Le SEO dans sa globalité est un vaste sujet, sans parler de l’aspect technique.
Au cours des deux derniers mois, il a été difficile de travailler dans le domaine du SEO technique sans toucher ou entendre parler de la mise à jour de l’expérience des pages de Google et des Core Web Vitals.
Vous vous demandez peut-être de quoi il s’agit et comment cela va vous affecter, ou vous doutez peut-être de la manière de l’utiliser pour optimiser votre site Web – et pour de bonnes raisons !
L’objectif est de vous fournir les informations nécessaires sous la forme d’une étude de cas que vous pourrez utiliser sur votre propre site Web (ou celui de votre client) dès à présent.
Mais nous devons ramper avant de marcher, alors commençons par les bases.
Qu’est-ce que les CWV, et pourquoi les améliorer ?
Les Core Web Vitals sont un ensemble de mesures spécifiques que Google utilise pour évaluer l’expérience utilisateur d’un site Web.
L’objectif est d’utiliser ces mesures pour évaluer le positionnement d’un site Web en fonction de son contenu et de garantir une expérience utilisateur satisfaisante.
Tout comme un véritable utilisateur déciderait de quitter un site dont le chargement est lent ou dont l’interface est difficile, quelle que soit la qualité du contenu.
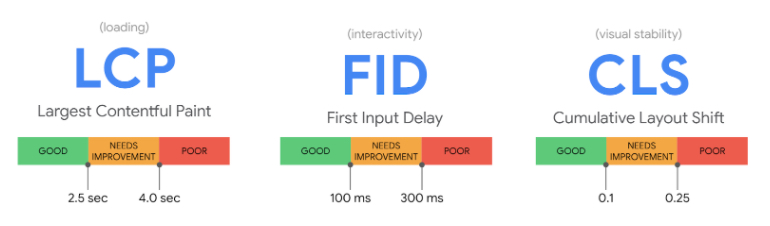
Les Core Web Vitals se composent de trois estimations spécifiques de la vitesse des pages et des valeurs d’interaction avec l’utilisateur :
- Largest Contentful Paint – Expérience du chargement
- First Input Delay – Interactivité
- Cumulative Layout Shift – Décalage de la mise en page
Ces valeurs sont évaluées individuellement sur les ordinateurs de bureau et les téléphones portables afin de tenir compte de l’expérience vécue sur les différents écrans et adaptateurs réseau.

LCP (Largest Contentful Paint) – Expérience de chargement
Le LCP exprime le temps nécessaire pour que la majeure partie du contenu d’un site Web soit disponible (rendu) sur l’écran de l’utilisateur.
Lorsque Core Web Vitals estime qu’une optimisation est possible pour ce paramètre, elle est souvent basée sur les fichiers frontaux (HTML, CSS, fichiers image).
Cela est dû au fait que trop de fichiers sont nécessaires pour rendre le site dans le navigateur de l’utilisateur. Il se peut également que les fichiers soient trop volumineux ou que la capacité du serveur soit insuffisante pour les livrer à temps.
La solution proposée consiste à faire en sorte que ces fichiers soient plus petits, qu’ils fassent l’objet de moins de requêtes HTTP et que le serveur soit adapté au trafic et à la taille du site web.
FID (First Input Delay) – Interactivité
Le FID exprime le temps qu’il faut avant qu’un utilisateur puisse interagir avec le site – pressions sur les boutons, tapotements sur l’écran tactile, entrées au clavier, etc.
Les problèmes de cette catégorie sont souvent causés par la quantité d’interaction et de rendu dans le DOM qui est dynamique ou basée sur le Javascript.
Le navigateur a donné la priorité au chargement de ces scripts et n’a pas accepté l’interaction de l’utilisateur avant le chargement. Plus le chargement et l’exécution de ces scripts sont difficiles, plus l’interaction avec le site web sera longue.
La FID est théoriquement améliorée en réduisant le temps entre l’affichage de la page et le moment où elle permet l’interaction. En d’autres termes, il est possible de diviser vos fichiers JavaScript en plus petites parties si nécessaire.
En procédant ainsi, vous pouvez donner la priorité au chargement des éléments essentiels à l’utilisation du site Web (clics, tapotements, interactions avec les curseurs, etc.) et laisser les animations, les effets et les autres fonctionnalités extraordinaires se charger en second lieu.
En pratique, le FID est mesuré comme une mesure individuelle de l’utilisateur – il ne mesure pas le temps avant qu’un utilisateur puisse interagir avec le site, mais plutôt le temps avant qu’un utilisateur interagisse avec le site. Il est possible d’obtenir un score élevé pour cette métrique si l’utilisateur est informé que le site n’est pas disponible, par exemple, par des animations de chargement ou des espaces réservés pour de grands ensembles de données.
CLS (Cumulative Layout Shift) – Décalage de la mise en page
CLS indique si le site Web place de nouveaux boutons, du texte ou des images après d’autres éléments de contenu sur un site. Si le site charge des éléments de manière asynchrone, il peut modifier la structure de la mise en page originale et perturber l’expérience de l’utilisateur.
Les fichiers d’image non optimisés sont souvent à l’origine de ce problème, tout comme les polices Web qui ne peuvent pas être préchargées et qui apparaissent après la mise en place du balisage initial. Les widgets tiers incorporés peuvent également provoquer un décalage de la mise en page.
La solution consiste souvent à précharger le contenu. De cette façon, les éléments susceptibles de modifier la mise en page seront en place avant que la page ne s’affiche pour la première fois.
Vous pouvez également utiliser des conteneurs verrouillés pour votre contenu. De cette façon, l’emplacement du contenu initial ne change pas lorsque certains éléments commencent à s’afficher.
[Case Study] Increase crawl budget on strategic pages
Il est temps de se lancer
Maintenant que nous nous sommes occupés des bases, il est temps de les mettre en pratique, et c’est exactement ce que nous avons fait avec un cas client.
Ce cas spécifique était amusant car il présentait différents types d’erreurs et se concentrait donc sur différents domaines d’optimisation.
Il y a de nombreux domaines d’intérêt et points d’action à noter tout au long du cas – alors attachez votre ceinture et profitez du voyage.
Je vais vous guider à travers :
- Le cas
- Ce que nous avons fait sur le cas
- Pourquoi nous avons fait ce que nous avons fait
- Les points clés à retenir
Le cas : Logpoint ; entreprise internationale de cybersécurité
Logpoint.com travaille dans le domaine de la cybersécurité et est une marque connue dans le monde entier.
Le fait d’être une grande entreprise internationale signifie qu’un trafic assez important passe par le site. Il est donc essentiel de s’assurer que les visiteurs bénéficient de la meilleure expérience possible – et donc d’un cas encore plus avancé pour les Core Web Vitals.
L’expérience de l’utilisateur se compose de nombreux facteurs différents, mais les Core Web Vitals jouent un rôle essentiel dans la constitution et la mesure de l’expérience dans son ensemble.

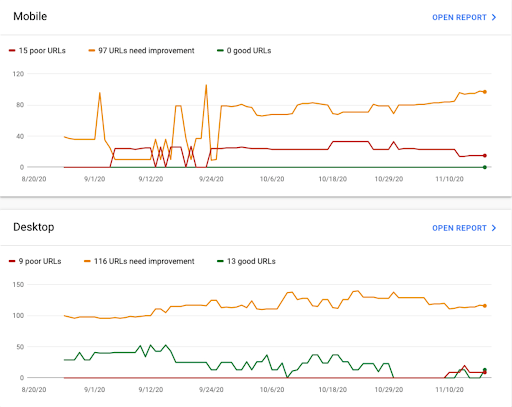
L’image ci-dessus illustre la situation avant de commencer notre optimisation des Core Web Vitals. Le point de départ de Logpoint n’était pas si mauvais, comparé à celui de nombreuses autres entreprises plus importantes, mais comme le montre le graphique, des améliorations sont possibles.
C’est sans doute quelque chose qui vous concerne également.
Il est essentiel de s’assurer que toutes les URLs possibles entrent dans la catégorie des « bonnes URLs », car elles offrent la meilleure expérience utilisateur et parce que Google a fait des Core Web Vitals un facteur de classement à la mi-juin 2021 avec sa mise à jour : Google Page Experience.
Ce que nous avons fait sur le dossier
Pendant notre optimisation, la situation de Core Web Vitals a beaucoup changé. Lorsque nous avons commencé, les principaux problèmes étaient les problèmes de LCP et de CLS sur les formats mobile et de desktop – et, bien sûr, la vitesse de la page.
Le monde change et les sites web aussi – donc si vous avez optimisé pour CWV il y a six mois, cela peut sembler différent maintenant.
Google Search Console (Core Web Vitals)
La première chose que nous avons faite a été de nous plonger dans les différents types d’erreurs et de déterminer quelles URLs étaient concernées. Comme vous le savez peut-être déjà, Google Search Console et son onglet Core Web Vitals offrent un aperçu des formats mobile et de desktop.
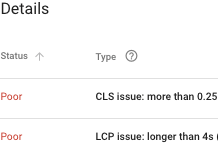
Lorsque vous allez plus loin dans les rapports des formats, un aperçu des types d’erreurs apparaît, où il est possible d’aller encore plus loin dans une erreur spécifique.

C’est à partir de là que notre travail a commencé.
Chaque URL affectée par le type d’erreur est affichée à cette étape spécifique, ce qui permet de commencer notre analyse.
PageSpeed Insights
Sachant quelles URLs étaient affectées, l’étape suivante consistait à les analyser pour identifier les éléments à l’origine des erreurs. C’est là que PageSpeed Insights entre en jeu. En analysant les URLs, nous avons compris le score de santé de PageSpeed, mais nous avons également pu examiner les éléments contribuant aux erreurs.
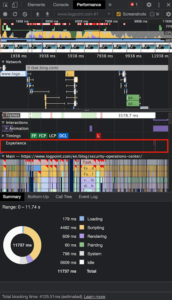
Chrome DevTool – Analyse des performances
Pour bien comprendre les types d’erreurs et les éléments qui les provoquent, nous avons utilisé l’analyse des performances de l’outil DevTool. En comparant cet outil à PageSpeed Insights et aux rapports Core Web Vitals, nous nous sommes assurés d’avoir une vision plus globale des informations fournies par les différents outils et de la manière dont elles sont liées les unes aux autres.
Chaque outil offre à lui seul une perspective unique sur les détails, ce qui permet de créer un ensemble plus vaste.

Une fois le profilage effectué, un certain nombre de cases rouges sont apparues dans la section Expérience. Elles indiquent le chargement d’un élément, qui modifie en quelque sorte la mise en page en se déplaçant ou en poussant les éléments adjacents.

En cliquant sur un élément, on obtient une série d’informations utiles :
- Score
Cette valeur indique combien de points cet élément particulier ou cet événement de chargement prend dans le calcul du score CLS accumulé.Les faits sont basés sur le temps qu’il met à se charger, sur le retard qu’il accuse dans le processus du fil principal, ou sur la mesure dans laquelle il se déplace ou déplace des éléments adjacents. - Score cumulé
Cette valeur indique le total de tous les points d’événement CLS afin de déterminer à quel point la situation accumulée pour la page donnée est mauvaise. Pour respecter les normes de Google, le score cumulé de CLS ne doit pas dépasser 0,1 point.Il est recommandé que le score soit encore plus bas, car CLS est une valeur calculée individuellement et peut être moins bien évalué par le robot d’exploration de Google que lors du calcul du score sur l’ordinateur de l’utilisateur. - A été saisi récemment
Cette valeur indique si l’élément a fait l’objet d’une interaction jusqu’à ce que le changement de disposition se produise. Pour une page HTML statique, il s’agit rarement d’une valeur à prendre en compte.Elle indique surtout si une entrée de l’utilisateur a provoqué le changement de disposition ou non. - Déplacé de / Déplacé vers
Cette valeur indique l’emplacement initial de l’élément et sa nouvelle position après le déplacement.Il n’est pas rare que le composant ait plusieurs valeurs « déplacé de » et « déplacé vers » s’il a été déplacé plusieurs fois. Le fait de passer la souris sur les valeurs affiche un aperçu à l’écran de l’emplacement de l’élément avant et après la mise en page. - Nœud associé
Cette valeur fait référence au nœud DOM dans le flux de documents, qui a été déplacé. En fonction de l’endroit où se trouve l’erreur, cela donnera une bonne indication de l’élément qui a provoqué le déplacement ou qui a été affecté par un élément adjacent qui, à son tour, a provoqué le déplacement.

La cause des erreurs
La principale raison des erreurs LCP était due à l’apparition d’une hero image sur chaque page du site.
Bien sûr, il existe de nombreuses façons d’optimiser une telle hero image en la compressant et en la redimensionnant, ce qui aurait été l’une des solutions à adopter si Logpoint avait voulu conserver son design et sa mise en page. Mais ce n’était pas le cas, nous avons donc supprimé la hero image, ce qui a permis de résoudre la plupart des erreurs LCP.
Une autre cause des erreurs LCP était la structure du code. Logpoint utilise un constructeur de pages, ce qui fait que le constructeur fixe des limites à la structure du design et du code.
À certains endroits du site Web, l’ensemble de la mise en page présentait des défauts, comme les balises p imbriquées à l’intérieur de h1, les éléments de texte devenaient alors des tableaux à plus grand contenu. Pour remédier à cela, nous avons balayé le site Web pour rationaliser et optimiser la structure du code.
Comme nous l’avons mentionné, le CLS faisait également partie du problème, et il était principalement déclenché par deux éléments – qui en fait s’affectaient mutuellement.
Les deux éléments
Tout d’abord, le site de Logpoint comportait des images Youtube et, pour réduire le temps de chargement, une vignette avait été mise en place. Le problème était que la vignette et la vidéo étaient chargées simultanément, après quoi la vidéo était supprimée par le code JavaScript. Cela a entraîné des modifications importantes de la mise en page du site Web.
Le deuxième élément affectant le CLS est le CookieBot implanté sur le site. Comme prévu, le CookieBot a donné des autorisations concernant les vidéos, de sorte qu’elles ne pouvaient pas être visionnées tant que le consentement n’avait pas été donné.
C’est ici que les deux éléments interagissent l’un avec l’autre. Le code JavaScript qui supprime la vidéo a été créé sur mesure par le développeur et a été programmé pour interagir avec le consentement du CookieBot.
Pour régler le problème, nous avons modifié le script en retardant le chargement de l’élément vidéo et le chargement du script lui-même.
Il est essentiel de mentionner que Logpoint est un site Web de grande taille comportant de nombreux composants qui interagissent tous les uns avec les autres de différentes manières. Cela, combiné au thème et au constructeur de pages, rend le site complexe et limite également certaines des options d’optimisation.
PageSpeed a été affecté
Bien entendu, cela a eu une incidence sur le PageSpeed, aussi, tout en nous concentrant sur Core Web Vitals, nous avons également travaillé à son optimisation. Pour ce faire, nous avons installé les plugins : WP Engine pour obtenir un hébergement rapide, WP Rocket pour obtenir un excellent cache et une optimisation de HTML, CSS et JS, et enfin, CloudFlare, pour obtenir un excellent fournisseur de DNS.
Les variations linguistiques ont créé de nouvelles erreurs Core Web Vitals…
Pendant notre optimisation, Logpoint a procédé à d’importants changements sur son site Web, publiant de nombreuses nouvelles pages dans différentes langues, avec de nouveaux éléments et une nouvelle mise en page qui ont entraîné l’apparition de nouvelles erreurs Core Web Vital – un nouveau type d’erreur CLS qui devait être corrigé.
Une fois de plus, nous avons suivi notre processus d’analyse. Dans ce cas particulier, les changements de mise en page ont été causés par un plugin de chatbot. Le plus souvent, cette erreur est corrigée par l’ajout et la modification de règles CSS, mais comme le chatbot est mis en œuvre par un tiers, nous n’avons pas été en mesure d’y ajouter efficacement des CSS personnalisés.
Par conséquent, notre solution a consisté à envoyer une demande de mise à jour aux développeurs du plugin, car l’ajout de ce dernier avait des conséquences visibles sur un site par ailleurs très performant, et à trouver un plugin de chat avec une meilleure priorité de chargement.
Pourquoi nous avons fait ce que nous avons fait
Le fait que les Core Web Vitals deviennent un facteur de positionnement est un changement fondamental dans la façon dont les classements par les moteurs de recherche fonctionnent. Un site Web mal conçu, qui ne met pas l’accent sur l’expérience de l’utilisateur, n’est tout simplement plus adapté.
L’objectif de Google est d’aider les propriétaires de sites Web à créer des sites qui mettent l’accent sur l’expérience utilisateur, et c’est précisément ce qu’il fait en intégrant les indicateurs Core Web Vitals comme facteurs de classement.
Google n’est pas connu pour jouer cartes sur table ou pour nous informer à l’avance de ses mises à jour, mais avec les Core Web Vitals et la mise à jour de l’expérience des pages, nous avons été informés dès le début du processus.
Cela nous a bien sûr donné le temps de maîtriser les connaissances des Core Web Vitals, mais cela signifie également que de nombreux éléments et idées n’ont pas encore été définitivement décidés et modifiés pendant la période allant de l’introduction à aujourd’hui.
Cela comprenait les résultats d’avoir un score parfait de Core Web Vitals – seulement de bonnes URLs.
Au début, la manière dont le facteur de classement Core Web Vitals affecterait les URLs n’était pas claire. Ce sujet a été abordé pendant un certain temps, mais nous en saurons bientôt plus sur l’impact de ce facteur.
« Les pages qui reçoivent un score « bon » sur Core Web Vitals atteignent un niveau aspirationnel d’expérience utilisateur, et pourraient obtenir un coup de pouce dans la composante expérience de la page du classement. »
– Documentation Google
Dans le même ordre d’idées, il n’est pas non plus clair si un rapport Core Web Vitals ne maîtrisant pas tous les types d’erreurs serait affecté négativement ou s’il a tout de même un certain effet positif.
« Si vous avez des pages qui ne n’obtiennent pas le niveau « bien » sur au moins une des métriques Core Web Vitals ou qui ne passent pas les autres critères d’expérience de la page, nous vous recommandons de vous concentrer sur les améliorations de ces dimensions au fil du temps. Bien que tous les composants de l’expérience de la page soient importants, nous donnerons la priorité aux pages contenant les meilleures informations dans l’ensemble, même si certains aspects de l’expérience de la page sont inférieurs. »
– Documentation Google
De plus, une idée de badge Core Web Vitals est sur la table – tout comme nous le savons du badge AMP. Cela n’est pas encore définitivement décidé.
« La ligne directrice générale est que nous aimerions également utiliser ces critères pour afficher un badge dans les résultats de recherche, ce qui, je pense, a fait l’objet de quelques expériences autour de cela. Et pour cela, nous avons vraiment besoin de savoir que tous les facteurs sont conformes. Donc, si le site n’est pas en HTTPS, même si le reste est correct, cela ne suffit pas. »
– John Mueller, analyste des tendances pour les webmasters, Google
Donc, même s’il y a eu beaucoup d’incertitudes, une chose est sûre : Core Web Vitals est là pour rester et deviendra une grande partie de la bataille pour le trafic organique – et c’est pourquoi nous avons fourni un effort supplémentaire pour corriger les erreurs Core Web Vitals sur Logpoint.
Points essentiels à retenir
À la fin de ce cas d’étude, il est tout à fait approprié de regarder où nous avons commencé – et j’espère que ce cas vous a donné les connaissances et les outils pour commencer à vous lancer.
Les Core Web Vitals sont selon moi l’avenir du SEO. Nous nous sommes de plus en plus appuyés sur le trafic organique pour améliorer la croissance, et les Core Web Vitals n’est rien d’autre qu’un rapport sur l’expérience utilisateur parfaite.
Lorsque nous donnons du pouvoir à l’utilisateur et que nous lui offrons un produit qui vaut son temps, il va de soi qu’il va vouloir interagir avec lui.
Logpoint a subi une transformation grâce aux informations fournies par Core Web Vitals, ce qui nous a permis de résoudre les problèmes de LCP et de CLS, ainsi que les intégrations de tiers et la structure désordonnée du code.
En adhérant aux meilleures pratiques tout en tirant parti des perspectives fournies par Core Web Vitals, nous avons été en mesure de transformer les aspects techniques du site de manière à ce qu’il se démarque de la masse – c’est à Google d’en décider.
Un conseil pour conclure
Avant de conclure, je vous conseille de vous concentrer sur l’optimisation de vos Core Web Vitals, non seulement en raison du facteur de positionnement, mais aussi parce qu’elles ont un impact considérable sur les visiteurs de votre site Web – et n’est-ce pas là le but du SEO ?
Non seulement cela augmentera le temps passé sur le site, mais cela diminuera également le taux de rebond et, avec un peu de chance, cela se traduira par un nombre plus élevé de positions et de conversions.
Ecrit en collaboration avec André Vestergaard, Technical SEO Spécialiste à Bonzer.

