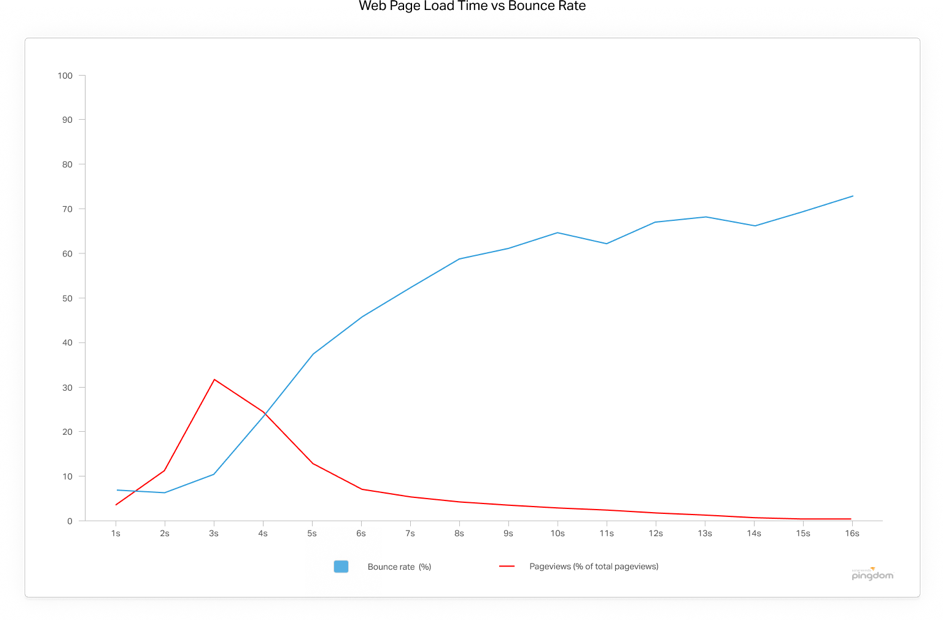
Que cela soit pour les SERP ou les visiteurs web, la vitesse de chargement des sites est extrêmement importante. Des études ont montré que le taux de rebond quadruple si le chargement d’une page ne prend que 5 secondes par rapport à la norme acceptée de 2 secondes. Bien entendu, le débat fait rage sur la question de savoir si les taux de rebond entrent en jeu ou non lorsque Google (ou ses nombreux filtres algorithmiques) décide du rang d’un site pour une requête particulière.

La vitesse de chargement des pages est clairement devenue un facteur de classement de plus en plus important à mesure que le web devient plus sûr et que l’utilisation mobile (pour la recherche, la consommation de contenu et les transactions monétaires) continue d’augmenter. Selon les recherches de Google, les sites mobiles dont la vitesse de chargement est plus élevée ont des sessions 70 % plus longues, une visibilité accrue des annonces de 25 % et des revenus publicitaires deux fois plus importants. Ajoutez à cela la préférence de Google pour le crawl et l’indexation des sites mobiles par rapport à leurs homologues !
Quelles sont donc les options dont vous disposez pour accélérer le chargement des pages ? Presque tous les spécialistes du marketing savent que la mise en cache des navigateurs, la réduction des plugins ou l’utilisation de CDN sont des astuces courantes pour améliorer les vitesses de chargement. En revanche, ces systèmes ne sont tout simplement pas suffisants pour améliorer le classement de nos jours, si l’on considère que 80 % des résultats des deux premières pages se chargent en moins de deux secondes. Voici quelques « next steps » au-delà des bases pour l’optimisation du chargement des pages en 2020.
1. Utiliser le chargement paresseux (lazy loading) pour accélérer le rendu
Si les images en haute résolution peuvent certainement rendre votre site web plus attrayant, elles peuvent vraiment le ralentir. Ces images sont longues à télécharger et peuvent également augmenter considérablement la taille globale de votre site.
Les recherches de Google montrent que la majorité des pages web ont une taille supérieure à 1 Mo, mais qu’elles peuvent être réduites jusqu’à 250 Ko simplement en compressant ou en optimisant ces images. Cependant, cela peut compromettre la qualité de l’image, ce qui a un impact sur l’aspect général de votre site.
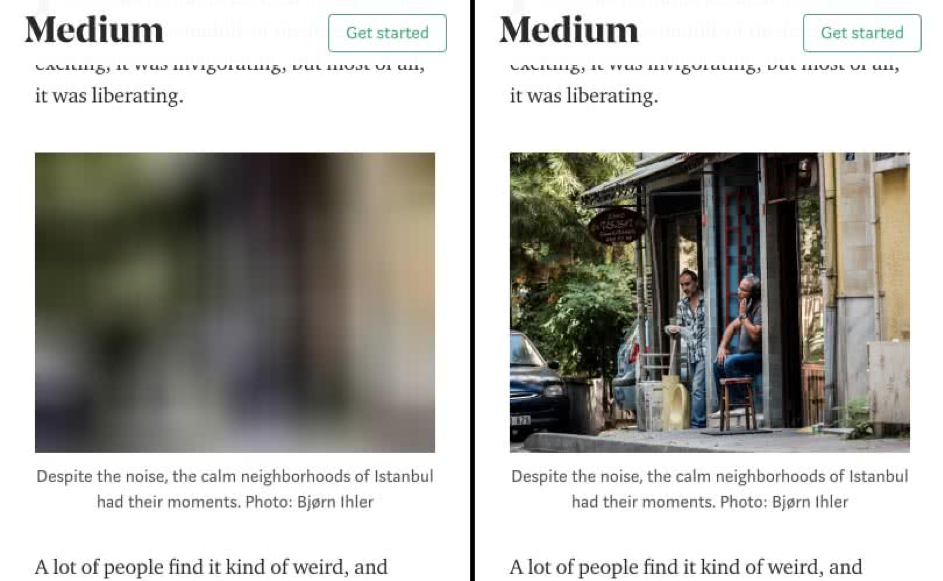
La meilleure solution consiste à utiliser le « chargement paresseux » ! Ce qui signifie, optimiser progressivement les parties d’une page web et à mesure que l’utilisateur fait défiler la page. Ainsi, une image haute résolution qui se trouve plus bas sur la page ne sera pas entièrement chargée tant que l’utilisateur ne l’aura pas atteinte.

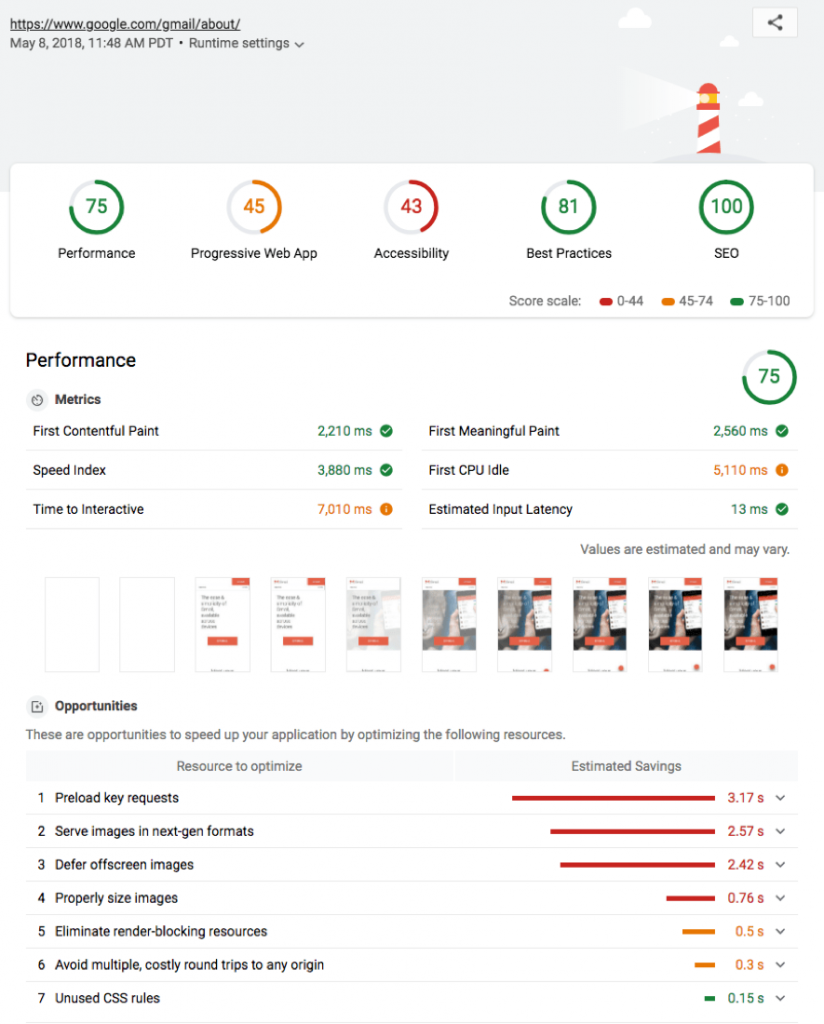
Le sites web Duda a mené des recherches sur la manière dont les sites web peuvent se conformer aux dernières normes de chargement de pages Lighthouse 3.0 de Google et comment intégrer le chargement paresseux au sein de sa plate-forme. Cela a permis aux sites d’obtenir une note de plus de 90 au test PageSpeed de Google, avec une augmentation de dix points dans les scores Lighthouse. Il va sans dire que ces résultats peuvent avoir un impact significatif sur le classement d’un site.

2. Combiner des fichiers pour réduire les demandes HTTP
Les demandes HTTP (protocole de transfert hypertexte) sont essentiellement des invitations à partager des informations d’un ordinateur ou d’un hôte à un autre. Lorsqu’un visiteur arrive sur votre site, son ordinateur envoie une requête HTTP de données binaires au serveur afin qu’il puisse télécharger le contenu. Environ 80 % du temps de chargement d’une page web est consacré à répondre aux demandes HTTP mais les navigateurs limitent les demandes de quatre à huit connexions simultanées par domaine afin de contourner cette responsabilité.
Ainsi, si votre site web envoie ou répond à plusieurs requêtes HTTP par page pour des fonctionnalités telles que des plugins, des thèmes et des images, ce qui peut vraiment ralentir les vitesses de chargement. La meilleure façon de réduire ce nombre de manière significative est de combiner plusieurs fichiers CSS et Javascript en un seul fichier plus volumineux. C’est assez technique ! Vous devez savoir exactement quel code fonctionne ensemble et s’il risque de briser un ou deux plugins. Les spécialistes du marketing doivent donc avoir une bonne compréhension du code et travailler en étroite collaboration avec les développeurs avant de s’engager dans cette voie.
3. Intégrer les Sprites CSS pour un chargement plus rapide des images
S’il y a de nombreuses images en double sur votre site, vous pouvez réduire les requêtes HTTP et accélérer le processus de chargement en utilisant des sprites CSS. Vous devez combiner les images dans une feuille de sprites afin que le navigateur ne récupère les images qu’une seule fois pour les réutiliser sur plusieurs page.
Cela fonctionne mieux pour les symboles, tels que le logo de votre entreprise ou les icônes, qui sont utilisés sur plusieurs pages de tailles différentes.

Il suffit d’un simple outil CSS Sprites Generator en ligne pour faire le plus gros du travail ! Il suffit de glisser-déposer les images que vous souhaitez combiner.
4. Supprimer les codes de suivi pour une analyse rapide
Une autre fonction supplémentaire que vous devriez envisager de supprimer est le nombre de codes de suivi sur votre site. Alors que tous les autres plugins ou outils martech souhaitent que vous ajoutiez leur code à la page, soi-disant pour suivre et analyser des données clés, ils peuvent vraiment ralentir la vitesse de chargement.
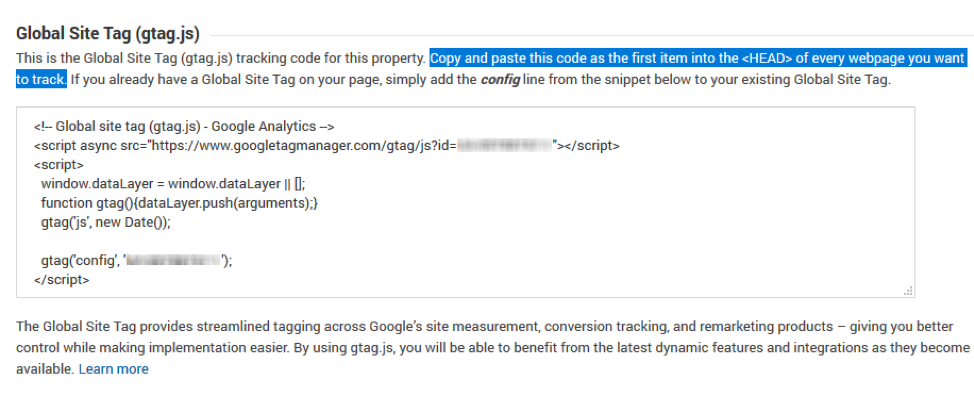
Il est préférable d’éliminer les codes de suivi sur les pages qui sont moins importantes. De plus, chaque fois que cela est possible, collez le code de suivi en bas, juste avant de fermer la balise <body> afin que le contenu de la page soit chargé et affiché à l’utilisateur même si le code est encore en cours de chargement.
Certaines applications comme Google Analytics vous demandent spécifiquement de placer le code de suivi dans l’en-tête de la page, afin de pouvoir commencer à suivre ce qui se passe dès que la page commence à se charger.

En tant que spécialiste du marketing, vous devez prendre une décision éclairée sur le compromis entre la collecte de données et l’expérience de l’utilisateur.
5. Optimiser les éléments sur la page
Il existe de nombreuses petites modifications que vous pouvez apporter à des éléments aléatoires de votre site web autres que les images et les vidéos. Les « fantaisies » sont souvent celles qui imposent une charge supplémentaire au serveur et empêchent la page de se charger rapidement.
Il s’agit notamment des curseurs et des carrousels d’images, en particulier dans les bannières. Il est probable que vos clients ne voient que la première ou la plus belle image d’un curseur avant de perdre en interet et de commencer à faire défiler la page vers le bas. En plus d’être préjudiciables aux conversions (en diluant l’attention), les images multiples augmentent la taille de la page.

Votre recherche sur site doit être rapide et efficace, surtout sur mobile. Les utilisateurs s’attendent à trouver des fonctions telles que l’autosuggestion et la correction automatique à chaque boîte de recherche. Vous devez donc vous assurer que votre code de renvoi des résultats fonctionne parfaitement !
Concentrez-vous également sur votre processus de paiement si vous avez un site e-commerce. De nombreux sites font subir aux acheteurs des temps de chargement longs d’une étape à l’autre de la commande et les font attendre en suspens pendant le traitement de leurs transactions. Accélérez le traitement de vos paiements en ne travaillant qu’avec des paniers d’achat et des passerelles de paiement qui ont fait leurs preuves.
Ensemble, ces petits ajustements vous permettront de vous assurer que vos interactions avec les clients restent simples et intuitives à chaque fois.
Conclusion
La vitesse de chargement a toujours été un aspect important pour créer un site web intuitif et optimisé pour le SEO mais je parie qu’en 2020, il sera encore plus impératif pour les entreprises d’accélérer le rythme. Google veut fournir à ses utilisateurs des résultats de sites web de qualité qui offrent un excellent UX, donc un site à chargement lent ne va pas suffire.
En réduisant la taille de votre contenu, en optimisant les images et les scripts, en diminuant les requêtes HTTP et en utilisant des tests comme le Lighthouse de Google, vous pouvez vous attendre à des améliorations significatives et durables de votre site.