’agit d’un petit logiciel prêt à l’emploi qui mesure chaque métrique de manière à ce qu’elle corresponde exactement à la manière dont elle est rapportée par tous les outils Google cités précédemment.

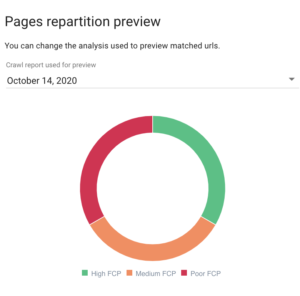
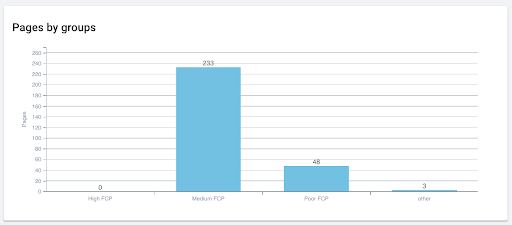
Mesurer les données vitales du Web à l’aide d’un crawler
- Obtenez des données Core Web Vitals en utilisant un script Python sur l’API
- Ajoutez le fichier des URLs résultant de cela à un crawl
- Créez une segmentation pour avoir une vision plus claire de la situation
- Analysez !

 Examen des FCP par URL dans Oncrawl.
Examen des FCP par URL dans Oncrawl.
Comment corriger les mauvais scores de Core Web Vitals
Optimisez vos images
- Optimisez votre hero image pour qu ‘elle apparaisse dans les limites du LCP en la compressant ou en la convertissant dans un format plus efficace.
- Évaluez toutes les images de votre site. Vous pouvez prédéfinir les dimensions à l’aide des attributs de taille.
- Incluez toujours des attributs de largeur et de hauteur sur vos éléments d’image et de vidéo. Cela permet d’éviter les changements soudains dans votre mise en page, car le navigateur sait exactement combien d’espace il lui faut.
Mettez à jour votre hébergement web
- Un temps de réponse plus rapide du serveur améliorera tous vos paramètres.
- Il réduira votre temps d’exécution de JavaScript et minimisera les retards dans les interactions avec les utilisateurs.
Donner la priorité au contenu ‘Above the fold’
- Le contenu que les utilisateurs voient immédiatement avant de faire défiler le texte est ce qui attire le plus l’attention.
- Optimisez et rendez d’abord votre contenu ci-dessus et reportez le JavaScript non critique. Vous pouvez mettre en œuvre un chargement fainéant (lazy loading), de sorte que seul le contenu visible se charge, les autres images et vidéos ne sont pas chargées avant d’être réellement nécessaires.
Continuez à créer et à optimiser votre contenu
- Comme le dit Google lui-même, une bonne expérience des pages n’a pas priorité sur un bon contenu.
- Il y aura toujours de la place pour un contenu de haute qualité, même avec des performances de vitesse plus faibles.
Surveiller la réactivité sur mobile
- L’indexation ‘mobile-first’ s’appliquera à tous les sites web en mars 2021. Google recommande une conception adaptée pour les nouveaux sites web.
- Les pages qui présentent des interstitiels intrusifs offrent une moins bonne expérience aux utilisateurs que les autres pages dont le contenu est immédiatement accessible.
En résumé
Ce changement à venir doit être suivi de près, car il intègre de nouveaux indicateurs très pertinents non seulement pour le SEO mais aussi pour l’amélioration de l’expérience utilisateur.
Une fois qu’elle sera mise en place, il sera nécessaire de mesurer l’impact réel de cette mise à jour sur les positionnements.
Il existe de nombreux axes d’optimisation qui ont un impact sur les Core Web Vitals. Il s’agit de problèmes techniques qui peuvent être complexes à résoudre et qui dépendent de l’infrastructure du site et de ses technologies. Il sera d’autant plus important de mesurer l’impact réel sur les positionnements, car les modifications que vous apportez peuvent prendre beaucoup de temps avant de donner des résultats satisfaisants.
C’est pourquoi les « Core Web Vitals » doivent être pris en compte en priorité dès le stade de l’élaboration de vos projets. À court terme, l’idéal est de disposer au moins d’une estimation des délais d’optimisation pour chaque mesure et d’inclure peu à peu ces optimisations dans votre feuille de route.