L’année dernière, Google a annoncé qu’il allait procéder à une mise à jour des principaux facteurs de classement des sites Web. Bien que Google mette constamment à jour son algorithme afin de mieux servir les utilisateurs, il n’est pas fréquent que Google annonce une modification des facteurs de classement ou les énonce explicitement.

En gardant cela à l’esprit, laissez-moi vous donner un rapide aperçu des facteurs de classement actuels, de ce qui va changer avec la mise à jour de mai et de la façon de se préparer à cette mise à jour.
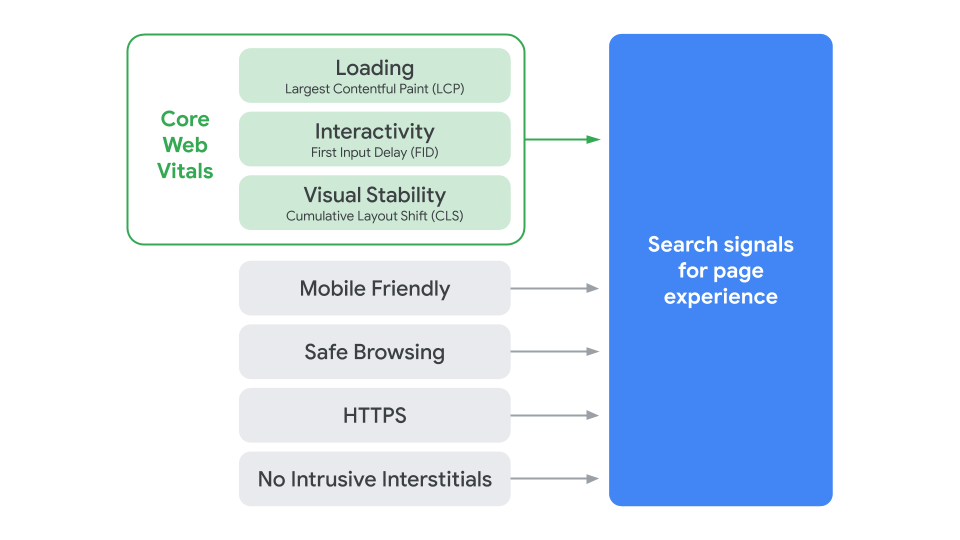
Facteurs de classement actuels liés à l’expérience
Il existe actuellement quatre facteurs de classement explicites liés à l’expérience :
- l’aspect mobile-friendly
- la sécurité de la navigation
- HTTPS sécurisé
- l’absence d’interstitiels intrusifs
Ces facteurs influent sur le positionnement d’un site web, tout en créant une expérience utilisateur plus sûre. Chaque page d’un site web doit être adaptée aux mobiles et utilisée efficacement sur tous les appareils. Elles doivent disposer d’une connexion sécurisée (HTTPS) et ne pas nuire à l’utilisateur qui interagit avec le site (navigation sécurisée). Le dernier facteur, l’absence d’interstitiels intrusifs, fait référence aux fenêtres pop-up gênantes et souvent nuisibles.
Dans leur forme actuelle, les facteurs de classement ci-dessus sont axés sur la fonctionnalité et la sécurité d’un site web. Cependant, l’interaction d’un utilisateur avec un site Web ne se limite pas à sa fonctionnalité. Google en a tenu compte dans la nouvelle mise à jour qu’il déploie en mai.
Mise à jour du Page Speed Experience à venir en mai 2021
La mise à jour de mai se concentrera sur l’expérience de l’utilisateur avec un site Web, ainsi que sur la fonctionnalité des pages. Trois « Core Web Vitals » (CWV) seront ajoutés aux facteurs de classement connus : chargement, interactivité et stabilité visuelle.

- Le chargement – il sera mesuré par le Largest Contentful Paint (LCP), ou le moment où le plus grand élément visuel d’une page est chargé sur la page.
- Interactivité – elle sera mesurée par le First Input Delay (FIP), c’est-à-dire la durée du délai entre l’interaction de l’utilisateur (c’est-à-dire le clic sur un bouton) et la réponse du navigateur à cette action.
- Stabilité visuelle – elle sera mesurée par le Cumulative Layout Shift (CLS), ou la stabilité des éléments d’une page lorsque l’utilisateur la fait défiler.
Chacun de ces facteurs mesure l’expérience de l’utilisateur lorsqu’il navigue sur un site web. Si la page ne se charge pas rapidement, les utilisateurs risquent de partir avant d’avoir lu le contenu, même si celui-ci est superbe. Si l’utilisateur ne peut pas cliquer sur les boutons ou interagir avec la page assez rapidement, cela crée des frictions dans l’expérience de l’utilisateur et sa capacité à accomplir la tâche souhaitée (c’est-à-dire acheter un article). Enfin, si un utilisateur essaie d’interagir avec la page mais que celle-ci bouge lorsqu’il clique sur le bouton, cela peut provoquer une expérience frustrante. Un excellent exemple de cela peut être vu ici.
À l’heure actuelle, il n’existe pas de paramètres clairement définis pour mesurer l’expérience d’un utilisateur sur un site Web, et c’est ce que Google tente de changer. L’expérience de l’utilisateur est extrêmement importante à prendre en compte lors de l’optimisation d’un site Web, et il y a plus à considérer que la simple vitesse. En créant une expérience optimale pour les utilisateurs, vous les inciterez à revenir sur votre site et vous leur fournirez plus rapidement le contenu qu’ils recherchent.
John Mueller a déclaré que les Core Web Vitals utiliseront des données de terrain au niveau du domaine (ou avec des groupes de pages Web) pour établir le classement. Les données de terrain signifient que les classements seront basés sur les interactions réelles du site plutôt que sur des interactions simulées, comme c’est le cas avec les données de laboratoire, et que l’algorithme examinera toutes les pages avec lesquelles les utilisateurs interagissent (y compris parfois les pages non indexées). L’examen du CWV au niveau du domaine signifie que Google analysera le site Web dans son ensemble, plutôt que page par page. Cela est dû au fait que certaines pages ne disposent pas de suffisamment de données pour que Google puisse établir un classement précis.
Si Google met davantage l’accent sur l’expérience utilisateur, cela ne signifie pas que le contenu ou d’autres paramètres seront ignorés. Tous les facteurs de classement, les nouveaux Core Web Vitals, les liens et le contenu seront pris en compte par l’algorithme de Google lors du positionnement des pages.
En outre, Google est ouvert aux commentaires sur la métrique CLS. Vous pouvez en savoir plus sur les plans des développeurs pour la métrique et fournir des commentaires sur leurs solutions pour pénaliser potentiellement les pages engageantes. Les pages à défilement infini qui déplacent le contenu et les pages à application unique sont deux des problèmes examinés par Google.
[Étude de cas] Comment convaincre de l’importance des projets SEO
Comment se préparer ?
Google a annoncé que cette mise à jour serait lancée en mai 2021, ce qui nous laisse un peu plus de deux mois pour nous préparer et optimiser les sites Web. Il existe une variété d’outils et de problèmes courants que nous pouvons analyser pour nous assurer que les sites Web sont prêts pour cette mise à jour.
Outils
Les outils suivants sont classés par ordre de simplicité et de facilité d’utilisation, du plus simple au plus sophistiqué :
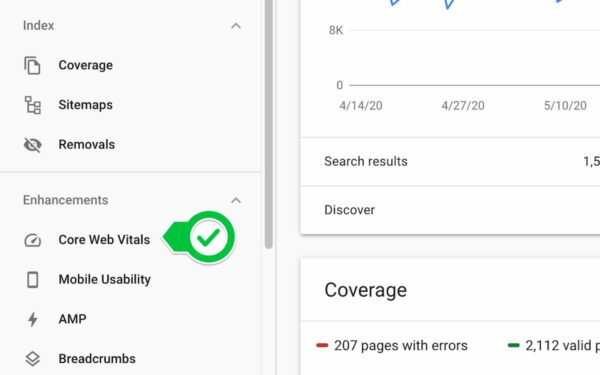
- Le nouveau rapport Core Web Vitals de Search Console est intégré à GSC pour un résumé des performances de votre site. Il se trouve dans le menu de gauche.

- Web Vitals Chrome Extension pour un accès rapide aux mesures de l’expérience utilisateur depuis le navigateur.
- PageSpeed Insights examine la vitesse d’une page Web et intègre les nouvelles mesures de l’expérience.
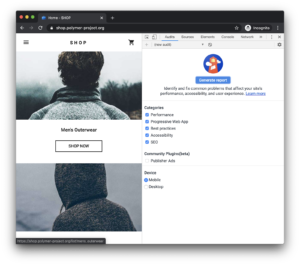
- Lighthouse dans DevTools vous permet d’exécuter un rapport sur n’importe quelle page et indique la qualité de l’accessibilité, la sécurité, la vitesse et l’expérience de la page, le SEO, etc.

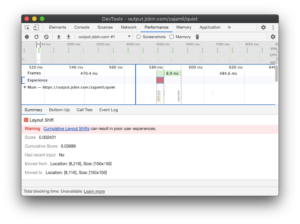
- La section Expérience du panneau Performance de DevTools peut donner une description plus précise de l’endroit où se produit un CLS.

- La nouvelle API de rapport sur l’expérience utilisateur de Chrome vous permet d’accéder à un maximum de 28 jours de données historiques sur l’expérience pour vos URL.
Actions
Vous trouverez ci-dessous quelques suggestions sur la façon de commencer à préparer la mise à jour de mai 2021. Elles sont regroupées par préparations techniques et préparations de contenu.
Préparations techniques
- Spécifier l’espace pour les images et autres éléments – Cette optimisation est directement liée au CLS et à l’expérience de l’utilisateur sur une page. Il est frustrant d’essayer de cliquer sur un bouton pour que la page se déplace et que vous tombiez sur une annonce de chargement à la place. Pour éviter cette expérience, vous pouvez spécifier l’image et ajouter des dimensions dans le CSS. Cela indique au navigateur qu’il y a quelque chose qui se chargera plus tard et réduira le « sautillement » de la page.
- Accélérez votre serveur – Plus votre serveur répond rapidement aux demandes, plus la page se charge rapidement. Il est préférable d’évaluer votre plate-forme d’hébergement, la façon dont le serveur a été configuré et le fonctionnement des bases de données. Les plateformes d’hébergement doivent être performantes à un prix raisonnable et les serveurs doivent être configurés avec une version récente de PHP. Comprendre le fonctionnement de votre base de données et la façon dont le serveur répond aux demandes peut révéler des possibilités d’amélioration de la vitesse. Il est également important de prendre en considération les CDN, comme Cloudflare, et le Time to First Byte (TTFB). Cloudflare a intégré des mécanismes qui contribuent à accélérer un site Web, comme la proximité du serveur et la réduction et la compression automatiques des ressources stockées. Cela peut être utile pour les sites Web dont les stacks technologiques sont plus anciennes.
- CSS critique – Pour réduire le temps qu’un serveur prend pour répondre à chaque requête, vous pouvez envisager le CSS critique. Les fichiers CSS ont tendance à être volumineux et prennent un certain temps au navigateur pour lire, traiter et rendre la page, ce qui signifie que l’utilisateur met plus de temps à voir la page. Le fait d’ajouter le CSS dédié au contenu en haut de la page dans le HTML et de charger le fichier plus volumineux plus tard peut contribuer à améliorer le LCP. En détaillant les éléments critiques de votre page avec le CSS et en l’incorporant dans votre code, la page peut sembler se charger plus rapidement, ce qui améliore l’expérience de l’utilisateur.
- Chargement de scripts tiers – La vitesse de la page peut également être affectée par des sources externes, comme des scripts publicitaires tiers. Si vous utilisez des scripts publicitaires, assurez-vous que vous voulez vraiment les utiliser et envisagez de les charger de manière asynchrone. Cela permet au navigateur de construire la page avant de demander l’information externe. Vous pouvez également ajouter un attribut async ou defer aux balises
scriptpour faciliter le chargement, ce qui indique au navigateur de continuer à rendre d’autres éléments pendant le chargement du script en arrière-plan. Une autre option consiste à tester les pages avec et sans les scripts pour voir quels scripts ont un fort impact sur LCP et CLS. - Examiner les pages non indexées – En raison de la déclaration de Mueller concernant l’analyse des sites Web au niveau du domaine ou avec un regroupement de pages pour le CWV, il est important d’examiner les pages non indexées pour vérifier leur vitesse. Même si Google ne positionnera pas ces pages dans les résultats de recherche, les utilisateurs interagissent avec les pages non indexées et c’est sur cela que porte la mise à jour : l’interaction avec les utilisateurs. Cela sera particulièrement important pour les petits sites Web qui n’ont pas beaucoup de pages pour que Google puisse recueillir des points de données page par page. Les sites plus importants pourront peut-être éviter les problèmes liés aux pages lentes et non indexées, mais ils doivent savoir qu’il est possible que Google les utilise dans les informations de classement du CWV.
Préparation du contenu
- Images – Les images d’une page Web peuvent avoir une incidence sur chacune des Core Web Vitals. Il est important de télécharger correctement les images dans la taille requise et de bien les compresser. Les images ont tendance à affecter le LCP et l’optimisation des images peut avoir un impact énorme sur la première impression et l’expérience des utilisateurs d’une page. Il est également utile d’étudier la définition de la taille des pixels par le biais de l’attribut srcset pour répondre à la taille du navigateur, de la fonction rel=preload et de l’utilisation du format WebP.
Fonction Exemple srcset attribut img src="small.jpg" alt="…"/rel=preload link rel="preload" as="image" href="important.png"WebP Format Télécharger l’outil de conversion cwebp précompilé pour Linux, Windows ou Mac OS X. L’utilisation conjointe de ces fonctions peut augmenter considérablement la vitesse de chargement des pages.
[Étude de cas] Comment convaincre de l’importance des projets SEO
Caractéristiques à garder à l’esprit
Outre les facteurs de classement CWV et les nouveaux outils, Google a également déclaré que les sites Web très performants peuvent figurer en top stories, indépendamment de la configuration AMP. Il sera important de s’en souvenir pour tous les sites Web liés à l’actualité ou ceux qui tentent de gagner en visibilité par le biais d’articles.
De plus, il est possible que Google mette en évidence les sites Web aux performances exceptionnelles dans les résultats de recherche qui peuvent être contrôlés dans la Google Search Console. La nouvelle icône ressemblera à ceci :

Capture d’écran de Peyman Khalili
C’est un élément à garder à l’esprit lors de l’examen des featured snippets et de la part des SERP que votre site Web contrôle pour une requête donnée.
Google n’a pas annoncé la date exacte du déploiement ni l’ampleur de l’impact qu’il aura sur les sites Web. Toutefois, grâce à ce préavis et à l’annonce des nouveaux facteurs de classement, nous pouvons préparer les sites Web à fonctionner au mieux de leurs capacités.