Vous souhaitez passer à AMP pour améliorer votre temps de chargement et votre expérience utilisateur ? Ce protocole a été conçu pour faciliter l’accès des utilisateurs au contenu qu’ils recherchent. Avant son implantation, assurez-vous de bien peser le pour et le contre et analyser adéquatement comment vous allez le mettre en oeuvre. Cet article vous fournit un guide facile à suivre pour passer à AMP. Pour imager le tout, nous prendrons un exemple d’installation avec WordPress.
Qu’est-ce que le Google AMP ?
Signifiant “Accelerated Mobile Pages”, AMP est un projet open source pris en charge par Google et Twitter. C’est un protocole agnostique de plateforme, c’est-à-dire qu’il peut s’intégrer à tous les environnements et être utilisé par n’importe quelle application, web viewer ou navigateur. Google, Twitter, LinkedIn, Reddit et d’autres plateformes l’utilisent depuis ses débuts. En fait, le but principal est d’accélérer significativement l’affichage du contenu des sites mobiles dans l’optique d’améliorer l’expérience mobile de l’utilisateur.
AMP se compose de HTML, de JS et de librairies en cache qui, avec des extensions spécifiques et des propriétés orientées AMP, accélèrent le temps de chargement des pages mobiles. Cela étant dit, même si ces pages ont un contenu lourd comme des vidéos, des PDFs, des fichiers audio ou des infographies, ces dernières seront chargées plus rapidement grâce à l’AMP.
L’AMP est basé sur un codage plus léger qui permet à votre contenu d’être hébergé sur le cache Google AMP. Cette version de mise en cache permet aux pages AMP d’être pré-chargées et immédiatement envoyées aux utilisateurs pour donner les résultats de leurs recherches. Elle garantit également que toutes les pages AMP soient bel et bien certifiées “valide pour AMP”.
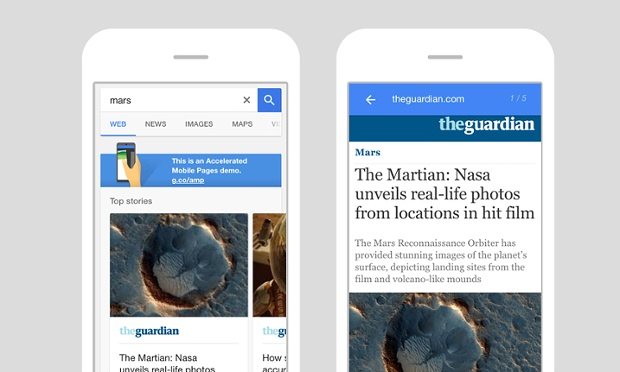
Crédit image : The Guardian
De plus, Google a récemment réalisé une mise à jour AMP avec deux types d’optimisation :
- Les images : une fois mises en cache, les images chargeront plus rapidement. Pour ce faire, certains metas pourraient être supprimés ou la qualité pourrait se voir diminuée, mais le tout sans affecter l’expérience utilisateur.
- Une version Lite : disponible à partir de lieux où le signal Internet est faible et permet d’afficher quelques informations supplémentaires. Certains endroits comme le Vietnam ou la Malaisie sont plus préoccupés par ce problème, mais cette version sera disponible dans le monde entier prochainement.
Les pour et contre avant de passer à Google AMP
Alors que Google AMP semble être la meilleure solution pour améliorer le temps de chargement sur les sites web mobile (surtout après l’annonce de l’index mobile-first), l’expérience utilisateur, le trafic et les classements, il s’avère qu’il y a aussi quelques inconvénients à passer en AMP. Voyons d’abord les pour :
Pour
- Il améliore le classement des pages sur mobile : malgré qu’AMP ne soit pas un facteur de classement officiel, Google encourage le contenu AMP dans les résultats mobiles, car ils ont une influence positive sur le temps de chargement ;
- Il améliore le temps de chargement : bien évidemment ! AMP vise à accélérer la performance des sites mobiles. Les pages AMP sont rapides, légères et minimalistes pour éviter aux utilisateurs d’attendre. On remarque aussi une influence positive sur le taux de rebond et le trafic ;
- Il améliore la performance du serveur : si la majeure partie de votre trafic provient du mobile, Google AMP vous aidera à réduire le temps de chargement sur vos serveurs et donc à améliorer leurs performances.
Contre
- Le contenu HTML, javascript et CSS est limité : la personnalisation est réduite et vous ne pouvez pas ajouter de fonctionnalités ou de widgets. L’insertion d’un script dynamique est également restreinte ;
- Restrictions de la plateforme analytique : bien que Google Analytics soit accepté avec une balise différente, ce n’est pas le cas pour toutes les plateformes d’analyse. AT Internet a cependant une balise prise en charge. Vous pouvez trouver la liste des balises que Google AMP prend en charge ici ;
- Restriction d’annonces : bien qu’il soutienne les annonces, le potentiel de revenus est limité et il est plus compliqué d’inclure des annonces qui s’exécutent en AMP ;
- Il est difficile de revenir en arrière : alors que vous pouvez toujours faire une redirection 301, il peut être plus difficile de revenir à la normale si nécessaire.
Comment installer Google AMP sur WordPress
Si vous utilisez un site WordPress et que vous envisagez de passer en AMP, voici un guide facile pour vous aider dans le processus d’installation :
#1 Installer le plugin AMP
Lors de l’activation, vous pouvez accéder à la page « Appearance » AMP pour voir à quoi ressemble votre site sur mobile à l’aide d’AMP.
#2 Installer le template
Vous pouvez modifier l’arrière-plan de l’en-tête, la couleur du texte et les liens de la page. Le plugin utilise également l’icône ou le logo de votre site. Enregistrez ensuite vos modifications.
Tous vos posts peuvent maintenant être vus en AMP en ajoutant amp à la fin de l’URL tel que :
www.mywebsite.com/2017/blog-post/amp/
En regardant le code source du post original, vous trouverez cette ligne dans le HTML :
<link rel=”amphtml” href=”www.mywebsite.com/2017/blog-post/amp/” />
Il indique aux moteurs de recherche où aller pour trouver une version du contenu en AMP.
#3 Personnaliser votre template
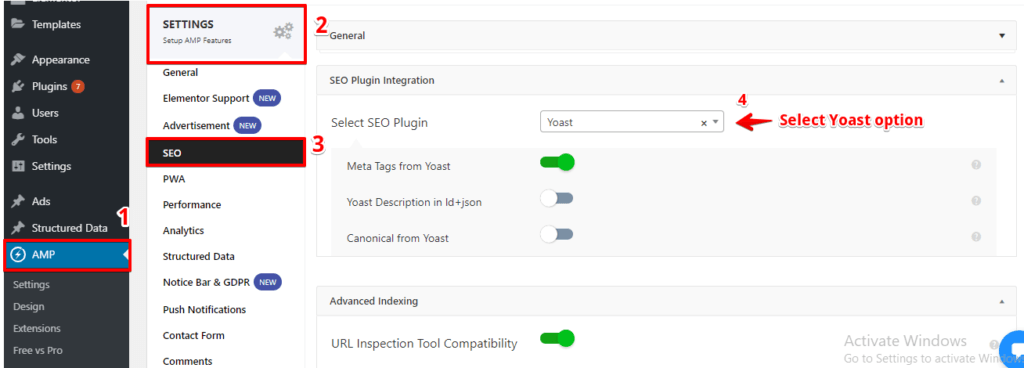
Ce plugin n’offre pas beaucoup de choix de personnalisation donc si vous voulez, vous pouvez ajouter des plugins supplémentaires. Si vous travaillez avec Yoast SEO, vous devez installer et activer le Glue for Yoast SEO & AMP. Ensuite, allez à la page SEO > AMP pour configurer les paramètres du plugin.

Crédit image : Glue for Yoast SEO & AMP
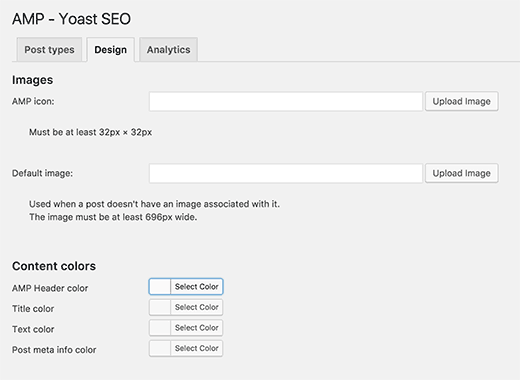
Le plugin vous permet d’activer le support AMP pour les autres types de messages. Sur l’onglet design, vous pouvez choisir les couleurs et les options de design pour le contenu, les liens et les blocs de citations.

Image source: Glue for Yoast SEO & AMP
L’onglet Analytics vous permet d’ajouter votre identifiant Google Analytics. N’oubliez pas de cliquer sur le bouton «Enregistrer les paramètres» lorsque vous avez terminé les modifications.
Vous pouvez ajouter d’autres plugins pour les widgets, les icônes des réseaux sociaux, etc., mais assurez-vous de valider vos pages AMP chaque fois que vous installez de nouveaux plugins.
#4 Surveiller avec Google Search Console
Nous vous invitons à vérifier la façon dont votre contenu AMP se comporte sur Google à l’aide de la Google Search Console.
Il vous suffit de vous connecter au tableau de bord de votre console et de sélectionner Search Appearance > Accelerated Mobile Pages. Notez que la mise à jour de vos données peut mettre un certain temps à s’afficher.
Pour plus d’informations techniques sur Google AMP et la mise en cache, jetez un coup d’oeil à l’article écrit par Paul Bakaus.



Bonjour,
Une précision, le délai d’affichage des premiers résultats dans la console de Google peuvent être assez long. Chez moi, cela a pris 3 jours avant de visualiser le nombre de pages indexées et les erreurs. Cordialement