La vitesse des sites web est aujourd’hui l’un des facteurs les plus critiques pour le référencement sur Google.
Si vous avez un site qui se charge en plus de 20 secondes, vous pouvez observer une baisse du classement organique. C’est pourquoi de nombreux webmasters cherchent à optimiser la vitesse de leur site.
Mais la vitesse d’un site n’est pas un élément aussi simple qu’il n’y paraît. En effet, il existe de nombreuses façons d’optimiser le site et de tester les résultats.
Avec des outils gratuits comme GTMetrix et Pingdom, les tests de vitesse des sites ne sont qu’à un clic mais malheureusement, ces tests demandent beaucoup de savoir faire.
Cela peut conduire à des tests erronés, qui peuvent faire apparaître votre site plus lent qu’il ne l’est.
C’est pourquoi nous allons voir comment effectuer correctement un test de vitesse pour évaluer les améliorations de votre site.
Importance de la vitesse pour le SEO
En juillet 2018, Google a commencé à déployer « The Speed Update » qui consistait à utiliser la vitesse des pages dans les classements de recherche mobile.

Bien qu’ils aient mentionné que cette mise à jour n’affecterait que les pages qui offrent l’expérience la plus lente aux utilisateurs. Il était clair que les sites à long chargement peuvent être facilement enfouis dans les résultats de recherche.
Google a mis en œuvre cette mise à jour car la vitesse des pages affecte directement l’expérience utilisateur.
En revanche, Google n’est pas le seul à l’avoir fait ! Des recherches provenant de sources multiples montrent que la vitesse a un impact significatif sur le comportement des consommateurs.
- Un retard de 100 millisecondes dans le temps de chargement peut entraîner une baisse de 7 % des taux de conversion (Source).
- 73 % des utilisateurs de téléphones portables ont rencontré des sites web qui prennent trop de temps à charger (Source).
L’optimisation de la vitesse des sites web doit être au cœur de votre stratégie de référencement.
Pour optimiser votre site, vous pouvez engager un développeur et faite analyser votre site par plusieurs outils. Ensuite, demandez à votre développeur de se concentrer sur les domaines qui ont le plus d’impact sur les ventes.
Techniquement parlant, la vitesse des pages est calculée en fonction du temps nécessaire pour charger complètement le contenu d’une page de votre site.
La vitesse est un sujet délicat et améliorer la vitesse de votre site ne se traduira pas immédiatement par une amélioration du classement mais cela aidera vos utilisateurs et in-fine, augmentera vos ventes.
Dans cette optique, apprenons maintenant à effectuer un test de vitesse pour obtenir des résultats précis…
Comment effectuer correctement un test de vitesse d’un site web
Avant de passer à l’exécution des tests, apprenons quelques notions importantes que vous devez connaître :
- Temps au premier octet (TTFB) : Mesure du temps nécessaire à une page pour lancer le processus de chargement.
- Première peinture contextuelle/première peinture significative : C’est le moment où le navigateur commence à afficher la page. Le temps de première peinture est important car jusqu’à ce moment, le navigateur n’affichera qu’une page blanche à l’utilisateur.
- Page complètement chargée : mesurez combien de temps est nécessaire à une page pour se charger complètement.
Vous devriez vous concentrer sur l’amélioration du TTFB puis du temps de chargement complet de la page. Ces deux éléments sont des indicateurs clés de la performance web.
Configurer correctement le site
Les problèmes courants rencontrés par la plupart des sites lents sont liés aux images, aux plugins/thèmes, à l’hébergement, aux redirections, au rendu JavaScript et aux fichiers volumineux (CSS, JS, etc.).
Pour optimiser la vitesse du site, commencez à vous concentrer sur :
- L’hébergement de votre site : même si vous optimisez parfaitement votre site mais que votre hébergement n’est pas à la hauteur, vous n’obtiendrez que des vitesses plus lentes. Optez donc toujours pour des serveurs en cloud ou dédiés.
- La mise en cache : vous pouvez réduire les temps de réponse des pages en fournissant des copies du contenu en cache au lieu de l’afficher directement depuis le serveur. Vous pouvez utiliser la mise en cache du serveur (Varnish et Redis, par exemple) pour faciliter ce travail.
- L’optimisation de l’image : l’image prend généralement 30 à 90 % de la taille d’une page ! Il faut alors que vous comprimez vos images afin que vos pages s’affichent plus rapidement. Pour compresser, vous pouvez utiliser n’importe quel plugin de WordPress ou utiliser un outil de compression d’images gratuit en ligne.
- CDN : CDN ou Content Delivery Network peut aider les sites à réduire considérablement les temps de chargement des pages en hébergeant les ressources du site dans des serveurs situés dans le monde entier. Grâce à sa rapidité, le CDN peut également contribuer à la sécurité du site, aux attaques DDOS etc…
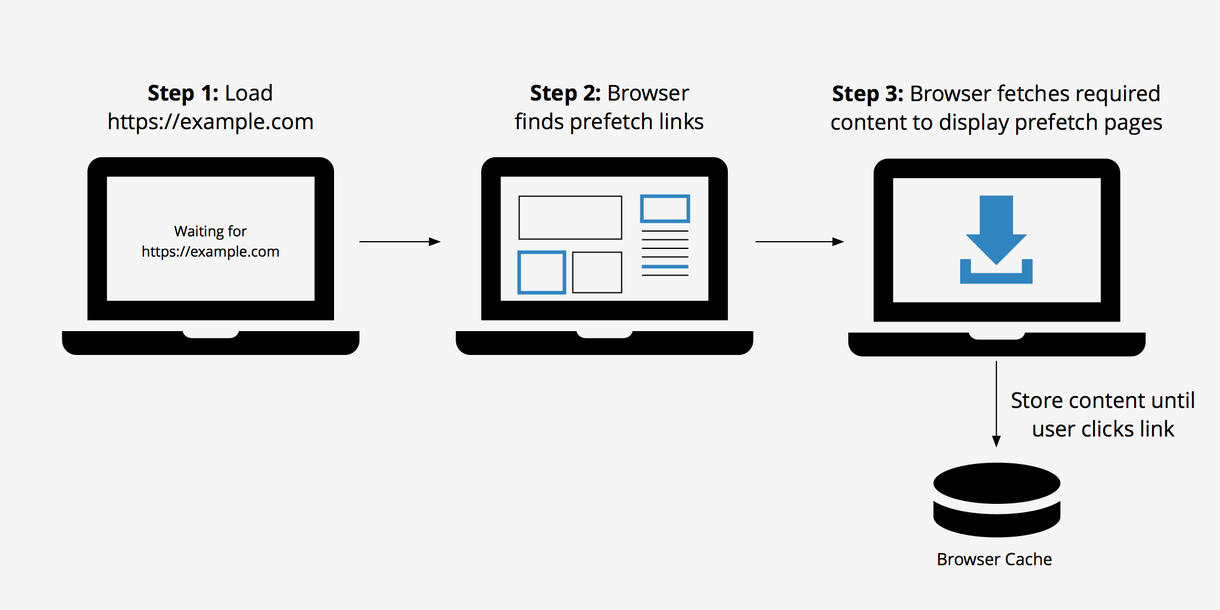
Pour accélérer votre site, vous pouvez également réduire les ressources (CSS, JS, HTML), configurer HTTP/2, supprimer les JavaScript qui bloquent le rendu et activer la préconnexion, la prérecherche et le préchargement.

Vérifier le lieu du test de vitesse
Lors d’un test de vitesse, il est important de sélectionner l’emplacement le plus proche du serveur de votre site car tous les outils proposent plusieurs emplacements.
La raison est que l’emplacement du serveur de votre site et le test peuvent avoir une grande incidence sur les résultats, car la TTFB et la latence du réseau dépendent de l’emplacement des serveurs.
Ainsi, si le chargement de votre site prend deux secondes et que votre serveur se trouve à Dallas, aux États-Unis, le chargement de votre site peut prendre cinq secondes depuis un autre endroit, par exemple en Australie.
En gardant le même emplacement, vous pouvez maintenir ces facteurs constants et obtenir des résultats de test de vitesse cohérents.
Effectuer plusieurs fois le test
Tout en optimisant et en testant votre site pour une vitesse optimale, veillez à effectuer les tests plusieurs fois pour laisser le cache s’accumuler.
Comme lorsque vous exécutez le test pour la première fois après avoir configuré votre site, il est fort probable que le contenu ne soit pas mis en cache sur votre hôte et que le site apparaisse trop lent.
De plus, la plupart du temps, les valeurs des résultats du test varieront, car ces outils peuvent présenter une sorte de bruit entre les mesures.
L’important est de ne pas s’accrocher à ces mesures et de ne s’inquieter que si le chargement de votre site prend plus de 20 secondes. Si la différence n’est que de quelques millisecondes, tout se passera probablement bien.
Dans cette optique, effectuez le test dans différents navigateurs et sur différents ordinateur/mobile pour vérifier si la vitesse du site est constante sur toutes les plateformes.
Conseil : lorsque les utilisateurs visitent votre site, ils ne rechargent pas la page plusieurs fois, ils la lisent et passent au lien suivant. Pour améliorer réellement la première expérience de l’utilisateur, utilisez la mise en cache sur le serveur et un CDN (si votre public n’est pas ciblé uniquement sur un endroit particulier).
Crawler SEO Oncrawl
Tester aussi les pages internes
La plupart du temps, les propriétaires de sites oublient d’effectuer le test de vitesse sur les pages internes du site telles que la page d’accueil, les billets de blog, les pages de produits, etc.
La vitesse varie selon les pages du site, car chaque page contient un ensemble différent de ressources (images, HTML/CSS, JS).
La vitesse varie selon les pages du site, car chaque page contient un ensemble différent de ressources (images, HTML/CSS, JS). Effectuez donc toujours le test sur quelques pages internes de votre site également pour vous assurer que toutes les pages ont une vitesse de page constante et acceptable.
Les meilleurs outils de test
Il existe de nombreux outils de test et tous utilisent des méthodes légèrement différentes pour tester la vitesse d’un site, alors n’essayez pas de les comparer.
Voici quelques-uns des outils gratuits que vous pouvez utiliser pour votre site :
- Pingdom
- WebPageTest
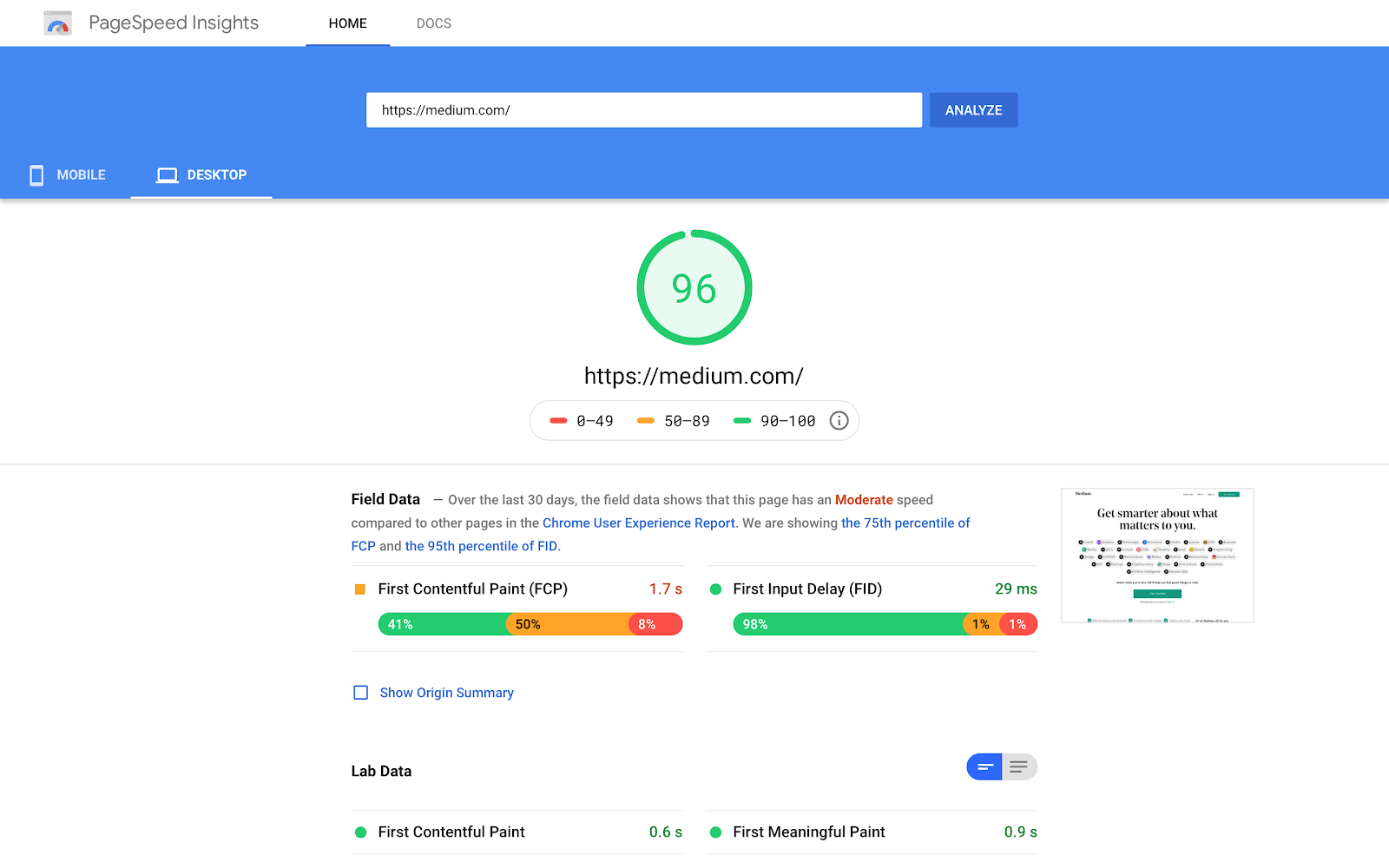
- Google PageSpeed Insights
- GTMetrix
- L’outil de développement de Chrome
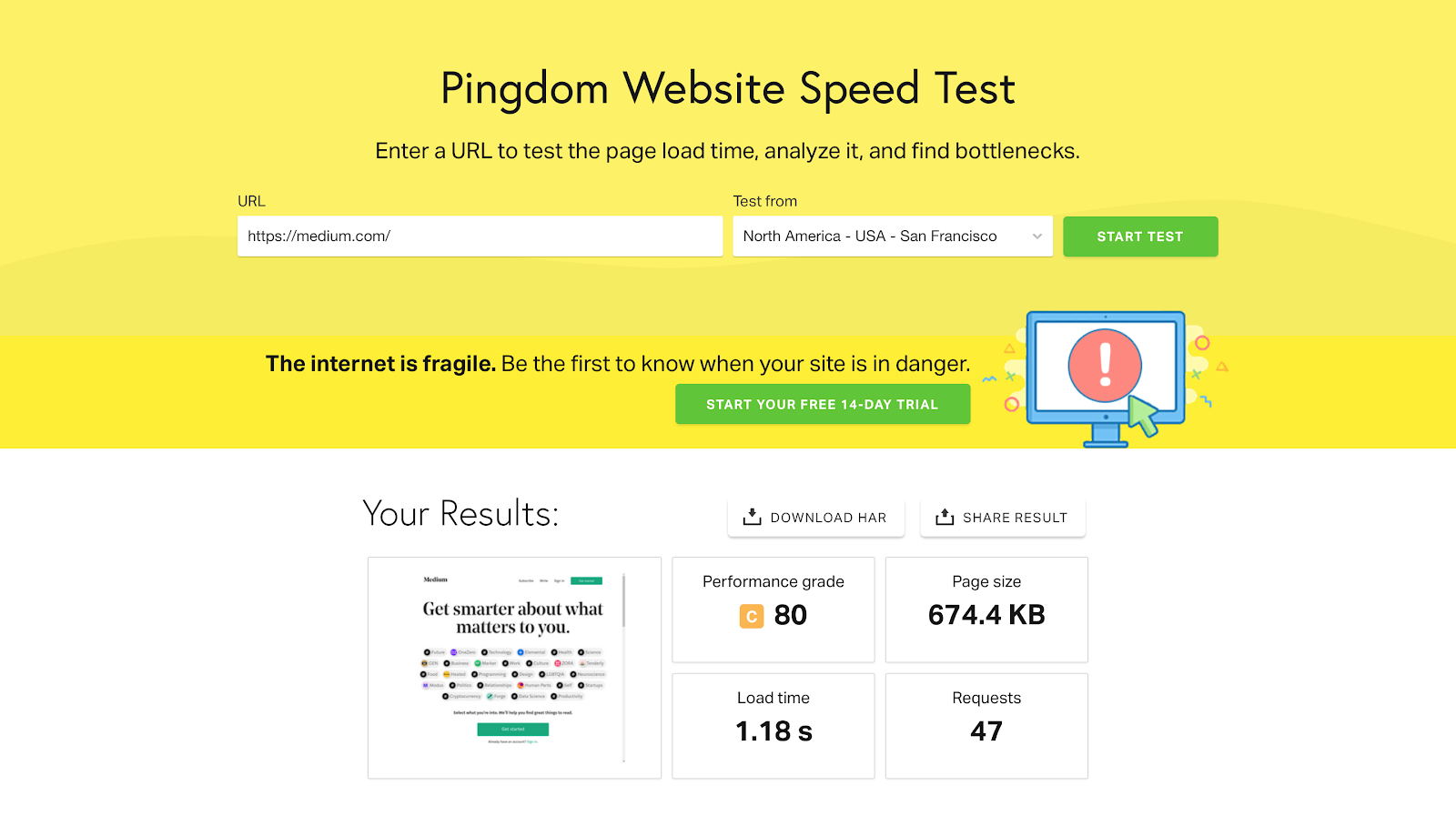
Pingdom: Pingdom est un outil de test de vitesse gratuit qui permet également de surveiller le temps de fonctionnement et les performances d’un site.

Pendant le test avec Pingdom, vous pouvez sélectionner la localisation au Japon, en Allemagne, au Royaume-Uni, aux États-Unis, en Australie et au Brésil.
Une fois le test terminé, Pingdom affiche quatre mesures principales qui sont :
- La note de performance qui se situe entre A et F sur la base des résultats de Google PageSpeed.
- Taille totale de la page en KB ou MB,
- Temps de chargement en secondes
- Le nombre de demandes par page.

Enfin, si vous souhaitez partager le rapport, vous pouvez le faire en partageant l’URL du test de vitesse.
GTmetrix : GTmetrix est l’un des meilleurs outils de test de vitesse qui utilise les règles PageSpeed et YSlow pour évaluer les sites web.

Par défaut, tous les tests dans GTmetrix sont effectués de Vancouver, BC, Canada. Pour avoir accès à leurs sept régions de test mondiales (Canada, États-Unis, Brésil, Royaume-Uni, Chine, Inde, Australie), vous devez d’abord vous inscrire.
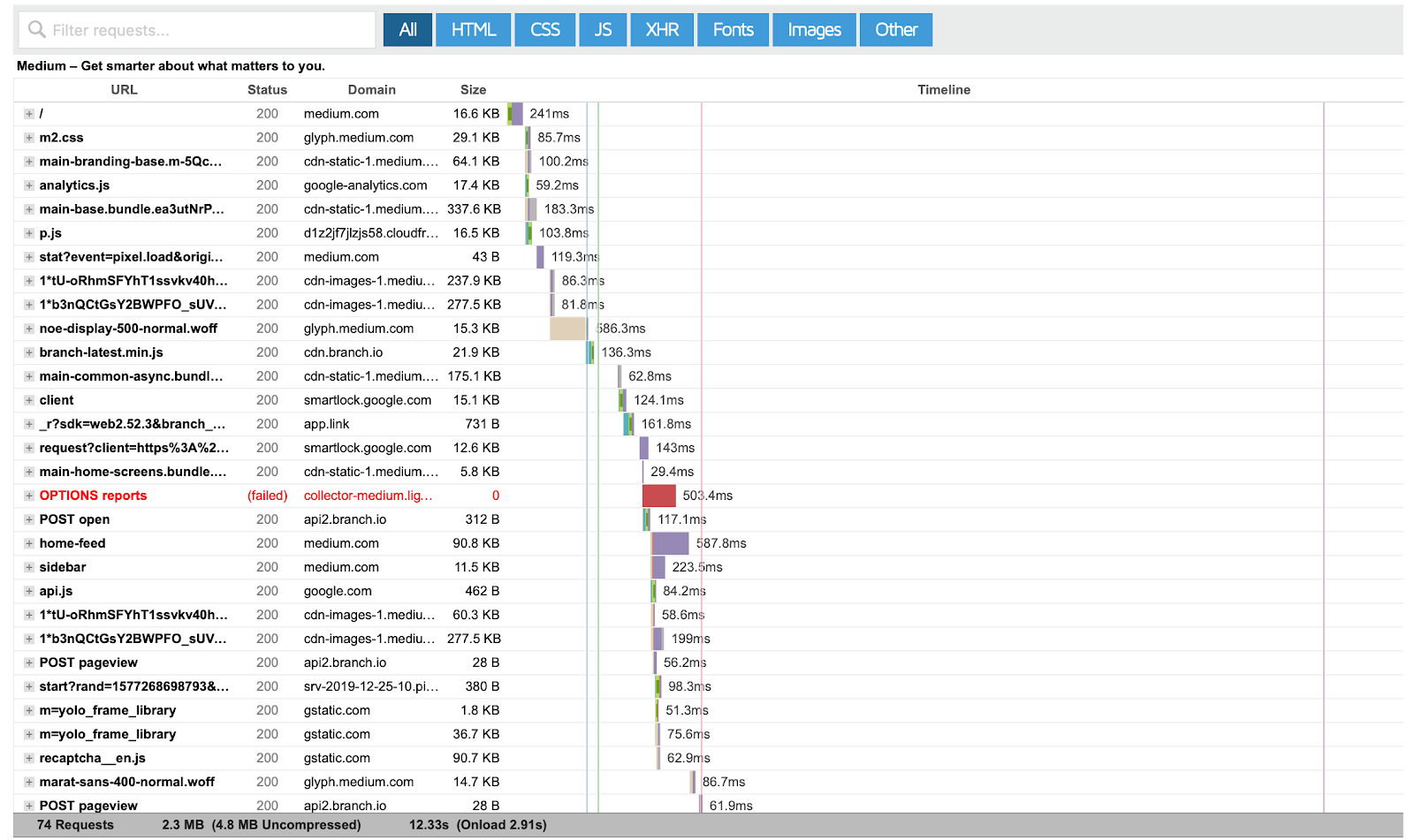
GTmetrix affiche un graphique en cascade qui permet de visualiser chaque test, demande par demande. Vous pouvez également lancer une lecture vidéo qui enregistre le processus de chargement des pages en temps réel pour localiser exactement les zones difficiles.

WebPageTest : Encore une fois, un outil gratuit pour tester la vitesse à partir de plus de 25 endroits en utilisant plusieurs navigateurs.

Il analyse les sites en fonction de mesures de performance telles que la TTFB, la mise en cache, le CDN et la compression.
Avec WebPageTest, vous pouvez également mettre en œuvre des tests avec des fonctions avancées comme la capture vidéo, le blocage de contenu, l’ignorance des certificats SSL, la désactivation de JS, les en-têtes personnalisés, etc.
Google PageSpeed Insights : cet outil de Google est basé sur Lighthouse (leur outil open-source créé pour améliorer la qualité des pages web).

Le score va de 0 à 100 et les notes sont codées par couleur pour faciliter l’interprétation :
- 0 à 49 (lent) : Rouge
- 50 à 89 (moyenne) : Orange
- 90 à 100 (rapide) : Vert
Avec PageSpeed Insights, vous obtiendrez une liste de mesures.
Pour les contrôles rapides, GTmetrix, Pingdom et PageSpeed Insights sont bons mais pour une analyse approfondie de la vitesse, vous pouvez utiliser GTmetrix et WebPagetest.
Cela dit, la vitesse réelle de la page du point de vue de l’utilisateur est plus importante qu’un chiffre obtenu avec différents outils de test. Les résultats de ces outils vont toujours varier, alors optimisez votre site pour offrir la meilleure expérience possible à vos utilisateurs.
Tester les performances de votre site à l’aide d’un crawler
Il n’est pas possible de tester la vitesse de toutes les pages d’un site avec un outil de test, c’est là que les crawlers entrent en jeu.
Les crawlers vous permettent d’obtenir une vue réelle des performances de votre site web et des pages spécifiques qui nécessitent une optimisation complémentaire.
Vous pouvez utiliser n’importe quel crawler, comme Oncrawl par exemple.
Prenons un cas précis.
Avec Oncrawl, vous pouvez surveiller les temps de chargement de toutes les pages de votre site et analyser les données recueillies pour établir une corrélation entre les visites, le taux de rebond et le classement.
Oncrawl vous permet également de regrouper les pages de votre site en utilisant des segmentations et de visualiser les différences de performance entre les groupes. Le regroupement des pages vous permet de comparer les performances des pages de paiement à celles des pages de produits, des pages de blog, des pages de renvoi ou des pages de catégories.
Les mesures de vitesse des pages sont toutes basées sur le TTLB (le temps entre la demande de l’utilisateur et son affichage).
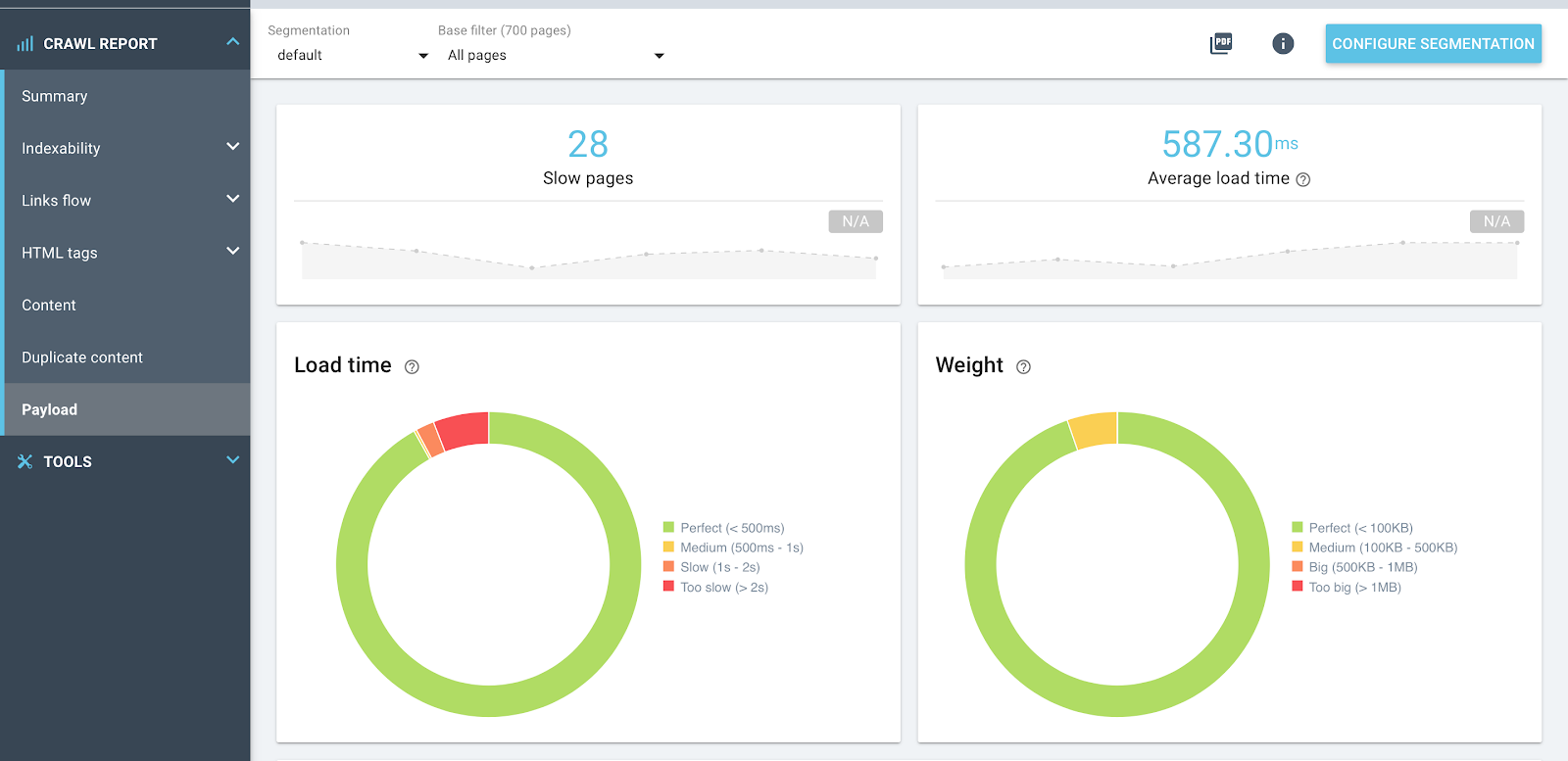
Oncrawl peut vous donner une vue d’ensemble de la vitesse des pages de votre site :

Grâce au nombre de pages lentes et au temps moyen inclus dans le rapport, vous pouvez prendre des décisions en connaissance de cause.
Vous pouvez également effectuer plusieurs recherches à intervalles réguliers pour voir les tendances des mesures.
Conclusion
La vitesse du site joue un rôle important lorsqu’il s’agit de stimuler les utilisateurs et les conversions sur votre site.
Les utilisateurs n’attendent pas plus de quelques secondes et Google s’efforce de leur offrir une bonne expérience, alors assurez-vous que votre site est aussi rapide que possible pour satisfaire à la fois les utilisateurs mais aussi Google.
Pour effectuer correctement les tests de vitesse, optimisez d’abord votre site, puis lancez le test plusieurs fois à partir du même endroit pour obtenir des résultats précis.
En fin de compte, c’est l’expérience utilisateur réelle qui compte et non les notes de tous ces outils.
N’oubliez pas que plus votre site est rapide, plus vous pouvez obtenir de conversions.

