Comment utiliser correctement et avec parcimonie les balises html5 structurelles sémantiques pour mettre en valeur les parties importantes de votre texte
Avant de lire cet article, si vous ignorez ce que sont les balises html5 sémantiques, quelle est leur fonction et dans quelle mesure elles sont liées à une communication efficace avec les moteurs de recherche, lisez mon article précédent : Organiser le contenu d’une page avec des balises sémantiques HTML5. Vous verrez quelques exemples de leur fonctionnement.
La raison pour laquelle j’ai rédigé ce nouvel article est que, bien que les développeurs Web soient de plus en plus prudents, précis et systématiques dans leur façon d’utiliser le balisage des pages et les données structurées, leur utilisation des balises sémantiques HTML5 est encore souvent étonnamment chaotique et surchargée.
Je pense que cela vient du fait que, premièrement, il est en fait très difficile de voir à quoi ressemble votre structure de balises sémantiques, et c’est pourquoi j’ai construit un outil pour la visualiser (il y a un lien vers celui-ci à la fin de l’article), et que, deuxièmement, certaines des balises html5 sémantiques se comportent comme des balises <div>.
Je pense que c’est une erreur fondamentale qui a été commise lorsque ces nouvelles balises ont été créées. Il aurait été préférable qu’elles soient absolument invisibles et qu’elles puissent être ajoutées, retirées et échangées sans effet sur la mise en page, un peu comme les balises <span>, et les développeurs ne seraient pas tentés de les utiliser à la place des <div> pour créer des blocs de page visuels.
Pourquoi l’utilisation de trop de balises html5 sémantiques est-elle une mauvaise chose ?
Cela est dû à leur fonction. Leur vocation est d’informer les algorithmes des moteurs de recherche sur les rôles des différentes parties du contenu d’une page. Vous pouvez les utiliser pour attirer l’attention des moteurs de recherche sur les parties importantes du contenu. Mais cela signifie également que si vous les utilisez partout, autour de tout le contenu, rien ne sera particulièrement mis en évidence.
Elles doivent simplement identifier les parties de la page qui constituent l’en-tête et le pied de page et, entre les deux, la partie du contenu qui est le contenu unique spécifique à cette page. Cela doit ensuite identifier tout contenu supplémentaire qui est peut-être lié au contenu unique de la page, mais qui n’en fait pas nécessairement partie, par exemple les encadrés classiques « les clients intéressés par ce produit ont également regardé… ».
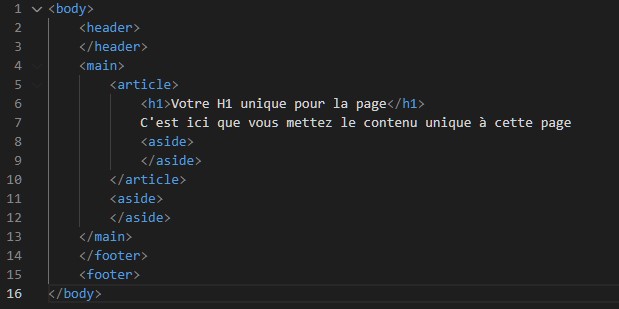
C’est tout ce dont vous avez besoin. Souvent, 6 ou 7 paires de balises suffisent, comme dans l’exemple suivant :

Et c’est tout ! C’est suffisant pour la plupart des pages que vous aurez à traiter.
Quelle balise HTML5 habituelle ne voyez-vous pas là-dedans ? Exactement : la balise <section> ! C’est l’une des balises les moins bien utilisées et je vous dirai pourquoi dans la prochaine partie.
Partie 1 : Utiliser les balises sémantiques correctement…et avec parcimonie
De quelles manières les balises html5 sont-elles utilisées de manière inadaptée ou excessive ?
Comme je l’ai mentionné précédemment, l’erreur la plus courante que commettent certains est d’utiliser les balises sémantiques pour créer des blocs structurels afin d’organiser visuellement la page, alors que ce n’est pas leur objectif principal et que cela peut envoyer des signaux trompeurs aux moteurs de recherche.
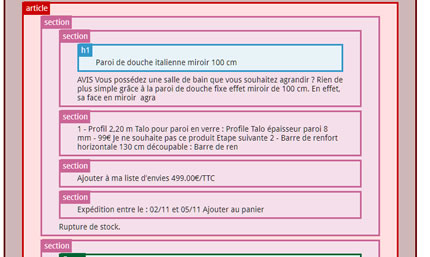
Regardez cet exemple d’une page aléatoire analysée dans mon visualisateur de balises :

Nous regardons une partie principale <main> de la page qui est située entre les parties <header> et <footer>. Nous pouvons voir la balise <article> et elle contient le <h1>, ce qui est parfait.
Cependant, autour du <h1>, nous pouvons voir tout un tas de balises <section>, et nous devons nous demander : pourquoi sont-elles là ? À quoi servent-elles ?
Puisque le rôle d’une balise <section> est de diviser un article en morceaux sémantiques qui sont des unités d’information autonomes, vous pouvez voir qu’ici le moteur de recherche ne comprendra pas ce que vous essayez de lui dire.
S’il ne se sent pas en confiance, il ne positionnera pas le contenu.
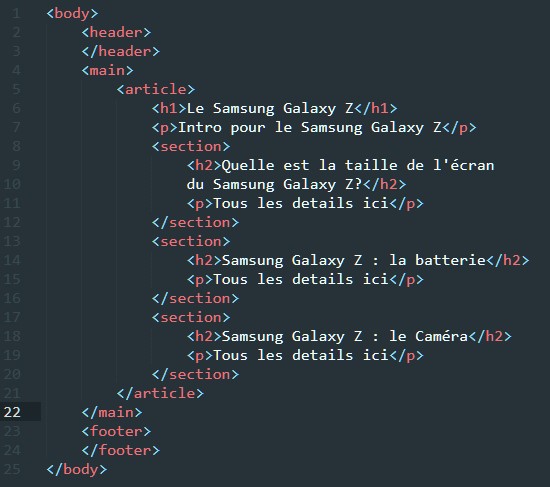
Par exemple, imaginons que vous écriviez un article à propos d’un téléphone portable. Pour illustrer notre propos, disons qu’il s’agit d’un Galaxy Z. Il serait cohérent d’utiliser des sections comme celle-ci :

Les balises <section> sont utilisées pour diviser le contenu de l’article en blocs logiques et thématiques, chacun d’entre eux pouvant être extrait de l’article tout en conservant sa signification en tant que bloc d’information indépendant (par exemple en tant que rich snippet dans les SERPs de Google lors d’une recherche portant sur cette information exacte – petit indice !)
Même si les en-têtes <h2> font également le travail de diviser l’article très bien par eux-mêmes, si nous utilisons également les balises <section>, cela donne plus l’impression que nous enveloppons les morceaux dans de jolis paquets adaptés à Google.
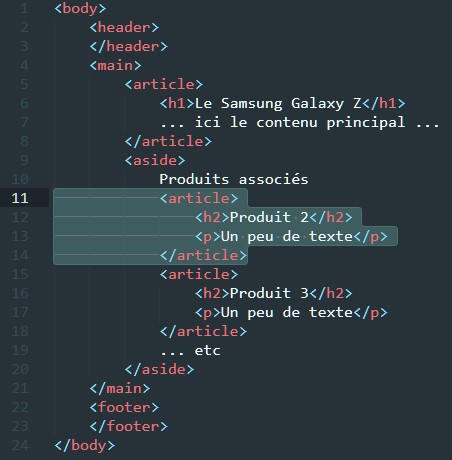
Maintenant, un mot sur les balises <article>. Ces balises indiquent également que le texte qu’elles contiennent est un élément important. Cela peut parfois créer un problème de hiérarchie d’importance lorsque vous avez une situation comme dans l’image ci-dessous qui provient d’une page de produit où les « produits liés » en bas de la page ont été placés dans des balises <article>.

En haut de l’image, vous pouvez voir (en rouge) le bord inférieur du <article> principal qui contient le contenu unique de la page. Comme la balise <section> située juste en dessous ne sert à rien ici, les balises <article> situées en dessous ont le même poids que le <article> principal. Ainsi, pour réduire leur importance, vous pouvez les entourer d’une balise <aside>, comme dans l’image ci-dessous.

Il y a un débat sur le fait que HTML5 autorise plusieurs balises <h1> dans différentes <section>s ou <article>s dans la même page, et, bien que techniquement cela soit acceptable, n’oubliez pas que le <h1> est un signal très puissant et vous devriez vous demander si en utilisant plusieurs H1 vous apportez une clarté supplémentaire ou une confusion de plus concernant ce qui est le contenu principal de la page. Je dirais que dans la plupart des cas, vous ne gagnez rien à utiliser plusieurs <h1>s, alors n’en utilisez qu’un seul. Faites au plus simple.
Le processus de décision concernant les balises sémantiques
C’est en fait assez simple :
- Mettez une balise <header> autour de votre barre d’en-tête, de la navigation supérieure, etc. et une balise <footer> autour de tous les éléments du pied de page, de la navigation inférieure, etc.
- Mettez une balise <main> autour de tout ce qui se trouve entre les deux.
- À l’intérieur de la balise <main>, mettez une balise <article> autour du contenu qui est spécifique à cette page particulière, que vous voulez définir comme le contenu de cette url particulière. Assurez-vous que le <h1> est à l’intérieur de ce <article>.
- Tout ce qui se trouve à l’intérieur du <article> principal mais ne fait pas directement partie du contenu principal (par exemple, les produits qui sont des accessoires du produit principal, les articles de blog dans le même contexte sémantique que l’article principal, les questions de la FAQ liées directement à l’article principal, les informations sur l’auteur de l’article de blog, etc.) peut être encadré par des balises <aside> à l’intérieur du <article> principal. Cela renforcera le contexte du contenu principal.
- Tout ce qui se trouve en dehors du <article> principal mais toujours à l’intérieur de la balise <main> (par exemple, les produits en promotion mais en aucun cas liés au produit principal, les articles de blog populaires aléatoires, les événements à venir, les formulaires d’inscription à la newsletter, même les colonnes de navigation de gauche ou de droite, etc.) doit également être entouré de balises <aside> pour les isoler clairement du <article> principal.
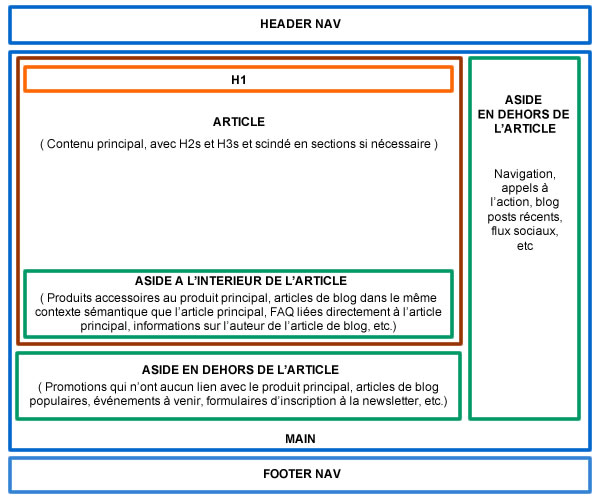
Vous pouvez voir un modèle très générique ci-dessous. Il est suffisant pour la plupart des pages Web que vous aurez à réaliser.

Partie 2 : mettre en évidence certains éléments de texte pour leur donner plus de poids sémantique
Avant d’examiner les balises utiles, permettez-moi de préciser que les balises de la vieille école <b>, <i> et <u> donnent une importance visuelle à la personne qui lit la page, mais ne servent aucun objectif sémantique et n’ont absolument aucun effet sur le SEO !
Maintenant, les balises utiles :
Utilisez-le avec parcimonie. Une utilisation excessive dilue l’effet SEO … et est visuellement très gênante.
Utilisez cette option si un mot ou une phrase doit être particulièrement mis en valeur lorsque vous lisez le texte à voix haute. Il mettra en italique les mots qu’il contient.
Cela mettra en évidence le fond de la phrase et devrait être utilisé pour attirer l’attention sur celle-ci, par exemple, sur une option préférée dans une liste.
Utilisez ceci pour désambiguïser une abréviation ; par exemple, thefreedictionary.com répertorie « CSA » comme ayant 414 significations différentes, allant de l’architecture client-serveur à l’agriculture soutenue par la communauté, donc en utilisant ceci, nous indiquons exactement de quoi nous parlons.
Utilisez <figure> autour d’une image, surtout lorsqu’elle se trouve dans le contenu principal, et veillez à inclure les balises <figcaption> à l’intérieur de celle-ci, car elles peuvent être extraites et affichées dans les résultats de recherche d’images.
Bien que ces balises ne soient pas vraiment sémantiques, elles sont très utiles et indiquent aux moteurs de recherche que ces informations constituent une liste. La balise <ol> indique très spécifiquement que les éléments sont dans un ordre précis.
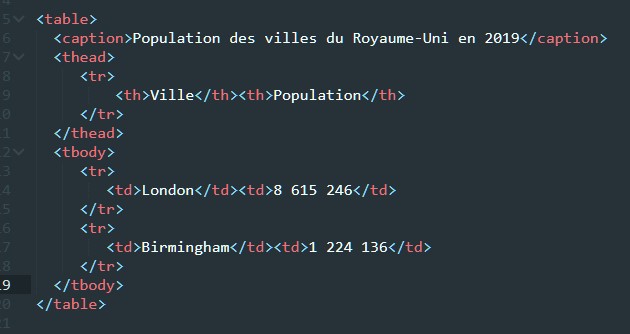
Les tableaux permettant d’afficher des données tabulaires existent depuis au moins 4000 ans et ont été l’un des premiers éléments html disponibles pour construire des pages Web. Lorsque les tableaux sont correctement balisés et qu’ils utilisent la balise <caption>, ils constituent un moyen très explicite de présenter des données dans un format que les moteurs de recherche comprennent et qu’ils adorent. Regardez l’exemple suivant :

Pourquoi est-ce excellent pour les moteurs de recherche ? Eh bien, puisque le tableau a maintenant une <caption> intégrée, vous pouvez sortir le tableau du contexte de la page et il conserve à 100% sa signification.
Nous savons que le tableau présente les populations des villes britanniques en 2019 et les balises <th> nous indiquent la signification des données dans la colonne sous chacune d’entre elles ; la première est le nom de la ville et la seconde est la population. C’est exactement ce que Google aime montrer en tant que rich snippet en haut des pages de résultats de recherche.
[Étude de cas] Comment convaincre de l’importance des projets SEO
Conclusion
Trop de balises sémantiques dans une page est aussi mauvais que l’absence totale de balises !
En résumé, les balises sémantiques HTML5 sont un moyen efficace de signaler aux moteurs de recherche les parties de vos pages qui contiennent le contenu important dont ils doivent tenir compte lorsqu’ils évaluent le contenu de la page et les parties de la page qui sont secondaires ou simplement à ignorer.
Les balises sémantiques sont également un excellent moyen de clarifier les informations afin que les moteurs de recherche n’aient pas à deviner le contenu de votre page, ce qui leur permet de vous placer plus haut dans les résultats de recherche.
Ressources
Les descriptions détaillées des éléments sémantiques se trouvent sur le site Web des écoles du W3C.
À ma connaissance, le seul outil disponible pour inspecter la structure sémantique HTML5 est un outil que j’ai dû écrire moi-même : vous pouvez le trouver ici.