Pour diverses raisons, vous pouvez être amené à migrer votre site. Qu’il s’agisse d’un changement de domaine ou d’un changement de plateforme, il y a beaucoup à prendre en compte avant de mettre en application une migration. Il faut notamment tenir compte du fait que les moteurs de recherche ne se contentent pas d’indexer et de classer le contenu HTML, mais aussi les fichiers tels que les PDFs, les images et les vidéos.
Dans cet article, j’expliquerai l’importance de considérer les éléments non-HTML dans le cadre de votre migration et les opportunités clés qui pourraient être utilisées en cours de route – en particulier lorsque vous travaillez avec des sites qui utilisent un CMS personnalisé ou un stack technologique complexe.
Le fait de penser à ces fichiers et de les optimiser contribuera à une migration réussie et améliorera votre positionnement ainsi que votre visibilité dans les SERPs.
Les documents PDFs
Les documents PDFs ont toujours un impact considérable sur le trafic ainsi que les conversions pour beaucoup de sites . Toutefois, l’importance des PDFs peut varier en fonction du type de site, de son contenu et de son public cible.
Dans le cadre de votre processus initial de benchmarking en vue d’une migration, il est essentiel de détecter les PDFs présents sur votre site et de savoir s’ils génèrent du trafic organique ou s’ils contiennent des backlinks de valeur.
La méthode la plus courante consiste à utiliser un outil SEO, tel qu’Oncrawl, avec lequel vous pouvez activer la fonction de scraping pour trouver toutes les pages de la structure interne de votre site qui contiennent des fichiers PDFs.
[Étude de cas] Booster votre SEO avec le scraping
Néanmoins, vous pouvez également utiliser Google Search Console, GA4 ou l’opérateur de recherche des sites de Google pour vérifier si des PDFs se trouvent dans la structure de votre site.
Convertir des PDFs en pages HTML
Avant de procéder à une migration, vous avez la possibilité de convertir les documents PDFs en pages HTML. Bien que les PDFs aient leur place pour certains types de contenu, le remplacement des PDFs par des pages HTML présente de nombreux avantages :
- La facilitation du crawl et de l’indexation.
- L’amélioration de l’accessibilité.
- Les pages sont plus adaptées aux mobiles.
- Les pages HTML ont tendance à se charger plus rapidement.
- Il est préférable de créer des liens et de transmettre le PageRank à l’ensemble du site.
- Le contenu est plus facile à mettre à jour.
- Les pages peuvent inclure des données structurées.
La conversion des PDFs en pages HTML pourrait donner à votre site un bon coup de pouce pour votre SEO après la migration et mérite d’être envisagée dans le cadre de votre stratégie.
L’hébergement de documents PDFs
En particulier pour les sites de grande taille ou non traditionnels, il est essentiel de déterminer où les fichiers PDFs seront hébergés après la migration.
Les développeurs préfèrent généralement des solutions d’hébergement alternatives pour les éléments non-HTML, telles que AWS, Azure ou Cloudfront. Ces solutions présentent de nombreux avantages, notamment en termes de réduction des coûts, de scalabilité, d’équilibrage de la charge et d’infrastructure CDN.
Parallèlement, il est tout aussi important de se demander si la structure de l’URL changera et si les PDFs seront toujours servis depuis votre domaine. Après tout, cela peut modifier radicalement le profil du maillage interne des documents PDFs sur votre site web récemment lancé.
Le mapping des redirections et l’indexation des PDFs
Si les PDFs génèrent un trafic organique ou contiennent des backlinks de valeur, ils devraient être redirigés dans le cadre de votre migration.
En outre, vous souhaiterez peut-être supprimer certains PDFs des SERPs, soit parce qu’ils ne génèrent pas de trafic important, soit parce qu’ils n’ont pas leur place dans les résultats de recherche.
Par exemple, j’ai récemment travaillé avec un client du secteur de l’assurance qui, sans le savoir, laissait un grand nombre de ses documents de politique d’assurance accessibles aux robots de recherche et apparaissant dans les SERPs. La migration a été l’occasion idéale de supprimer les PDFs de l’indexation des moteurs de recherche.
Les risques associés
Si votre site bénéficie d’un trafic organique ou de backlinks de haute qualité à partir de documents PDFs, la mise en place de redirections au sein de votre migration sera une étape importante que vous ne pourrez pas omettre.
L’analyse comparative et l’inventaire de vos documents PDFs existants seront nécessaires lors de l’analyse avant/après la migration du nouveau site web. Si vous ne procédez pas aux contrôles préalables à la migration, vous risquez d’enregistrer des baisses de trafic et de positionnement.
Par ailleurs, le fait d’aller au-delà de votre stratégie PDF existante peut vous permettre d’améliorer vos performances SEO après la migration. Il est donc utile de rester attentif à la manière dont vous abordez les documents PDFs dans le cadre de votre migration.
Les images
Certains sites bénéficient d’une quantité de trafic organique conséquente grâce aux images ; il est donc indispensable de réfléchir à une stratégie de migration pour vos images.
Au cours de mon expérience professionnelle, j’ai constaté un certain nombre d’opportunités avec différents clients que vous pourriez vouloir prendre en compte dans le cadre de votre migration.
L’une des meilleures façons d’accélérer l’indexation des images sur votre site nouvellement migré est d’inclure les images dans votre sitemap XML ou de créer un sitemap XML dédié aux images.
Souvent, les moteurs de recherche ne découvrent et n’indexent les nouvelles images qu’avec un certain délai. Pourtant, l’inclusion des URLs des images dans votre sitemap XML peut accélérer le processus.
De plus, les moteurs de recherche peuvent attribuer les images trouvées dans votre sitemap XML à votre contenu, améliorant ainsi la visibilité de vos images dans les résultats de recherche d’images et générant un trafic organique supplémentaire vers votre site web.
Cependant, il est important de se rappeler que les images ne se classent pas d’elles-mêmes. Les références d’images dans le sitemap doivent correspondre aux URLs des images trouvées sur la page, tout en étant pertinentes et en apportant une valeur ajoutée au sujet de la page.
Le texte alt de l’image
Lorsque je travaille avec des clients, j’utilise généralement la phase de pré-lancement d’une migration pour évaluer si le texte alt d’une image est manquant ou s’il doit être optimisé, et pour planifier ensuite le travail nécessaire.
Le texte alt permet d’ajouter une pertinence contextuelle au contenu HTML d’une page web et d’insérer des mots-clés de tête et de longue traîne dans la description du texte alt.
En outre, il améliore l’accessibilité et l’expérience utilisateur de votre site pour les personnes malvoyantes qui utilisent des lecteurs d’écran ou d’autres technologies d’assistance pour accéder au contenu web.
La vitesse des pages
Selon le 2022 Web Almanac, les images représentent une part importante du poids d’une page web typique.
Par expérience, c’est aussi un problème que je rencontre fréquemment, que je travaille avec des petites ou des grandes entreprises. Des images mal optimisées contribuent à ralentir le chargement des pages et à nuire à l’expérience de l’utilisateur.
Du point de vue du SEO technique, les images de grande taille ont également un impact négatif sur l’expérience d’une page par un robot de recherche et, par conséquent, sur vos performances globales en matière de SEO.
La migration d’un site web s’accompagne souvent d’une replatformisation vers une nouvelle stack technologique ou d’une mise à niveau de la plateforme existante vers la dernière version.
Dans les deux cas, les développeurs profitent souvent de la migration pour améliorer l’infrastructure du site web ou ajouter de nouveaux services. C’est aussi l’occasion idéale de réfléchir à l’optimisation des images et d’en discuter avec les développeurs.
Parmi les solutions d’optimisation d’images les plus courantes, on peut citer :
- Le redimensionnement et la compression des images avant le téléchargement des fichiers vers votre CMS.
- L’utilisation de l’attribut HTML <img srcset> pour spécifier plusieurs versions d’un fichier image, ainsi que leurs tailles ou résolutions respectives.
- L’utilisation de la fonctionnalité de chargement lent (lazy loading) basée sur HTML ou JS pour différer le chargement des images jusqu’à ce qu’elles soient nécessaires.
- La permission d’utiliser de formats de fichiers d’images de nouvelle génération tels que webP et AVIF.
- La mise en œuvre de la compression réseau avec GZIP ou Brotli pour transférer efficacement les fichiers sur le réseau.
- La mise en œuvre d’un CDN média pour servir vos images à partir d’un emplacement plus proche du navigateur de l’utilisateur.
- L’utilisation des indices de priorité pour améliorer les scores des images LCP (Largest Contentful Paint) dans votre Core Web Vitals.
Le texte dans les images
Les moteurs de recherche s’appuient sur le contenu textuel pour comprendre la pertinence et le contexte d’une page web. Ils ne peuvent pas « lire » ou interpréter le texte contenu dans les images. Pas encore, en tout cas.
Si votre contenu textuel essentiel est intégré dans des images, les moteurs de recherche ne seront pas en mesure d’indexer et de positionner ce contenu de manière efficace.
En outre, les utilisateurs ayant des limitations visuelles qui utilisent des lecteurs d’écran ou d’autres technologies d’assistance ne seront pas en mesure d’accéder au texte contenu dans les images.
Là encore, le processus de migration offre la possibilité d‘extraire le texte incorporé dans les images et de l’intégrer dans le code HTML.
J’ai déjà migré un site web dont de nombreuses pages de services clés contenaient des paragraphes de texte intégrés dans des images. Nous avons corrigé le problème au début de la phase de pré-migration et, une fois le nouveau site lancé, nous avons remarqué que les pages de services commençaient à mieux se positionner dans les résultats de recherche pour leurs mots clés cibles.
Les données structurées
Si les images du site web existant contiennent des données structurées, celles-ci doivent également être mises en œuvre sur le nouveau site web après la migration. Vous pouvez ajouter des données structurées liées aux images pour améliorer votre SEO des images et aider les robots de recherche à mieux comprendre le contexte des images sur le nouveau site web.
Par exemple, vous pouvez utiliser le type de schéma ImageObject pour décrire divers attributs d’images clés sur une page avec plus de granularité, tels que leur emplacement, l’auteur, la date de publication, la description, le nom et les données EXIF.
En outre, vous pouvez utiliser le type de schéma « primaryImageOfPage » pour indiquer aux robots de recherche l’image principale de la page. Le schéma peut être imbriqué dans différents types de schémas tels que WebPage, AboutPage, ProfilePage, RealEstateListing et bien d’autres.
En réalité, pour la plupart des projets de migration, je classerais les données structurées d’image dans la catégorie des activités « utiles », et non « indispensables ».
Cela dit, si le SEO des images représente une grande partie du trafic d’un site web, il vaut la peine de mettre en œuvre et, idéalement, de travailler avec les développeurs pour ajouter des modèles de données structurées de manière dynamique dans le HTML source, ce qui inclut le schéma d’image.
Les risques associés
D’après mon expérience, la plupart des sites web que j’ai aidé à migrer ne reçoivent qu’un trafic minimal provenant d’images. Toutefois, si c’est le cas, il est essentiel de veiller à ce que les images soient ré-indexées après la migration dès que possible si vous ne voulez pas risquer une perte potentielle de trafic.
Vous pouvez identifier le trafic d’images dans la section Performance de Google Search Console en utilisant le type de recherche d’images. Le tableau de bord est également le meilleur endroit pour effectuer une analyse avant/après la migration. Si vous repérez des problèmes de migration, vous pouvez prendre de manière proactive les mesures nécessaires pour les résoudre.
![]()
Si vous utilisez un CDN de médias pour votre site web nouvellement migré, demandez aux développeurs d’utiliser un sous-domaine de marque, tel que media.example.com, et vérifiez-le dans Google Search Console. La vérification vous permet de surveiller les taux d’indexation et de vérifier le trafic d’images organiques pour votre CDN.
Les vidéos
Contrairement aux pages HTML standard, vous ne pouvez pas rediriger les vidéos. Vous devrez donc respecter la règle la plus importante du SEO on-page : seules les vidéos présentes sur une page peuvent être positionnées..
Dans le cadre de la planification de votre migration, assurez-vous que toute vidéo affichée sur l’ancien site est intégrée au même endroit sur le nouveau site web.
Là encore, vous pouvez utiliser un outil comme Oncrawl pour identifier les pages contenant des vidéos avant la migration et assurer le monitoring de ces mêmes pages après la migration.
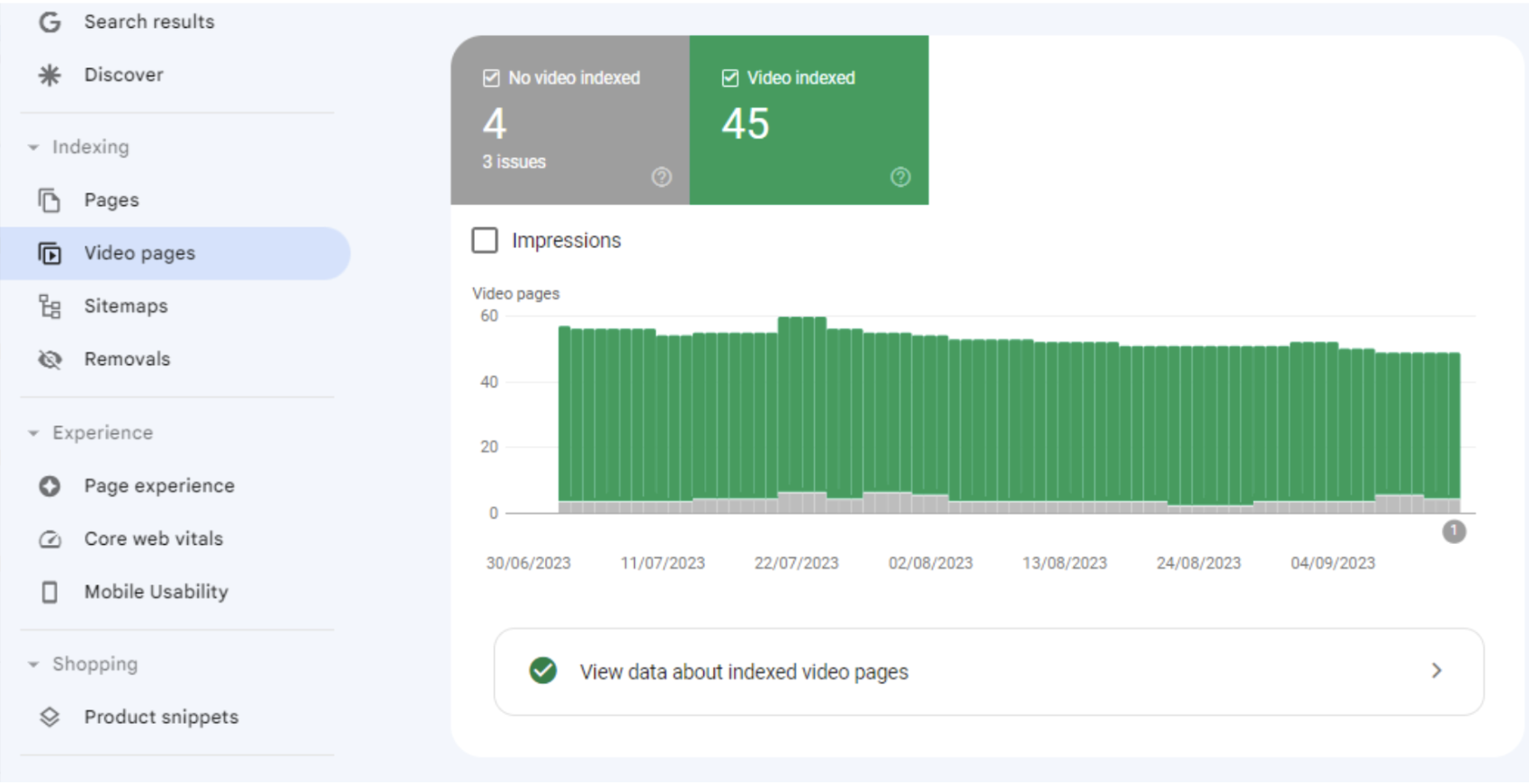
En outre, vous pouvez accéder à la section « Pages vidéo » de Google Search Console pour faire le point sur les niveaux d’indexation des vidéos.

Le sitemap vidéo
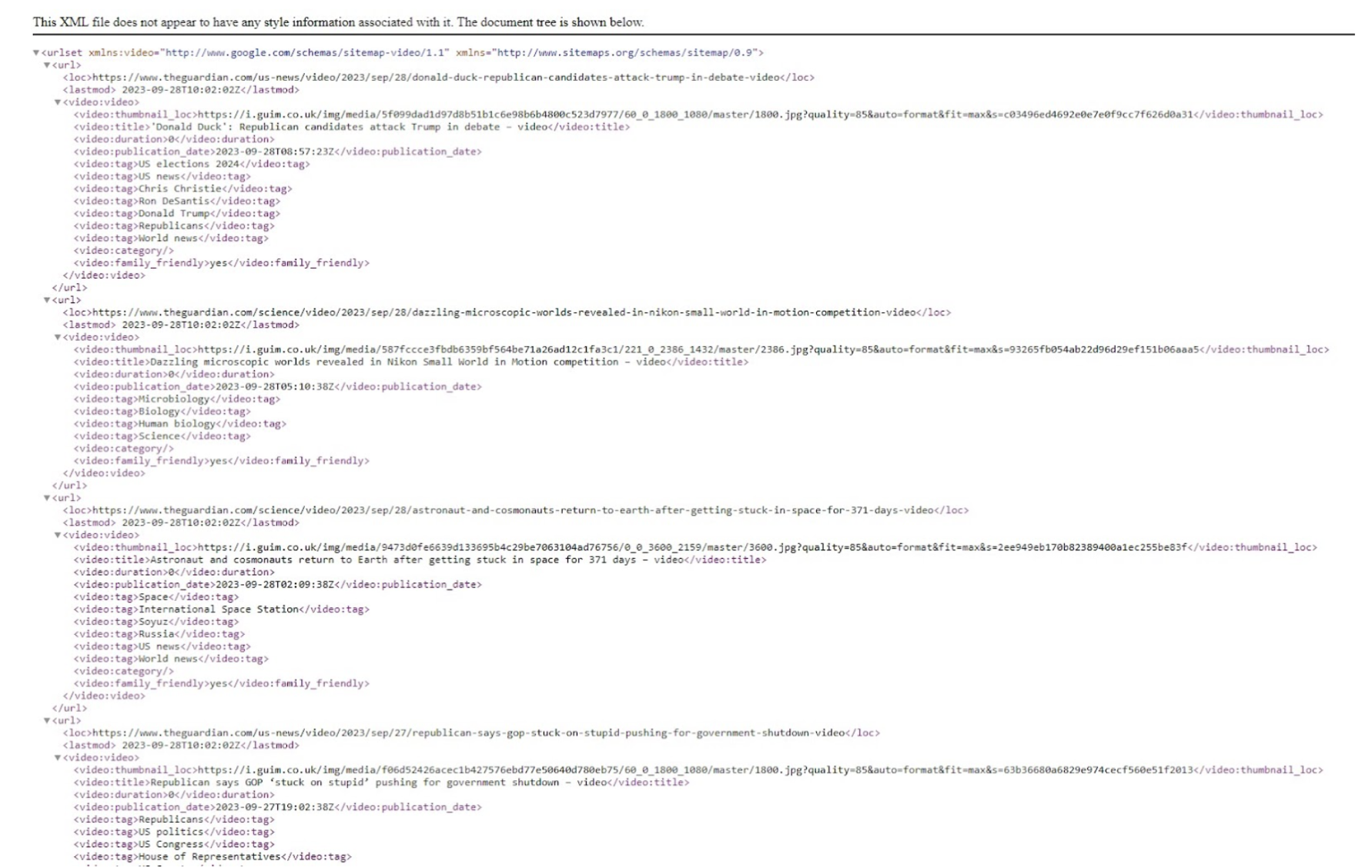
Vous pouvez utiliser un sitemap vidéo ou un sitemap XML normal avec des références vidéo imbriquées pour aider les moteurs de recherche à comprendre les changements de migration vidéo dans votre site web nouvellement lancé.
Les références vidéo du sitemap aideront les robots de recherche à découvrir plus rapidement les nouveaux emplacements des vidéos et à accélérer l’indexation.

Ci-dessus, un exemple de sitemap vidéo du journal Guardian
Le CDN média pour les fichiers vidéo
Une autre occasion en or à saisir lors d’une migration est la possibilité de discuter avec les développeurs de la mise en œuvre d’un réseau de distribution de médias (CDN) pour la diffusion de fichiers vidéo.
L’utilisation d’une infrastructure CDN pour les fichiers vidéo volumineux présente de nombreux avantages, tels que l’amélioration de la vitesse de chargement, la réduction de la charge du serveur et la portée mondiale.
Comme indiqué précédemment dans la section Images de l’article, je recommande de faire vérifier le CDN média dans Google Search Console afin de pouvoir suivre l’indexation et les données analytiques.
La vérification nécessite généralement un changement de DNS pour renommer le CDN en tant que sous-domaine de votre propriété, tel que www.media.example.com. Il est préférable de discuter avec vos développeurs de la mise en œuvre correcte.
Les plateformes vidéo
De nombreux sites web choisissent d’utiliser des plateformes d’hébergement de vidéos comme YouTube. Mais si un utilisateur clique sur votre vidéo dans les SERPs, il sera dirigé vers YouTube au lieu de votre site web, ce qui réduit quelque peu vos possibilités de conversion.
Il est exponentiellement plus difficile de convertir un utilisateur en client à partir d’une plateforme tierce que s’il était déjà sur votre site web. En outre, vous obtiendrez moins de données analytiques si l’utilisateur est dirigé vers un autre site web.
Une migration de site ou un changement complet de technologie est une excellente occasion de revoir l’endroit où sont hébergées vos vidéos et de repenser votre stratégie afin d’attirer davantage d’utilisateurs sur votre site.
Gardez toutefois à l’esprit que toutes les plateformes d’hébergement de vidéos ne sont pas identiques. Vimeo, par exemple, offre des avantages supplémentaires, notamment l’ajout de données structurées pertinentes avec la vidéo intégrée sur votre site web.
Les données structurées de la vidéo
À l’instar des données structurées sur les images dont nous avons parlé précédemment, l’ajout de données structurées à vos vidéos vous permet d’inclure beaucoup plus d’informations sur une vidéo qu’il n’est possible de le faire en utilisant le code HTML standard.
Le schéma VideoObject, par exemple, vous permet d’indiquer aux moteurs de recherche les acteurs de la vidéo, le réalisateur, la musique, les informations sur les droits d’auteur, etc.
Pour accroître la visibilité de votre vidéo dans les SERPs, ajoutez le type de schéma Clip qui sert d’horodatage pour les différentes sections de votre vidéo. Le schéma Clip vous permet de bénéficier des résultats enrichis « Dans cette vidéo » de Google, qui contribuent à augmenter le taux de clics et le nombre de vues de la vidéo.
Les risques associés
Dès les premières étapes de la planification de la migration, essayez de déterminer le nombre de vidéos disponibles sur votre site et les niveaux de trafic (ou de vues) qu’elles génèrent. Vous devez vous assurer qu’une page contenant une vidéo sur votre site web avant la migration contient également la même vidéo sur le site web nouvellement lancé.
L’objectif principal est de comparer les niveaux d’indexation et le trafic vidéo existants afin de pouvoir évaluer les performances de la migration une fois le nouveau site web mis en ligne. Si vous constatez des tendances à la baisse, vous disposez des données nécessaires pour déterminer ce qui n’a pas fonctionné et comment résoudre le problème.
Conclusion
Si le langage HTML joue un rôle majeur dans les migrations et dans leur bon déroulement, vous devez également tenir compte d’un certain nombre d’éléments non-HTML.
Une migration peut comporter de nombreux aspects et vous devez vous assurer de prendre en compte tous les éléments susceptibles d’avoir un impact négatif sur la visibilité, l’expérience utilisateur et l’accessibilité de votre site.
Prenez le temps de planifier une migration de manière méthodique et méticuleuse, puisque le fait d’ignorer ces aspects peut se traduire par des opportunités de SEO manquées et une présence en ligne moins compétitive.
Veillez à prendre un instantané de votre site web existant et utilisez les données pour mesurer les performances avant/après la migration. Même si les PDFs, les images et les vidéos jouent souvent un rôle secondaire dans la migration, il est essentiel de tenir compte de leur impact sur le trafic organique.