Le webinaire “SEO astucieux pour navigateurs mobiles” fait partie de la série SEO in Orbit et a été diffusé le 15 mai 2019. Au cours de cet épisode, Cindy Krum parcourt les différences entre le SEO mobile et desktop. D’où viennent les différences et comment devriez-vous agir en tant que SEO ? Nous abordons le mobile-first indexing, l’AMP et bien d’autres sujets !
SEO in Orbit est la première série à envoyer le SEO dans l’espace. Tout au long de la série, nous avons débattu sur le présent et le futur du SEO technique avec certains des experts les plus qualifiés et avons envoyé leurs meilleurs conseils dans l’espace le 27 juin 2019.
Regardez le replay ici :
Présentation de Cindy Krum
Cindy Krum est la CEO et fondatrice de MobileMoxie, LLC, qui propose des services de consulting en marketing mobile ainsi qu’une suite sur-mesure d’outils SEO et marketing mobile à la pointe de l’innovation. Cindy apporte des idées fraîches et créatives à ses clients ainsi que des workshops et formations en ligne.
Cindy est une membre active des communautés digital marketing & growth. Elle intervient régulièrement lors de conférences nationales et internationales et a été citée par de nombreuses publications respectées donc PC World, Internet Retailer, TechWorld, Direct Magazine et Search Marketing Standard. Elle est aussi l’auteure de Mobile Marketing: Finding Your Customers No Matter Where They Are.
Cet épisode a été animé par Rebecca Berbel, Content Manager chez Oncrawl. Passionnée de NLP, de modèles informatiques de langages, des systèmes et de leur fonctionnement général, Rebecca n’est jamais à cours d’imagination lorsqu’il s’agit de sujets SEO technique. Elle croit en l’évangélisation de la technologie et l’utilisation des données pour comprendre la performance des sites web sur les moteurs de recherche.
Qu’est ce que le SEO mobile ?
Même si la plupart des principes du SEO mobile et desktop sont les mêmes, avec le mobile-first index, les versions mobiles sont devenues plus importantes que les desktop en ce qui concerne les métriques de classement.
Le SEO mobile se concentre sur l’apparence et le ressenti depuis la page des résultats des moteurs de recherche (SERP). Sur mobile, Google a toujours diffusé des contenus tout en haut des SERPs avant même les résultats organiques parce que tout ce qui se trouve dans la barre de droite sur les SERPs desktop poussent les résultats vers le bas.
Bien que Google limite les publicités qui apparaissent dans les recherches mobiles, les fonctionnalités non organiques prennent beaucoup d’espace. Ce n’est pas nouveau mais c’est de pire en pire. Les professionnels du SEO commencent juste à s’en rendre compte : même si votre site web est classé premier, il pourrait n’apparaitre qu’au milieu de la page.
Qu’est ce que le Mobile-First Indexing ?
Google a commencé à parler du mobile-first il y a environ 2 ans. Avec ce changement, Google a commencé à crawler et indexer le web pour les téléphones mobiles. Ils continuent à crawler les versions desktop et le contenu desktop-only mais ils préfèrent maintenant crawler et indexer le contenu orienté mobile ou responsive.
Peu de temps avant la diffusion de ce webinaire, Google a annoncé qu’à partir de juillet 2019, le mobile first indexing deviendrait le standard pour tous les nouveaux sites.
Qu’est-ce que l’AMP ?
Le Accelerated Mobile Pages (AMP = Page mobiles accélérées) est une configuration spéciale HTML qui suit des lignes directives précises quant à ce qui doit ou ne doit pas être inclus dans une page.
Google préfère l’AMP et adorerait que le web soit 100 % AMP.
Vous pouvez implémenter l’AMP de différentes manières :
- En construisant des versions AMP des pages, ce qui peut coexister avec la version standard de la page
- En faisant des AMP canoniques, ce qui signifie que vous pourrez remplacer la version standard précédente de la page avec la version HTML améliorée
Différences entre SEO mobile et desktop]
Ce sont des différences observées entre les SERPs mobiles et desktops.
Google affirme qu’ils essayent de répondre aux intentions et besoins de l’internaute.
– Google : réorientation de contenu
Cindy pense que, bien que Google se concentre sur l’expérience utilisateur, ils utilisent tout de même ce prétexte pour pousser les webmasters à créer du contenu qui facilite le crawl, l’indexation, la réutilisation et l’emprunt.
Nous voyons Google récupérer du contenu des pages web dans certaines fonctionnalités SERPs comme les featured snippets et les stories AMP, dans lesquelles ils prennent le contenu et le réorientent en fonction de leurs propres besoins.
Justifier cela avec l’intention utilisateur est un bon prétexte. Ce que Google nous pousse à faire pour obtenir de meilleurs classements mobiles va aussi faciliter leur travail.
– Recherche à zéro résultat et gamification
Certains résultats mobiles montrent un fait, sans réels résultats de recherche. L’utilisateur doit donc cliquer pour obtenir des résultats si sa question n’a pas été répondue avec le fait.
Cindy relie également cela à la gamification : Google a gamifié le SEO d’une certaine manière. Nous devons toujours nous rappeler que Google gagnera à chaque partie : nous jouons dans son jardin. Les facteurs qui nous aident à nous classer aide aussi Google a monétisé sur contenu par de multiples manières.
– Élargissement de l’intention dans les recherches mobiles
Sur mobile, le potentiel des intentions de recherche est plus large car les internautes ont constamment leur téléphone sur eux.
Par exemple :
- Un internaute pourrait rechercher un restaurant pendant qu’il est dans la rue, ce qui ne pourrait pas arriver sur un desktop ou un ordinateur portable.
- Un internaute pourrait être assis sur son canapé et rechercher quelque chose à regarder à la TV, ce qui est également moins probable d’arriver sur un ordinateur.
– Google : monétisation des recherches
Google tente de comprendre comment monétiser ces types de comportements et besoins. Et ils font un excellent travail ! Ils ont élargi les moyens à leur disposition pour faire de l’argent, et particulièrement sur mobile.
De nombreux SEOs ne se renseignent pas suffisamment sur ce sujet.
– PWAs
Certaines des nouveautés qui ont été annoncées lors de Google I/O sont de très bons exemples.
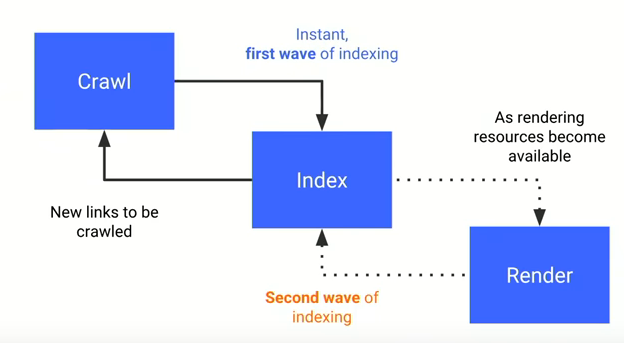
Google a développé un nouveau type d’expérience web appelé PWA. Les PWAs peuvent être une page simple en JavaScript, qui a toujours posé problème pour le crawl et l’indexation de Google. Google va quand même les crawler et les indexer, même avec un rendu JavaScript différé. Mais même lorsqu’elles sont crawlées et indexées, il y aura toujours un délais avant que Google voit le contenu JavaScript.
“ Actuellement le rendu de JavaScript qui alimente des sites dans les résultats des recherche, est différé jusqu’à temps que le Googlebot ait les ressources nécessaires pour traiter le contenu.
[…] et donc, ce que j’essaie de dire ici c’est que parce que le Googlebot procède à deux vagues d’indexation à travers le web, il est possible que certains détails ne soient pas pris en compte.”

[Note : Cela est en train d’évoluer. Martin Splitt a déclaré lors d’un Google Webmaster Hangout de 2019 : “Les deux vagues d’indexation jouent un rôle de moins en moins important. Je m’attends à ce que le crawl et l’indexation du rendu se rapprochent bientôt.”]
– L’API d’indexation
Google a aussi lancé une API d’indexation. Elle est limitée pour le moment à des choses comme les jobs et les vidéos live. Cependant, Google a toujours lancé ce type de nouveautés en commençant à une petite échelle, avec certains types de contenus avant de le généraliser.
Google a fournit une API d’indexation pour soutenir l’accompagnement qu’ils ont dû mettre en place pour l’indexation difficile des PWAs.
Cindy croit que nous verront bientôt un changement pour plus de PWAs et l’utilisation de l’API d’indexation afin de s’assurer qu’elles soient bien prises en compte.
– TWAs
Une autre nouvelle fonctionnalité annoncée lors de Google I/O sont les TWAs (Trusted Web Activities). Cindy pense que cela évoluera bientôt pour “Trusted Web App”. Ce sont des fenêtres que vous pouvez soumettre à Google Play (et certainement dans l’App Store). Ce sont essentiellement des apps qui sont plus sécurisées et rapides que les apps web traditionnelles. Cela vous permet d’utiliser votre TWA pour concurrencer les native apps.
Il s’agit d’un autre exemple de ce qu’était un site web originellement par rapport à ce qu’il peut devenir pour concurrencer les native apps. Cela est valable non seulement pour les classements Google mais aussi pour Google Play ou dans un pack d’app.
– Les nouvelles fonctionnalités Google en dehors du SEO
Les SEOs doivent être conscients de ce qui se passe chez Google. Et ce même si vous ne le faites pas actuellement ou si les technical SEOs et SEOs sur les scènes des conférences n’en parlent pas.
“ Il y a un monde en dehors de notre univers. Parfois, cette idée s’installe et est souvent discutée dans des groupes de développeurs ou lors d’événements Google. Mais elle a bien du mal à s’installer dans l’esprit des SEOs.”
Être conscient de ce type de chose vous permet d’appréhender certains changements. Par exemple, si vous avez une app qui a beaucoup de concurrents web mais pas beaucoup d’apps concurrentes, les changements qui permettent à vos concurrents de se retrouver dans l’App Store vont vous affecter aussi. Vous pourriez avoir de nouveaux concurrents que vous ne connaissez même pas qui vous surpassent sur des mots-clés dans l’App Store.
Cela peut arriver très vite. La manière dont Google parle de ces nouvelles technologies suggère que leur implémentation est très rapide : votre site web peut devenir une PWA en un jour ou deux. Ils ont démontré qu’il était possible de configurer une TWA en 5 minutes.
L’importance du SEO mobile
Le SEO mobile est quelque chose sur lequel vous devez toujours vous concentrer.
– Les facteurs qui rendent le SEO mobile critique
Vous pourriez avoir un besoin grandissant en SEO mobile dans les situations suivantes :
- Le SEO mobile est absolument critique si vous ciblez des personnes dans des régions du monde ou le mobile est encore plus présent que la moyenne internationale qui est déjà au-dessus de 50 %. Dans certains cas, il est largement au-dessus de 50 % et les internautes n’utilisent pas d’ordinateurs, ils achètent des tablettes et des portables.
- Le SEO mobile est essentiel si vous travaillez en SEO local. Avant, nous ouvrions un ordinateur pour imprimer une carte afin d’aller quelque part mais plus personne ne fait ça aujourd’hui. Tout le monde utilise son portable pour obtenir des directions : il peut vous guider étape par étape et même se connecter avec votre voiture.
- Le SEO mobile est peut-être encore plus important si vous avez une boutique brick-and-mortar.
– Les marchés avec de plus grands besoins en SEO mobile
Tous les marchés ont besoin de SEO mais certains en ont plus besoin que d’autres :
- Les restaurants et boutiques locaux
- Le divertissement et média
Dans le divertissement, le mobile est le nouvel objet à multiples usages : vous l’utilisez pour regarder des émissions, écouter de la musique, des podcasts… Le téléphone est devenu un appareil de divertissement, il va bien plus loin que le simple fait de remplacer le vieux guide TV.
Ces plateformes sont des exemples d’endroits où la recherche vocale est de plus en plus importante. Par exemple, pour trouver des medias disponibles via les fournisseurs Hulu ou Netflix.
Cela est très similaire à la manière dont le téléphone portable a rendu obsolète notre besoin de retenir les numéros de téléphone. C’est aussi vrai pour les chaînes de TV : vous n’avez plus besoin de savoir le numéro de CNN pour la regarder. Google stocke toutes ces informations dont vous n’avez plus besoin dans votre cerveau.
Mobile-First indexing
– Comment savoir si vous avez été transféré ?
Google affirme que la manière officielle pour savoir si vous avez été transféré sur le mobile-first indexing est la notification dans la Google Search Console. Celle-ci ne spécifie par la date du changement. Oncrawl a constaté que ces notifications pouvaient être envoyées jusqu’à 3 semaines après les faits, selon les données de log des visites du Googlebot.
Cindy note que vous pouvez aussi utiliser l’outil URL Inspection pour voir quels bots étaient les derniers à crawler et indexer vos pages.
[Note : Depuis juin 2019, la Google Search Console contient aussi des indicateurs du premier crawl utilisé sur votre site]
You’ll find two new indicators in several reports:
1- Primary crawler used for specific reports ????
2- Chart annotation showing when your site was switched to mobile-first indexing ????Learn more about mobile-first indexing https://t.co/yo4mGRgVhP pic.twitter.com/R2tZW9pPyr
— Google Webmasters (@googlewmc) June 26, 2019
– Le bot smartphone en tant que crawler primaire
Google parle ouvertement du mobile-first indexing et du bot smartphone utilisé comme crawler primaire.
Une chose sur laquelle ils ont été moins ouverts c’est le fait que le bot smartphone était le crawler primaire depuis 2014 mais il n’était pas utilisé pour l’indexation jusqu’à présent.
– Meilleur accès aux listings dans les fonctionnalités SERP
L’inquiétude de Cindy porte sur les sites web qui n’ont pas encore reçu la notification officielle. Ils pourraient être impactés dans leur capacité à se classer dans les résultats de recherche mobiles et desktops. Habituellement, même ces sites web sont déjà crawlées régulièrement par le bot smartphone.
Si vous êtes crawlés par le bot smartphone mais que vous n’avez pas encore reçu la notification selon laquelle vous avez été transféré vers le mobile-first indexing, le risque est que vous ayez plus de difficultés à placer votre site dans des “inclusions hébergées” ou des rich results.
Ceux-ci incluent des groupes de contenus dans les SERPs :
- Vidéos
- Ressources intéressantes
- Etc
– Featured snippets et contenu dans les pages
L’expérience de Cindy l’a conduite à penser que le mobile-first indexing autorisait les sites à obtenir plus de featured snippet et de possibilités d’indexer des éléments individuels d’une page. (Cindy désigne cela par l’expression “fraggles” de “fragment” et “handle”.)
Les fraggles sont la preuve que Google semble indexer non seulement les pages mais aussi des parties des pages. Vous pouvez voir les effets de cela dans des fonctionnalités comme :
- Les stories AMP qui puisent dans des parties de contenu
- Des mises en avant AMP, qui scrollent vers la partie pertinente de la page, même si la portion mise en avant omet les parties du texte originel
- Les featured snippets composés de paragraphes non adjacents d’une page
Il s’agit d’une forme d’indexation bien plus sophistiquée. Cindy pense qu’elle fait partie du mobile first indexing de Google, et qu’elle vient s’opposer aux méthodes d’indexation traditionnelle.
Points clés pour un site mobile friendly
Bien que vous n’ayez pas besoin d’avoir une version mobile de votre site pour passer au mobile-first indexing, le bot mobile a du mal avec les sites qui ne sont pas mobile ou responsive. Cela pourrait au final impacter vos classements.
– Les lignes directives de Google
Un site mobile-friendly doit au moins correspondre aux recommandations de Google pour les sites mobiles.
Beaucoup de ces points sont liés à l’UX ou au crawl. Cela inclut des choses comme :
- Utiliser une taille de texte appropriée
- Utiliser une taille appropriée pour les éléments cliquables sur un écran tactile
- Ne pas bloquer les images ou ressources CSS et JavaScript
- Si vous avez des versions mobile et desktop séparées, assurez-vous qu’elles se correspondent, non seulement dans le contenu, mais aussi les hreflangs, schema, maillage interne…
– Embrasser la culture du divertissement
En plus des recommandations Google, Cindy vous encourage à embrasser les cas d’usage d’info divertissement afin de vous adresser correctement à l’audience mobile. Cela peut par exemple concerner l’utilisation de certains types de contenus sur votre site :
- Ajouter des vidéos
- Ajouter des opportunités audio
L’idée est renforcée par la manière dont Google a poussé les podcasts. Auparavant, seulement le titre et la description du podcast étaient disponibles. Désormais, grâce à la fonctionnalité de transcription live, Google dispose de texte qui peut être indexé et utilisé comme fraggles. Cela apporte beaucoup de potentiel pour l’utilisation des réponses audio, surtout sur les appareils avec des speakers ou qui peuvent être utilisés pour écouter des podcasts comme les portables.
Cela peut fournir des réponses plus qualitatives : la plupart des internautes préféreraient écouter des extraits de podcast avec une véritable voix plutôt qu’une voix de robot qui leur lit le texte d’un site web.
Gérer différentes version pour mobile vs desktop
Si vous avez deux versions différentes de votre site pour mobile et desktop, Google recommande de vous assurer que les éléments suivants soient cohérents entre les deux versions :
- Schema.org markup
- Déclarations hreflang
- Maillage interne
- Contenu
- Images : vous pouvez utiliser différentes tailles et formats d’image mais Google préfère les images responsives afin d’éviter d’envoyer une version massive d’une image vers un portable
Les avantages de l’AMP
Il y a de nombreux débats autour de l’AMP. Bien que Cindy comprennent les différentes positions, elle est en faveur de l’AMP : un site web plus rapide avec des standards plus solides sont des points positifs pour elle.
De plus, si vous jouez le jeu du classement avec Google, il semble qu’il préfère classer des choses qu’il contrôle, comme l’AMP. Si Google aime l’AMP et que nous voulons nous classer, nous devrions penser à l’AMP.
L’AMP s’étend aussi. C’est maintenant un aspect par défaut de beaucoup de PWAs afin de les rendre encore plus rapides. Cela s’applique aussi aux emails.
– Un web plus rapide avec moins d’échanges de données
En général, l’AMP reflète un effort rentable de Google : ils veulent que le web soit plus rapide et travailler avec moins d’échanges de données.
C’est aussi une grosse partie des PWAs : ne pas avoir à aller tout chercher dans un serveur à l’autre bout du monde tout le temps.
– L’AMP comme CDN hébergé par Google
L’hébergement de Google pour l’AMP est rapide, gratuit et local.
Lorsque Cindy a entendu pour la première fois que le cache de l’AMP allait être gérer par Google, elle s’est demandée pourquoi les webmasters ne voudraient pas abuser du fait que Google offrait essentiellement un CDN gratuit. Lorsqu’elle a évoqué le sujet avec John Mueller à Zurich, ce dernier a dit que les webmasters pouvaient avoir ce genre de pratiques. Google pourrait chercher un moyen de bloquer ce type d’utilisation mais il est aussi possible qu’il ne s’embête même pas avec ça.
Cela a changé la perspective de Cindy sur l’AMP : profiter du CDN gratuit inhérent à l’AMP ne revient pas à abuser Google. Google veut héberger votre contenu. Cela leur permet d’en savoir plus sur votre contenu et sa performance :
- Quand et à quelle fréquence votre contenu évolue
- S’il génère beaucoup de trafic SEO
- Etc
– Favoriser un glissement vers des résultats interactifs et basés sur des entités et vers Google Play
Cindy a déjà évoqué le fait que le mobile-forst indexing est en réalité un entity-first indexing.
Lorsque le mobile-first indexing a été annoncé pour la première fois, les sujets comme l’AMP et le deep-linking étaient très importants. Google a reculé sur ces sujets et a préféré pousser le PWA : l’AMP et le deep-linking étaient trop difficiles pour beaucoup d’entreprises, là ou le PWA est bien plus simple.
Si vous regardez la manière dont Google Play est organisé, vous pouvez voir des entity-indexing à l’oeuvre. Google Play est organisé par media :
- Livres
- TV
- Films
- Clips
- Jeux
- App
Cela montre une compréhension sémantique de ce que contient un contenu et où il est approprié. Cindy s’attend à ce qu’avec les PWAs, ils ajoutent une catégorie pour le contenu web. Si vous recherchez une entité, comme Katy Perry, vous obtiendrez un résultat composé de différents éléments : photo, info, albums, titres, vidéos… C’est un résultat knowledge graph super interactif.
Beaucoup des sujets abordés lors de Google I/O cette année portaient sur la manière dont Google voulait apporter plus d’interactivité aux résultats de recherche. Si Cindy était Google, elle bougerait dans cette direction en migrant les résultats web dans Google Play ou l’entity-indexing est déjà en place. Dans Google Play, les relations sont cartographiées très clairement mais il n’y a pas autant de contenu spam, 404 ou de mauvaise qualité. Cela rendrait possible la mise en place de standards plus solides avec le mobile indexing en ce qui concerne la qualité du contenu puis l’ajout vers un index plus propre, interactif et entity-based.
Cindy parle de cette idée depuis plus de 2 ans. Ce n’est pas encore arrivé mais elle a trouvé des preuves qui montrent que nous bougeons dans cette direction.
[Étude de cas] Gérer plusieurs audits SEO de site
Prendre avantage du code AMP même sans validité AMP
Tout le monde peut utiliser le code AMP, y compris JavaScript et CSS, même si vous n’essayez pas de créer des sites AMP validés.
Le JavaScript AMP et le JavaScript CSS ont été écris par des personnes très intelligentes et exploités par des acteurs du search majeurs comme Google avec pour objectif d’améliorer la vitesse d’un site. C’est gratuit et open source. Vous pouvez fragmenter le code AMP disponible pour améliorer la performance de votre site, même si vous ne suivez pas les autres pré-requis AMP intentionnellement comme modifier votre code analytics.
Stories AMP et nouveau contenu remixé
Cindy est très intéressée par la capacité de Google à “fragmenter” une page et à la remixer en utilisant l’intelligence artificielle.
Les stories AMP sont l’un des exemples les plus frappants de ce nouveau type de contenu. Dans une story AMP, Google prend des images et extraits de textes de pages AMP et crée un diaporama (une vidéo auparavant). Celui-ci superpose des faits textuels et des images qui peuvent provenir d’articles AMP pour créer une expérience engagée.
Cela était auparavant limité aux bios des célébrités mais le protocole a été ouvert à quiconque voulant se classer pour des stories AMP. Il s’agit d’une nouvelle fonctionnalité dans les SERPs : “Voir les stories sur ce sujet”.
Un autre exemple : les interviews et podcasts Google qui sont souvent présentés sous forme de texte coupé et remixé.
Cette capacité à remixer du contenu provient de l’IA ou de l’IA avec assistance humaine et Cindy trouve cela plutôt excitant. Cependant, cette fonctionnalité a le potentiel d’exclure les webmasters : c’est un signe de l’intention de Google de rivaliser avec des entreprises comme Hulu ou Netflix ou d’autres entreprises similaires de création de contenu short-form. Il y a beaucoup d’argent dans le secteur du contenu exclusif.
Le manque d’attribution au contenu nouveau et remixé est décevant mais la capacité à créer ce type de contenu est excitante.
Bénéfices des early adopters des nouvelles fonctionnalités Google
Lorsque quelque chose est nouveau, il est toujours rapidement en pénurie parce que Google veut le mettre en valeur. En tant que SEOs, adopter les nouvelles fonctionnalités pourrait impliquer de meilleurs classements. Les early adopters voient d’immenses bénéfices dans l’adoption de nouveautés annoncées lors de Google I/O.
Cette technique n’est pas toujours efficace et vous pouvez vous faire prendre à votre propre jeu. Il peut y avoir de gros problèmes avec l’attribution de contenu et de droits d’auteur.
Il ne s’agit pas juste de sauter de wagon en wagon : si personne ne le fait encore, vous êtes celui qui expérimente. Être un super early adopter a des avantages majeurs par rapport à celui qui adoptera la pratique une fois testée et approuvée.
L’indexation des images et le googlebot image
Le googlebot image est un googlebot intéressant en partie à cause du mixte de contenu images et shopping, qui a reçu plus d’attention récemment.
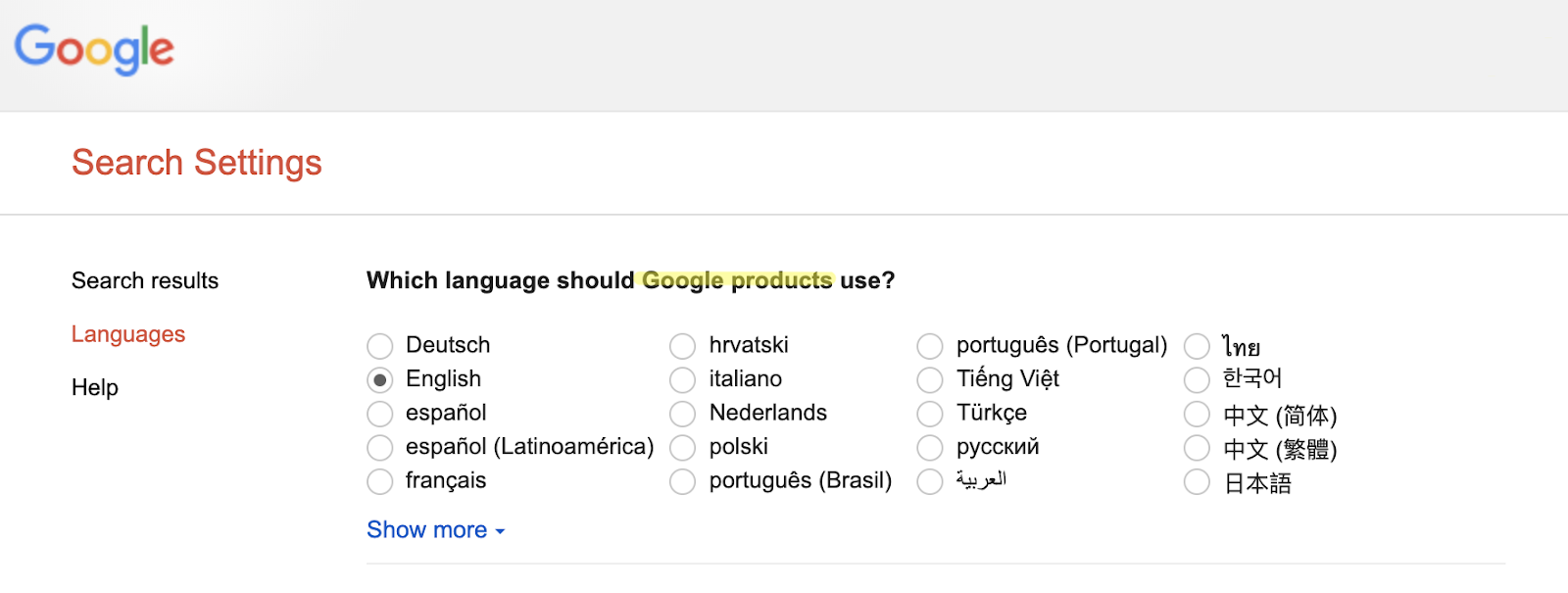
Cindy a récemment remarqué que si vous regardez les résultats d’image et cliquez sur “Changer de langage”, cela vous amène vers une landing page avec une liste de langages. Cette page de choix de langage semble avoir été créée pour Google Products. Qu’est-ce qu’elle inclut ? Shopping ? Les images, là où la requête a débuté ?

Cela montre un mixte entre plusieurs types de résultats.
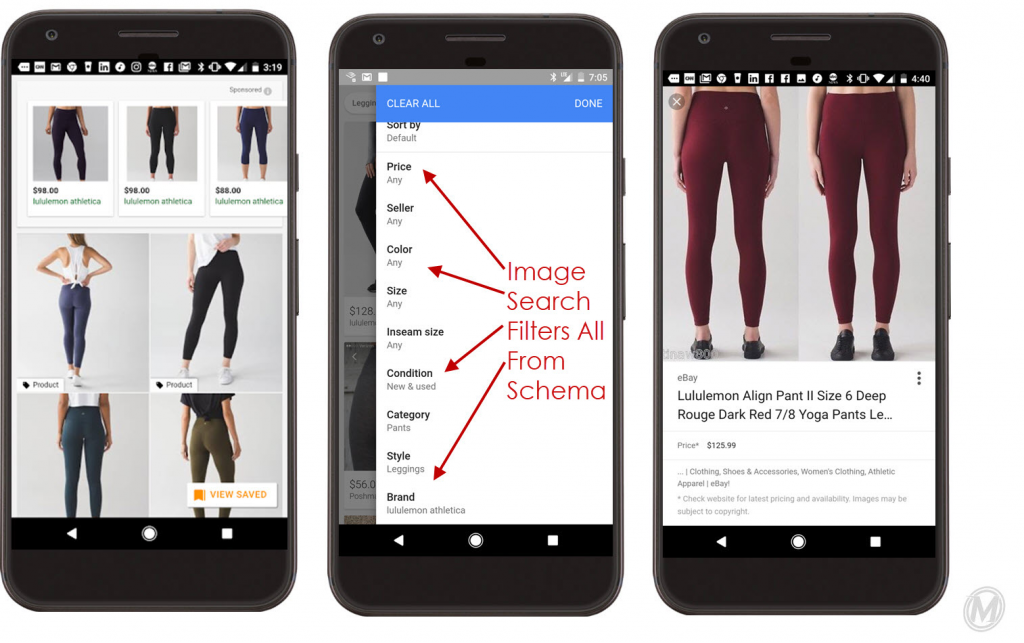
Google utilise le learning image et l’IA image depuis plusieurs années. Par exemple, si, dans Google Shopping, vous recherchez “robe bleue”, vous pouvez cliquer sur un item pour obtenir un carrousel d’items liés. Ils ne sont pas liés par prix ou marque mais par visuels. Ce que Cindy a trouvé, c’est que la photo originelle est celle d’un modèle portant une robe. Tous les items liés contiennent un modèle portant une robe, si la photo originelle était un mannequin portant une robe, tous les autres items contiendraient un mannequin.
Un autre exemple : lorsque Google a lancé le support pour Product Schema pour la première fois, vous pouviez cliquer sur une image dans Google Image Search et Google vous donnait des informations comme la taille, couleur… issues du schema.org markup. Désormais, ils ne font que montrer la balise de l’image. C’est la preuve que Google est capable d’indexer des images avec le Schema ou au moins de savoir que les images doivent être associées avec un product schema.

Image from MobieMoxie – « Mobile-First Indexing or a Whole New Google? How Shopping Might Factor Into the Larger Picture – Article 3 of 4 »
Conseils pour blogs : images en haute résolution
Pour améliorer la visibilité et gagner des featured snippets.
Lors du Google I/O de cette année, il a été évoqué une nouvelle utilisation des images en haute résolution pendant le Developer Keynoye. Ils ont suggéré que les images en haute résolution commenceraient à mieux se classer avec une image en largeur complète, par rapport aux miniatures placées sur le côté.
Meilleur conseil
« Les early-adopters obtiendront de bons classements s’il n’y a personne d’autre dans le wagon parce que Google veut pousser ses nouvelles fonctionnalités. »
SEO in Orbit est parti dans l’espace
Si vous avez manqué notre voyage dans l’espace, découvrez quelles astuces nous avons envoyées le 27 juin dernier.

