Vitesse de chargement et web performance sont sur toutes les lèvres dans les communautés SEO et webperf, et plus largement E-marketing et E-commerce.
Comme le rappelle Andy Davies, consultant et référence en matière de web performance :
“Le contexte influence l’expérience, l’expérience influence le comportement, le comportement influence les revenus business.”
Alors, que ce soit pour augmenter vos revenus, votre SEO, ou les deux, vous savez forcément que des pages rapides sont indispensables pour la qualité de votre expérience utilisateur. La vitesse permet aussi d’envoyer les bons signaux à Google qui tient compte de la vitesse depuis l’update Page Experience.
Vous le savez aussi, un site doit répondre aux attentes des utilisateurs avant de répondre à celles des moteurs de recherche. Ainsi, la vitesse d’affichage et l’interactivité font partie des prérequis pour une expérience utilisateur de qualité, en premier lieu pour favoriser l’engagement et les conversions !
Notez par exemple que, selon une étude de Google, 77% des internautes sont plus enclins à commander sur un site ou une application qui leur permet de finaliser leur achat rapidement.
Mais quelles sont les techniques qui ont l’impact le plus visible pour vos visiteurs, afin de leur offrir une expérience de navigation fluide et une véritable sensation de vitesse ?
Voici une check-list organisée par leviers d’optimisation, pour une meilleure vitesse d’affichage et une meilleure interactivité.
Optimiser la vitesse d’affichage d’un site
Plus une page est légère, moins elle a besoin de temps pour s’afficher.
En plus de l’optimisation des ressources, vous pouvez définir le rythme d’affichage et les dimensions des différents éléments qui composent une page pour renforcer la sensation de vitesse et l’usabilité. Voici quelques techniques essentielles :
- Compresser les images aux formats les plus performants
Les formats nouvelle génération WebP (recommandé par Google) et AVIF (qui offre des résultats encore plus intéressants) permettent de réduire le poids des images jusqu’à 50% par rapport à JPEG, tout en conservant une qualité visuelle optimale. Sachant que le poids des images représente environ 50% du poids des pages, c’est un levier incontournable pour rendre vos pages rapides.
- Adapter l’affichage des médias et des images selon les écrans
Redimensionnez et définissez la taille des médias et des images selon que l’utilisateur visite votre site depuis un mobile ou un ordinateur.
- Réduire le poids des ressources des pages
Optimisez votre code : la minification (suppression des caractères inutiles) des fichiers HTML, JS et CSS, et la compression des ressources (formats Gzip et Brotli), et dans certains cas la concaténation, sont autant de bonnes pratiques pour réduire le poids des pages, et donc accélérer l’affichage dans le navigateur.
- Le lazy loading
Cette technique consiste à charger uniquement ce qui est visible sur l’écran, au lieu de charger la totalité de la page. En d’autres termes, le navigateur ne fournit que les efforts strictement nécessaires par rapport à ce que le visiteur a besoin de voir sur son écran.
- Optimiser les fonts
Vous pouvez optimiser le format de vos fonts (par exemple en WOFF2, ce qui permet d’économiser 30 à 50% sur le poids des fichiers), et aussi choisir d’afficher du texte même si la police de caractères n’est pas encore chargée par le navigateur, afin d’accélérer le rendu.
- Eliminer les ressources bloquantes et les charger en asynchrone
Évitez de bloquer le rendu de vos pages : privilégiez le chargement des ressources de façon asynchrone, notamment pour les CSS (critical CSS), les JS (async et defer) et les fonts (display:swap).
Bien évidemment, si vous n’avez pas le choix parce que certaines ressources sont indispensables dès le début du chargement de la page, il faut que ces ressources soient les plus légères possibles.
- Adopter la bonne stratégie de cache
Pour que les pages s’affichent le plus vite possible pour vos utilisateurs, mettez en cache les éléments statiques.
Pour cela, vous devez identifier au préalable le contenu dynamique et le contenu statique, et définir les règles de mise en cache du contenu statique : pour quelle durée, et sur quel cache (navigateur, origine ou CDN).
[Étude de cas] Gérer le crawl du robot de Google
Améliorer l’interactivité : des pages réactives instantanément
Outre la vitesse d’affichage des éléments dans le navigateur, la possibilité d’interagir est indispensable pour apporter une satisfaction totale à vos utilisateurs.
Dans le cas contraire, vous les exposez à de la frustration qui se traduit par des comportements tels que les rage clics, la souris déplacée frénétiquement sur la page, ou du scroll aléatoire pour vérifier que la page fonctionne.
Dans le pire des cas, vos visiteurs reviennent sur la page précédente, ou quittent définitivement votre site pour faire une nouvelle recherche sur Google, ou aller chez vos concurrents.
Retenez qu’en cas d’expérience négative, 43% des internautes se rendront sur un site concurrent pour leur prochain achat. Vous devez donc vous donner les moyens d’attirer mais aussi de garder vos visiteurs.
Le plus souvent, ce sont les scripts tiers (third parties) et Javascript qui peuvent être responsables d’une mauvaise interactivité. En effet, tant que le navigateur est occupé à récupérer, analyser et exécuter du JavaScript, il ne peut pas répondre aux interactions de l’utilisateur.
Là aussi, il existe des techniques pour optimiser votre code et vos third parties, et permettre à vos visiteurs de profiter d’une expérience optimale :
- Réduire l’impact des third parties en différant leur chargement
Vous pouvez lancer le chargement et l’exécution des scripts après l’affichage des éléments de contenu prioritaires sur votre page. Mais attention : gardez en tête que différer le chargement du JavaScript ne le rend pas gratuit en termes de performance !
Il peut s’agir de repousser le chargement de certaines fonctionnalités (chat, widgets, tracking…) après l’affichage des éléments principaux pour rassurer l’utilisateur, mais ça n’annule pas la durée nécessaire pour que le navigateur traite le code, ça ne fait que le décaler dans le temps.
- Réduire le temps d’exécution du JavaScript
Divisez les tâches qui prennent du temps à votre navigateur (long tasks), et veillez aussi à favoriser les traitements courts en réponse aux interactions des utilisateurs (par exemple, évitez l’écoute active de certains événements tels que le scroll ; et profitez des moments où le navigateur a du temps libre pour lancer certains traitements du JavaScript).
- Réduire le travail du fil principal (main thread)
Le navigateur pourra répondre plus vite aux interactions en réduisant le nombre de requêtes et la taille des échanges.
Gagnez du temps vous aussi : automatisez les techniques d’optimisation de votre site
Nous venons de traiter deux aspects très importants pour la qualité de l’expérience utilisateur : la vitesse d’affichage et l’interactivité. La bonne nouvelle, c’est que toutes les optimisations que nous venons d’évoquer dans cette check-list peuvent être automatisées !
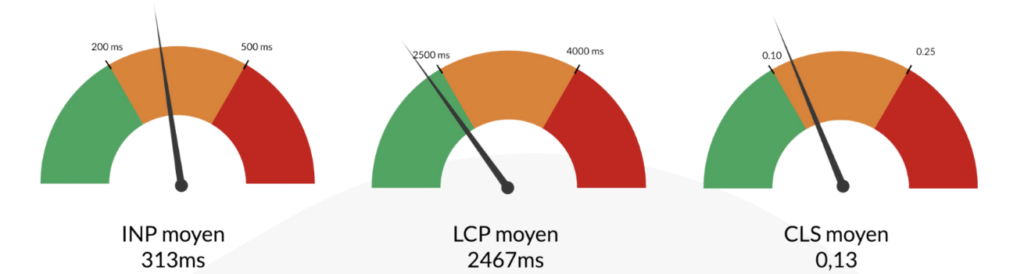
Aussi, vous avez peut-être fait le lien avec deux des Core Web Vitals de Google qui permettent d’évaluer ces aspects, respectivement : le Largest Contentful Paint (LCP) et le Interaction to Next Paint (INP).
Naturellement, vous devez aussi penser à améliorer la stabilité visuelle de vos pages pour une expérience utilisateur optimale, en travaillant sur votre score Cumulative Layout Shift (CLS).
Sachez que ces 3 métriques (LCP, CLS et Total Blocking Time, ou TBT, un équivalent du INP) comptent pour 80% de la note attribuée par PageSpeed Insights.
Ainsi, en toute logique, tout ce que vous allez mettre en œuvre pour accélérer vos pages et optimiser ces métriques aura un impact positif pour vos utilisateurs, comme pour vos scores de performance.

L’état des lieux webperf du top 50 des sites les plus visités en France – source : Fasterize
En somme, vous pouvez appliquer à votre UX la même démarche que celle que vous appliquez en SEO : un contenu et une expérience de qualité garantissent la satisfaction des utilisateurs, et contribuent à être mieux indexé par Google.
Aussi, comme en SEO, les optimisations webperf doivent être maintenues dans la durée.
Cela demande du temps et de l’expertise parce que les techniques et les métriques évoluent vite. Par ailleurs, même dans des équipes conséquentes, les ressources techniques n’ont pas toujours le temps ni les connaissances pour maintenir efficacement la vitesse d’un site ; et déployer des moyens et de l’énergie pour une opération commando qui retombe comme un soufflé est très frustrant voire décourageant.
Alors, plutôt que de perdre du temps à faire de la maintenance, redouter les effets de bord à chaque évolution du site, et multiplier les plugins au risque de le surcharger, mieux vaut automatiser l’application de toutes les techniques d’optimisation du frontend avec un seul outil !
Sachez que dans la plupart des cas, pour des sites E-commerce à fort trafic, le ROI d’une solution d’optimisation de la webperf est simple à mesurer.
En effet, Google a estimé que -0,1 seconde de chargement peut entraîner +8% de conversions, ce qu’une solution d’optimisation du frontend permet d’atteindre très facilement. Chez Fasterize, nous avons constaté que souvent, même une augmentation des taux de conversions inférieure à 1 point suffit à assurer le ROI de notre solution SaaS ; sans compter le temps gagné par les équipes techniques.
Le business étant le nerf de la guerre, vous pouvez faire le calcul par vous-mêmes, et il est facile à faire ! Il permet de saisir l’intérêt d’automatiser l’optimisation des performances, et de convaincre et embarquer les équipes en interne. Gagnez du temps sur tous les plans !