Développer l’engagement sur votre plateforme, améliorer vos taux de conversion et diminuer vos taux de rebond font forcément partie de vos préoccupations. Pour atteindre ces objectifs, la performance de votre site web est un levier incontournable. Une étude Google révèle qu’en gagnant 0,1 seconde de temps chargement, les conversions peuvent augmenter de 8 % (et bien plus encore dans certains secteurs e-commerce). Mais pour savoir ce qu’il faut optimiser, vous avez d’abord besoin de mesurer.
Parmi les outils proposés par Google, Lighthouse permet d’évaluer la performance sous différents angles : vitesse de chargement, accessibilité, SEO… En outre, ce score de vitesse sert à l’un des autres outils Google : PageSpeed Insights.
Alors, comment lire ces résultats et les exploiter ? Faut-il appliquer toutes les recommandations de Google ? Faisons la lumière sur Lighthouse, et un focus sur son utilisation pour optimiser vos temps de chargement.
Que mesure Lighthouse ?
Lighthouse évalue la performance des pages web en affichant 4 scores compris entre 0 et 100, portant sur :
- La vitesse de chargement (Performance)
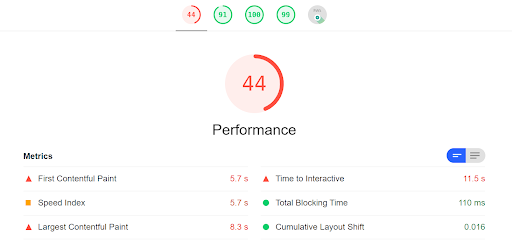
L’outil prend en compte 6 métriques pour évaluer la vitesse de chargement et la qualité de l’expérience utilisateur, que nous allons détailler un peu plus loin.
En plus du score de performance, Lighthouse livre aussi des conseils d’optimisation pour améliorer la vitesse de chargement – nous allons y revenir aussi. - L’accessibilité
Dans cette section, Lighthouse évalue la conformité avec les bonnes pratiques pour l’accessibilité web telles que : l’usage d’ARIA, l’importance des contrastes sur la page testée, la présence des balises alt sur les images et d’une version accessible des boutons… Soit des éléments qui permettent à des internautes malvoyants ou non voyants de naviguer, à l’aide d’outils de synthèse vocale le cas échéant. Il s’agit d’une sélection de critères, ces vérifications n’ont pas vocation à remplacer un audit complet de conformité RGAA et WCAG. - Les bonnes pratiques web
Google vérifie ici que les bonnes pratiques web sont appliquées, comme par exemple : l’usage de HTTPS, différents critères de sécurité, l’absence d’erreurs sur la page, les attributs des images… Certaines de ces bonnes pratiques sont directement liées à la performance des pages en termes de vitesse de chargement, notamment HTTPS, la résolution et le dimensionnement des images… - Le SEO
Le score SEO du rapport Lighthouse liste une sélection de bonnes pratiques SEO telles que la présence et la validité de certaines balises meta, la possibilité pour Google de parcourir les liens et d’indexer la page… Cette partie ne se substitue pas non plus à un audit SEO, dans la mesure où elle n’observe pas l’ensemble des critères déterminants pour le référencement.
En complément, un 5ème indicateur évalue la conformité avec les critères d’éligibilité d’une Progressive Web App (PWA).
Lighthouse dresse ainsi un bilan de la page testée à l’aide de scores et de repères visuels simples à saisir : la couleur verte s’applique aux scores compris entre 90 et 100 et considérés comme bons, la couleur orange signifie que le score est moyen et s’applique à ceux compris entre 50 et 89, et rouge s’applique aux scores compris entre 0 et 49 qui sont considérés comme médiocres.

Voyons maintenant en détails comment l’outil Lighthouse de Google note la vitesse de chargement, ce qu’il faut savoir sur ce score qui est repris dans PageSpeed Insights, et comment appliquer les recommandations pour accélérer les pages de votre site web.
Comment Lighthouse calcule son score de performance

Lighthouse en est à sa v6. Dans cette version, 6 indicateurs sont retenus pour mesurer la vitesse de chargement, avec chacun un poids différent (*indice* vous allez reconnaître des Core Web Vitals) :
- Le Largest Contentful Paint (LCP), l’un des Core Web Vitals qui évalue la vitesse d’affichage du plus grand élément sur une page web (25 % du score Lighthouse).
- Le Cumulative Layout Shift (CLS), un des autres Core Web Vitals, score qui évalue la stabilité visuelle d’une page web (5 % du score Lighthouse).
- Le Total Blocking Time (TBT), indicateur qui cumule les périodes pendant lesquelles une page ne peut pas répondre aux interactions, en se basant sur l’observation des Long Tasks (qui ont besoin de plus de 50 ms pour être exécutées) dans le Main Thread. Le Total Blocking Time remplace, dans les tests synthétiques de Lighthouse, le First Input Delay (FID), la métrique Core Web Vitals qui évalue l’interactivité (25 % du score Lighthouse).
- Le First Contentful Paint (FCP), qui indique le moment où le premier élément défini dans le DOM est rendu par le navigateur. Cette métrique exclut les iframes et observe le rendu au sens technique, et non en termes d’affichage pour l’utilisateur (15 % du score Lighthouse).
- Le Speed Index, qui évalue la vitesse de chargement des éléments dans le viewport, autrement dit, au-dessus de la ligne de flottaison (15 % du score Lighthouse).
- Le Time To Interactive (TTI), qui évalue le temps qu’il faut à une page pour devenir interactive de façon durable et sans latence (15 % du score Lighthouse).
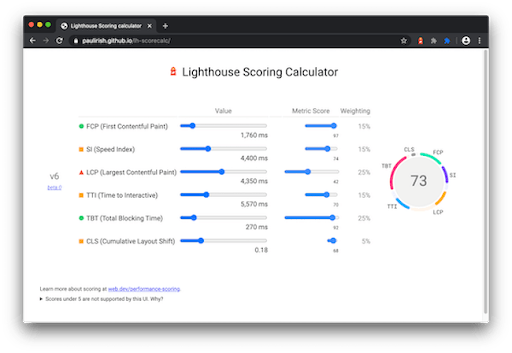
Vous pouvez simuler l’impact de l’amélioration de chaque métrique sur votre score Lighthouse à l’aide de l’outil Lighthouse scoring calculator :

(source Google)
Pour recueillir les données qui entrent dans le calcul du score, Lighthouse se base sur des données de navigation simulées (ce que Google appelle des données de laboratoire, ou Lab data, aussi connues sous le nom de données synthétiques). Le contexte de navigation défini n’est pas optimal, et pas forcément représentatif de votre audience, mais il vous permet d’estimer la vitesse de chargement de vos pages pour les internautes qui ne disposent pas d’équipements dernier cri avec les meilleures conditions de réseau. Si vous avez un bon score avec ces paramètres de navigation, vos pages ont d’autant plus de chances d’être rapides pour le plus grand nombre de vos utilisateurs.
Attention, si vous vous intéressez de près à vos Core Web Vitals, vous verrez que vous pouvez atteindre un très bon score, sans pour autant que l’expérience utilisateur soit 100 % satisfaisante.
Comment est-ce possible ? Vous aurez sûrement remarqué que le CLS ne compte que pour 5 % dans le calcul du score Lighthouse. Vous pouvez ainsi avoir un très bon score Lighthouse (ou PageSpeed), et malgré tout servir une page avec des changements de layout qui vont perturber son utilisation et son affichage. Pourtant votre score de performance global n’en sera que faiblement affecté, alors qu’en pratique, cette stabilité visuelle est importante pour que la navigation soit agréable.
Veillez donc à tous les aspects de l’expérience utilisateur : vitesse d’affichage, interactivité, stabilité visuelle, mais aussi temps de réponse serveur… et si vous devez faire des choix, privilégiez les métriques qui correspondent à vos besoins métier.
En somme, les scores attribués par Google, qu’il s’agisse de Lighthouse ou de PageSpeed, présentent l’avantage de donner rapidement accès à une évaluation globale des performances, et ils sont aussi faciles à partager en interne pour évangéliser sur la nécessité d’optimiser la vitesse de chargement.
Mais pour comprendre précisément les leviers d’amélioration de l’expérience utilisateur, vous avez intérêt à observer le détail des métriques (sachez que celles retenues par Google ne sont pas les seules, il en existe d’autres selon ce que vous souhaitez mesurer, et vous pouvez même les customiser en fonction de vos besoins métier).
Par ailleurs, vous vous appuyez peut-être déjà sur PageSpeed Insights… et vous vous demandez quelle est la différence entre ces deux outils de monitoring de Google ? Voici les réponses.
Quelle est la différence entre Lighthouse et PageSpeed Insights ?
Comme évoqué plus tôt, le score PageSpeed Insights s’appuie sur Lighthouse.
Dans les résultats de PageSpeed Insights, vous retrouverez le score Lighthouse, les données de laboratoire (les 6 métriques webperf listées précédemment), ainsi que des données de terrain, essentielles pour comprendre les performances de vos pages web pour des utilisateurs réels.
Ces données que Google appelle “Field data” sont collectées via Chrome User Experience Report (CrUX). C’est notamment ici que vous pourrez prendre connaissance du FID de la page testée dont nous parlions précédemment (remplacé par le TBT dans les données de laboratoire).
Les données n’étant pas recueillies de la même façon, les résultats sont susceptibles de varier pour une même métrique selon que vous observez les données de laboratoire ou de terrain.
Notez par ailleurs que les données de terrain sont collectées et analysées sur une fenêtre de 28 jours, n’espérez donc pas de changement immédiat de votre score PageSpeed si vous optimisez vos pages. Tout vient à point à qui sait attendre…
Enfin, Lighthouse ne fait pas que vous attribuer une note, il vous aide aussi à l’améliorer. Mais faut-il suivre toutes les recommandations affichées ? Voyons comment lire cet audit.
Comment lire et appliquer les recommandations de Lighthouse pour optimiser votre vitesse de chargement
Sur la page de résultats, Lighthouse liste des recommandations pour vous aider à améliorer la vitesse de chargement de la page testée.
Il s’agit de bonnes pratiques et de techniques d’optimisation du frontend, mais toutes ne doivent pas être appliquées à la lettre. Pourquoi ? Parce que certaines ne sont pas pertinentes par rapport à vos contraintes techniques et métier, et d’autres nécessitent une expertise pour être appliquées en évitant les effets de bord.
Par exemple, Google recommande le format de compression d’image WebP, mais il peut ne pas être le mieux adapté ou le plus performant pour votre site web (certains sites dont la qualité d’image doit être très élevée font le choix de ne pas utiliser ce format, et par ailleurs, le format AVIF offre une meilleure compression et une meilleure qualité visuelle).
Google recommande aussi de limiter l’impact du code tiers, sachant que certains scripts peuvent être indispensables pour votre site (sur le plan technique ou en termes de revenus : tracking, test A/B, publicité, chat…). Par ailleurs, venant d’éditeurs tiers, vous n’aurez pas la main dessus. La meilleure option consiste alors à hiérarchiser et prioriser vos Third Parties pour profiter de leurs avantages tout en préservant la qualité de l’expérience utilisateur. C’est un travail de fond difficilement automatisable.
Voici deux autres exemples de bonnes pratiques à ne pas appliquer bille en tête : le préchargement des demandes clés (précharger toutes les demandes clés entraînerait un embouteillage de requêtes) et le Lazyloading. Mal implémentées, ces optimisations peuvent dégrader l’expérience utilisateur.
Notez aussi que, d’après les tests réalisés par les experts webperf de Fasterize, les gains de performance estimés par Lighthouse sont souvent très (trop) optimistes, voire fantaisistes.
Ainsi, comme pour l’application de toutes les techniques webperf, vous aurez besoin d’un travail préalable de priorisation. Alors, avant de lancer des développements, faites appel à des experts de la web performance, ou mieux, confiez votre frontend à une solution d’optimisation automatisée ! Vous profiterez des techniques les plus à jour, articulées intelligemment les unes par rapport aux autres pour en tirer le meilleur parti.
Ce qu’il faut retenir à propos de Lighthouse
- Le score de performance est une donnée intéressante à suivre dans la durée pour mesurer l’impact des actions que vous entreprenez pour optimiser votre vitesse de chargement.
- Vous pouvez l’utiliser pour comparer vos performances à celles de vos concurrents qui ont a priori des contraintes similaires aux vôtres, plutôt que de considérer ce score de façon absolue.
- Si vous utilisez PageSpeed Insights, sachez que le score Lighthouse qui lui sert de base est recueilli dans des conditions de navigation qui ne sont pas des plus favorables, ce qui en fait un arbitre relativement sévère. Par exemple, notez qu’en observant les 10 premiers du classement webperf mobile du JDN, plus de la moitié avaient un score inférieur à 49 en 2020. Ce sont les sites les plus performants parmi ceux les plus visités en France, et PageSpeed Insights ne les considère pas rapides pour autant… de quoi relativiser, donc.
- Pensez à vous appuyer sur l’avis d’un expert avant d’appliquer les recommandations pour accélérer vos pages web, et pensez à automatiser les bonnes pratiques et les techniques webperf. Bien appliquées, elles peuvent contribuer à des augmentations des conversions de plus de 30 %.

