Qu’est-ce que l’AMP ?
L’AMP est un format de pages qui est apparu sur le web en 2016. Il désigne les « Accelerated Mobile Pages », c’est-à-dire les pages mobiles accélérées qui ont pour objectif d’améliorer l’expérience des mobinautes en rendant ces pages plus rapides sur ce terminal.
Il s’agit d’une initiative Open Source soutenue par Google et désormais utilisée par de nombreux éditeurs de solutions, grands sites de presse et de technologies web. La promesse de l’AMP : une page qui s’affiche de manière quasi instantanée sur mobile, tout en proposant le contenu essentiel et réduisant le taux de rebond des internautes impatients.
L’AMP est un exercice très intéressant et permet de se recentrer sur l’essentiel de nos sites : leur contenu et l’expérience d’utilisateurs vis-à-vis de ce contenu.
Techniquement, les pages AMP sont codées en langage AMP HTML, une version HTML ultra simplifiée pour un code propre. Les scripts tiers sont en très grande majorité interdits ainsi que, de manière générale, toutes les balises qui ralentissent le temps de chargement.
Il est tout de même possible d’utiliser du javascript spécifique à l’AMP, avec AMP-script. Les images et les vidéos peuvent être ajoutées selon des règles strictes, ainsi que les codes de tracking et certains codes publicitaires. Nous vous invitons à vous renseigner sur la documentation AMP directement pour plus de détails.
Même si son utilisation n’est pas obligatoire pour une validation AMP, le HTTPs est tout de même fortement recommandé.
Les pages AMP, contrairement à celles des projets Facebook Instant Article et Apple News, sont directement stockées sur votre serveur. Google propose gratuitement un système de CDN pour gérer le cache de ces pages, pour gagner encore plus en performances !
Enfin, il est possible de gérer ces pages AMP via un dossier (exemple.com/monactu.html/amp/) mais aussi via un sous domaine et même un nom de domaine spécifique même si nous recommandons pour des raisons SEO les deux premières solutions.
Attention, la mise en place de l’AMP peut être un chantier important, qui peut demander des heures de développement selon les environnements. Même s’il ne faut jamais se fermer à une technologie, nous vous recommandons de bien réfléchir et d’essayer d’anticiper au maximum les gains versus les coûts de l’AMP sur votre site selon son profil. Nous allons essayer ici de vous éclairer sur ce sujet.
Comment Google affiche ma page AMP ?
Il existe différentes manières d’afficher une page AMP sur Google. Le point commun de toutes, c’est bien sûr ce petit éclair, symbole de l’AMP, qui distingue ces résultats dans la SERP !

La première, classique, consiste en un titre, un simple lien et une meta description :

La deuxième est via un Carrousel « à la une », qui comprend des articles, des vidéos, du direct :

La troisième est le Carrousel hôte, qui contiendra uniquement des articles de votre nom de domaine. Bien qu’idéal, celui-ci n’apparaîtra que sur des requêtes où vous êtes le seul site légitime ! (Requête Marque la plupart du temps). Ce carrousel reprendra vos données structurées comme vous pouvez le constater ci-dessous :

Résultats Enrichis : Comme la version classique, mais avec des images, des notes, et d’autres informations que vous avez ajouté via les données structurées.

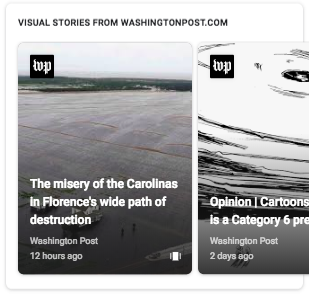
Enfin, sur Discover, Google Images ou encore l’application Google, vous aurez la possibilité d’obtenir une visibilité sur les Web Stories:

Pourquoi mettre en place le format AMP ?
Techniquement, tous les sites peuvent profiter de la technologie AMP. Et contrairement à ce que certains proclament, ce format n’est pas réservé qu’aux actualités.
Cependant, les sacrifices nécessaires en termes de web design et d’UX, ainsi que le coût de sa mise en place sur certains environnements font que l’AMP n’est parfois pas adoptée.
Pour définir si votre site a besoin d’AMP et si cela vaut le coup de vous lancer sur le projet, nous vous recommandons d’analyser la part de trafic mobile sur vos pages, la qualité de son expérience (taux de rebond, durée de visites, conversions) et d’observer ce qu’offre la concurrence. Les sites qui possèdent des actualités ne devraient pas avoir à se poser la question, puisque l’AMP est parfaitement adapté à ce type de contenu. Pour l’e-commerce le gain réel est plus difficile à percevoir mais dans tous les cas l’AMP ne fera pas de mal à votre configuration car il respecte de nombreux standards SEO notamment en termes de web performance.
Les enjeux Core Web Vitals ont déjà un impact sur le référencement des sites. Vitesse, UX, expérience mobile sont au cœur du projet AMP et pourraient faire la différence sur le SEO des prochaines années.
Comment mettre en place le format AMP sur mon site ?
Une étude approfondie de votre SERP est une bonne idée. Vous aurez besoin de détecter les résultats AMP dans les pages de résultats Google afin de savoir quel type de résultats est privilégié par Google ou par votre concurrence.
Sachez également que SEMRush vous permet de suivre de manière précise les performances de vos pages AMP avec le « suivi de position » des mots-clés mais également grâce aux requêtes ayant un affichage carrousel (contenant souvent de l’AMP). L’outil propose également un audit de pages AMP plutôt bien réalisé si vous êtes habitué à suivre vos projets sur l’outil.
Pour mettre en place l’AMP depuis un site développé maison, il existe de nombreux tutoriaux très clairs sur le site du projet AMP. Si vous êtes un amoureux du code, lancez-vous !
Voici 6 exemples de transformation du code html en code AMP HTML :
- Une image sera renseignée par la balise
amp-imgau lieu deimg - La page sera déclarée et identifiée comme AMP avec
html ampouhtml amp lang="fr" - Le CSS est intégré directement dans le code HTML
- La balise
script src="https://cdn.ampproject.org/v0.js"/scriptpermettra de précharger la librairie JS du projet AMP, à déclarer le plus tôt possible</li - La balise canonicale est indispensable. A vous de voir si vous privilégiez la version AMP ou la version classique…
- Pour donner l’équivalent AMP d’une page classique, il faut utiliser la balise
link rel="amphtml" ref="…"
Votre code AMP peut être testé et validé sur cet outil.
Les éditeurs de CMS ont répondu présents et de nombreux plugins permettent aujourd’hui de passer un site en format AMP sans passer trop de temps dans le code. C’est le cas par exemple du plugin sur WordPress AMP, de wbAMP Community Edition et de Accelerated Mobile Pages (AMP) pour Drupal.
Attention cependant à bien sauvegarder votre site internet avant l’installation du plugin car certains templates ne supportent pas bien la migration. Si c’est le cas, vous n’aurez pas d’autres choix que de changer de templates ou de coder vous-même l’AMP sur vos pages.
Évidemment, pensez à bien vérifier que votre robots.txt et/ou que votre balise meta robots ne bloquent pas les pages AMP et leur crawl par les moteurs de recherche.
Comment estimer le gain d’un passage à l’AMP ?
Le principal atout de la page AMP est la vitesse de chargement et l’expérience mobile. Et dans un monde où la part du mobile dépasse, en général, largement celle du desktop pour la consultation de pages web, c’est un atout de taille !
Bien que sa technologie soit plus accessible et rapide, Il n’a pas été prouvé qu’une page AMP se positionne mieux sur la SERP en comparaison à une page mobile « classique ».
Cependant, ce format favorise certaines recommandations SEO : une simplification du code et un temps de chargement réduit mais aussi une validation plus stricte, rendant obligatoire des optimisations SEO comme par exemple les canonicales.
De plus, les pages AMP sont mises en avant par le carrousel de Google et obtiennent un taux de clic généralement supérieur à une version classique.
Le format AMP en tant que tel ne favorise pas un meilleur référencement, mais toutes les règles qui le composent ont un impact indirect.
Voici un exemple ici de comparaison entre une page mobile classique et sa version AMP :
Page Speed Insight : Quelle note mobile ?
Page classique : 10/100
Version AMP : 60/100
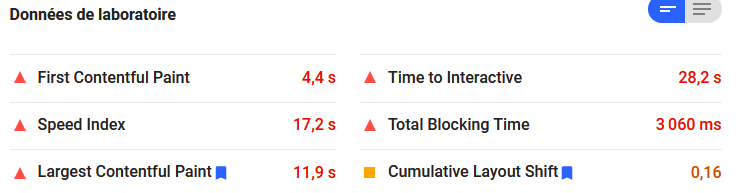
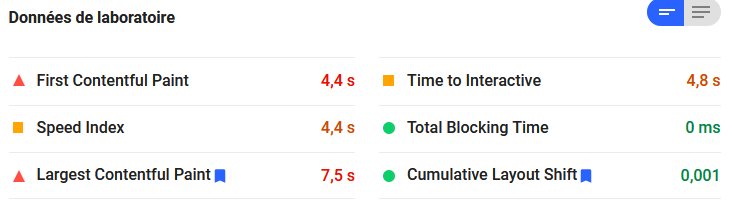
La différence de notes est donc très importante dans notre cas. Voyons plus en détails l’impact sur les métriques du PSI :
 Mobile classique
Mobile classique
 Version AMP
Version AMP
Nous pouvons constater ici un réel gain sur la note Page Speed Insight, mais surtout sur les métriques Speed Index, Time to Interactive ou encore Total Blocking Time !
(Attention, ne prenez pas les notes « Origin Summary », qui « mélangent » les datas de la page Classique et de la page AMP).
Google Search Console : Comment piloter mes AMP ?
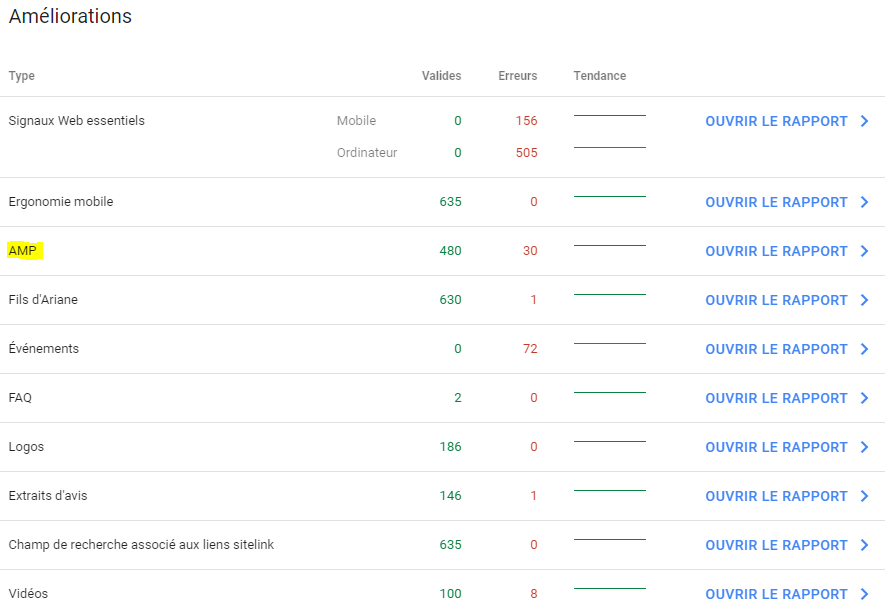
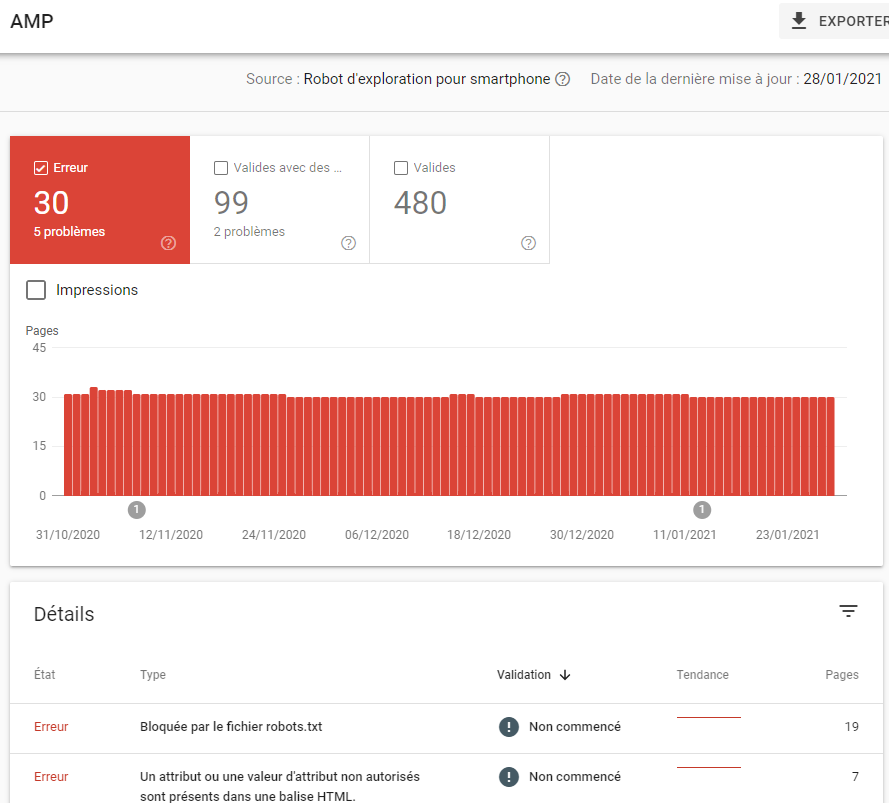
Il est également possible d’obtenir des informations sur les performances de vos pages AMP directement dans la Search Console :

Vous aurez ainsi un monitoring de vos pages sur les 3 derniers mois avec: les pages valides, valides avec un avertissement ou encore avec des erreurs.


D’un point de vue performance trafic et visibilité, nous vous recommandons également d’utiliser la Search Console, via le rapport Performances.
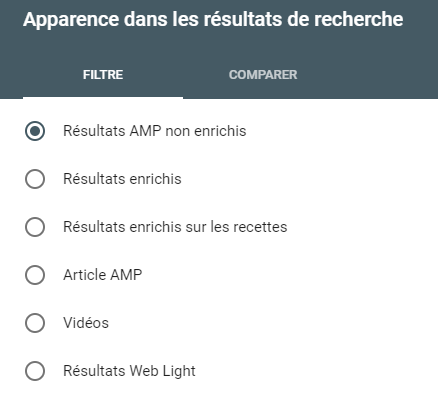
Il vous restera à analyser les types d’apparences disponibles :

Via le rapport de Performances et l’onglet “Apparence dans les Résultats de Recherche”, vous pouvez voir l’impact de chaque apparence sur votre volume d’impressions et votre taux de clic.
Ici, nous remarquons que l’AMP obtient le taux de clic le plus élevé, mais reste bien en deçà des autres apparences en termes d’impressions. Une analyse complémentaire de la SERP avec les requêtes correspondant à ces apparences nous permettra de savoir quel type de mots-clés génère pour le moment un affichage d’Article AMP ou non. Il sera alors possible d’optimiser ce point pour augmenter les impressions d’Articles AMP, si nécessaire.

Vous avez également la possibilité de comparer les performances par URL avec les filtres sur celles-ci :
Attention, actuellement Google Search Console ne donne pas les bonnes URLs sur ce rapport Articles AMP. En effet, lorsqu’une page est disponible en format Article AMP, l’url fourni dans la Search Console semble être celle de sa canonique et non celle de l’AMP.
Pour cette raison, nous conseillons de ne pas filtrer par URL dans la Search Console pour détecter l’activité de votre AMP.
Analytics : quelles performances pour mes AMP ?
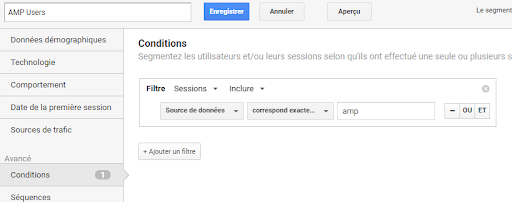
Sur Google Analytics, il est possible d’utiliser la dimension « Source de données », puis de réaliser un filtre sur celle qui correspond exactement à « amp ».
Vous pouvez donc également utiliser une segmentation sur Google Analytics pour comparer vos pages AMP et vos pages « classiques ».


Un tracking particulier doit être prévu sur les pages AMP, vous trouverez les explications en détails sur la partie AMP Analytics de la documentation Google Developers. Ce tracking a été pensé pour respecter les critères AMP, tout en fournissant l’analyse standard de Google Analytics de ces pages.
Suppression d’une page AMP: bonnes pratiques
Au cours de la vie d’un site, certaines pages peuvent devenir obsolètes. C’est bien sûr également le cas des pages AMP, notamment celles qui traitent de très anciennes actualités, d’un événement passé ou encore d’un produit qui n’est désormais plus disponible. Se pose alors la question de la suppression de la page, afin que cette version ne soit plus proposée aux internautes et aux robots. Il s’agit d’une étape importante en SEO, car elle aura un impact sur votre trafic, mais également sur votre budget crawl si celle-ci n’est pas correctement gérée.
Si vous souhaitez supprimer une page AMP, sachez que cela peut prendre plusieurs semaines du fait de leur faible fréquence de crawl. Google donne des techniques pour optimiser la prise en compte de ces suppressions, que ce soit uniquement de la page AMP ou de l’ensemble des versions de la page sur Google Search Central.
Pas de grandes surprises, une redirection 301 et une vérification du cache et de la Search Console pour s’assurer de la prise en compte de la suppression. Nous vous recommandons toutefois de prévoir de l’AMP uniquement sur des pages qui ont vocation à rester plusieurs mois minimum en ligne, afin de ne pas grever votre budget crawl ou de pénaliser l’expérience utilisateur.
En conclusion : un format puissant, pour ceux qui pourront se le permettre !
L’AMP est un format qui suscite encore de nombreux débats au sein de la communauté SEO. Le calcul de son impact SEO vs le coût de sa mise en place dépend principalement de l’environnement du site. Est-il sur un CMS pour lequel un plugin existe déjà ? Ou doit-on repartir de zéro sur un site créé “from scratch” ? C’est une question que vous devrez vous poser dès le début de votre projet AMP.
Son intérêt principal est aujourd’hui de permettre une navigation extrêmement rapide sur les mobiles, d’accéder à des zones de la SERP réservées à ce format sur mobile et ainsi de développer votre visibilité et votre trafic. Comme expliqué précédemment, l’expérience utilisateur sur mobile est au cœur des Core Web Vitals dont la mise à jour est annoncée en Mai. C’est le moment de monter dans le train, pour ceux qui le pourront !
Pas encore convaincu pour le mettre en place ? Retrouvez sur le site officiel toutes les success story de l’AMP, que ce soit sur des sites e-commerces, d’actualités et bien d’autres.

