Le moins que l’on puisse dire, c’est qu’il est difficile de faire en sorte que votre site soit positionné sur la première page de Google.
Même si l’ajout d’un contenu extraordinaire, l’optimisation de votre site pour des mots clés sélectionnés, la mise en place de maillages internes et la création de backlinks sont des pratiques de SEO essentielles, il est plus que probable que ces mesures ne vous permettent pas d’obtenir les résultats souhaités.
Ce dont vous avez besoin, c’est d’un outil complémentaire, d’un véritable avantage, qui vous permettra de passer au niveau supérieur en matière de SEO. Si c’est le type de solution que vous recherchez, alors cet article est pour vous.
Ici, nous allons explorer le lien entre l’UX et le SEO et découvrir quelques bonnes pratiques et recommandations en matière d’UX qui peuvent booster votre stratégie de SEO. Gardez à l’esprit qu’il s’agit de conseils un peu avancés, et que si vous n’avez pas mis en œuvre les meilleures pratiques de base en matière de SEO, vous aurez peut-être envie de consulter d’autres articles qui présentent d’abord les principes de base du SEO.
Cela dit, commençons par découvrir le lien entre l’UX et le SEO.
UX et SEO, quels sont les liens entre eux ?
L’UX et le SEO ont une histoire longue et compliquée. En 2020, Google a fait de l’expérience utilisateur un facteur qui influence le positionnement des pages. Les moteurs de recherche tiennent désormais compte de l’expérience utilisateur sur votre page avant de décider si elle est pertinente et mérite d’être positionnée.
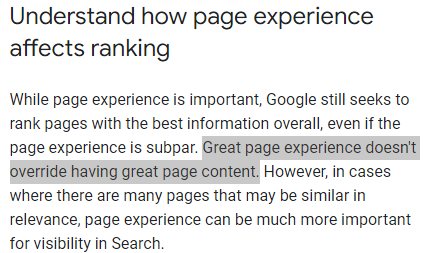
Cependant, Google a explicitement indiqué que la qualité du contenu reste plus pertinente en termes de SEO, comme ils l’ont souligné :
Mais lorsque des pages similaires sont en concurrence pour les mêmes mots clés, l’interface utilisateur peut jouer un rôle important dans la détermination du positionnement.
L’UX est-il vraiment important pour le SEO ?
Si vous regardez de près les tentatives de Google d’améliorer la recherche au cours des dernières années, il est clair qu’ils ont essayé de s’orienter vers une approche axée sur l’UX. Cela remonte aussi loin que 2011, en commençant par des mises à jour d’algorithmes de base comme Panda, jusqu’en 2019 avec des mises à jour plus avancées mais subtiles comme Bert. Lancé il y a plus de dix ans, Panda visait à valoriser les sites de haute qualité et à pénaliser ceux qui diffusaient des publicités et des liens d’affiliation et dont le contenu était trop faible ou trop mince. Aujourd’hui, Google semble se concentrer davantage sur la compréhension du contexte, du ton et de la signification du contenu qu’il positionne (voir ci-dessous).
Qu’est-ce que ces mises à jour de Google, apparemment sans rapport entre elles, ont en commun, me demanderez-vous ? C’est simple, l’UX.
La qualité d’un site, telle que jugée par la densité des annonces et la qualité du contenu, affecte directement l’expérience de l’utilisateur. Mais, du point de vue d’un moteur de recherche, le fait de ne pas pouvoir « comprendre » une requête est également un gros problème. Il n’y a rien de plus frustrant que des résultats de recherche non pertinents pour des requêtes qui, pour une raison ou une autre, sont trop difficiles à expliquer à un moteur de recherche. Tout le plan de jeu de Google consiste donc à offrir une expérience de recherche agréable, tant au niveau du contenu des pages que des résultats des SERP.
Faire de l’UX un facteur officiel de positionnement
Tout cela était très bien mais, malgré tous les efforts de Google, l’UX restait quelque part en arrière-plan lorsqu’il s’agissait de conception de sites Web. Certes, ils s’efforçaient d’encourager les sites qui offraient une excellente expérience utilisateur, mais l’encouragement était néanmoins indirect. Jusqu’à ce qu’il ne le soit plus.
C’est alors qu’entrent en jeu les Core Web Vitals de Google.
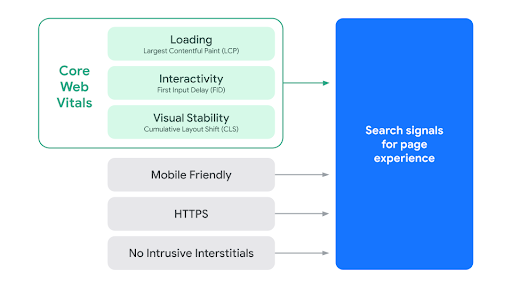
En juin 2020, Google a décidé d’officialiser son engagement en faveur de l’expérience utilisateur et de le faire passer à un niveau supérieur. Ils ont publié trois nouvelles mesures qu’ils utiliseraient pour évaluer l’expérience globale de l’utilisateur sur votre page. Ces mesures de l’expérience de la page étaient vos Core Web Vitals, à savoir Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.
Les Core Web Vitals mesurent trois aspects d’une page Web : le temps de chargement, l’interactivité et la stabilité visuelle.
Les Core Web Vitals, ainsi que quelques autres métriques de l’UX telles que la compatibilité mobile, le HTTPS, les interstitiels intrusifs, etc. ont ensuite été réunis en un seul signal UX, qui est désormais un facteur de positionnement officiel pour les SERPs. Cependant, les Core Web Vitals sont censés avoir le poids le plus élevé dans votre score UX.
Le point à retenir : La mise à jour de Core Web Vitals est une façon pour Google d’annoncer que l’UX et le SEO ne sont plus indépendants. L’expérience utilisateur est importante pour le positionnement dans les SERPs, et la meilleure façon d’améliorer l’UX de votre site est de se concentrer sur sa vitesse de chargement, son interactivité et sa stabilité visuelle. Nous allons examiner ci-dessous quelques conseils pratiques sur la façon de le faire.
La mise en œuvre de la NLP rend l’UX beaucoup plus pertinente
Un autre aspect important est l’investissement significatif de Google dans le traitement du langage naturel (NLP) ces dernières années. D’une manière générale, le NLP consiste à transmettre le langage aux machines. Il s’agit d’un sous-domaine de l’intelligence artificielle qui se concentre sur le développement de programmes capables de comprendre et d’interagir avec les langues comme le font les humains.
Pour ce faire, on entraîne des modèles de machine learning sur des données linguistiques, qui sont d’abord filtrées en fonction des caractéristiques du langage, puis associées à une balise de réponse. Finalement, l’algorithme développe sa propre « banque de connaissances » qu’il peut utiliser pour comprendre ou manipuler les requêtes linguistiques. La plupart des algorithmes NLP sont d’usage général et peuvent être affinés pour des tâches plus spécifiques, ce qui les rend extrêmement polyvalents et fonctionnels.
Les algorithmes NLP sont pratiquement utilisés partout aujourd’hui, des chatbots jusqu’aux assistants de traduction, en passant par les outils de correction grammaticale et les assistants vocaux. En fait, tout ce qui a un rapport avec l’utilisation du langage en ligne est une application potentielle de la NLP, y compris, vous l’avez deviné, la recherche dans Google.
Mais quel est le rapport entre tout cela et la recherche, vous vous demandez ? Pour en revenir à ce que j’ai brièvement mentionné ci-dessus, Google veut améliorer l’expérience des utilisateurs en comprenant mieux les requêtes de recherche et le contenu des pages. C’est ici qu’interviennent des mises à jour comme Bert (2019) et Smith (2021). Voyons ce qu’elles font pour mieux comprendre comment Google utilise la NLP pour améliorer l’expérience utilisateur dans la recherche.
Les algorithmes comme Bert sont entraînés à comprendre la signification de mots individuels dans le contexte plus large des phrases, tandis que les algorithmes comme Smith sont entraînés à comprendre des passages entiers dans le contexte de documents plus longs.
Ensemble, ils produisent un bon mélange de capacité et de précision qui permet à Google de comprendre un large éventail de requêtes linguistiques. De telles mises en œuvre permettent aux moteurs de recherche de décoder des requêtes complexes et conversationnelles, ainsi que d’identifier des extraits de réponses à partir de pages et d’articles longs et apparemment aléatoires.
L’évolution récente de Google vers la NLP indique qu’il n’est pas simplement intéressé par l’identification des pages contenant un ensemble de mots clés donné, mais qu’il souhaite comprendre ce que ces pages ont à dire, un peu comme un être humain les lirait. Autrement dit, Google essaie de comprendre l’expérience utilisateur de votre page, ce qui rend l’UX beaucoup plus importante que l’un des 200 facteurs de positionnement, même s’il est indirect.
Le point à retenir : Ce que les développeurs Web et les experts en SEO peuvent retenir, c’est que la création de contenu qui se positionne se résume en fin de compte à une compréhension approfondie de la façon dont les utilisateurs réels interprètent et interagissent avec votre contenu.
Le SEO ne consiste pas uniquement à ajouter une série de mots-clés.
Je trouve que cela vaut la peine d’être mentionné car je vois tellement de spécialistes du content marketing et même de soi-disant « experts en SEO » coupables de cette erreur. Il ne suffit pas de remplir une page Web de mots-clés pour qu’elle soit positionnée. L’ajout de mots-clés, bien qu’essentiel, n’est que la première étape d’un long et difficile marathon de SEO. Le remplissage de mots-clés est tout aussi défavorable au positionnement et à l’interface utilisateur de votre site.
Pensez-y de cette façon : les mots clés informent les moteurs de recherche sur le contenu de votre page, mais ils ne peuvent pas les aider à décider si votre page présente la meilleure solution pour un mot clé donné.
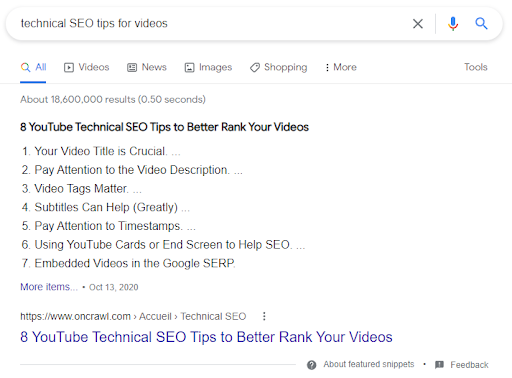
Par exemple, si vous souhaitez cibler l’expression clé « conseils techniques de SEO pour les vidéos », le fait d’avoir la correspondance exacte de l’expression clé dans votre titre et votre texte ruinerait votre expérience utilisateur. Au lieu de cela, concentrez-vous sur la création d’un contenu qui répond au mieux à la requête recherchée.

Prenons l’exemple ci-dessus, tiré du blog d’Oncrawl. Bien qu’il n’y ait pas de correspondance exacte entre les mots clés dans le titre, un titre plus élaboré occupe toujours la première place pour la même requête.
Les moteurs de recherche sont devenus assez intelligents pour détecter ces astuces ; il est temps que nous les rattrapions aussi.
Le point à retenir : Les utilisateurs ne veulent pas qu’on leur serve des pages remplies de mots-clés ; ils veulent des pages qui répondent à leur intention de recherche et qui répondent à leurs requêtes. Dans un monde idéal, c’est ce que les développeurs web cherchent à faire ; ils ont tendance à construire des pages qui répondent précisément et complètement aux demandes des utilisateurs, ce qui maximise inévitablement l’expérience utilisateur.
Quelques conseils pour mettre en place une interface utilisateur adaptée au SEO
Comme évoqué, l’UX et le SEO sont étroitement liés mais ont parfois une relation compliquée. C’est en effet une chose de savoir comment et pourquoi les moteurs de recherche peuvent considérer certains éléments et décisions UX comme pertinents, et une autre de savoir comment mettre en pratique cette compréhension dans le code de votre site.
Pour expliquer comment procéder, j’ai divisé l’UX en trois grandes catégories : le contenu, la conception et les choix. Celles-ci représentent les différents niveaux auxquels vous pouvez mettre en œuvre des changements UX de manière à améliorer le SEO de votre site.
Contenu centré sur l’utilisateur
Le contenu est sans aucun doute le point commun le plus important entre l’UX et le SEO. C’est la raison pour laquelle on clique sur un lien et, par conséquent, ce qui détermine le positionnement d’une page.
Pour améliorer l’expérience utilisateur de votre contenu, assurez-vous de :
Utilisez un texte simple et précis
Tant sur le plan esthétique que contextuel. Vous pouvez définir le ton de votre texte en fonction de votre marque, mais sa qualité et sa clarté doivent rester les plus élevées possibles. Privilégiez l’utilisation d’un langage simple et compréhensible qui transmet votre point précis à votre public cible.
Rédiger un texte engageant pour votre site n’est pas seulement excellent du point de vue de l’expérience utilisateur, mais améliore également le SEO en retenant l’attention du lecteur, ce qui se traduit par des sessions de pages plus longues.
Le blog d’Evernote en est un exemple surprenant et agréable. Evernote est une application de prise de notes. Son public principal est donc constitué d’étudiants et de personnes enthousiastes à l’égard de la productivité, et c’est ce sur quoi se concentre son blog. Le blog est bien écrit et agréable à lire, à tel point qu’il est difficile de le quitter des yeux.
Utilisez des images et des illustrations de haute qualité
La qualité de votre contenu dépend de la façon dont il est présenté. N’hésitez pas à utiliser des images, des illustrations, des graphiques, des vidéos ou tout autre élément susceptible de transmettre votre message mieux qu’un simple texte.
L’espace numérique devient de plus en plus visuel ; apporter une amélioration visuelle à votre page est donc un excellent moyen de garantir une expérience utilisateur solide. Les images améliorent également le SEO en fournissant un contexte supplémentaire sous la forme de texte alt, ce qui rend vos pages plus interactives et plus attrayantes.
Principes de design pour une meilleure UX
Ensuite, l’aspect technique de la création d’une interface utilisateur adaptée au SEO.
La vitesse de chargement du site
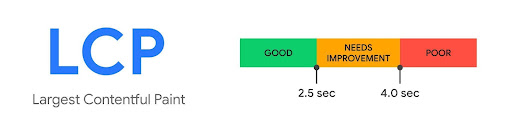
La vitesse de chargement des sites est sans doute le facteur de conception UX le plus important et le plus discuté, qui a le plus grand impact sur le SEO de votre site. Elle est mesurée par le LCP (Largest Contentful Paint), qui mesure essentiellement la vitesse de chargement du plus gros morceau de contenu sur une page donnée. Le LCP est l’une des vitales du Web mentionnées plus haut et est incroyablement important pour le SEO.
Google recommande un LCP de 2,5 secondes ou moins pour être performant.
Parmi les bons moyens d’améliorer votre temps de chargement, il convient d’utiliser les images optimisées, les SVG et les éléments vidéo, de s’appuyer sur le rendu côté serveur pour les éléments lourds en JavaScript, d’essayer de réduire le temps de réponse du serveur, de précharger autant d’éléments que possible, etc. En règle générale, n’oubliez pas de garder votre contenu simple, sans trop d’éléments complexes qui s’entrechoquent.
Web.dev propose un guide complet sur la manière de réduire la durée du LCP d’un point de vue technique. Il indique que le LCP peut être minimisé en s’assurant que l’élément LCP se charge aussi vite que possible et qu’il est rendu immédiatement une fois chargé. Lisez le guide complet pour mieux comprendre le LCP d’un point de vue technique.
La compatibilité mobile
Plus de la moitié du trafic sur le web provient d’appareils mobiles ; la création d’une version optimisée pour les mobiles de votre site est une nécessité. En fait, Google donne la priorité à des temps de chargement plus rapides sur les appareils mobiles lorsqu’il s’agit de positionnements.
Si la plupart des développeurs web donnent aujourd’hui la priorité à une version mobile de leur site, ils manquent de réactivité et d’optimisation sur leurs sites. Les appareils mobiles ont également tendance à avoir du mal à charger les sites Web lourds, ce qui rend l’optimisation mobile-first d’autant plus importante.
Heureusement, la Google Search Console propose un test permettant de mesurer la compatibilité de votre site avec les mobiles. Vous pouvez obtenir une vue d’ensemble de la façon dont les robots de Google voient votre site et reçoivent des informations précieuses en faisant le test. Google fournit également des ressources supplémentaires pour vous aider à améliorer la convivialité de votre site pour les mobiles.
Le crawl et l’indexation
Pour faire simple, le crawl et l’indexation font référence à la capacité des moteurs de recherche à trouver et à organiser les pages de votre site. Si un moteur de recherche ne peut pas trouver et comprendre vos pages, il ne peut pas les positionner, n’est-ce pas ?
Pour améliorer cet aspect du point de vue de l’ergonomie, il est utile d’avoir une navigation nette et fluide sur votre site. Ne créez pas un réseau complexe de pages interconnectées ou n’enfermez pas le contenu principal derrière des murs. La structuration des pages selon une hiérarchie simple et intuitive peut aider les robots d’exploration et les utilisateurs à mieux comprendre le contenu de votre site.
Utilisez des fichiers robot.txt et transmettez un sitemap à la Google Search Console pour aider les robots de Google à comprendre votre site.
Améliorer le design de votre site
Et enfin, nous avons les choix de design qui améliorent le SEO. Ces choix ne sont pas strictement essentiels, mais il est préférable de les mettre en œuvre.
Des pages engageantes et exploitables
Vous voulez que vos pages soient exploitables et attrayantes dans le sens où elles incitent le lecteur à interagir avec votre entreprise ou à en lire davantage. Si vos pages sont conçues pour une consommation d’informations passive, vous risquez de perdre une grande partie de votre trafic sans conversion. C’est là que les CTA deviennent votre meilleur ami.
Un site Web qui suscite une interaction constante de la part des utilisateurs aura probablement une durée moyenne de session plus longue et un nombre de pages par visite plus élevé. Cela indique à Google que votre page répond à la demande de l’utilisateur.
Du point de vue de l’UX, voici quelques conseils pour créer un site attrayant :
- Publiez des pages pertinentes et sans encombrement qui aident les utilisateurs à atteindre leurs objectifs.
- Mettez en place une interface propre, cohérente et attrayante (par exemple, Entrepreneur.com).
- Rendez les principales parties de votre site accessibles en un seul clic.
- Faites en sorte que vos CTA se démarquent et soient sans complications.
Choisissez la légèreté et la simplicité
En règle générale, pensez à garder votre site simple car plus il est simple, meilleure est l’expérience utilisateur. Assurez-vous que tous les éléments que vous utilisez sont légers.
Essayez d’optimiser les opérations JavaScript et de vous appuyer sur le rendu côté serveur chaque fois que cela est possible. Pour éviter des CLS plus importants, spécifiez des dimensions de hauteur et de largeur explicites pour les images et autres éléments dynamiques qui peuvent prendre du temps à charger.
Conclusion
Le SEO et l’UX peuvent paraître à première vue distincts et sans rapport. Pourtant, une fois que vous creusez plus profondément, il est évident qu’ils visent à atteindre le même objectif : satisfaire les requêtes des utilisateurs et leur offrir une bonne expérience.
Les principales pratiques de SEO et d’UX se rencontrent souvent, et tant que vous avez votre utilisateur à l’esprit, la plupart des principales pratiques d’UX et de SEO vous sembleront intuitives, voire nécessaires. Comment pensez-vous que l’UX est lié au SEO ? Partagez vos idées avec nous !