Lancé en 2012, le Google Knowledge Graph permet au moteur de recherche de Google d’aller au-delà de la correspondance traditionnelle des mots clés et d’explorer la signification sémantique des requêtes de recherche. Le Knowledge Graph améliore considérablement la pertinence et la valeur des informations renvoyées aux internautes, car Google comprend leurs requêtes et les nuances de leur signification.
Depuis, l’importance du SEO sémantique n’a fait que croître avec l’introduction de l’algorithme Hummingbird en 2013 et de RankBrain en 2016. L’objectif ultime derrière toutes ces avancées est de rendre l’expérience de recherche meilleure pour les utilisateurs. Et, mieux vous comprendrez comment ils fonctionnent et comment y naviguer, plus vos efforts de SEO auront d’impact.
Dans cet article, je vais vous présenter en détail ce qu’est un knowledge graph, pourquoi vous devriez vous en préoccuper et comment vous pouvez utiliser le balisage schema pour améliorer vos chances de voir vos données stockées dans ce graphe.
Qu’est-ce qu’un knowledge graph ?
Un graphe de connaissances (« knowledge graph » en anglais) représente une collection d’entités interconnectées (c’est-à-dire des choses – peut-être des personnes, des organisations, des lieux, des concepts, etc.) Il organise les connaissances de manière à ce que les machines puissent facilement les comprendre et en extraire des informations.
Dans une interview accordée à omcp.org, le regretté Bill Slawski a donné une excellente explication de ce que sont les knowledge graphs :
« Une base de connaissances est une source de connaissances comme Wikipédia ou la base de données des films sur Internet. Il s’agit d’informations ciblées et d’actualité sur un sujet particulier. De nombreux concepts contenus dans ces bases de connaissances sont liés d’une manière ou d’une autre. Cette connexion, la façon dont ils sont connectés, est à l’origine du concept de knowledge graph, où les faits sont connectés les uns aux autres, où les entités du knowledge graph ont des relations avec d’autres entités et avec des faits. »
Le Knowledge Graph de Google est une source de données, spécifiquement construite et maintenue par Google, qui lui permet de fournir et d’afficher des informations factuelles pour les utilisateurs directement sur la page de résultats du moteur de recherche. Les données contenues dans le Knowledge Graph peuvent concerner une personne, un livre, un film, une entreprise, etc.
L’introduction du Knowledge Graph a marqué le début du voyage de Google vers une meilleure compréhension de la relation sémantique entre les entités.
Pourquoi les SEO devraient-ils s’intéresser au Knowledge Graph de Google ?
Il est impossible de savoir exactement quels facteurs sont pris en compte lors du positionnement d’un site par Google, mais les tendances de ces dernières années nous poussent à croire que l’expérience utilisateur est devenue de plus en plus importante. Il est toujours bon d’être à l’affût de ce qui peut nous aider à atteindre efficacement nos objectifs SEO. Voyons quels sont les objectifs que le Knowledge Graph peut nous aider à atteindre.
Augmenter votre visibilité et votre autorité
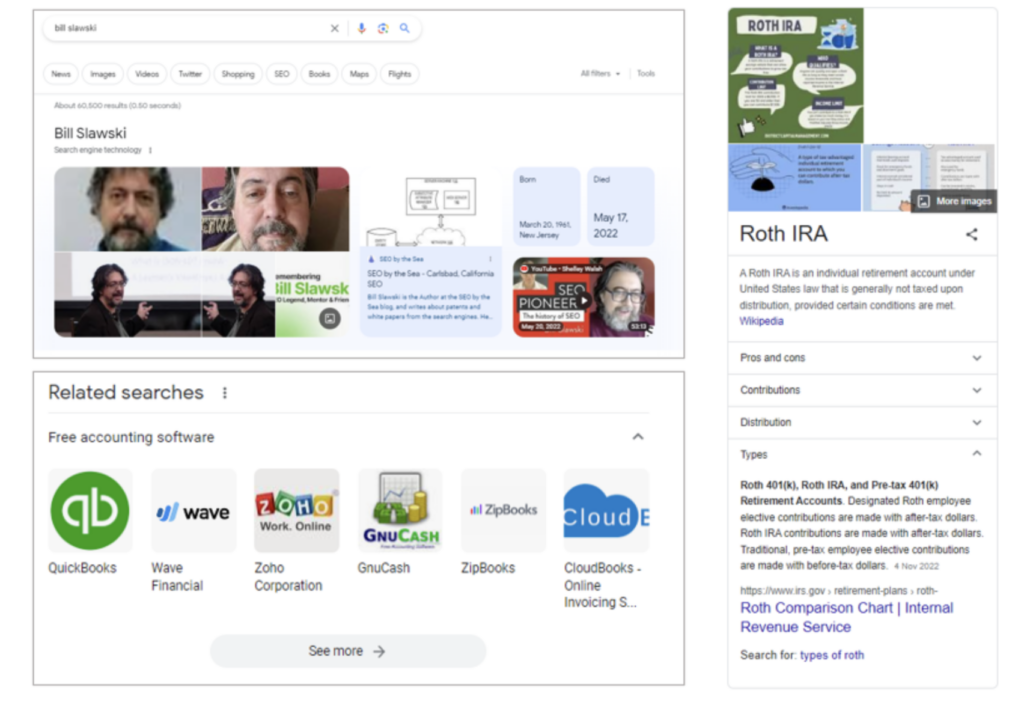
Le Knowledge Graph peut fournir des réponses directement aux requêtes des utilisateurs en extrayant rapidement une réponse de la base de données et en l’affichant sur la page de résultats. Vous trouverez ci-dessous un exemple de la manière dont les résultats du Knowledge Graph peuvent être affichés pour une recherche particulière.

Le panneau de connaissances de Google (à droite), les options connexes (en bas) et les cartes d’information (en haut) sont quelques-unes des représentations visuelles des données du Knowledge Graph.
Comme ce format occupe plus de place dans les SERPs, Google peut afficher plus d’informations pertinentes pour une requête donnée, ce qui peut, à son tour, contribuer à accroître la visibilité et l’autorité de votre site.
Générer du trafic supplémentaire
Grâce à cette visibilité accrue, votre site est susceptible de recevoir davantage de visites organiques.
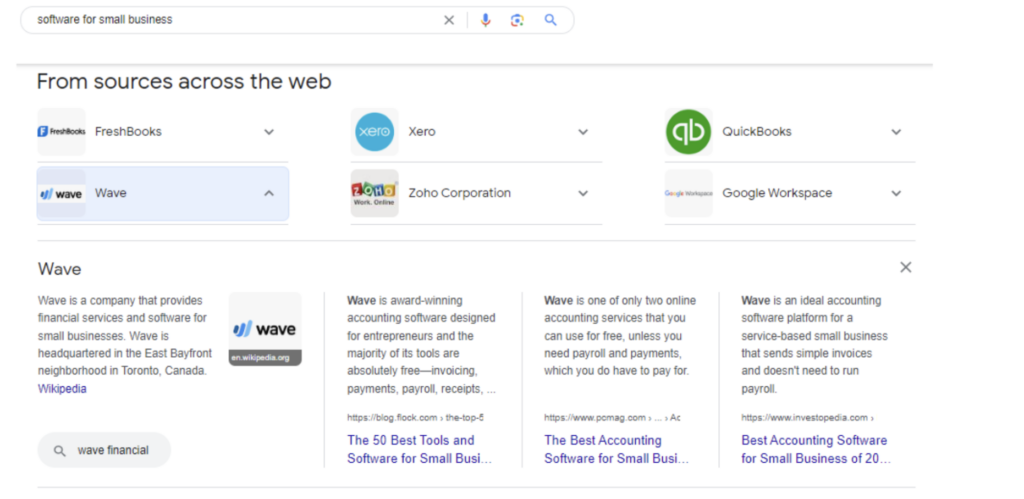
Par exemple, si vous recherchez « logiciel pour petites entreprises », Google sera en mesure d’afficher une liste détaillée de logiciels et d’articles pertinents pour chacun d’entre eux grâce à sa base de données. Les utilisateurs obtiennent ainsi plus rapidement des résultats de recherche plus pertinents.
En outre, les sites web dont le contenu est pertinent mais qui n’ont pas été retenus pour les 10 liens bleus ont également une chance d’obtenir plus de trafic.

Ces informations font partie du Knowledge Graph de Google.
Aidez Google à comprendre vos pages
Un autre avantage de l’intégration dans le Knowledge Graph est que Google peut comprendre vos pages de manière plus approfondie, notamment son contenu et ses connexions avec d’autres entités, et mieux cibler l’intention de l’utilisateur dans les résultats de recherche.
Comment le balisage Schema peut vous faire entrer dans le Knowledge Graph
Nous avons établi qu’il est intéressant d’être inclus dans le Knowledge Graph, mais comment faire pour que vos données y soient incluses ?
Les informations contenues dans le Knowledge Graph proviennent de diverses sources qui compilent des informations factuelles. Alors que de nombreux SEO ont tendance à s’appuyer sur une page Wikipédia, Jason Barnard, spécialiste du marketing digital, a déclaré :
« Il n’y a jamais eu de corrélation directe entre les articles de Wikipédia et la présence dans le Knowledge Graph. »
Il a poursuivi en expliquant que l’utilisation du balisage de Schema est en fait une partie importante du processus.
Schema est le vocabulaire partagé qui vous permet de structurer les données et de décrire les pages web sur vos sites. En balisant votre contenu web (par exemple, une personne, une organisation et un article) avec du Schema, vous aidez les moteurs de recherche à comprendre le contenu plus rapidement.
Le balisage Schema étant une question techniquement difficile pour la plupart des propriétaires de contenu, l’étude de cas suivante a pour but de vous aider.
J’ai balisé mes pages web avec Schema markup. Cela signifie-t-il que les informations balisées sont automatiquement incluses dans le Knowledge Graph de Google ?
Non, pas nécessairement.
Encore une fois, le Knowledge Graph ne stocke pas seulement des informations, mais aussi les relations entre les éléments de manière organisée et logique. Si vous essayez d’inclure vos données dans le Knowledge Graph, vous devez faire en sorte que les informations soient claires et que les relations entre les différents éléments soient très apparentes.
Voici un exemple :
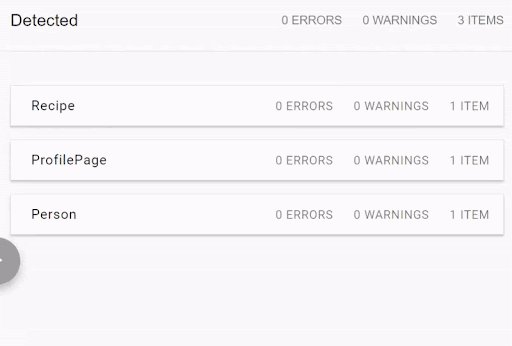
Sur une page de profil, vous avez trois types de schéma : ProfilePage, Recipe et Person. Ils indiquent aux moteurs de recherche :
Voici une page de profil concernant une personne nommée Laurie Wilson (sommelier) et une recette de Pina Colada primée. Ils ont l’air bien – pas d’erreurs ni d’avertissements.

Il n’affiche que trois types de schémas non reliés entre eux
Cependant, cette page ne représente que des informations non connectées ou vaguement connectées plutôt que de présenter un contexte riche. Vous devez fournir le contexte et la signification des différents concepts.
D’accord, posons-nous quelques questions.
- Quel est le concept ou l’information principale de la page ?
- Quelle est la relation entre eux ?
- Disposez-vous d’autres données pour enrichir chaque entité ?
Après avoir réorganisé vos informations, vous avez maintenant une meilleure image qui s’adresse aux moteurs de recherche :
Il s’agit d’une page de profil décrivant une personne, « Laurie Wilson », qui est sommelière. C’est le sujet principal de la page. En outre, cette personne possède un objet : une recette de Pina Colada primée.
La deuxième description est plus efficace, car elle montre comment les entités sont liées et indique les principales informations de la page.
Ensuite, j’utiliserai schema pour organiser et décrire les connexions nouvellement définies afin de m’assurer que Google les comprend vraiment. Votre contenu pourrait alors avoir une chance d’être repris et utilisé dans les cartes de connaissances.
[Ebook] 5 KPI qui révèlent les meilleures stratégies SEO pour le e-commerce
Cas pratique : Entrer dans le Knowledge Graph de Google pas à pas à l’aide d’un schéma connecté (sans logiciel)
En restant sur l’exemple de la page de profil de Laurie Wilson, voyons comment améliorer les chances d’aider Laurie à entrer dans le Knowledge Graph grâce au balisage Schema.
Étape 1 : rassembler toutes les informations disponibles pour la page de profil de Laurie.
Un Knowledge Graph doit comporter trois éléments principaux : des types de composants distincts, des propriétés qui décrivent un composant individuel et des propriétés qui relient deux composants.
Types distincts de composants
Il existe trois types de schémas : Person, ProfilePage et Recipe. Vous pouvez ajouter d’autres entités s’il en existe, par exemple la vidéo de Laurie et les FAQ à son sujet.
Propriétés décrivant un composant individuel
Les propriétés de Laurie incluent name, worksFor, URL, description, hasCredential, performerIn, etc.
Vous devriez également utiliser la propriété « sameAs » pour créer un lien vers les autres pages de profil social de Laurie, ce qui permet une meilleure intégration du Knowledge Graph et stimule votre jeu SEO.
Dans certains cas, vous pouvez lier vos offres de services à une page Wikipédia. Répétez cette opération pour les autres types de schémas.
Dans certains cas, vous pouvez lier vos offres de services à une page Wikipédia. Répétez cette opération pour les autres types de schémas.
Propriétés qui relient deux composants : « Owns » peut être un connecteur ici parce que Laurie (Person) est propriétaire de la recette primée (Recipe).
En collant tout le contenu de ce fichier de schéma sur Schema.org, vous obtiendrez trois types de schéma individuels comme celui-ci.

Note : Ce fichier ne contient que des informations de base. Vous devez vous efforcer de fournir le plus d’informations possible.
Étape 2 : Utiliser des connecteurs pour relier les types de schéma entre eux.
Comme Laurie est la propriétaire de la recette, nous allons ajouter la propriété « owns » au type de schéma Person pour exprimer la relation entre Person et Recipe. Pour ce faire :
- Allez dans le schéma « Person » et ajoutez la propriété « owns » avec le code suivant :
"owns":
{
"@type": "Recipe",
"@id": "Recipe1"
}, - Accéder au schéma de « Recipe ».
- Ajouter le même @id (i.e.
"@id": "Recipe1"), sous « @type »: « Recipe » - Validez le code en cliquant sur le bouton flèche.
- Les schémas Person and Recipe doivent maintenant être réunis.
Explication : Dans cette étape, la propriété « owns » démontre la relation tandis que l’utilisation du même « @id » relie les deux types de schéma.
Étape 3 : faire du type de schéma ProfilePage le composant principal de cette page.
Vous devez maintenant définir la page comme une ProfilePage et préciser qu’elle concerne une personne.
- Accédez au type de schéma ProfilePage.
- Ajouter ce qui suit sous « @type »: « Person »
"@id": "Person1",
"name": "Laurie Wilson"
- Naviguez jusqu’au type de schéma Person et ajoutez le même élément @id (i.e.
"@id": "Person1"). - Valider le code : les types de schéma Person et ProfilPage devraient maintenant être réunis et toutes les entités sont désormais connectées.
Explication : Dans cette étape, la page de profil et la personne sont liées à l’aide du même « @id ».
Pour plus d’informations, vous pouvez consulter une vidéo démonstrative à l’adresse suivante :
Après avoir suivi ces étapes, Google peut désormais mieux comprendre la structure du contenu, le sujet principal (une personne) et la manière dont il est lié à un élément (une recette), au lieu de deux entités distinctes qui se trouvent par hasard sur la même page. La page décrit une relation sémantique entre les entités, fournissant ainsi des informations claires et contextuelles sur son contenu. Cela peut aider les moteurs de recherche à afficher les résultats riches appropriés dans les SERP.
« Si vous avez deux scripts de données structurées distincts sur la même page web, il est plus difficile pour Google de comprendre quel est le « centre d’intérêt » de la page web. Il est conseillé de les combiner. »
Source : Google SEO Office Hours

Vous pouvez considérer les données comme un réseau de relations, plutôt que comme des informations distinctes.
D’autres connecteurs peuvent-ils être utilisés pour relier les schémas ?
Oui ! About, subjectOf, mentions et isPartO peuvent également être utilisés pour relier des composants entre eux.
About est généralement utilisé lorsque vous souhaitez indiquer le sujet de votre page et il peut être utilisé pour désigner un ou plusieurs éléments.
Par exemple, vous pouvez utiliser about pour marquer votre page d’accueil ou un article. La page d’accueil parle d’une organisation ou l’article « Top 10 des femmes en SEO en 2023 » parle de ces 10 femmes. Cela exprime explicitement la relation entre les entités.
La propriété subjectOf est la propriété inverse de about. Lorsque le sujet principal d’une page donnée est une personne ou une organisation et que vous souhaitez mentionner l’existence d’un document, d’une vidéo, d’un livre, etc. sur cette entité, il serait utile d’utiliser la propriété subjectOf pour créer un lien vers le corpus de travail.
Par exemple, si une vidéo et une FAQ concernent un restaurant, vous pouvez utiliser subjectOf pour décrire la relation : Restaurant ->subjectOf -> video and FAQ. Le schéma ressemblera à ceci :
"subjectOf": [ {
"@type": "videoObject",
"@id": "Video1"
}, {
"@type": "FAQPage",
"@id": "faq1"
}],
Mentions n’a peut-être pas autant d’impact que la propriété about lorsqu’il s’agit de décrire le lien entre les sujets, mais d’après mon expérience, elles sont utiles pour décrire les sous-sujets.
Supposons que vous ayez un article intitulé « Guide sur le SEO technique » qui mentionne des sous-thèmes tels que l’optimisation de la vitesse, la structure du site et l’exploration et l’indexation. Vous pouvez utiliser mentions pour faire référence à tous les sous-sujets afin d’améliorer le regroupement des sujets.
Comme son nom l’indique, isPartOf indique la structure. Il est généralement utilisé pour établir un lien avec les entités du site web, par exemple cette page web fait partie du site web.
Conseil bonus : utiliser les triples sémantiques (E-A-V) pour accélérer le traitement du contenu
Je pourrais m’arrêter là, mais je voudrais montrer une autre façon d’utiliser la puissance du balisage de schéma pour exprimer les relations sémantiques entre les entités.
Reprenons notre exemple : Laurie est propriétaire de la recette primée. Dans le schéma Personne, nous pourrions décrire Laurie en utilisant le concept de triplets sémantiques : Sujet-Prédicat-Objet (ou Entité-Attribut-Valeur). Cela permet aux moteurs de recherche de comprendre facilement le contenu, car ils recherchent ces connexions/modèles dans les documents web afin de mieux comprendre le contexte possible.
Prenons une illustration pour clarifier le concept :
Laurie Wilson (sujet) est (prédicat) sommelière (objet). Elle (sujet) a pris la parole (prédicat) lors de nombreuses dégustations de vins (objet).
Voici d’autres exemples de triples.
- La couleur du ciel (entité) est (attribut) bleu (valeur).
- Woody Allen (sujet ou entité) est né (prédicat ou attribut) le 1er décembre 1935 (objet ou valeur).
Conclusion
Quel que soit le secteur d’activité, tout le monde a une chance d’entrer dans le Knowledge Graph en ajoutant plus de contexte et en connectant les composants de la page avec des schémas.
Cependant, il est important de souligner qu’il existe différents facteurs qui influencent les chances de figurer dans le Knowledge Graph, notamment la qualité de votre page « À propos » et la corroboration par des sources tierces. Gardez à l’esprit que suivre les étapes ci-dessus ne garantit pas automatiquement que vos données seront reprises dans le Knowledge Graph, mais cela vous aidera à vous rapprocher de l’objectif !