Dans un environnement en perpétuel changement, les évolutions du comportement online de l’utilisateur ont un réel impact sur nos efforts SEO. L’une des plus grandes transformations récentes étant le passage à un monde mobile-first. Cela est dû aux habitudes des utilisateurs ainsi qu’à la volonté de Google avec son index mobile-first.
Plongeons au coeur du sujet !
Qu’est-ce que la parité mobile ? J’entends déjà certains d’entre vous pleurer (toutes mes excuses pour ceux qui connaissent déjà le concept, vous pouvez passer à la partie plus intéressante ci-dessous :)). La parité mobile consiste à comparer les versions desktop et mobile de votre site web pour vérifier qu’elles sont bien toutes les deux également optimisées. Cela s’applique aussi bien aux sites complètement responsive qu’aux sites qui disposent de versions mobile et desktop séparées.
Il existe plusieurs avantages qui justifient un audit de parité mobile sur votre site web :
- Aligner l’expérience utilisateur sur tous les appareils
- Aider le flux de Pagerank ou jus de liens
- S’assurer que tous les contenus apparaissent de manière égale
- Atteindre les objectifs de trafic organique
- Correspondre aux attentes de l’index mobile-first de Google
Les problèmes liés à un manque de parité mobile sont facilement corrigeables. Cela peut nécessiter un temps d’implémentation plus ou moins rapide pour les développeurs.
Les problèmes liés à la parité mobile
Pas de fil d’ariane à suivre
L’un des plus gros problèmes qui ressort lors des audits de parité mobile est le manque de fil d’ariane sur les pages. Cela est particulièrement important pour les sites web e-commerce comme le fil d’ariane dessine un chemin clair permettant aux moteurs de recherche d’atteindre les produits enterrés sur le site.
Ce manque peut devenir un problème lorsque vous travaillez avec un site responsive. Dans cette situation, le fil d’ariane n’est souvent présent que sur la version desktop. Ainsi, lorsque le même site web est réduit, le fil d’ariane disparaît pour laisser place à d’autres variables sur la page, l’espace disponible devient plus précieux.
C’est là que les mondes de l’UX et du SEO se combinent. Il faut prendre le temps d’étudier un nouveau design de page ou les changements récents pour s’assurer que le fil d’ariane est conservé en tant que partie intégrante du site.
Astuce : cela peut sembler logique mais lorsque vous réalisez un audit de parité mobile ou même un audit de changements sur le front end, assurez-vous d’avoir votre téléphone sous la main. Cela permet de vérifier que les changements opérés correspondent bien à vos attentes. Vous seriez surpris de connaître le nombre de personnes qui ne vérifient que la version desktop du site et pensent que cela est suffisant car ils travaillent sur un desktop. Il est en votre faveur d’éviter une mauvaise expérience mobile à vos utilisateurs. Si ceux-ci sont confrontés à un problème, ils pourraient quitter votre site et donc vous faire perdre une potentielle conversion.
Contenu manquant
Tout comme le fil d’ariane peut disparaître, du contenu peut aussi manquer sur un site lors du passage à la version mobile. Donc encore une fois, vérifiez que votre contenu est bien transféré dans son intégralité vers la version mobile du site. Comme souvent répété, “le contenu est roi” et apporte beaucoup de valeur à l’autorité organique des sites web. Les écrans devenant de plus en plus petits sur mobile, Google a annoncé qu’il était capable de lire le contenu caché dans les onglets et les sections “read more”. Cela permet d’optimiser l’espace en utilisant ces astuces.
Menus de site
Les navigations de site web permettent de montrer le chemin vers les pages clés du site aux crawlers. Cela vous aide à diriger les bots vers les pages importantes. Si vous avez deux sites séparés, assurez-vous que les deux menus sont bien à la place souhaitée.
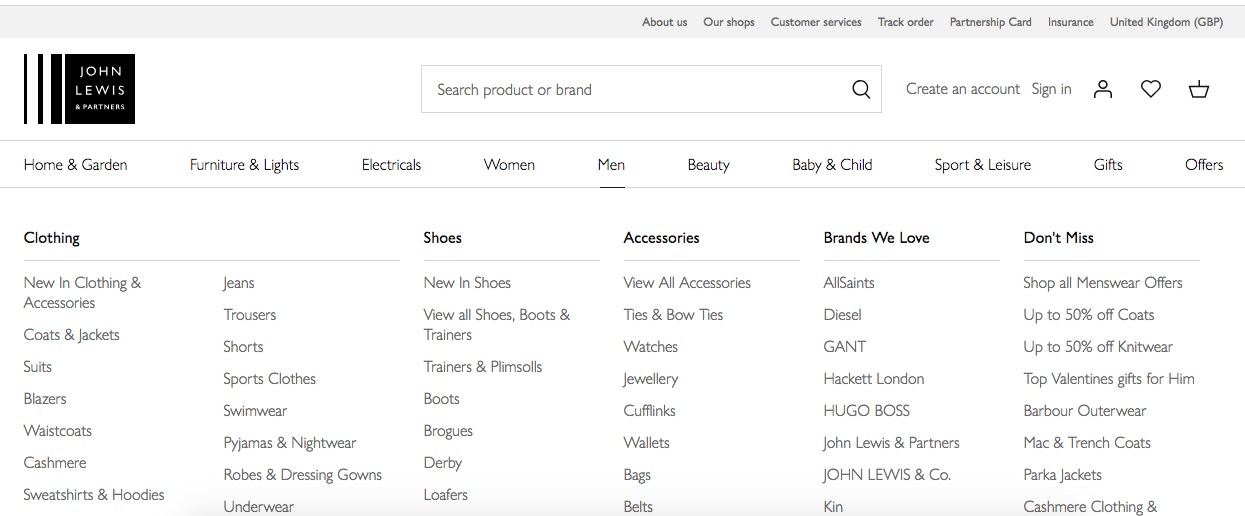
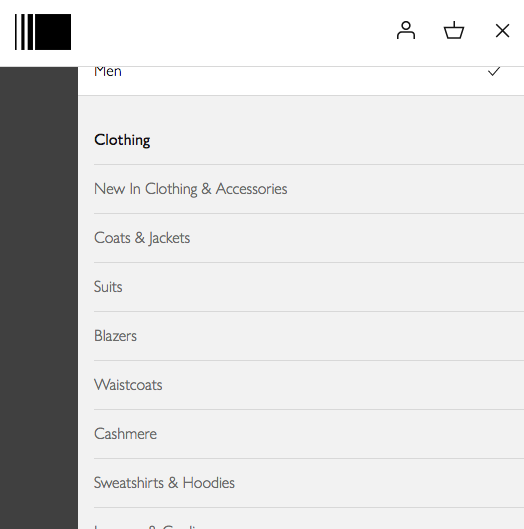
Bon exemple – John Lewis
La marque dispose d’un site web responsive qui inclut tous les liens navigationnels sur écrans desktop et mobile. Simple et agréable !
Desktop

Mobile

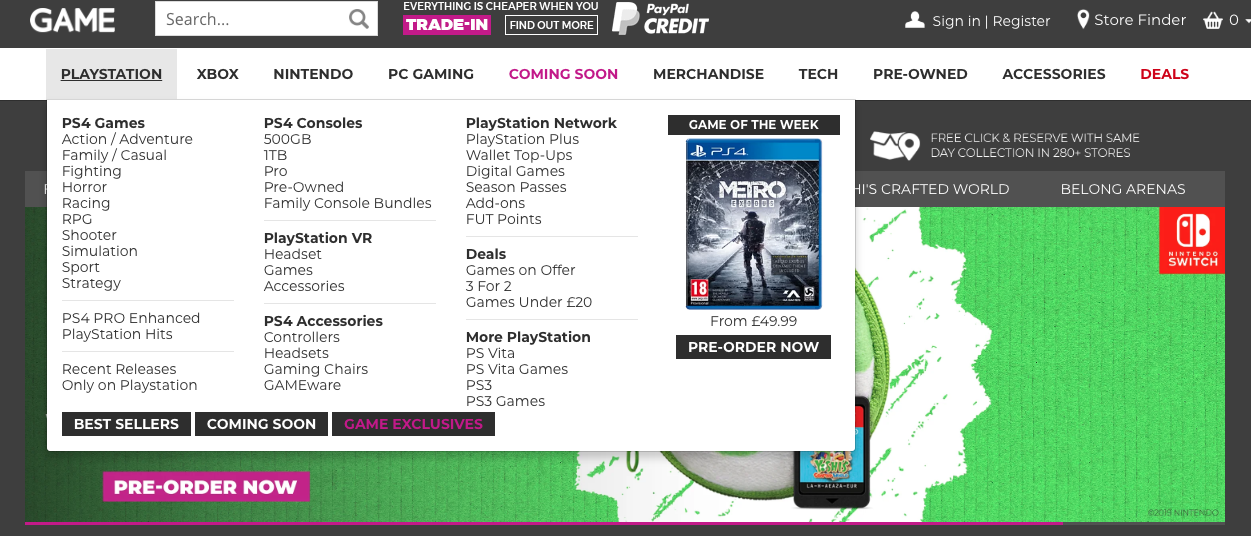
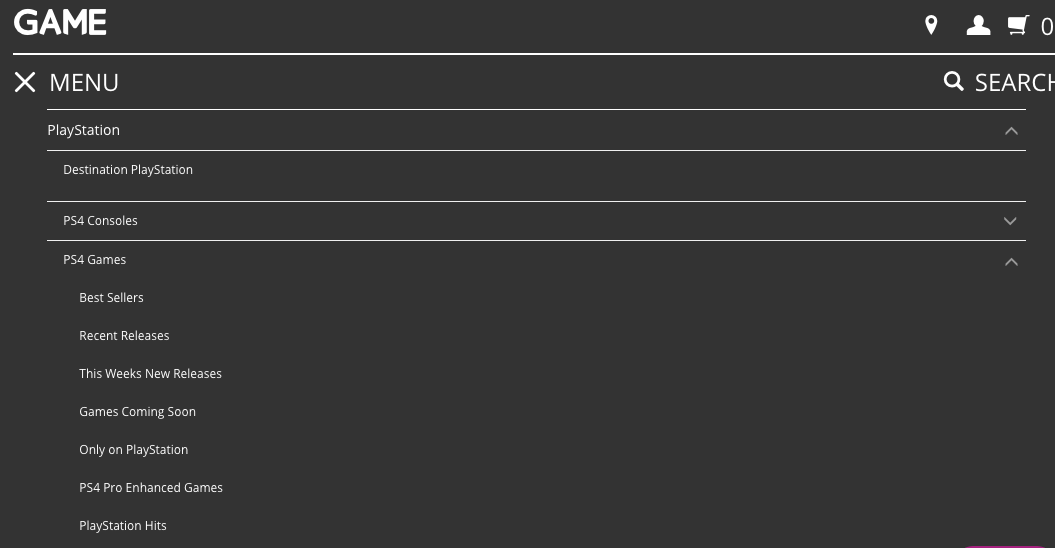
Mauvais exemple – Game.co.uk
Le site web de Game n’est pas complètement responsive et dispose d’une version desktop et d’une version mobile comme vous pouvez le voir sur les captures d’écran ci-dessous. Vous pouvez également voir que les menus ne se correspondent pas. Sur les deux sites game.co.uk, les jeux PS4 sont liés de manière complètement différente, ce qui n’est qu’une seule des nombreuses erreurs dans la navigation.
Desktop

Mobile

Sous le capot
Derrière toutes ces jolies choses, il y a un monde parallèle composé de code qui a aussi besoin d’être pris en compte pour obtenir une parité mobile. Surtout si vous avez deux sites web séparés. Il y a de nombreux éléments qui vont différer et qu’il faut vérifier pour maintenir la bonne santé du site.
Pensez à vérifier les éléments suivants :
- Les références canoniques des pages
- Les redirections qui pointent vers la version correcte du site
- Les balises noindex et nofollow sur les pages
- Les descriptions titre et meta description
- Les sitemaps
- L’exactitude des fichier robots.txt
- L’exactitude des balises hreflang si vous avez des versions internationales
J’espère que cet article vous aura éclairé sur la problématique de la parité mobile. Vous connaissez maintenant les éléments à surveiller et les actions à faire et ne pas faire. Bien que le mobile-first soit présent dans le monde du SEO depuis un moment, ce type de problème survient toujours régulièrement. Donc n’oubliez pas de bien vérifier vos versions desktop et mobile !